de.hideout-lastation.com
de.hideout-lastation.com
Lange Schatten mit dem langen Schattengenerator erstellen [Photoshop Plugin]
Lange Schatten Design ist immer noch beliebt bei Designern. Zuvor haben wir gezeigt, wie Sie in Photoshop mit verschiedenen Ebenen ein eigenes langes Schatten-Design erstellen können. Es ist natürlich praktisch, aber wenn Sie ein Photoshop-Enthusiast sind, der nach einem einfacheren Weg sucht, um das gewünschte lange Schatten-Design zu erhalten, haben wir eine kostenlose Photoshop-Erweiterung gefunden, die Sie verwenden können.
Der Long Shadow Generator von Ray ist ein einfach zu bedienendes Werkzeug, mit dem Sie den langen Schatteneffekt mit nur einem Klick erstellen können . Es funktioniert jedoch nur mit Adobe Photoshop CS6 und Photoshop CC-Kompatibilität - ein Upgrade ist erforderlich, um dies vollständig zu nutzen.
Installation
Der Long Shadow Generator kann hier für Photoshop CS6 und Photoshop CC heruntergeladen werden.
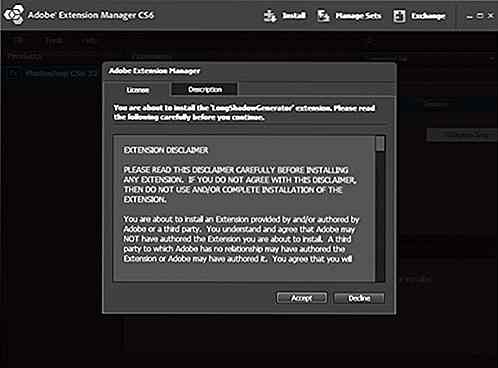
Nachdem die Datei auf Ihrem Computer gespeichert wurde, doppelklicken Sie auf die Datei, um den Installationsprozess im Adobe Extension Manager zu starten. Alles, was Sie tun müssen, ist nur den Anweisungen zu folgen, bis Sie fertig sind.

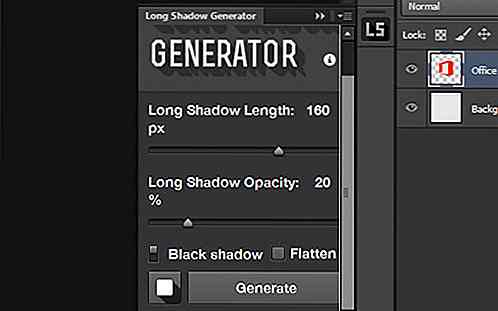
Bevor Sie fortfahren, navigieren Sie in Ihrem Photoshop zu Fenster> Erweiterungen> Long Shadow Generator, um das Panel gemäß dem folgenden Screenshot zu öffnen:

Optionen und Funktionen
Long Shadow Generator bietet Ihnen zwei Optionen, die Sie Ihren Bedürfnissen anpassen können :
1. Lange Schattenlänge, die die Länge des erstellten Schattens anpasst. Die Länge wird in Pixel gemessen und ist nur in vordefinierten Größen verfügbar: 10, 20, 40, 80, 160 und 320 Pixel. Die Standardgröße beträgt 40 Pixel.
2. Lange Schatten-Opazität, die die Transparenz des Schattens beeinflusst. Standardmäßig liegt die Deckkraft bei 20%. Der resultierende Schatten wird schwarz und weiß schattiert . So wird es für Sie einfacher, wenn Sie mit hellen oder dunklen Hintergründen arbeiten.
Da dieses Plugin dem Flat-Design-Trend folgt, hat sein Schatten keinen Farbverlauf oder Beleuchtungseffekt, eine Option, die standardmäßig aktiviert ist. Wenn Sie es nicht anwenden möchten, deaktivieren Sie einfach die Option Abflachen .
Zuletzt erhalten Sie 4 verschiedene Schattenrichtungen : unten rechts, unten links, oben rechts und oben links. Um die Richtung zu ändern, drücken Sie einfach die quadratische Schaltfläche neben der Schaltfläche Generieren, bis Sie das gewünschte Ergebnis erhalten.
Nutzungsdemo
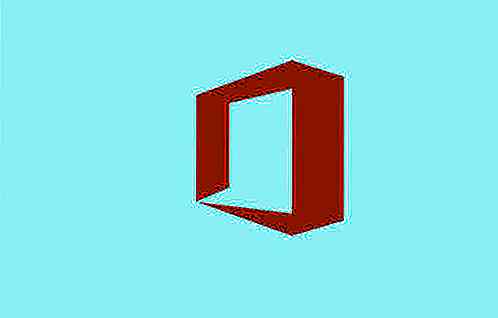
Lassen Sie uns das Plugin in Aktion mit diesem Office-Symbol von Martin sehen.

Dieses Plugin arbeitet mit einer Reihe von Ebenen entsprechend der Schattenlänge. Je länger die Länge, desto mehr Ebenen werden erstellt . Diese Schichten werden dann zu einer als Schattenschicht zusammengefügt.
Wenn das Bild einen zusammenhängenden Hintergrund hat, maskieren Sie es, um es zu trennen, da dieses Plugin langen Schatten anwendet, indem es die Bildform erkennt .
Jetzt geben wir unserem Icon einen langen Schatteneffekt. Ändern Sie im Bereich "Langer Schattengenerator" die Standardschattenlänge auf 160 Pixel und deaktivieren Sie die Option "Abflachen" .

Bevor Sie auf die Schaltfläche "Erzeugen" klicken, vergewissern Sie sich, dass Sie eine Ebene ausgewählt haben, der Sie den Effekt hinzufügen möchten. Es sollte nur 1 Schicht sein . Jetzt drücke den Generieren Button und warte.
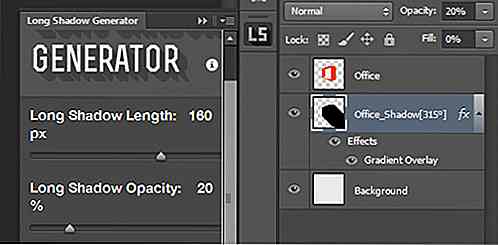
Danach wird eine neue Ebene mit demselben Namen wie die ausgewählte Ebene sowie ein Suffix angezeigt. Wenn Sie zuvor die Option "Abflachen" aktiviert haben, verfügt diese neue Ebene nicht über den Effekt "Verlaufsüberlagerung" .

Und das ist es. Hier ist das Office-Symbol mit einem schönen langen Schatteneffekt, der von einem einfachen Plugin erzeugt wird.


10 Projekte, die Google zeigen, hat die Zukunft herausgefunden
Eine Frage haben? Fragen Sie Google. Sie können sagen, dass Google die beste Suchmaschine ist und niemand mit Ihnen streiten würde. Aber Google ist nicht mehr nur ein Suchmaschinen-Unternehmen. Ja, natürlich ist es auch die Heimat des allseits beliebten Android-Betriebssystems, aber die Reichweite von Google ist weit jenseits des Online-Bereichs.Se
![6 Organisationen, die ins Internet gehen [Infografik]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)
6 Organisationen, die ins Internet gehen [Infografik]
Das Internet ist ein vernetztes Netzwerk von Milliarden von Geräten und Menschen und hat kein zentrales Organ, um zu kontrollieren, was in diesem riesigen Netzwerk passiert. Aber es gibt ein paar Organisationen, die ihm helfen, reibungslos zu funktionieren, zum Beispiel ICANN, die Internet Corporation for Assigned Names and Numbers.