de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie professionelle Grafiken mit Canva
Eine gut aussehende Grafik ist eine der besten Möglichkeiten, Leser für Ihren Blog oder Ihre Website zu gewinnen. Aber die Erstellung professioneller Grafiken allein ist einfacher gesagt als getan. Grafik-Design-Software ist oft teuer, kompliziert oder beides, und wenn Sie bereits arbeiten an Ihrem Blog arbeiten, dann haben Sie wahrscheinlich nicht die Zeit, sich selbst zu lehren, wie etwas wie Adobe Photoshop zu verwenden.
Nun, mach dir keine Sorgen mehr, denn Canva wird dir das Leben viel leichter machen. Canva ist eine kostenlose, webbasierte Drag-and-Drop-Grafikdesign-App, mit der Sie professionelle Infografiken, Poster, Facebook-Cover-Bilder und mehr zusammenstellen können, ohne sich mit Grafikbearbeitungssoftware auskennen zu müssen.
Es bietet eine große Auswahl an Layouts, Hintergründen, Schriftarten und Archivbildern, die Ihnen helfen werden, eine Grafik zusammenzustellen, die Ihren guten Blogbeitrag oder Ihre Website in eine großartige verwandeln wird. Interessiert? Werfen wir einen kurzen Blick darauf, was Canva bietet.
Erste Schritte mit Canva
Der erste Schritt ist wie immer die Registrierung. Sie können sich mit Ihrem Facebook-Konto verbinden oder ein neues Konto erstellen, indem Sie Ihre E-Mail-Adresse und das gewünschte Passwort eingeben. Sobald Sie registriert sind, müssen Sie ein paar Tutorials durchlaufen . Das erste ist ein schnelles 23-Sekunden-Video zum Erstellen von Designs in Canva, während das zweite eine Reihe von 5 Starter-Herausforderungen ist, grundlegende Tutorials, die Ihnen helfen, sich mit Canva vertraut zu machen.
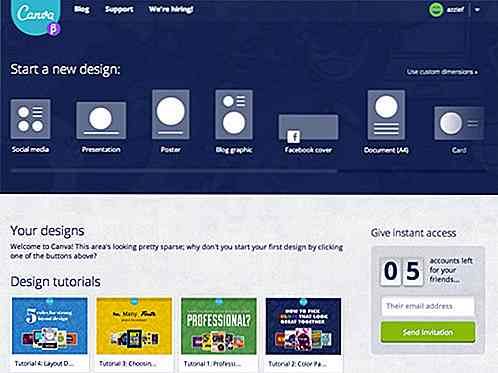
Sobald Sie mit den Einführungsanleitungen fertig sind, werden Sie zur Seite Ihre Designs weitergeleitet . Hier verwalten Sie Ihre aktuellen Designs und erstellen neue Designs . Hier können Sie auch auf vier weitere Tutorials zugreifen, wenn Sie mehr Hilfe benötigen, bevor Sie mit der Arbeit an Ihrem eigenen Design beginnen.
 Um Ihnen den Einstieg zu erleichtern, verfügt Canva über eine Reihe gängiger Dokumentgrößen für Druck- und Online-Grafiken, die Sie verwenden können. Sie können auch Ihre eigenen benutzerdefinierten Dimensionen verwenden, wenn keine der voreingestellten Dokumentgrößen zur Rechnung passt.
