de.hideout-lastation.com
de.hideout-lastation.com
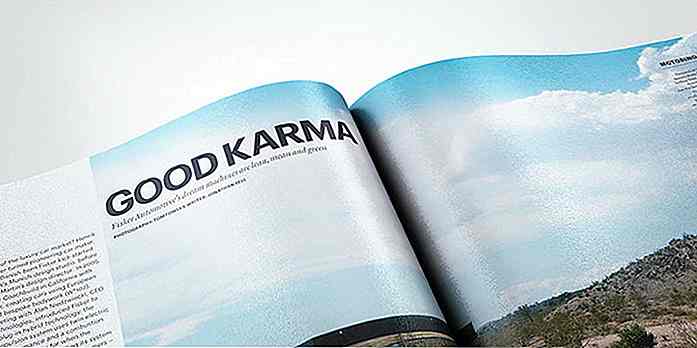
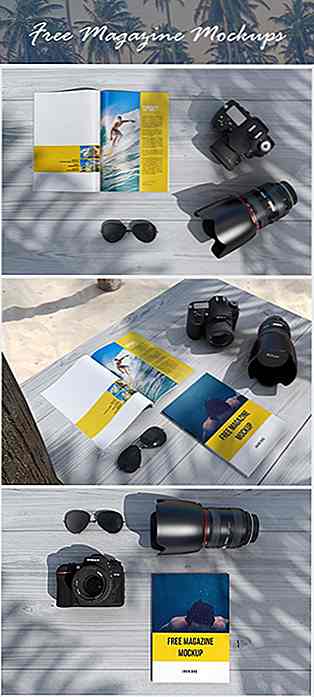
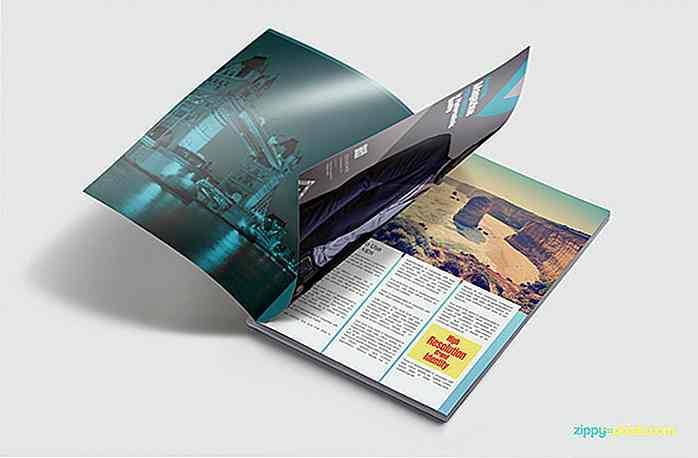
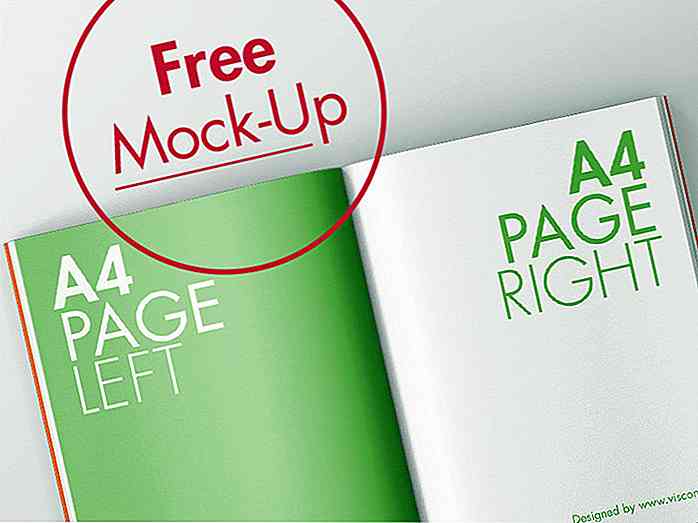
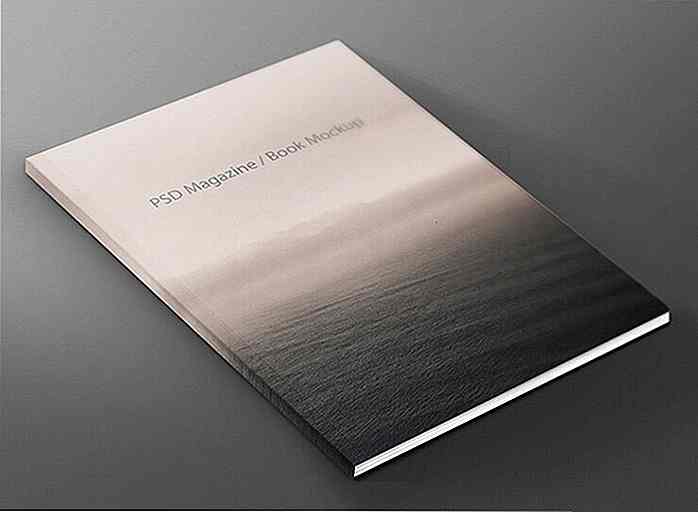
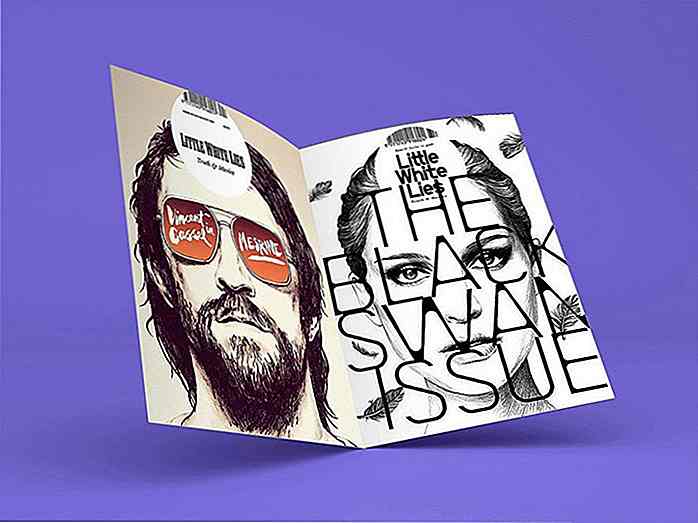
40 Creative Magazine PSD Mockups zum Download
Bei der Gestaltung eines Magazinlayouts ist es manchmal schwierig zu sehen, wie das Endergebnis auf einem Bildschirm aussieht. Hier können Magazin-Mockup-Vorlagen erscheinen, um den Tag zu retten. Wenn Sie Ihr Design auf ein realistisches Modell anwenden, können Sie sich ein Bild davon machen, wie das Endprodukt aussehen wird und welche Anpassungen es für den endgültigen, perfekten Look benötigen wird .
Um Ihnen dabei zu helfen, haben wir 40 hochwertige Magazinvorlagen zusammengestellt, die Sie kostenlos herunterladen können, um Ihr Design auf elegante und nette Weise zu präsentieren. In dieser Liste finden Sie alle Arten von Magazin-Modellen, einschließlich in