 de.hideout-lastation.com
de.hideout-lastation.com
Statische Sites mit Kit und LESS erstellen - Teil I
In diesem Beitrag werden wir Sie durch ein Projekt führen. In dem Projekt werden wir eine statische HTML-Website erstellen, und wir werden Kit Language zum Erstellen der HTML-Seiten und LESS CSS als Styling-Sprache verwenden.
Wenn Sie unserem vorherigen Artikel über die Einführung von "Kit" gefolgt sind, werden Sie feststellen, dass wir Variablen verwenden und externe Dateien importieren können, um ein Projekt mit einer großen Anzahl von HTML-Seiten einfach verwalten zu können.
Da "Kit" eine proprietäre Sprache von Codekit ist und es auch die einzige Anwendung ist, die es im Moment (dieses Schreibens) unterstützt, müssen Sie zuerst Codekit installieren. Es ist für 28 $ erhältlich. Sie können die Anwendung über die Testversion testen, die alle Funktionen und Funktionen großzügig enthält.
Anfangen
Lassen Sie uns einen neuen Ordner für unser Projekt erstellen und nennen Sie ihn beispielsweise "mysite". In dem Ordner erstellen wir drei Ordner namens "kit", "less", "assets".
Der Ordner "kit" enthält die .kit Dateien. Erstellen Sie in diesem Ordner einen neuen Ordner mit dem Namen "inc", um partielle .kit Dateien zu speichern, die später in anderen Dateien enthalten sein werden.
Ebenso erstellen wir einen Ordner "inc" unter dem Ordner "less".
Schließlich enthält der Ordner "Assets" die CSS, das JavaScript und die Bilder des Projekts. Lassen Sie uns 3 weitere Ordner erstellen: "css", "js" und "img". Am Ende sollte die Projektverzeichnisstruktur wie folgt aussehen:
- Vermögenswerte - css - img - js - kit - inc - less - inc
Starten Sie Codekit. Ziehen Sie den Projektordner in das Anwendungsfenster und legen Sie ihn dort ab, um ihn als "Codekit-Projekt" hinzuzufügen.

Erstellen der Dateien
Einer der Vorteile von Kit - und anderen ähnlichen Sprachen wie Haml oder Jade - ist, dass wir die Dokumente in mehrere Teildateien zerlegen können.
Wir können den Header des Dokuments in "header.kit" speichern oder "footer.kit" für die Fußzeile des Dokuments verwenden. Wenn wir zum Beispiel eine Änderung in "header.kit" vornehmen, wird dies auf anderen Seiten reflektiert, auf denen "header.kit" enthalten ist. Dies spart uns viel Zeit, da die Dateien nicht separat bearbeitet werden müssen.
Kit-Dateien
In diesem Projekt erstellen wir die folgenden Kit-Dateien und speichern sie im Ordner "inc":
- "Doc-open.kit" - enthält
DOCTYPE, die HTML-Dokumente öffnen, dieDOCTYPE, und das Etikett. - "Doc-close.kit" - enthält das Zeug zum Schließen des HTML-Dokuments. Wir werden die und drin.
- "Header.kit", "footer.kit", "sidebar.kit", "navigation.kit" - diese Dateien enthalten jeweils die HTML-Struktur für die Kopfzeile, Fußzeile, Seitenleiste und die Menüführung des Dokuments.
Und wir erstellen diese Kit-Dateien direkt unter dem Ordner "kit":
- "Index.kit" - dies wird die Homepage der Website sein.
- "Page.kit" - das ist die zweite Seite der Website.
- assets - css - img - js - kit - inc - doc-close.kit - - doc-open.kit â € "footer.kit â €" header.kit â € "navigation.kit â €" sidebar.kit Index - index.kit, - page.kit - less - inc
Wir beschränken die Website in diesem Projekt auf nur 2 Seiten, so dass das Tutorial nicht überwältigend sein würde, aber Sie können so viele Seiten haben wie Sie wollen in einem tatsächlichen Projekt.
Weniger Dateien
Wir erstellen auch die LESS-Dateien in einer ähnlichen Struktur. Zusätzlich werden wir einen LESS-Mixin-Bibliotheksnamen LESSHat verwenden. Damit wir unsere LESS-Codes schneller und einfacher schreiben können. Der folgende Screenshot zeigt alle LESS-Dateien des Projekts.
. - assets - css - img - js - kit - inc - doc-close.kit - - doc-open.kit â € "footer.kit â €" header.kit â € "navigation.kit â €" sidebar.kit Index - index.kit, - page.kit - less - inc foot - footer.less, - header.less, - lesshat.less, - - navigation.less - sidebar.less - style.less
Sie sind auch in Codekit aufgeführt.
Kit SyntaxHighligting
Kit Language ist im Grunde HTML mit speziellen Funktionen . Das Problem ist, dass die .kit Erweiterung von den meisten Code-Editoren nicht bekannt ist. Wenn wir es öffnen, kann der Code-Editor es nicht mit korrekter Farbsyntax-Hervorhebung versehen.
Wenn Sie SublimeText verwenden, können Sie dem folgenden Trick folgen, um die Syntaxhervorhebung für die Kit-Sprache zu aktivieren:
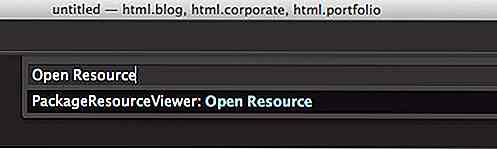
Installieren Sie zuerst PackageResourceViewer in SublimeText. Dieses Plugin ermöglicht es uns, SublimeText-Kernpakete schnell zu öffnen. Sobald es installiert ist, starten Sie die Befehlspalette - Cmd + Shift + P - und suchen Sie "Open Resource", ohne das Zitat.

