de.hideout-lastation.com
de.hideout-lastation.com
Versionskontrolle in Visual Studio-Code mit Git [Guide]
Integrierte Git-Unterstützung ist eine der größten Funktionen von Visual Studio Code, dem neuen Quellcode-Editor von Microsoft. Git ist ein verteiltes Versionskontrollsystem, mit dem Sie Ihre Arbeit verfolgen, zwischen Versionen wechseln und gleichzeitig an verschiedenen Zweigen arbeiten können. Es wird auch von Github, dem beliebten Hosting-Service für Git-Repositories, verwendet.
Visual Studio Code unterstützt standardmäßig Git, was bedeutet, dass Sie keine Pakete oder Erweiterungen installieren müssen, um es zu verwenden. Die Seitenleiste enthält eine separate Git- Ansicht, die Sie schnell öffnen können, indem Sie in der Ansichtsleiste auf das Git- Symbol klicken (siehe VS-Code-Teile) oder die Tastenkombination Strg + Umschalt + G drücken.
Installieren Sie Git
Da Visual Studio Code die Git-Installation Ihres Computers verwendet, müssen Sie zuerst Git installieren. Sie können es schnell von der offiziellen Website von Git herunterladen. Sie müssen mindestens version 2.0.0 installieren, damit die Git-Funktionen von VS Code ordnungsgemäß funktionieren.
 Mit Visual Studio Code können Sie Git zwar visuell verwalten . Wenn Sie jedoch auch wissen möchten, wie Git über die Befehlszeile verwendet wird, finden Sie hier einige nützliche Ressourcen:
Mit Visual Studio Code können Sie Git zwar visuell verwalten . Wenn Sie jedoch auch wissen möchten, wie Git über die Befehlszeile verwendet wird, finden Sie hier einige nützliche Ressourcen:- Githubs interaktives Git-Tutorial
- Atlassian Git Tutorial - Atlassian ist das Unternehmen hinter der Quellcode-Hosting-Plattform Bitbucket (ähnlich Github)
- Atlassians Git Cheat Sheet (PDF) - das ist der schnellste Weg, wenn Sie bereits Git benutzt haben, aber sich nicht an ein oder zwei Befehle erinnern
- Das gesamte Pro Git Handbuch
Initialisieren Sie Ihr Repository
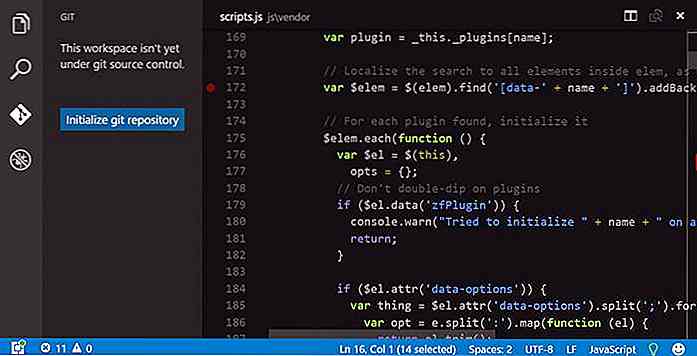
Wenn Ihr Arbeitsbereich noch nicht von Git überwacht wurde, müssen Sie zuerst ein neues Repository initialisieren . Klicken Sie dazu in der Git-Ansicht auf die Schaltfläche Git-Repository initialisieren.
 VS Code erstellt einen
VS Code erstellt einen .git Ordner in Ihrem Arbeitsbereich (Sie können dies nicht aus VS Code sehen, da es ein verstecktes Verzeichnis ist, aber Sie finden es in Ihrem Dateimanager im Stammordner Ihres Projekts), und es wird auch funktionieren Fügen Sie Ihre nicht verfolgten Dateien zur Sidebar hinzu . Bühnenwechsel
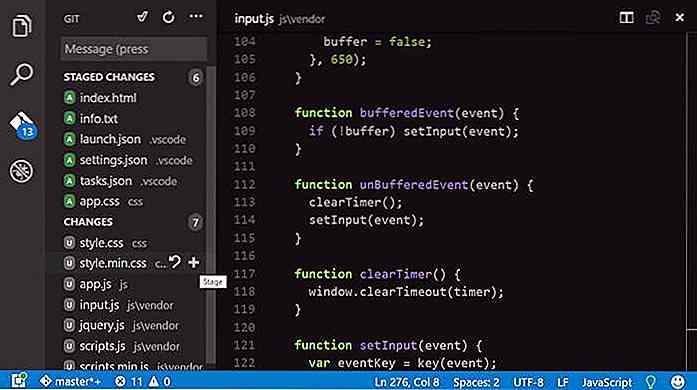
Bühnenwechsel Nachdem Ihr Git-Repository eingerichtet wurde, ist es an der Zeit , Ihr initiales Commit zu erstellen (ein Commit ist ein aufgezeichneter Zustand Ihres gesamten Repositorys, zu dem Sie später zurückkehren können). Vor dem Festschreiben müssen Sie die Dateien, die Sie mit Git verfolgen möchten, dem Staging-Bereich hinzufügen, dh Sie müssen die Änderungen in einem anderen Schritt durchführen . Klicken Sie auf die Schaltfläche +, die bei jeder Datei als Hover angezeigt wird.
