de.hideout-lastation.com
de.hideout-lastation.com
Bootstrap-Layouts anpassen: Trends, Tools & Frameworks
Bootstrap ist derzeit das führende Front-End-Framework und die einfachste Art, Layouts zu erstellen . Es gibt es schon seit Jahren und Drittanbieter haben sogar ihre eigenen Ressourcen online veröffentlicht. Diese Ressourcen reichen von kostenlosen Themes bis hin zu detaillierten Plugins und Frameworks .
In diesem Artikel möchte ich eine Handvoll dieser Ressourcen und Best Practices für Entwickler vorstellen, die mit Bootstrap weitermachen möchten.
Alle Ressourcen in diesem Beitrag sind kostenlos, so dass Sie sie verwenden können, wie Sie es für richtig halten. Auch wenn Sie Bootstrap noch nie benutzt haben, finden Sie hier sicher etwas, das Ihnen den Einstieg erleichtert.
Neugestaltung mit Bootstrap
Die Bootstrap-Standardbibliothek verfügt über ein einzigartiges Design, das fantastisch aussieht. Es ist im Web weit bekannt und Sie können leicht erkennen, wenn eine Website traditionelle Bootstrap-Elemente verwendet .
Sie können diese Elemente jedoch auch neu formatieren, um den Bootstrap-Code als Grundlage für Ihr Layout zu verwenden.
Es gibt ein paar verschiedene Möglichkeiten, wie Sie das tun können:
- Fügen Sie Ihr eigenes Stylesheet hinzu, um den Standard zu überschreiben.
- Passen Sie die BootStrap-Ausgabe an, damit Sie nur die gewünschten Elemente erhalten.
- Kombinieren Sie mit Add-ons und Plugins / Themes.
Diese letzte Option ist die häufigste und es ist einer der Gründe, warum Bootstrap so schnell gewachsen ist.
Zugegeben, ich bin auch ein großer Fan von ihrem Tool, weil es völlig kostenlos ist und Ihnen so viel Kontrolle darüber gibt, welche Funktionen Sie verwenden möchten .
 Es gibt Unmengen von Ressourcen für BootStrap 3/4, die von Drittanbietern entwickelt wurden. Es ist also einfacher als je zuvor , eigene BootStrap-Layouts zu erstellen, ohne viel Code zu schreiben.
Es gibt Unmengen von Ressourcen für BootStrap 3/4, die von Drittanbietern entwickelt wurden. Es ist also einfacher als je zuvor , eigene BootStrap-Layouts zu erstellen, ohne viel Code zu schreiben.Plugins und Add-Ons
Da Bootstrap mit einer umfangreichen JavaScript-Bibliothek ausgeliefert wird, ist es einfach , JavaScript-Funktionen zu erweitern . Und Entwickler haben dies sicherlich mit ihren eigenen Plugins getan, viele davon sind kostenlos online veröffentlicht worden.
Dies sind meine Favoriten, die alle Bootstrap nativ unterstützen . Viele von ihnen laufen auf jQuery, so dass sie auch einfach anzupassen sind, wenn Sie sich in der jQuery-Bibliothek auskennen.
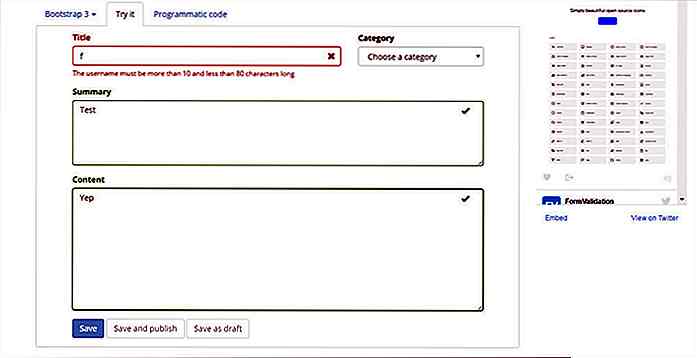
Formularüberprüfer
Das erste ist mein favorisiertes Formvalidierungs-Plugin Form Validator . Es läuft auf jQuery und es unterstützt eine ganze Reihe von Frontend-Frameworks: Bootstrap, Foundation, Pure, UIKit und andere.
