 de.hideout-lastation.com
de.hideout-lastation.com
Hinzufügen von Emoji-Unterstützung zu Ihrer Website mit Emoji CSS
Emojis haben digitale Gespräche übernommen und diese süßen kleinen Ikonen haben die Internetkultur schnell durchdrungen. Sie sind jetzt ein alltäglicher Teil unseres Lebens und Sie können sie überall finden, von Desktop-Apps bis WordPress.
Und wenn Sie jemals benutzerdefinierte Emojis auf Ihrer Website haben wollten, dann ist Emoji CSS die perfekte Bibliothek.

Diese reinen CSS-Symbole werden mit Hintergrundbildern generiert, sodass jedes Emoji über eine eigene PNG-Datei verfügt . Diese Bilddateien sind netzwerkfähig und sehen auf allen Monitoren gut aus.
Sie können diese Emojis auch demonstrieren, indem Sie die rohe CSS-Datei in Ihre Site einfügen . Die Datei verweist auf selbst gehostete Bilder auf GitHub, sodass Sie zum Starten nicht lokal hosten müssen .
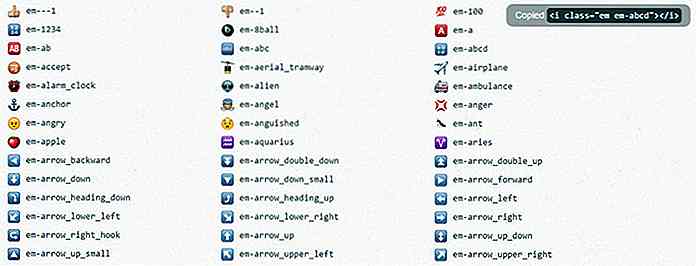
Auf der Emoji CSS-Homepage finden Sie alle Bildcode-Klassen zusammen mit einem Beispiel-Demo-Snippet . Sobald Sie die Emoji-CSS-Datei zu Ihrem Dokument hinzugefügt haben, müssen Sie nur noch ein Element mit der Klasse .em hinzufügen, zusammen mit der Klasse, die sich auf das bestimmte Symbol bezieht, das Sie anzeigen möchten.
Also zum Beispiel dieser Code:
fügt die 100 Emoji direkt in den Inhalt Ihrer Website ein. Sie haben weit über 200 verschiedene Emojis zur Auswahl und das Projekt ist Open Source, so dass es für Updates verfügbar ist .

Das Beste von der Emoji CSS Homepage ist super einfach zu benutzen. Klicken Sie einfach auf ein Symbol und Sie werden diesen Quellcode automatisch in die Zwischenablage kopieren, damit Sie ihn direkt in Ihren HTML- Code einfügen können.
Ich bin der Erste, der zugibt, dass nicht jede Website von dieser Emoji-Bibliothek profitiert, aber soziale Netzwerke und von Kommentaren unterstützte Websites können die Benutzerbindung verbessern, indem sie Emoji-Unterstützung hinzufügen . Und mit der Emoji CSS-Bibliothek ist dies praktisch ein zweistufiger Prozess, um Ihre Website emoji-up zu machen.

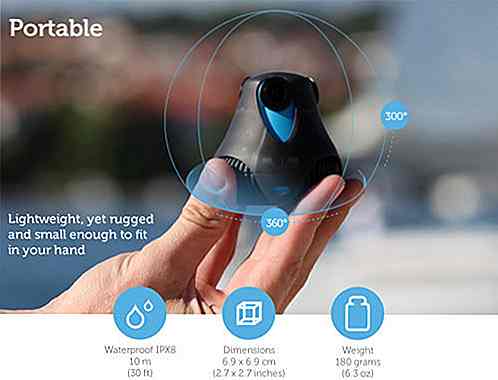
360cam - Die weltweit erste Full HD 360 ° Kamera
Fotos und Videos sind großartige Möglichkeiten, Momente und Erlebnisse festzuhalten, aber beide waren immer durch einen Schlüsselaspekt begrenzt: Wo die Kamera zeigt. Es ist ein bisschen uneins mit wie wir als Menschen die Welt erfahren; Überall um uns herum passiert so viel, dass Videos und Fotos nicht erfasst werden können .Währ
![20 kostenlose Ebooks für Softwareentwickler [Anfänger]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)
20 kostenlose Ebooks für Softwareentwickler [Anfänger]
Das Entwickeln und Programmieren von Software und Anwendungen ist nie eine leichte Aufgabe, und manchmal brauchen Sie ein wenig Hilfe, sei es für die Verwaltung Ihres Workflows, für die Aktualisierung Ihres Wissens oder für das Erlernen einer neuen Programmiersprache . Zum Glück gibt es eine Menge Ressourcen im Internet, die helfen können, einschließlich kostenloser E-Books.Hier

![Bloom macht E-Mail-Opt-In-Schön und weniger aufdringlich [WordPress-Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)

![How to Customize "Howdy" in der WordPress-Admin-Leiste [Quick-Tipp]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)