de.hideout-lastation.com
de.hideout-lastation.com
Bootstrap 3 mit Sass verwenden
Bootstrap enthält Responsive Grids und einige allgemeine Web-Komponenten, die wir für den schnellen Aufbau einer Responsive-Website verwenden können . Wenn Sie unsere früheren Posts auf Bootstrap gesehen haben, wissen Sie wahrscheinlich, dass Bootstrap-Stile mit LESS erstellt werden.
Während LESS mit neuen Funktionen, die in Version 1.5 eingeführt wurden, leistungsfähiger geworden ist, sind einige von Ihnen vielleicht besser mit Sass / SCSS vertraut. Es kann auch einige Merkmale in Sass geben, ohne die du nicht leben kannst, aber sie sind (noch) nicht in LESS vorhanden. Wenn du an Boostrap und mit Sass arbeiten willst, dank Thomas McDonald, kannst du das, weil Bootstrap nach Sass / SCSS portiert wurde .
Installation
Es gibt ein paar Möglichkeiten, Bootstrap + Sass zu benutzen. Erstens, da es als Ruby-Juwel hinzugefügt wurde, können Sie es über Terminal mit der folgenden Befehlszeile installieren:
Gem install bootstrap-sass
Sie können es auch zusammen mit Compass mit diesem Befehl unten verwenden. Genauso wie wir die Zurb Foundation installieren. Beachten Sie jedoch, dass dieser Weg nur die Variablen _variables.less enthält, die Bootstrap-Variablen enthalten, und styles.less, wo Sie Ihre eigenen Stilregeln festlegen.
kompass erstelle mein-neues-projekt -r bootstrap-sass - mit bootstrap
Alternativ können Sie es einfach vom Github Repo herunterladen.
Was ist neu in Bootstrap 3
Hier sind ein paar neue Funktionen in Bootstrap 3.
Flaches Design
Die Änderung, die Sie sofort von der neuen Version, Bootstrap 3, sehen können, besteht darin, dass es jetzt ein flaches Design umfasst. Die Farbverläufe und Schatten, die wir in den Komponenten der vorherigen Version gefunden haben, sind jetzt verschwunden.

Gitter im Bootstrap 3
Bootstrap führt auch eine Reihe neuer Klassen und neuer Gitterkonstruktionen ein. In Version 3 gibt es Large, Medium, Small und Extra Small Grids, um verschiedene Darstellungsfeldgrößen zu berücksichtigen. Lassen Sie uns das folgende HTML-Beispiel sehen:
Linke Spalte
Mittlere Spalte
Rechte Spalte
Wir haben drei Spalten. Jede Spalte hat dieselbe Breite, wenn sie in einer großen Ansichtsfenstergröße (auf einem Desktop-Bildschirm oder Querformat auf dem Tablet) angezeigt wird. Die Größe wird mit der Klasse col-md-4 angewendet.
Wenn dann die Bildschirmgröße kleiner wird, wird die Spaltenbreite mit der Klasse col-sm-* angepasst, so dass die Spaltenbreite in der richtigen Proportion bleiben kann, anstatt nur gestapelt zu werden, wie in der vorherigen Version von Bootstrap.

Neue Komponenten
Es gibt auch einige neue Komponenten, die in Version 3 hinzugefügt wurden. Dazu gehören Pager (zum Erstellen der Next-and-Prev-Navigationsart), Listengruppe, Panels und Seitenkopf .
Sass-Funktionen nutzen
Technisch gesehen können wir den HTML-Elementen einfach Bootstrap-Klassen hinzufügen, um das Layout der Website zu erstellen, wie im obigen Beispiel. Aber bei der Verwendung von CSS-Preprozessoren, wie Sass, können wir einige der Funktionen verwenden, um eine sauberere und semantischere HTML-Struktur zu erreichen, anstatt mit bedeutungslosen Klassennamen vollgestopft zu werden.
Im obigen Beispiel können wir sowohl die Struktur als auch die Klassennamen in etwa so ändern:
Das ist der Inhalt.
Dies ist die Seitenleiste.
Dies ist die Navigation.
Innerhalb des Stylesheets können wir die Anweisung Sass @extend, um das Layout zu erstellen. Mit @extend werden die Selektoren gruppiert, die dieselben Style-Regeln haben.
.main-Bereich {@extend .row; } .column {@extend .col-md-4; } .content {@extend .col-xs-6; @Extend .col-sm-6; } .Seitenleiste {@extend .col-xs-4; @extend .col-sm-4; } .side-nav {@extend .col-sm-2; @extend .col-sm-2; } Alternativ können Sie auch Sass @include das die Style-Regeln von Mixins kopiert und in unsere Klassenselektoren einfügt.
.main-area {@include make-row; } .content {@include make-xs-column (6); @include make-sm-Spalte (6); } .Seitenleiste {@include make-xs-column (4); @include make-sm-Spalte (4); } .side-nav {@include make-xs-column (2); @include make-sm-Spalte (2); } .colum {@include make-md-column (4); } Jetzt sehen Sie es im Browser an und Sie erhalten Ihr responsives Layout.
Fazit
Bootstrap und Sass sind definitiv eine großartige Kombination. Mit Bootstrap können Sie in nur wenigen Stunden eine funktionierende responsive Website erstellen . Und Funktionen in Sass wie @extend und @include können uns helfen , schlankeres, programmierbares und wartbares CSS zu schreiben . Für mehr über Sass können Sie auf diesen Artikel verweisen: Erste Schritte mit Sass: Installation und Grundlagen.
Also, hast du Bootstrap + Sass ausprobiert?

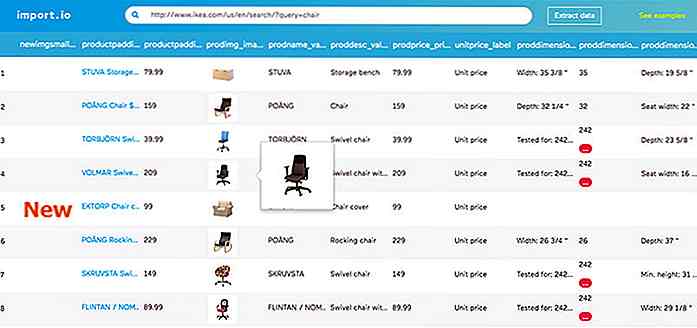
10 Web Scraping Tools zum Extrahieren von Online-Daten
Web Scraping-Tools wurden speziell zum Extrahieren von Informationen von Websites entwickelt. Sie werden auch als Web-Harvesting-Tools oder Web-Datenextraktionswerkzeuge bezeichnet. Diese Tools sind nützlich für jeden, der versucht, Daten aus dem Internet zu sammeln . Web Scraping ist die neue Dateneingabetechnik, die kein wiederholtes Tippen oder Kopieren / Einfügen erfordert.Di

Statische Sites mit Kit und LESS erstellen - Teil I
In diesem Beitrag werden wir Sie durch ein Projekt führen. In dem Projekt werden wir eine statische HTML-Website erstellen, und wir werden Kit Language zum Erstellen der HTML-Seiten und LESS CSS als Styling-Sprache verwenden.Wenn Sie unserem vorherigen Artikel über die Einführung von "Kit" gefolgt sind, werden Sie feststellen, dass wir Variablen verwenden und externe Dateien importieren können, um ein Projekt mit einer großen Anzahl von HTML-Seiten einfach verwalten zu können.Da &q