Nachdem Sie auf die Dateien geklickt haben, die Sie bereitstellen möchten, wird Visual Studio-Code aus dem Ordner " Changes " in den Ordner " Staged Changes bedeutet, dass sie sich jetzt im Staging-Bereich befinden . Wenn Sie alle Ihre Dateien gleichzeitig auf die Bühne bringen möchten, finden Sie neben dem Untertitel für Changes eine + -Schaltfläche (wird beim Klicken angezeigt) und klicken Sie darauf.
 Änderungen bestätigen
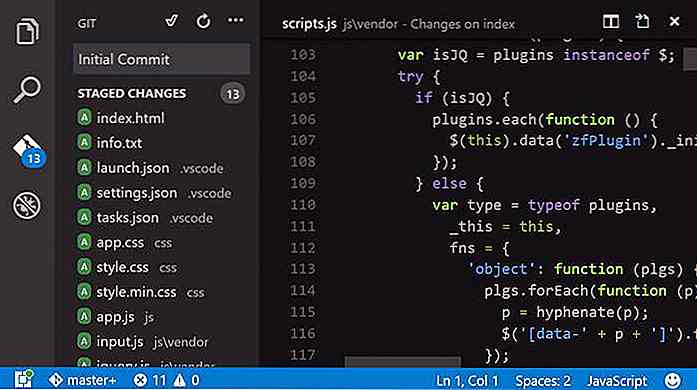
Änderungen bestätigen Szenische Änderungen sind noch nicht aufgezeichnet, Sie müssen sie auch festschreiben, damit Sie später einen Blick auf den aktuellen Zustand Ihres Repositorys werfen oder dorthin zurückkehren können . Um die gestuften Änderungen zu übernehmen, müssen Sie eine Commit-Nachricht hinzufügen, die die Änderungen beschreibt, die Sie seit dem letzten Commit vorgenommen haben.
Wie in unserem Beispiel wird dies der initiale Commit sein, verwenden wir die auffällige "Initial Commit" Nachricht. Geben Sie Ihre Commit-Nachricht in die Eingabezeile oben in der Seitenleiste ein und klicken Sie auf das kleine Häkchen-Symbol . Jetzt sind Sie bereit mit Ihrem ersten Commit, der Anfangszustand Ihres Repository wird aufgezeichnet.
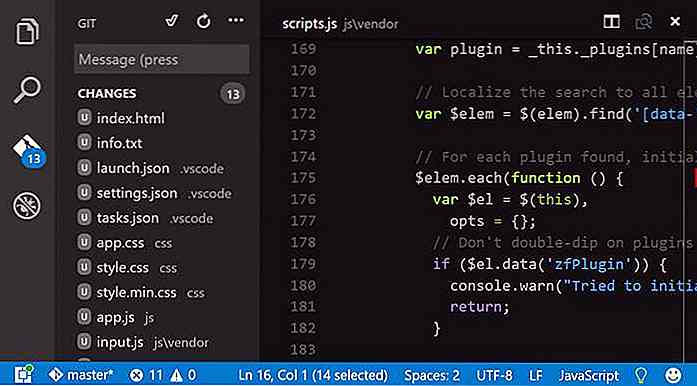
 Dein Git-Arbeitsverzeichnis ist sauber, alle Änderungen, die du bisher vorgenommen hast, werden verfolgt, und deine Git-Ansicht sagt, dass es 0 Änderungen gibt (es wird immer mit deinem letzten Commit verglichen). Wenn Sie in Ihrem Arbeitsbereich neue Änderungen vornehmen, werden die neuen Änderungen erneut in der Seitenleiste angezeigt, und Sie müssen sie erneut bestätigen, sobald sie den Betrag erreicht haben, der es wert ist, übergeben zu werden.
