de.hideout-lastation.com
de.hideout-lastation.com
Eine Einführung in WordPress Anhang Seiten
Anhangseiten sind in WordPress nicht sehr bekannt oder nicht verstanden. Jeder Artikel, den Sie über WordPress hochladen - sei es Bild, Audio, Video oder irgendetwas anderes - kann seine eigene Seite mit Inhalt haben, genau wie jeder andere Beitrag auch. Indem Sie sicherstellen, dass Ihre Anhangsseiten gut strukturiert sind und relevante Informationen enthalten, können Sie Ihrer Website mehr Tiefe verleihen und sogar Ihren SEO-Score erhöhen .
Auf den Anhangseiten können Nutzer außerdem Bilder kommentieren, die für Medienberufe von großem Nutzen sein können. In diesem Artikel erzähle ich Ihnen ein wenig über diesen relativ obskuren Seitentyp und wie Sie ihn mit ein wenig Code zu Ihrem Thema hinzufügen können.
Anhänge verstehen
Wenn Sie WordPress verwenden, aber Sie nicht in der Entwicklung sind, kann es Sie überraschen, dass hochgeladene Bilder genau wie Posts gespeichert werden - tatsächlich sind sie Posts, genau wie Seiten.
Was Seiten, Posts, Bilder und benutzerdefinierte Post-Typen unterscheidet, ist das post_type-Attribut, das sie in der Datenbank haben. Posts haben einen Post-Typ von "post" (daher die Benennungsverwechslung), Seiten haben den Post-Typ "page" und Anhänge haben einen Post-Typ "attachment".
Der Grund, dass Anhänge als Beiträge gespeichert werden, ist ziemlich offensichtlich, sobald Sie darüber nachdenken. Ein hochgeladenes Bild hat einen Titel, einen Autor, ein Veröffentlichungsdatum usw. - Daten, die auch von regulären Beiträgen verwendet werden. Tatsächlich ist das einzige zusätzliche Informationsbit nur der Bildort. Dies wird bequemerweise in der Post-Meta-Tabelle gespeichert.
Daher ist eine Anhangsseite nicht mehr als eine einzelne Seite für einen Anhang. Genau wie eine Post-Seite einen einzelnen Post zeigt, zeigt eine statische Seite eine einzelne Seite an; Eine Anhangsseite zeigt einen einzelnen Anhang.
Eine Beispielanhangseite
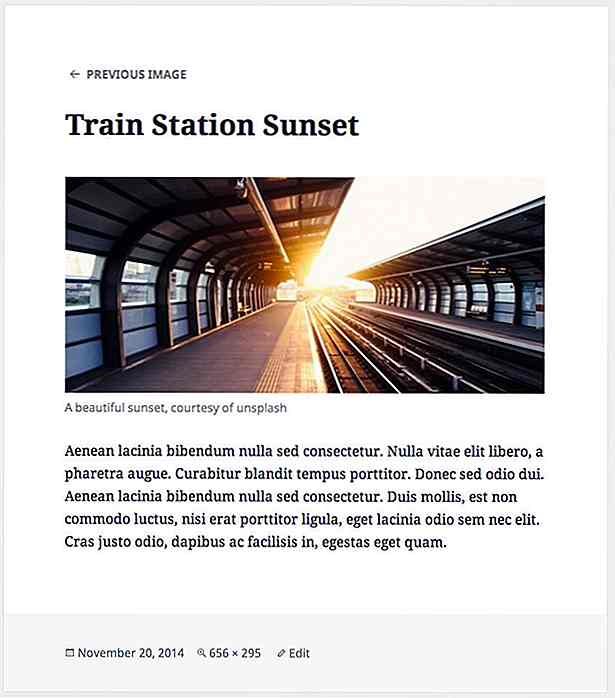
Das bevorstehende schöne Twenty Fifteen-Thema hat ein großartiges Beispiel für eine Anhangsseite.
