de.hideout-lastation.com
de.hideout-lastation.com
Verwenden eines hohen Farbkontrasts für besser zugängliches Design
Eine hohe Absprungrate wird häufig durch die schlechte visuelle Zugänglichkeit einer Website verursacht. Wenn Schriftarten zu klein sind oder kaum lesbar sind, wenn zu viele Ablenkungen oder zu wenig Whitespace vorhanden sind, verlassen viele Leute die Site ohne zu überlegen .
Einer der häufigsten Gründe für eine frühzeitige Aufgabe sind die schlecht ausgewählten Farbschemata, die die Lesbarkeit des Inhalts beeinträchtigen .
Laut Statistiken der WHO gibt es weltweit rund 285 Millionen sehbehinderte Menschen, von denen viele teilweise oder vollständig farbenblind sind. Menschen mit Sehbehinderungen sehen Farben anders, daher ist es in unseren Entwürfen unvermeidlich , einen geringen Farbkontrast zu vermeiden, wenn wir unseren Kunden eine zugängliche und benutzerfreundliche Website anbieten wollen.
 Vorteile des hohen Farbkontrastverhältnisses
Vorteile des hohen Farbkontrastverhältnisses Durch die bessere Lesbarkeit sprechen Sie nicht nur sehbehinderte Nutzer an, sondern auch Personen, die Ihre Inhalte auf kleinen Bildschirmen wie einem Smartphone oder einer Smartwatch bei schlechten Lichtverhältnissen und auf minderwertigen Monitoren lesen .
Die Leute lesen auch schneller, wenn der Kontrast zwischen dem Text und dem Hintergrund kontrastreicher ist. Daher wird es wahrscheinlich länger dauern, bis sie mit dem Inhalt der Website gelangweilt sind.
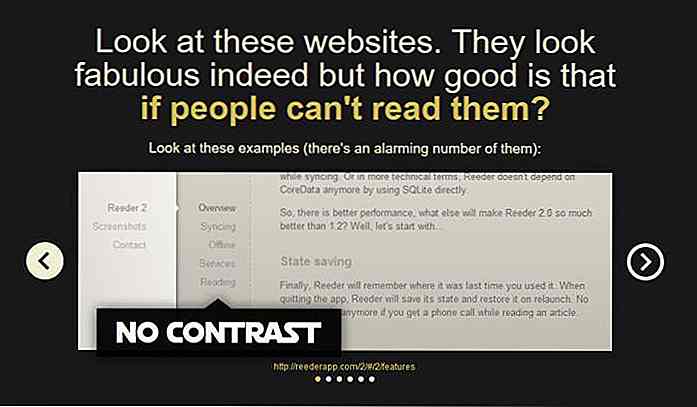
Wenn Sie befürchten, dass die Anwendung eines höheren Kontrastverhältnisses sich negativ auf die Ästhetik Ihres Designs auswirkt, sollten Sie das Contrast Rebellion-Webprojekt ausprobieren, das anhand von realen Beispielen beweist, dass die Einhaltung der hohen Kontrastverhältnisregeln immer noch möglich ist in attraktiven und coolen Designs.

Apps zum Überprüfen des Farbkontrasts
Es gibt viele großartige kostenlose Tools im gesamten Web, die Designer helfen können, das Farbkontrastverhältnis ihrer Website zu überprüfen.
Der einfachste Weg, Ihr Design auf Farbkontrast zu testen, besteht darin, die Hauptfarben entweder mit Photoshop oder einer geeigneten Browsererweiterung wie dieser für Firefox auszuwählen und die Werte in eine der folgenden Apps zu kopieren.
Das Wichtigste, das Sie sich merken sollten, ist, dass Sie immer die Vordergrundfarbe wie die Textfarbe mit der Umgebung (Hintergrundfarbe) vergleichen müssen.