Sie können eine beliebige Anzahl von 51 Validatoren manuell an jedes Formular auf Ihrer Site anhängen . Dies bedeutet, dass Besucher diese Validierungsanforderungen erfüllen müssen, bevor sie den Inhalt übermitteln können.
Viele Kontaktformulare verwenden diese Validatoren, um funktionierende E-Mail-Adressen zu verlangen . Aber Sie können sie auch für Bild-Uploads oder Passwörter verwenden, so ziemlich alles, was Ihr Bootstrap-Herz begehrt.
 Datetime-Auswahl
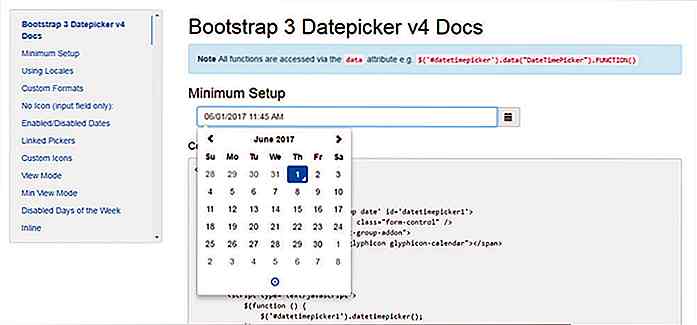
Datetime-Auswahl Date Pickers sind auch ein großer Schmerz, um sich selbst zu programmieren. Viele Formulare verwenden nur Dropdown-Menüs für die Einstellungen Tag / Monat / Jahr, aber Sie können auch dieses Bootstrap-Datumsauswahl-Plugin verwenden, um sich den Ärger zu ersparen.
Es ist vollständig Open-Source und läuft auf der Bootstrap 3.x-Bibliothek . Sie werden auch bemerken, dass es Datum und Uhrzeit unterstützt, indem Sie ein anderes jQuery-Plugin Moment.js verwenden .
Insgesamt ist diese Bibliothek fantastisch, um eine aktive Datumsauswahl zu erhalten. Es hat viele Abhängigkeiten, aber glücklicherweise müssen Sie nicht viel Code schreiben, damit es funktioniert.
 Sterne Bewertungen
Sterne Bewertungen Hier ist ein weiteres cooles Feature für Sternbewertungen im Internet. Sie können an Ihrer Website eine Bewertung von eins zu fünf anfügen, indem Sie die Bootstrap-Bibliothek für JavaScript-Verhalten verwenden.
Wenn der Benutzer über diesen Sternen schwebt, ändert sich die Anzeige zu der Bewertung, die auf ihrer Cursorposition basiert. Dann gibt der Nutzer mit einem Klick seine Stimme ab und setzt eine Sternbewertung, einschließlich der Bewertung mit einem halben Stern .
Dieses Plugin ist definitiv kompliziert einzurichten, da Sie viele der Standardeinstellungen für fortgeschrittene Techniken ändern können. Aber Sie können eine einfache Live-Demo sehen, um zu sehen, ob dieses Sterne-Rating-Plugin zu Ihrer Website passt.