Um Ihnen den Einstieg zu erleichtern, verfügt Canva über eine Reihe gängiger Dokumentgrößen für Druck- und Online-Grafiken, die Sie verwenden können. Sie können auch Ihre eigenen benutzerdefinierten Dimensionen verwenden, wenn keine der voreingestellten Dokumentgrößen zur Rechnung passt.Canva Eigenschaften
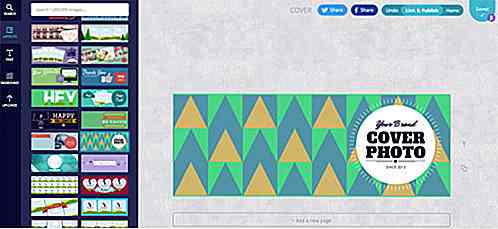
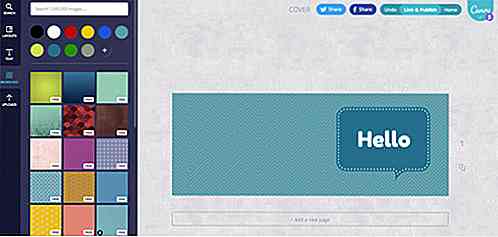
Canvas Drag-and-Drop-Design-Oberfläche ist einfach und leicht zu verstehen . Das Design selbst nimmt den größten Teil der Bildschirmfläche ein, mit einer Seitenleiste auf der linken Seite mit einer Anzahl von Tabs. Auf diesen Registerkarten suchen Sie nach Bildern und Cliparts, wählen aus voreingestellten Layouts, fügen Text hinzu und bearbeiten ihn, wählen Hintergründe aus und laden Ihre eigenen Bilder hoch.
Hier finden Sie eine kurze Übersicht über die Grafikdesign-Funktionen von Canva. Das Herz von Canva ist seine große Bilddatenbank: Canva hat Anspruch auf mehr als 1.000.000 Bilder, von Clip-Art über handgezeichnete Bilder bis hin zu hochwertigen Stock-Fotografien.
Beachten Sie, dass, während Canva selbst frei ist, viele der Fotos auf Canva $ 1 pro Bild kosten werden . Sobald Sie ein Bild gefunden haben, das Ihnen gefällt, können Sie es einfach per Drag & Drop in Ihr Design einfügen .
 Wenn Sie nach einem vorgefertigten Layout suchen, das Ihnen den Einstieg erleichtert, können Sie auf Canvas Layouts- Registerkarte nachsehen. Klicken Sie einfach auf einen, den Sie mögen, und er wird automatisch angewendet . Die Layouts, die Canva zeigt, basieren auf den Dimensionen Ihres aktuellen Projekts.
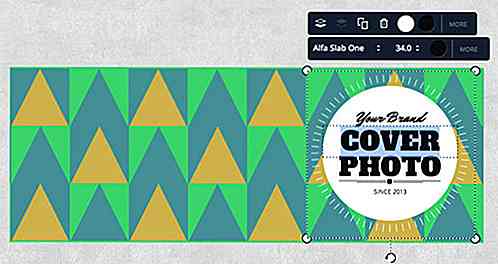
Wenn Sie nach einem vorgefertigten Layout suchen, das Ihnen den Einstieg erleichtert, können Sie auf Canvas Layouts- Registerkarte nachsehen. Klicken Sie einfach auf einen, den Sie mögen, und er wird automatisch angewendet . Die Layouts, die Canva zeigt, basieren auf den Dimensionen Ihres aktuellen Projekts. Auf der Registerkarte Text können Sie Ihren Entwürfen Text hinzufügen. Sie können frei schwebenden Text oder verschiedene Stile von Textfeldern einfügen. Es gibt auch eine angemessene Anzahl von Schriftarten zur Auswahl, sowie die üblichen Formatierungsoptionen wie Fett-, Kursiv- und Ausrichtungseinstellungen.
Auf der Registerkarte Text können Sie Ihren Entwürfen Text hinzufügen. Sie können frei schwebenden Text oder verschiedene Stile von Textfeldern einfügen. Es gibt auch eine angemessene Anzahl von Schriftarten zur Auswahl, sowie die üblichen Formatierungsoptionen wie Fett-, Kursiv- und Ausrichtungseinstellungen. Auf der Registerkarte Hintergrund wählen Sie den Hintergrund für Ihr Design aus. Mit Canva können Sie entweder Volltonfarben oder Bilder für die Hintergründe verwenden. Wie bei Bildern gibt es eine gute Auswahl an Hintergründen, obwohl die meisten dieser Hintergrundbilder wiederum 1 $ pro Bild kosten .
Auf der Registerkarte Hintergrund wählen Sie den Hintergrund für Ihr Design aus. Mit Canva können Sie entweder Volltonfarben oder Bilder für die Hintergründe verwenden. Wie bei Bildern gibt es eine gute Auswahl an Hintergründen, obwohl die meisten dieser Hintergrundbilder wiederum 1 $ pro Bild kosten . Der letzte Seitenleistenreiter ist der Tab Uploads . Mit Canva können Sie Ihre eigenen Bilder hochladen und Bilder von Facebook importieren .
