 de.hideout-lastation.com
de.hideout-lastation.com
15 Online-Typografie-Tools, die alle Designer kennen sollten
Typografie ist die Grundlage jedes Designs, denn Lesen ist eines der grundlegendsten Dinge, die wir im Internet machen. Die von Ihnen gewählte Typografie wirkt sich auf mehrere Aspekte einer Website aus, einschließlich Lesbarkeit, Stimmung und Benutzerfreundlichkeit insgesamt . Designer und Entwickler müssen die Grundprinzipien der Typografie kennen, um lesbare, ansprechende Designs zu erstellen .
Wir haben bereits über Tools zur Zeichensatzpaarung gesprochen, und heute teilen wir Ihnen Werkzeuge mit, mit denen Sie eine bessere Leseerfahrung in den von Ihnen erstellten und / oder gestalteten Websites erzielen können.
Hier sind die Plugins, Online-Tools und Skripte, die Ihnen helfen werden , tolle Überschriften zu erstellen und lesbaren Text zu säubern .
Typenschild
Es wird keine Designauswahl für Sie treffen, aber es wird das richtige Markup mit Styling für gängige typografische Vorlagen definieren. Es kann Ihnen auch Tipps geben, wie Textkopien richtig formatiert werden.
Check out : Demo | Dokumentation
 Gutenberg
Gutenberg Gutenberg ist ein flexibles und einfach zu bedienendes Typografie-Starterkit für Entwickler und Designer. Es wird Ihnen helfen, die Größe des Grundtyps, die Zeilenhöhe und die maximale Breite festzulegen. Gutenberg ist ein Open-Source-Projekt, also kannst du es mittragen, anpassen und modifizieren.
Check out : Demo | Dokumentation
 Beschriftung.js
Beschriftung.js Lettering.js ist ein jQuery-Plugin, mit dem Sie die Kerning-Art steuern können. Es ermöglicht Ihnen, redaktionelles Design mit Leichtigkeit zu erhalten und Code zu verwalten. Die Website bietet erstaunliche Beispiele von Typografie mit diesem Plugin zur Inspiration gemacht.
Check out : Demo | Dokumentation
 Typebase.css
Typebase.css Typebase.css ist ein anpassbares Typografie-Stylesheet. Es enthält sowohl Saas als auch weniger Versionen und lässt sich leicht in moderne Webprojekte umwandeln.
Check out : Demo | Dokumentation
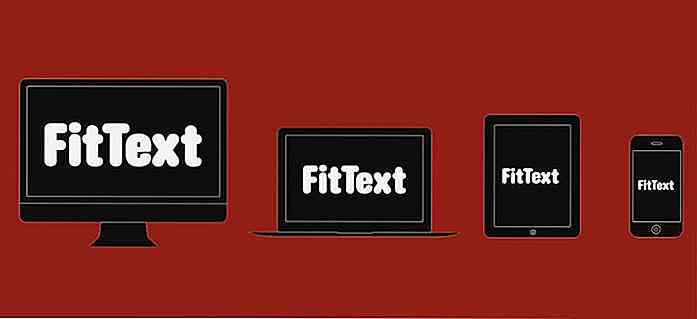
 FitText
FitText FitText ist ein Plugin, das die Schriftgrößen Ihrer Website flexibel macht. Es wird Ihnen helfen, skalierbare Überschriften für verschiedene Bildschirmauflösungen zu erreichen. Mit anderen Worten, machen Sie Ihre Typografie ansprechend. Es ist nur für die Darstellung von riesigem Text gedacht.
Check out : Demo | Dokumentation
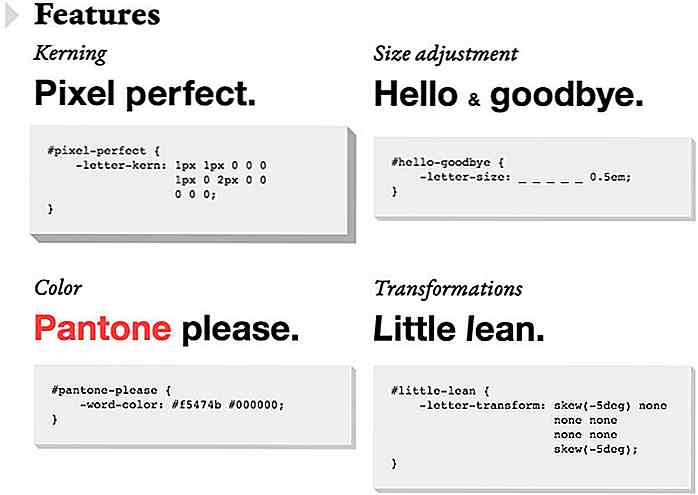
 Kerning.js
Kerning.js Kerning.js hilft Ihnen beim automatischen Transformieren, Skalieren und Ändern Ihrer Typografie mit CSS. Es ist einfach, mit Kerning.js zu beginnen.