 WATable
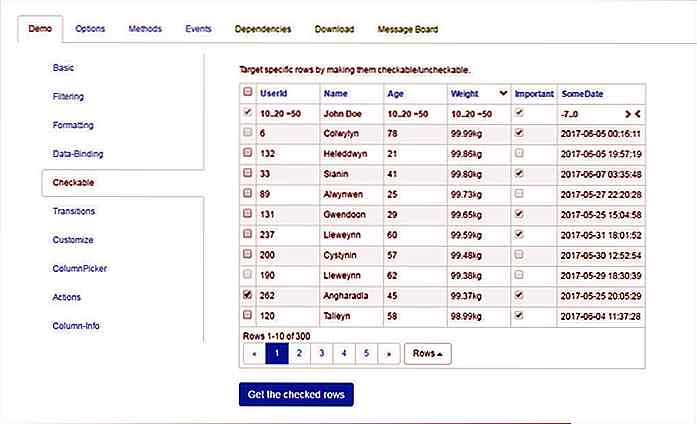
WATable Bootstrap verfügt über einen eigenen Tabellenlayout-Stil für die Anzeige von Tabellendaten im Frontend. Aber mit dem WATable-Plugin können Sie Ihren Bootstrap-Tabellen eine ganze Reihe zusätzlicher Funktionen hinzufügen.
Dies ist eines der detailliertesten jQuery-Plugins, die Sie hinzufügen können:
- Benutzerdefinierte Seitennummerierung
- Spaltensortierung
- Datenfilterung
- Tabellenanimationseffekte
- Aktivieren, um ganze Zeilen auszuwählen.
WATable wird als Schweizer Taschenmesser von Table Plugins beschrieben und ich muss dieser Beschreibung zustimmen. Die Tatsache, dass es Bootstrap unterstützt, ist nur das i-Tüpfelchen.
 Dies waren einige meiner Lieblings-Plugins, aber es gibt so viele andere da draußen. Sie können noch mehr auf dieser Seite durchsuchen, wenn Sie neugierig sind.
Dies waren einige meiner Lieblings-Plugins, aber es gibt so viele andere da draußen. Sie können noch mehr auf dieser Seite durchsuchen, wenn Sie neugierig sind.Bootstrap-Frameworks
Bootstrap ist eigentlich ein großes Framework, weil Benutzer die standardmäßigen HTML- und CSS-Stile mit einigen Klassen anpassen können .
Entwickler haben jedoch die Standard-BootStrap-Bibliothek verwendet und ihre eigenen Stile hinzugefügt, um noch größere Frameworks zu erstellen, die wie Themen funktionieren, sodass Sie Bootstrap nicht von Grund auf neu gestalten müssen.
Zum Glück sind sie alle kostenlos und sie alle laufen auf den Standard-BootStrap-Klassen.
Bootflat
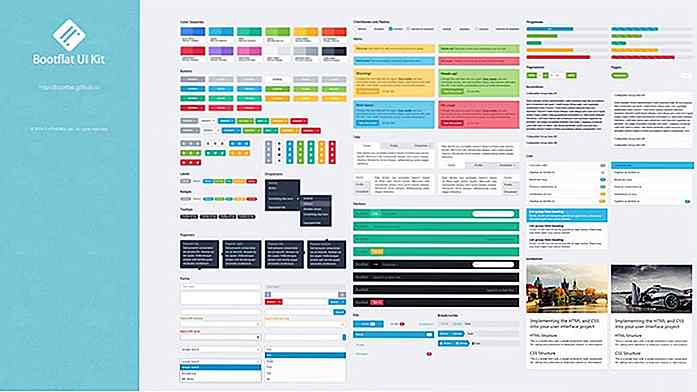
Das vielleicht bekannteste BootStrap-Framework ist Bootflat UI, das dem flachen Designtrend folgt .
Es funktioniert mit allen Standard-Bootstrap-Funktionen, einschließlich aller JavaScript-Komponenten. Die Hauptunterschiede bestehen eher in Design und Struktur, wobei Seitenelemente flache Farbschemata verwenden, um sich von den Farbverlaufstilen des Bootstrap zu entfernen.
Bootflat wurde nicht sehr häufig verwendet. Daher können Sie dieses Framework auf jeder Zielseite oder Homepage hinzufügen, um ein einzigartiges Erscheinungsbild für Ihre Website zu erstellen.
Es ist 100% kostenlos und sogar mit einem Farbwähler ausgestattet, so dass Sie flache Farbschemata finden können, die zu Ihrem Layout passen.