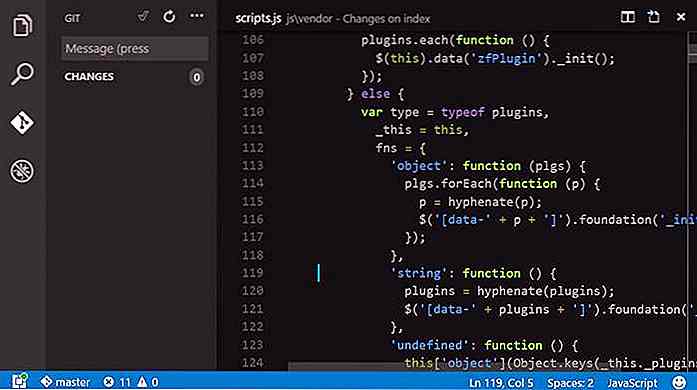
Dein Git-Arbeitsverzeichnis ist sauber, alle Änderungen, die du bisher vorgenommen hast, werden verfolgt, und deine Git-Ansicht sagt, dass es 0 Änderungen gibt (es wird immer mit deinem letzten Commit verglichen). Wenn Sie in Ihrem Arbeitsbereich neue Änderungen vornehmen, werden die neuen Änderungen erneut in der Seitenleiste angezeigt, und Sie müssen sie erneut bestätigen, sobald sie den Betrag erreicht haben, der es wert ist, übergeben zu werden.Auf dem Screenshot unten können Sie sehen, wie Ihr Code-Editor direkt nach dem Commit aussehen muss.
 Folgen Sie den Änderungen
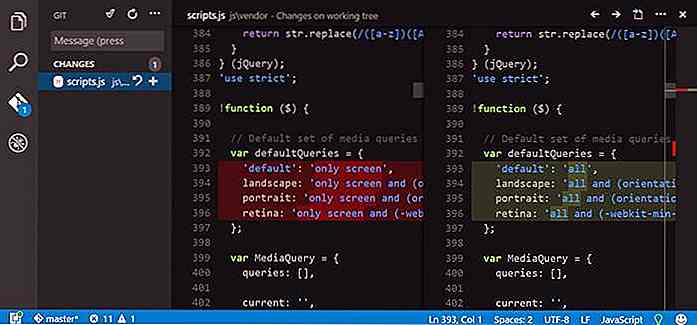
Folgen Sie den Änderungen Wenn Sie mit Ihrer Arbeit fortfahren, wenn Sie nicht sicher sind, wie die aktuelle Version mit Ihrem letzten Commit verglichen wird, können Sie die Unterschiede schnell überprüfen. In der Git-Ansicht müssen Sie nur auf die Datei doppelklicken, die Sie analysieren möchten, und VS-Code zeigt die aktuelle und die vorherige Version nebeneinander an, sodass Sie sie schnell vergleichen können .
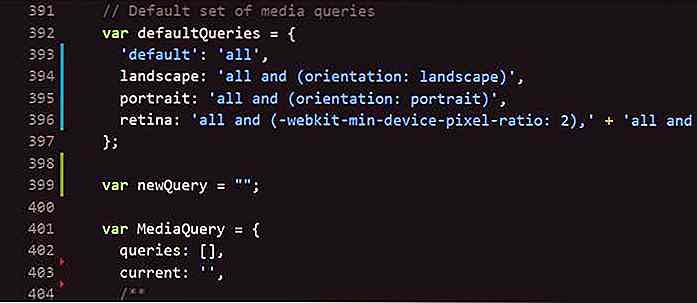
 Wenn Sie über die folgenden Änderungen sprechen, ist es auch wichtig, die Gutter-Indikatoren von Visual Studio Code zu kennen, die die Änderungen im Vergleich zu Ihrem vorherigen Commit annotieren, auch wenn die Side-by-Side-Ansicht nicht geöffnet ist. VS Code verwendet 3 Arten von Rinnenindikatoren :
Wenn Sie über die folgenden Änderungen sprechen, ist es auch wichtig, die Gutter-Indikatoren von Visual Studio Code zu kennen, die die Änderungen im Vergleich zu Ihrem vorherigen Commit annotieren, auch wenn die Side-by-Side-Ansicht nicht geöffnet ist. VS Code verwendet 3 Arten von Rinnenindikatoren :- ein rotes Dreieck für jede Zeilenlöschung
- ein grüner Balken für jede Zeilenaddition
- ein blauer Balken für jede Zeilenänderung
 Erstellen Sie Zweige
Erstellen Sie Zweige Mit Git können Sie gleichzeitig an verschiedenen Zweigen arbeiten. Dies ist nicht nur gut für das Experimentieren mit neuen Lösungen, sondern kann auch die Teamarbeit wesentlich erleichtern, wo Entwickler in verschiedenen Branchen arbeiten können (dies ist jedoch nicht obligatorisch, da sie auch in der gleichen Branche bleiben können).