 Als ich dieses Bild hochgeladen habe, habe ich den Titel, die Bildunterschrift, die Beschreibung und den Alt-Text ausgefüllt. Diese werden alle auf dieser Seite sehr gut verwendet. Beachten Sie die Aufnahme der Bildgröße im Postfooter, eine tolle Ergänzung!
Als ich dieses Bild hochgeladen habe, habe ich den Titel, die Bildunterschrift, die Beschreibung und den Alt-Text ausgefüllt. Diese werden alle auf dieser Seite sehr gut verwendet. Beachten Sie die Aufnahme der Bildgröße im Postfooter, eine tolle Ergänzung!Hat mein Thema eine Anhangsseite?
Die Antwort auf diese Frage lautet Ja und Nein. Sehen wir uns zunächst an, wie Sie zu einer Anhangsseite gelangen.
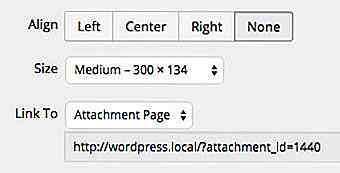
 Fügen Sie in einem alten Beitrag ein Bild hinzu und achten Sie darauf , im Dropdown-Menü die Option "Anhangsseite" auszuwählen . Aktualisieren oder veröffentlichen Sie Ihren Post und besuchen Sie ihn im Frontend. Wenn Sie auf das Bild in der Nachricht klicken, werden Sie auf eine Anhangsseite weitergeleitet. Es kann nicht gut aussehen (abhängig von Ihrem Thema), aber es ist eine Anhangsseite.
Fügen Sie in einem alten Beitrag ein Bild hinzu und achten Sie darauf , im Dropdown-Menü die Option "Anhangsseite" auszuwählen . Aktualisieren oder veröffentlichen Sie Ihren Post und besuchen Sie ihn im Frontend. Wenn Sie auf das Bild in der Nachricht klicken, werden Sie auf eine Anhangsseite weitergeleitet. Es kann nicht gut aussehen (abhängig von Ihrem Thema), aber es ist eine Anhangsseite.Um zu verstehen, warum das so ist, lernen wir etwas über Vorlagendateien. WordPress verwendet die Vorlagenhierarchie, um zu bestimmen, welche Datei beim Besuch einer bestimmten Seite verwendet wird. Ihre Startseite verwendet wahrscheinlich index.php, wenn sie eine Liste von Posts anzeigt; Seiten verwenden page.php ; einzelne Beiträge verwenden single.php und so weiter.
Es wird als Hierarchie bezeichnet, da es eine hierarchische Reihenfolge gibt, in der die richtige Datei ausgewählt wird . Angenommen, Sie besuchen das Tag-Archiv für Ihr "Musik" -Tag. WordPress sucht nach einer Datei tag-music.php . Wenn es nicht existiert, sucht es nach tag.php . Wenn das nicht existiert, verwendet es archive.php. Irgendwann wird auf index.php zurückgegriffen, was eine erforderliche Datei ist, so dass sie immer existiert.
Es läuft darauf hinaus, dass index.php immer dann verwendet wird, wenn Dateien weiter oben in der Vorlage definiert sind. Themenautoren sind es gewohnt, einzelne Seiten, Archive, 404 Seiten und so weiter zu schreiben, aber viele vergessen unsere Freunde die Archivseite. Sie vergessen, es zu implementieren und so wird index.php verwendet.
Wenn dies nicht beabsichtigt ist und die index.php- Datei nicht für die Bearbeitung von Bildern erstellt wurde, können Sie einige seltsam aussehende Anhangsseiten erhalten. Wenn der Autor des Themas die Datei attachment.php implementiert hat oder die Datei index.php erstellt hat, die auf Anhänge achtet, wird Ihre Anhangseite gut aussehen.
Wie erstelle ich eine Anhangsseite?