 Get Shit Fertig
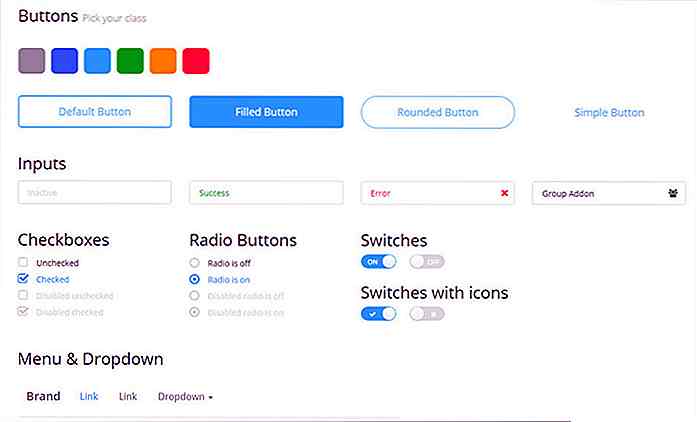
Get Shit Fertig Dieses überraschend stumpfe UI-Kit baut auch auf der Bootstrap 3-Bibliothek auf und wird auf GitHub kostenlos veröffentlicht.
Get Shit Done kommt vom Team von Creative Tim, wo sie ein paar Premium-Ressourcen verkaufen. Dieses spezifische UI-Kit hat eine Pro-Version, ist aber überhaupt nicht notwendig.
Die Open-Source-Version hat mehr als genug für jeden und Sie können die Live-Demo ausprobieren, um zu sehen, wie es im Browser aussieht.
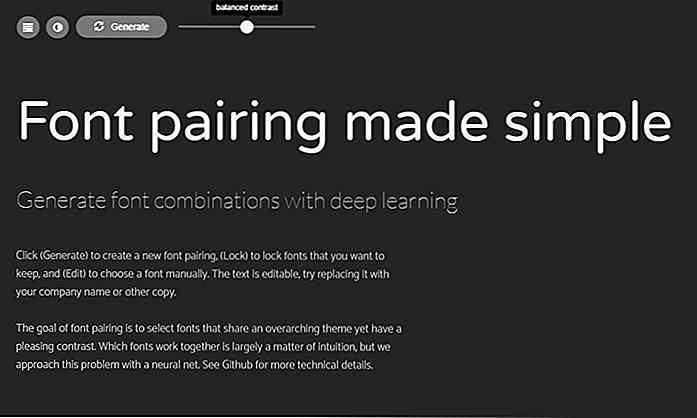
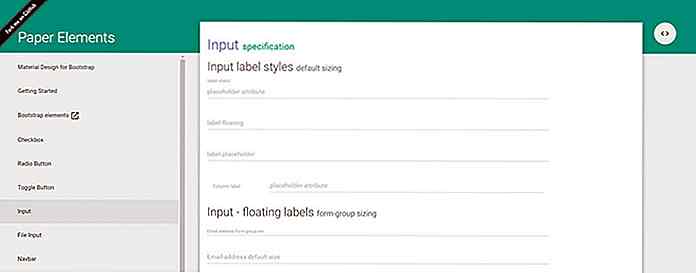
 Bootstrap Material Design
Bootstrap Material Design Ein weiterer beliebter Design-Trend ist Googles Material Design . Dies ist eine Designsprache, die ursprünglich für Android-App-Designer entwickelt wurde, sich aber inzwischen im Web verbreitet hat und von UI / UX-Designern viel Unterstützung erhalten hat.
Dieses unglaubliche Bootstrap-Material-Framework nutzt die Material-Design-Funktionen, um aus der Bootstrap-Bibliothek einen eigenen Design-Stil zu erstellen .
Standardmäßig unterstützt es alles in BootStrap 3 und wird derzeit überarbeitet, um auch Bootstrap 4 zu unterstützen. Auf der offiziellen Homepage mit Dokumentation und Demos erfahren Sie mehr.