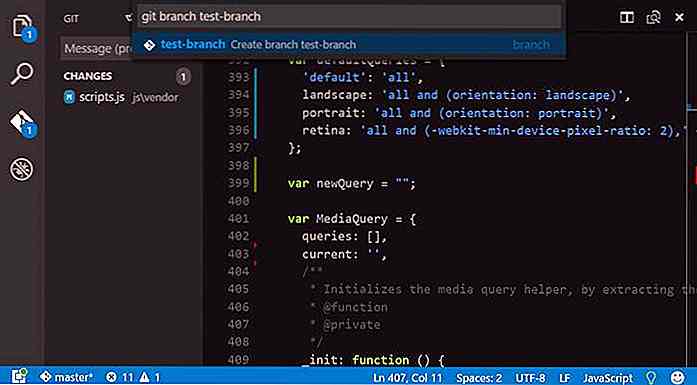
In Visual Studio Code können Sie neue Zweige erstellen, indem Sie die Schnellöffnen-Palette öffnen, indem Sie Strg + P (Cmd + P auf Mac) drücken und dann den git branch in die Eingabezeile eingeben. Sie müssen auch den Namen Ihrer neuen Verzweigung am Ende des Befehls hinzufügen.
Da der Name der neuen Verzweigung in unserem Beispiel test-branch lautet, verwende ich den Befehl git branch test-branch, aber Sie können auch einen anderen Namen verwenden. Auf der linken Seite der Statusleiste (blauer Balken am unteren Bildschirmrand) können Sie jederzeit schnell überprüfen, an welchem Zweig Sie gerade arbeiten. Auf dem Screenshot unten sehen Sie, dass ich mich gerade im master Zweig befinde.
 Kasse Filialen
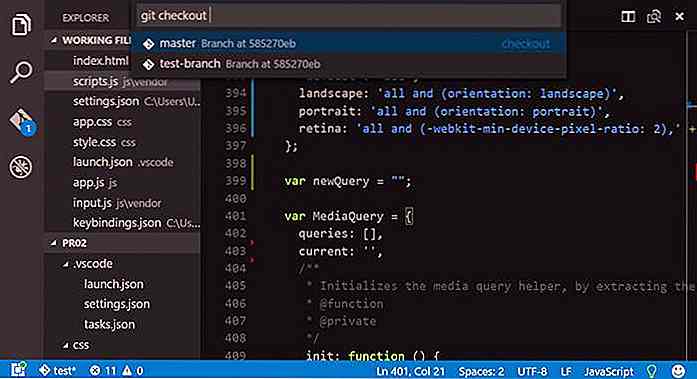
Kasse Filialen Um zwischen Zweigen zu wechseln, geben Sie git checkout in die Schnellöffnen-Palette ein (Strg + P / Cmd + P), und Sie können aus Ihren verfügbaren Zweigen auswählen. Auf dem Screenshot unten können Sie in der Statusleiste sehen, dass ich mich gerade im Zweig test (ich habe ihn nach dem test-branch ), und wenn ich in einen anderen Zweig wechseln möchte, kann ich jetzt aus dem master auswählen und test-branch Zweige.