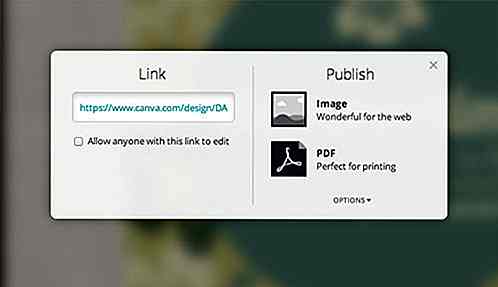
Der letzte Seitenleistenreiter ist der Tab Uploads . Mit Canva können Sie Ihre eigenen Bilder hochladen und Bilder von Facebook importieren . Sobald Sie mit Ihrem Design zufrieden sind, können Sie es mit den Teilen- Schaltflächen oben auf der Seite auf Facebook und Twitter teilen . Sie können auch einen Link zum Design generieren oder das Design entweder als PNG oder als PDF herunterladen, indem Sie oben auf der Seite auf Link & Publish klicken. Wenn Sie einen der kostenpflichtigen Inhalte verwendet haben, werden Ihnen dafür auch die Bilder in Rechnung gestellt.
Sobald Sie mit Ihrem Design zufrieden sind, können Sie es mit den Teilen- Schaltflächen oben auf der Seite auf Facebook und Twitter teilen . Sie können auch einen Link zum Design generieren oder das Design entweder als PNG oder als PDF herunterladen, indem Sie oben auf der Seite auf Link & Publish klicken. Wenn Sie einen der kostenpflichtigen Inhalte verwendet haben, werden Ihnen dafür auch die Bilder in Rechnung gestellt. Fazit
Fazit Alles in allem ist Canva eine unglaublich einfach zu bedienende Grafik-Design-App, die selbst einen kompletten Anfänger in kürzester Zeit mit auffälligen und professionell aussehenden Designs aufwarten lässt. Wenn Sie Grafiken benötigen, aber Ihr Zauberstab-Werkzeug nicht aus Ihrer Pipette kennen, sollten Sie Canva unbedingt einen Versuch geben.
Jetzt lesen: Erstellen Sie schöne Websites mit IM Creator

Diese Galerie von Pure CSS Icons ist was alle Frontend-Entwickler wollen
Adobe-Designer Wenting Zhang hat eine interessante Web-App zum Erzeugen reiner CSS-Icons erstellt . Es heißt einfach "CSS Icon" und ist vielleicht einer der coolsten Icon-Generatoren für Frontend-Entwickler.Dieses Projekt ist komplett kostenlos und auf GitHub open-sourced, so dass Sie frei sind mit jedem der Codes herunterladen und durcheinander bringen.

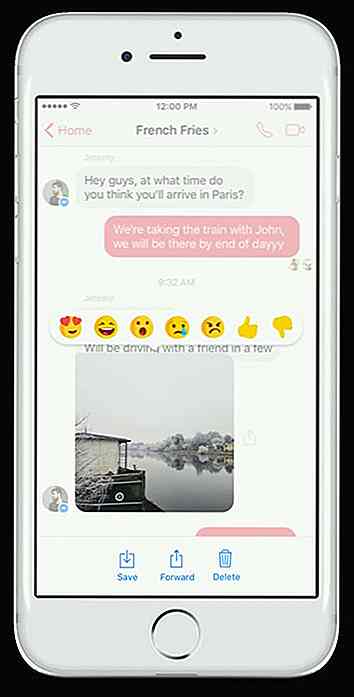
So verwenden Sie die neuen Reaktionen und Erwähnungen von Facebook Messenger
In den kommenden Wochen erhalten Facebooks Messenger-App sowie Work Chat in Workplace ein Update, das zwei neue Funktionen für die Chat-App enthält, die auf Gruppenchats ausgerichtet sind.Die erste der beiden neuen Funktionen ist Message Reactions, eine Funktion, mit der Benutzer auf eine Nachricht auf Facebook-Kommentaren reagieren können . S