 Eine ähnliche Bibliothek, die Sie versuchen könnten, ist MDBootstrap, obwohl ich finde, dass es etwas schwieriger ist, damit zu arbeiten.
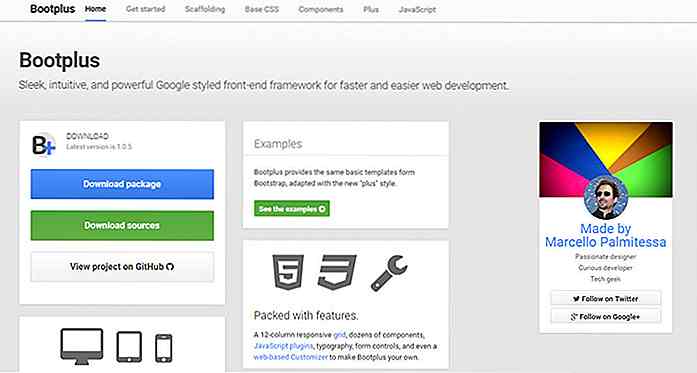
Eine ähnliche Bibliothek, die Sie versuchen könnten, ist MDBootstrap, obwohl ich finde, dass es etwas schwieriger ist, damit zu arbeiten.Bootplus
Google hat die Sprache für das Materialdesign erstellt, aber sie haben auch eigene Stile für viele ihrer Tools und Web-Apps.
Bootplus imitiert den Stil der Google+ Benutzeroberfläche, zusammen mit vielen Google-Hilfedokumenten, Google Drive und ähnlichen Web-Apps. Es verfügt über dieselben Funktionen wie Bootstrap, einschließlich Raster, Layoutstile, Elementstile und JavaScript-Komponenten.
Sie können sogar eine Demo auf der Website durchsuchen, um die Unterschiede zwischen Bootplus und der ursprünglichen Bootstrap-Benutzeroberfläche zu sehen . Für eine kostenlose Ressource ist Bootplus umfangreich und es ist perfekt für jeden, der Googles Designtechniken mag.
 Werkzeuge und Ressourcen
Werkzeuge und Ressourcen Zu guter Letzt möchte ich in die vielen kostenlosen Tools zum Anpassen und Erstellen von Bootstrap-Layouts eintauchen.
Diese Tools sind alle Web-Apps und viele von ihnen sind sogar Open-Sourcing auf GitHub. Sie wurden entwickelt, um Ihnen Zeit zu sparen und Ihnen zu helfen, unglaubliche Bootstrap-Layouts ohne viel Code zu entwickeln.
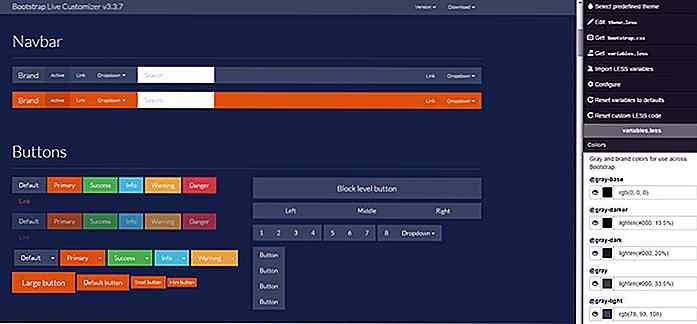
Live-Editor
Der kostenlose Bootstrap Live Editor ist eines der besten Tools für nicht-technische Designer . Wenn Sie nicht wissen, wie Sie programmieren sollen, können Sie sich immer noch auf diesen Bootstrap-Builder verlassen, um ein komplettes Layout von Grund auf neu zu erstellen.
Es läuft direkt in Ihrem Browser und Sie können sogar aus vorgefertigten Vorlagen auswählen, um zu beginnen.
Mit den Optionen in der Seitenleiste können Sie bestimmte CSS-Werte hinzufügen, wenn Sie etwas Frontend-Codierung kennen. Sie können aber auch die GUI verwenden, um Farben, Schriftarten, Größen und so ziemlich alles andere zu ändern.