 Verwenden Sie Git-Befehle aus der Befehlspalette
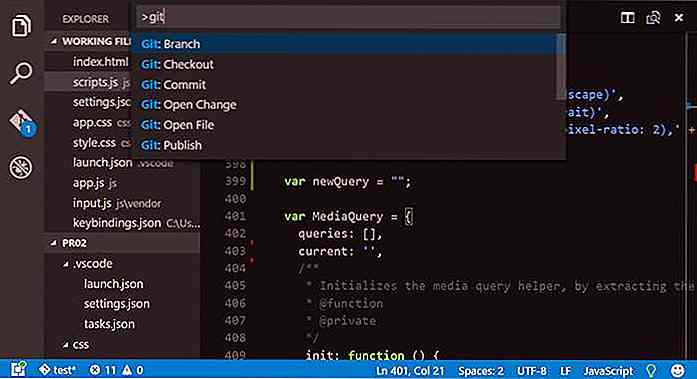
Verwenden Sie Git-Befehle aus der Befehlspalette Sie können auch über die Befehlspalette auf Git-Befehle zugreifen (F1 unter Windows und Linux, Umschalt + Cmd + P auf dem Mac). Sie müssen nichts anderes tun, geben Sie einfach den Befehl Git in der Befehlspalette ein, und Sie erhalten eine Dropdown-Liste der verfügbaren Befehle, aus denen Sie schnell auswählen können.
 Fortgeschrittene Git Operationen
Fortgeschrittene Git Operationen Bisher haben wir untersucht, wie wir grundlegende Git-Operationen in Visual Studio Code verwenden können, um unsere Arbeit zu verfolgen. VS Studio Code verfügt außerdem über erweiterte Git-Funktionen wie die Verwaltung von Remote-Repositories, das Zusammenführen von Konflikten und die Konfiguration von VS-Code als externen Git-Editor.
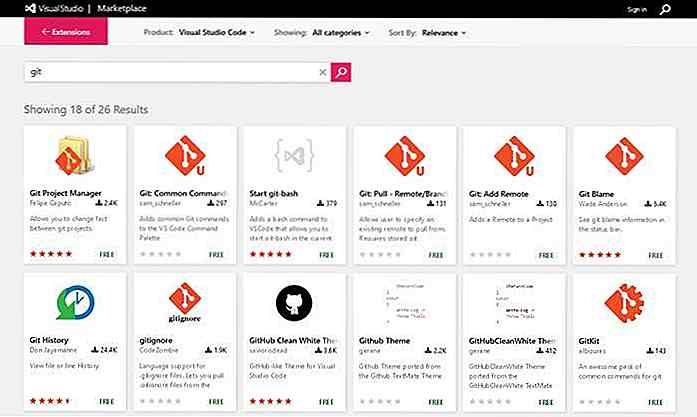
Der Visual Studio Code Marketplace enthält auch Git-bezogene Erweiterungen, die Ihren Git-Workflow noch professioneller machen können.
 Ich selbst fand die Erweiterung Git History sehr nützlich, da es mir ermöglicht, die Details jedes Commits schnell zu betrachten und zwei vorherige Commits nebeneinander zu vergleichen. Sie können auch auf der Git History-Erweiterung in meinem vorherigen Artikel über VS-Code-Erweiterungen für Front-End-Entwickler lesen.
Ich selbst fand die Erweiterung Git History sehr nützlich, da es mir ermöglicht, die Details jedes Commits schnell zu betrachten und zwei vorherige Commits nebeneinander zu vergleichen. Sie können auch auf der Git History-Erweiterung in meinem vorherigen Artikel über VS-Code-Erweiterungen für Front-End-Entwickler lesen.
Wie zeichne Apple iCloud Icon - Photoshop Tutorial
iCloud, der neueste Cloud-Speicherdienst, der von Apple eingeführt wurde, hat ein ziemlich einfaches, aber schönes Logo. Das Symbol besteht aus metallischem Material und hat darüber hinaus ein extrudiertes Wolkensymbol. Sie wissen es vielleicht nicht, aber das Erstellen dieser Art von Symbol ist eigentlich sehr einfach, und unten ist das iCloud-Symbol, das wir Ihnen beibringen, wie Sie in diesem Post zeichnen, mit Photoshop!Si

Google Classroom ist jetzt für alle verfügbar
Wenn Sie noch nie von Google Classroom gehört haben, können wir Ihnen nichts vorwerfen. Schließlich wurde die Funktion nur für Google-Konten verfügbar gemacht, die Teil des G Suite for Education-Abonnements sind .Dies ist jedoch nicht mehr der Fall, da Google Classroom für jedermann verfügbar macht. Ja, d