A4, quadratische Zeitschriften, Magazin-Cover und Digest-Größe, Magazine in Händen, mit iPad, auf dem Tisch und vieles mehr. Klicken Sie auf die Bilder, um die PSD an der Quelle herunterzuladen.





















Colors.css bietet neue Standardwerte für Farben im Web
Ein gutes Farbschema für Ihre Website zu finden, ist keine leichte Aufgabe. Aber mit der Colors-Bibliothek von Adam Morse ist es viel einfacher geworden.Diese kostenlose CSS-Bibliothek arbeitet mit den Original-Webfarben, die 1999 als "websicher" eingestuft und erstmals mit HTML4 veröffentlicht wurden.

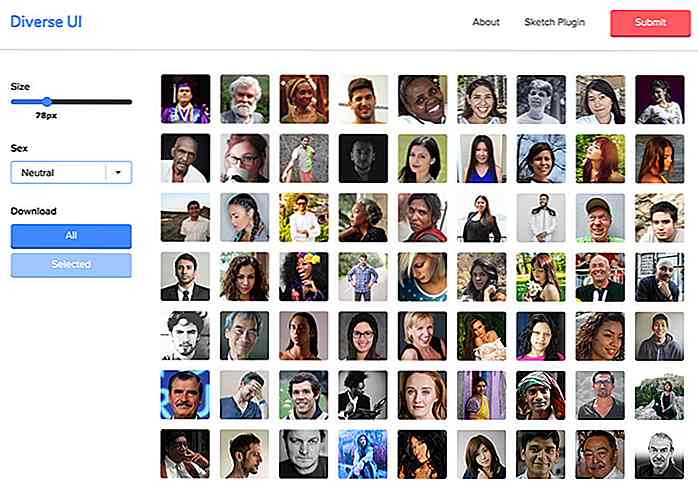
Dynamische Profilfotos für Interface-Mockups mit vielfältiger Benutzeroberfläche
Wenn Sie ein Modell entwerfen, möchten Sie sich zuerst auf die Benutzeroberfläche und weniger auf die Ästhetik konzentrieren. Gleiches gilt für das Wireframing und die Codierung eines Weblayouts von Grund auf neu .Viele verschiedene Modelle erfordern Profilfotos wie soziale Netzwerke, Blog-Kommentare und Profilseiten. Mi