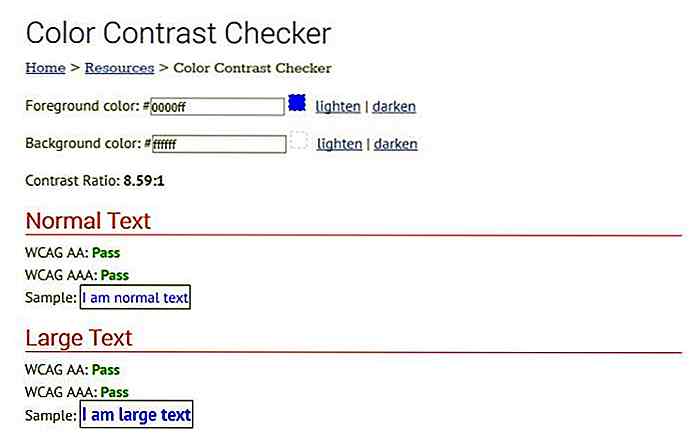
1. WebAim Farbkontrastprüfer
WebAim (Web Accessibility In Mind) ist eine Organisation, die die Barrierefreiheit von Web-Seiten fördert und Entwicklern einen einfachen, aber zuverlässigen Farbkontrast-Checker neben vielen anderen großartigen Eingabehilfen wie Wave bietet, einer allgemeinen Eingabehilfen-Evaluierungs-App, mit der Sie schnell die Barrierefreiheit Ihrer Website beurteilen können .
Der Color Contrast Checker von WebAim zeigt Ihnen an, ob Ihre Farben die WCAG AA- und AAA-Tests sowohl für normale als auch für große Texte bestehen.
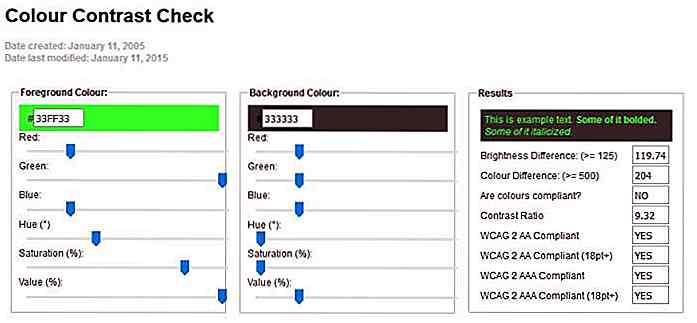
 2. Snook Farbkontrastprüfung
2. Snook Farbkontrastprüfung Jonathan Snook, derzeit als Lead-Front-End-Entwickler bei Shopify tätig, hostet seit über einem Jahrzehnt sein handliches Farbkontrast-Check-Tool. Mit der Snook-App können Sie die HSL- und RGB-Werte der Vordergrund- und Hintergrundfarbe einzeln ändern, indem Sie bequeme Bereichsschieberegler verwenden, bis Sie ein Ergebnis erzielen, das den WCAG 2.0-Benchmarks entspricht.
 Überprüfen SieMyColours
Überprüfen SieMyColours Mit CheckMyColours von Giovanni Scala können Sie das Farbkontrastverhältnis aller Vordergrund-Hintergrund-Farbkombinationen auf einer Live-Website überprüfen.
Er berechnet Helligkeitskontrastverhältnis, Helligkeitsdifferenz und Farbdifferenz und liefert Ihnen einen vollständigen Bericht über die Ergebnisse. Der Bericht von CheckMyColours kann Ihnen wesentlich dabei helfen zu verstehen, wie Sie die visuelle Zugänglichkeit Ihrer Site verbessern können.
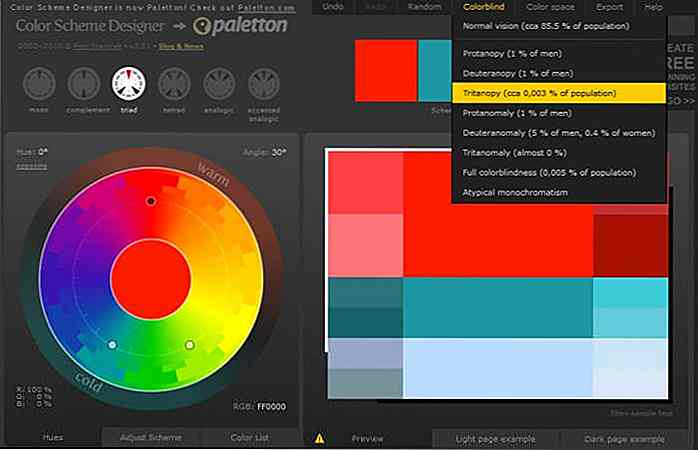
 Farbschema-Designer
Farbschema-Designer Color Scheme Designer ist kein spezieller Farbkontrastprüfer, sondern ein Werkzeug zum Entwerfen kompletter Farbschemata .