Check out : Demo | Dokumentation
 Schriftsätze.css
Schriftsätze.css Mit typesettings.css kannst du minimalistische Webprojekte oder Blogs erstellen. Alle hier verwendeten Typografiestile sind von den Grundlagen des Grafikdesigns inspiriert.
Check out : Demo | Dokumentation
 Rucksack
Rucksack Mit Rucksack können Sie dank einer neuen, reaktionsschnellen Eigenschaft auf die Schriftgröße erstaunliche flüssige Typografie produzieren. Die Erstellung reaktionsfreudiger Typografie ist außergewöhnlich einfach.
Check out : Demo | Dokumentation
 FlowType.JS
FlowType.JS Die am besten lesbare Typografie enthält zwischen 45 und 75 Zeichen pro Zeile, aber für Entwickler ist dieses Gleichgewicht eine Herausforderung. FlowType.JS ändert die Schriftgröße und anschließend die Zeilenhöhe basierend auf der Breite eines bestimmten Elements.
Check out : Demo | Dokumentation
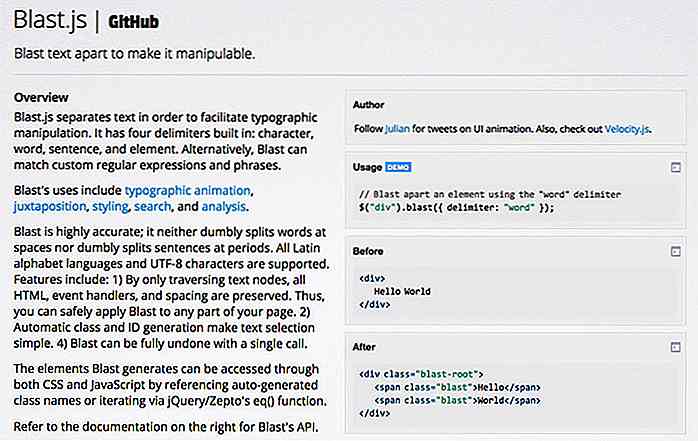
 Blast.js
Blast.js Blast.js wird Ihnen helfen, Texte zu trennen, um die Typografie einfacher zu manipulieren. Es enthält 4 eingebaute Trennzeichen: Zeichen, Wort, Satz und Element. Es kann auch benutzerdefinierte Ausdrücke und Ausdrücke zuordnen.
Check out : Demo | Dokumentation
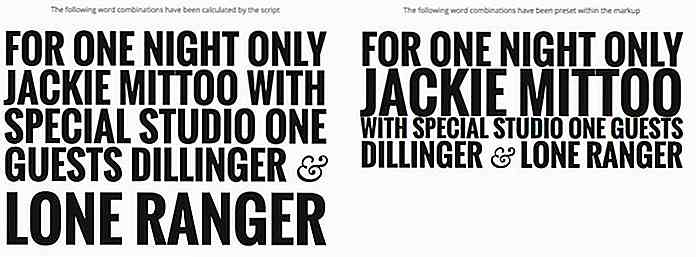
 slabText
slabText slabText ist ein einfaches Skript, das Überschriften in Zeilen aufteilt, um den verfügbaren horizontalen Bereich perfekt auszufüllen. Das Skript berechnet eine ideale Anzahl von Zeichen, die in jeder Zeile festgelegt werden, indem die verfügbare Breite durch die Pixelschriftgröße geteilt wird.
Check out : Demo | Dokumentation
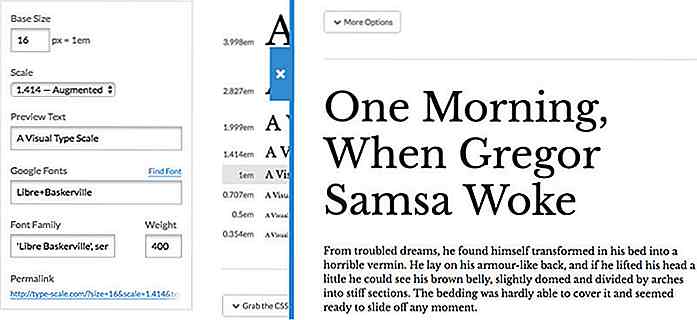
 Geben Sie Maßstab ein
Geben Sie Maßstab ein Mit Type Scale können Sie eine Vorschau für die richtige Typskala für Ihr Projekt anzeigen und auswählen. Es gibt keine Regeln - spielen Sie einfach mit Schriftgröße, Skalierung und verschiedenen Webschriften.