Sobald Sie fertig sind, klicken Sie auf "Thema" und Sie können die aktualisierten CSS-Stile in Ihr eigenes Projekt kopieren / einfügen. Super einfache Möglichkeit, Bootstrap neu zu gestalten, ohne alles von Grund auf neu zu programmieren.
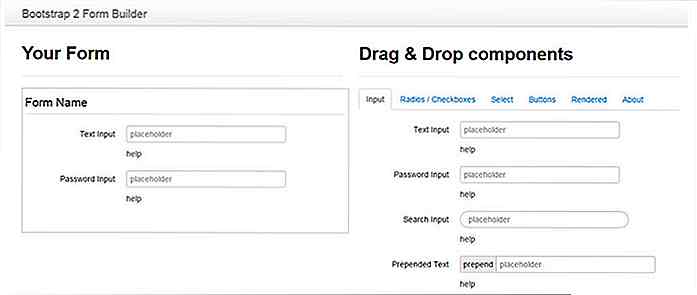
 Formularerstellung
Formularerstellung Dieser kostenlose Bootstrap-Formular-Generator ist ein Drag-and-Drop-Browser-Tool, mit dem Sie Bootstrap-Formulare von Grund auf neu erstellen können.
Auch hier sind keine Programmierkenntnisse erforderlich und Sie haben vollen Zugriff auf alle Bootstrap 3-Elemente. Wählen Sie einfach das gewünschte Element und ziehen Sie es in das linke Feld. Von hier aus können Sie alles vom Platzhaltertext in die CSS-Klasse ändern.
Mit Abstand der coolste Form Builder, den ich je gesehen habe und es ist 100% kostenlos!
 BootSwatchr
BootSwatchr Ein anderes freies Werkzeug, das ich wirklich mag, ist BootSwatchr . Es basiert auf dem Bootstrap-Framework und ermöglicht das Aktualisieren von Farben, Designs und des gesamten Layouts der Seite.
Was ich an dieser App mag, ist, wie es auch mit einer kostenlosen Galerie von vorgestalteten Stilen kommt .
Sie können also ein Design herunterladen, das bereits von einem anderen Benutzer erstellt wurde, oder Sie können es als Ausgangspunkt verwenden, um Ihr eigenes Design anzupassen.
 Vorwärts gehen
Vorwärts gehen Bootstrap wird immer beliebter, und jetzt ist der beste Zeitpunkt, um in dieses Framework einzutauchen . Zum Glück gibt es Dutzende von Plugins, Frameworks und kostenlosen Tools, mit denen Sie den Entwicklungsprozess beschleunigen können.
In diesem Artikel habe ich nur die Spitze des Eisbergs gezeigt. Wenn Sie hier also nichts sehen, können Sie bei Google nachsehen, was Sie sonst noch finden können.

5 kostenlose Android Apps für produktivere Meetings & Präsentationen - Best Of
Meetings sind vielleicht nicht immer produktiv, aber sie sind essenzielle Übel, die die Zahnräder im Büro geölt halten und reibungslos funktionieren. Wenn Sie Hilfe benötigen, um ein organisierteres, effektiveres und effizienteres Meeting oder eine Präsentation zu erstellen, dann wird dieser Beitrag hilfreich sein.Wir h

Minimieren und optimieren Sie alle Bildformate zu JPG Online mit Jpeg.io
Mit dem kostenlosen Tool Jpeg.io kann jeder seine vorhandenen Bilder ohne Software in optimierte JPEG-Dateien konvertieren . Sie laden einfach Ihre Bilder hoch und die Website macht alles für Sie im Backend.Sie können nichts vom Quellcode sehen, aber die Optimierung wird von Kraken angetrieben . Sie werden überwältigt sein, wie klein Ihre Bilder werden können, wenn Sie sie durch dieses Werkzeug führen.Es ak