Wir fügen es in diese Sammlung ein, da es eine Funktion enthält, mit der Sie sehen können, wie Ihr Farbschema von Menschen mit verschiedenen Arten von Sehbehinderungen wahrgenommen wird. Sie können Ihre Farben auf Vollfarbenblindheit, Protanopy, Deuteranopy und viele andere Sehstörungen testen. Die App hat eine neuere Version namens Paletton, die sogar eine anspruchsvollere Vision Simulation ermöglicht (Sie können auch für Dinge wie lausige LED-Anzeige oder schwache CRT-Anzeige testen).
 W3C bietet Ihnen auch eine große Web-Accessibility-Evaluierungs-Tools-Liste, in der Sie viele andere Farbkontrast-Tools wie dieses hilfreiche Accessibility-Farbrad finden können.
W3C bietet Ihnen auch eine große Web-Accessibility-Evaluierungs-Tools-Liste, in der Sie viele andere Farbkontrast-Tools wie dieses hilfreiche Accessibility-Farbrad finden können.Tipps zum Erstellen von visuell zugänglichen Websites
Wenn Sie eine visuell zugängliche Website erstellen möchten, ist es immer eine gute Idee, die Farbe nicht allein zu verwenden, um Funktionalität oder Bedeutung zu vermitteln . Symbole, die ihre Farbe aufgrund ihres aktuellen Zustands ändern, sind hierfür typische Beispiele.
Wenn es möglich ist, sollten Sie immer zusätzliche visuelle Hinweise entwerfen, die Menschen, die Farben sehen, beim Verständnis der Funktionalität unterstützen.
Vergessen Sie nie , dem Farbkontrast von Schaltflächen, Links und Menüs besondere Aufmerksamkeit zu widmen, da diese die Navigation auf Ihrer Website ermöglichen. Wenn Nutzer auf Ihrer Website nicht einfach navigieren können, verlieren Sie sie schnell. Zugängliche Farben für Call-to-Action-Buttons sind ebenfalls entscheidend für gute Conversion-Raten .
Es ist eine gute Workflow-Praxis, das Farbkontrastverhältnis so früh wie möglich im Designprozess zu testen, da es schwierig wird, Ihren Kunden dazu zu bringen, das Farbschema der Website später im Designprozess zu ändern.
Lesen Sie jetzt: Praktische Annäherung an die Wahl des Website-Farbschemas


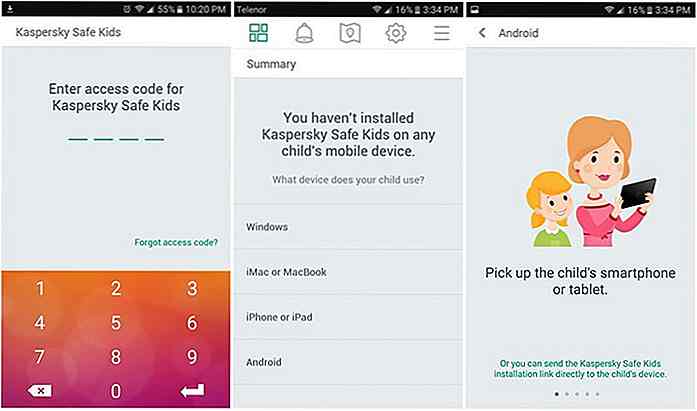
Top 5 Mobile Apps, um Ihre Kinder sicher zu halten
In der heutigen hoch digitalisierten Welt scheint jeder ein Smartphone zu tragen, und dazu gehören auch Kinder. Wenn du deinen Kindern ein Smartphone anvertraust, kannst du es auch benutzen, um sie sicher zu halten.Sie können eine Reihe von Apps auf dem Smartphone Ihres Kindes hinzufügen, um sie sowohl in der digitalen Welt als auch in der realen Welt sicher zu halten . S

Hinzufügen von Emoji-Unterstützung zu Ihrer Website mit Emoji CSS
Emojis haben digitale Gespräche übernommen und diese süßen kleinen Ikonen haben die Internetkultur schnell durchdrungen. Sie sind jetzt ein alltäglicher Teil unseres Lebens und Sie können sie überall finden, von Desktop-Apps bis WordPress.Und wenn Sie jemals benutzerdefinierte Emojis auf Ihrer Website haben wollten, dann ist Emoji CSS die perfekte Bibliothek.Diese

![Lange Schatten mit dem langen Schattengenerator erstellen [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)