Wenn Ihr Thema noch keine Datei attachment.php hat, müssen Sie es erstellen.
Wenn es sich um ein Thema handelt, das nur für Sie erstellt wurde, fügen Sie die Datei jetzt hinzu. Wenn Sie jedoch ein Theme eines Drittanbieters verwenden, das Sie heruntergeladen oder aus dem Repository installiert haben, sollten Sie ein untergeordnetes Thema erstellen. Untergeordnete Themen werden verwendet, um vorhandene Themen zu erweitern, ohne die ursprünglichen Dateien zu bearbeiten. Sobald Sie ein untergeordnetes Thema hinzugefügt haben (es ist sehr einfach), erstellen Sie eine attachment.php- Datei darin.
Suchen Sie die single.php- Datei in Ihrem Design, kopieren Sie den gesamten Inhalt und fügen Sie sie in die soeben erstellte Anhangsseitendatei ein . In 70% der Themen sollte dies ausreichen.
In einem großen Teil des Rests möchten Sie vielleicht einige einzelne Post-spezifische Dinge löschen. In einigen anderen Fällen funktioniert dies aufgrund der Funktionsweise Ihrer einzelnen Post-Seite möglicherweise immer noch nicht wie erwartet. Versuchen Sie in diesem Fall, den Inhalt von page.php zu verwenden.
Die Vorteile von Anhangseiten
Zunächst einmal gibt es Anhangseiten auf Ihrer Website, unabhängig davon, ob Nutzer sie besuchen oder nicht. Dies bedeutet, dass sie möglicherweise von Suchmaschinen entdeckt werden können. Warum sie nicht sowohl suchmaschinen- als auch benutzerfreundlich machen, nur für den Fall? Durch die Auswahl relevanter Bilder für Ihre Inhalte, das Verfassen von schönen Bildunterschriften und Bildbeschreibungen können Sie Ihrer Website einen viel relevanteren Inhalt hinzufügen, wodurch Ihr SEO-Status erhöht wird und gleichzeitig mehr für Ihre Nutzer bereitgestellt wird.
Da Anhänge Beiträge sind, haben sie auch ihre eigenen Kommentare. Wenn Sie möchten, dass Ihre Nutzer mit Ihren Bildern interagieren, eignen sich Anhangseiten besonders gut dafür. Dies ist besonders relevant für Fotografen, Künstler oder Musiker.
Als WordPress-Entwickler für mich ist die Anhangsseite auch eine Möglichkeit zu beurteilen, ob ein Themenentwickler sein Thema ernst nimmt. Wenn die Anhangsseite die gleiche Sorgfalt und Aufmerksamkeit für Details wie andere Seiten zeigt, ist dies ein guter Indikator für ein anständiges Thema.

Interaktionsdesign: Leitfaden zum Erstellen von Personas
Lass uns gemeinsam ein mentales Experiment machen. Stellen Sie sich vor, Sie möchten ein Produkt oder eine Website für einen Kunden entwerfen und stehen am Anfang des Prozesses. Was beschäftigt dich? Versuchen Sie herauszufinden, was der Kunde mag, tauchen Sie sofort in Ihre eigenen kreativen Ideen ein oder versuchen Sie sich die Menschen vorzustellen, die Ihr Design verwenden werden?Kü

Grundlegende Anleitung zum Erstellen von besseren E-Commerce-Erfahrung
E-Commerce-Website-Design umfasst mehr als nur das Erstellen von Seiten, die Besucher anlocken. Das ist natürlich wichtig, aber wie Ihre Website Kunden behandelt, sobald sie auf einer Seite angekommen sind, ist von gleicher Wichtigkeit.Sie möchten die richtigen Werkzeuge für den Job, und Sie müssen wissen, wie Sie sie am besten anwenden können, während Sie versuchen, nicht nur ihre Einkäufe, sondern auch ihre Mitgliedschaft und Markentreue zu sichern. Auf d