Check out : Demo | Dokumentation
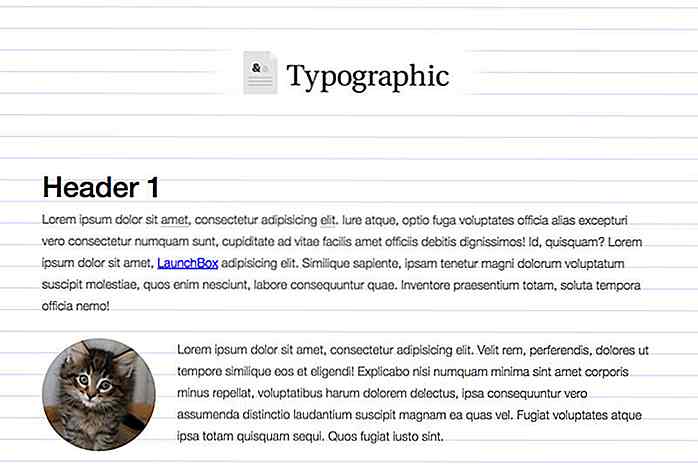
 Typografisch
Typografisch Typographisch hilft Ihnen, die Typografie ansprechend zu gestalten. Alles, was Sie tun müssen, ist nur ein paar Schriftarten zu wählen, ein paar Einstellungen zu setzen und Sie werden eine nette reaktionsfähige Typografie bekommen.
Check out : Demo | Dokumentation
 Typi
Typi Typi ist ein SaaS-Mix, mit dem Sie schnell reagieren können. Es erstellt Schriftgröße und Zeilenhöhe für HTML und andere Elemente. Außerdem verfügt Typi über eine vertikale Rhythmusfunktion, um Linienhöhen zu berechnen.
Check out : Dokumentation
Futter.js
Mit dem Lining.js-Plugin erhalten Sie die vollständige Kontrolle über die Web-Typografie. Es wird von den meisten gängigen Browsern wie Safari, Google Chrome, Opera und Mozilla Firefox unterstützt.
Check out : Demo | Dokumentation
 Bonus: 2 Weitere Tools!
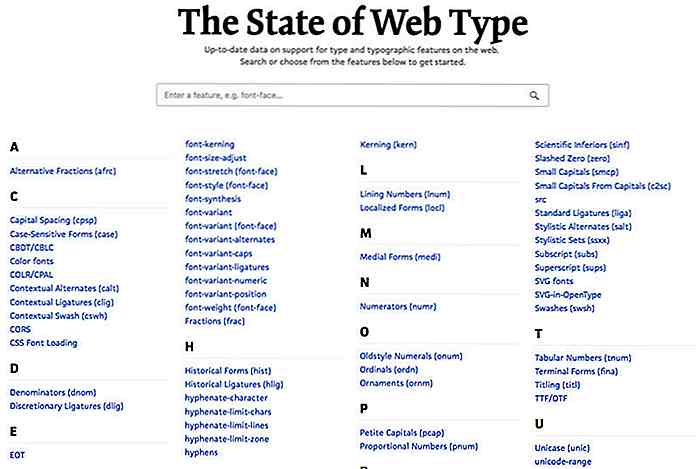
Bonus: 2 Weitere Tools! Status des Webtyps
State of the Web Type ist eine Website, die aktuelle Daten über die Unterstützung von Typen und Features im Web bereitstellt. Sie können Suchen oder Kategorien wie Unterschneidung, Großbuchstabenabstände, Laden von CSS-Schriftarten und mehr verwenden, um genau das zu finden, was Sie benötigen.
 Typograph
Typograph Typograph ist ein großartiges Web- und Skizzen-Plugin, mit dem Sie nicht-schließende Leerzeichen nach ein-Buchstaben-Wörtern schreiben können, verbinden Sie die Nummer und die Einheit. Es entfernt auch doppelte Leerzeichen, Eingaben, Punkte und andere Tippfehler, so dass Sie eine saubere schöne Typografie erhalten, die leicht zu lesen ist.
Check out : Dokumentation


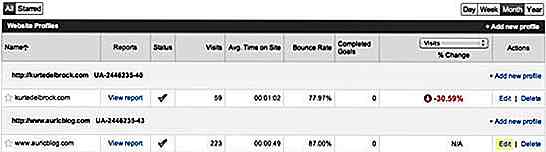
6 leistungsstarke Google Analytics-Funktionen
Google Analytics ist viel robuster, als die meisten Leute es anerkennen. Entgegen der landläufigen Meinung kann es die meisten Dinge, die fortschrittlichere Analytics-Suites bieten, tun, außer Google tut es kostenlos.Viele Webdesigner und Entwickler beschweren sich über die Einschränkungen von Google Analytics. Au

Wie man synchronisiertes Testen mit Ghostlab durchführt
Im vorherigen Post haben wir Ihnen gezeigt, wie Sie synchronisierte Tests mit Browser Sync durchführen. Wenn Sie den Beitrag verfolgt haben, sehen Sie, dass "synchronisiertes Testen" Ihren Entwicklungsworkflow im Hinblick auf das Testen von für Mobilgeräte optimierte Website über mehrere Browser und Geräte hinweg gleichzeitig verbessert.Inte