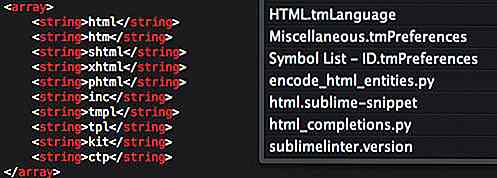
Navigieren Sie dann zu HTML> HTML.tmLanguage . Darin sehen Sie eine Liste der Erweiterungen, die mit withinging eingepackt sind kit

Die .kit würde als HTML-Datei identifiziert und sollte auch die korrekte Syntax- .kit als HTML erhalten.
Ausgabepfad
Alle von uns erstellten Dateien sind in Codekit aufgelistet. Codekit wird alle diese Dateien überwachen und sie kompilieren, wenn die Änderungen vorhanden sind. Standardmäßig werden die kompilierten Dateien auf der gleichen Verzeichnisebene wie die Quelldatei gespeichert, während alle unsere Projekt-Assets wie das CSS im Ordner "assets" gespeichert werden sollten.
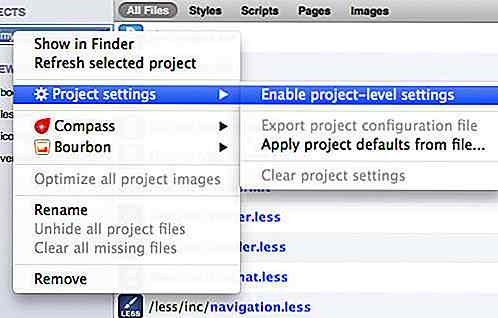
Also müssen wir den Ausgabepfad konfigurieren. Aktivieren wir die Einstellung auf Projektebene.

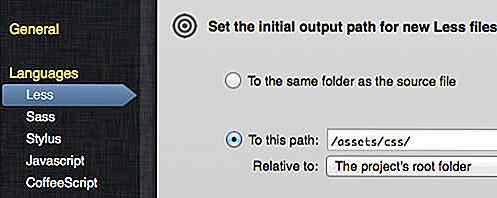
LESS CSS Ausgabepfad
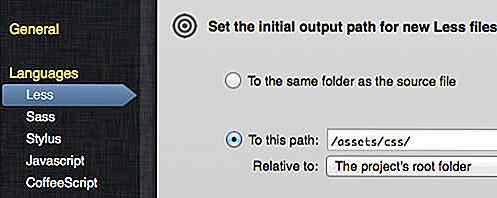
Navigieren Sie auf der Seite Einstellungen zur Registerkarte "Weniger" in der linken Seitenleiste. Wählen Sie "Zu diesem Pfad:" Option. Geben Sie /assets/css/ als Ausgabepfad ein und legen Sie die Option "Relativ zu" wie folgt auf "Der Stammordner des Projekts" fest.

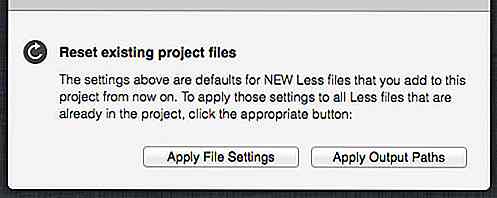
Scrollen Sie das Anwendungsfenster ein wenig nach unten und klicken Sie auf die Schaltfläche Ausgabepfade anwenden, um die obige Konfiguration zu bestätigen.

Kit-Ausgangspfad
Kit wird in HTML kompiliert. Wir speichern alle HTML-Dokumente direkt im Projektstammverzeichnis. Navigieren Sie zum "Kit" -Register. Es ist vergleichbar mit der "Less" -Konfiguration, die wir oben erreicht haben. Wir wählen "Zu diesem Pfad:" Option. Geben Sie / als Ausgabepfad ein und setzen Sie die Option "Relativ zu" auf "Der Stammordner des Projekts".

Klicken Sie zuletzt auf die Schaltfläche Ausgabepfade anwenden.
Fortsetzung folgt
Dies ist das Ende unseres Tutorials, Teil 1. Zusammenfassend haben wir die Projektdateien, die Struktur und die Konfiguration festgelegt. Als nächstes werden wir die Website mit Kit und LESS entwickeln. Also bleibt gespannt.
![Index Weitere Dateien in Suchabfragen in Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/726/index-more-files-turn-up-searches-windows-8.jpg)
Index Weitere Dateien in Suchabfragen in Windows 8.1 [Quicktip]
Eine Sache, die Windows 8.1-Benutzer frustriert, ist die Tatsache, dass sie nicht in der Lage sind, ihre Dateien mithilfe der eingebauten Suchfunktionen von Metro zu suchen. Aus irgendeinem Grund können Sie nur nach Dateien suchen, die auf Ihrem Desktop und Ihrer Bibliothek verfügbar sind, aber nirgendwo anders.

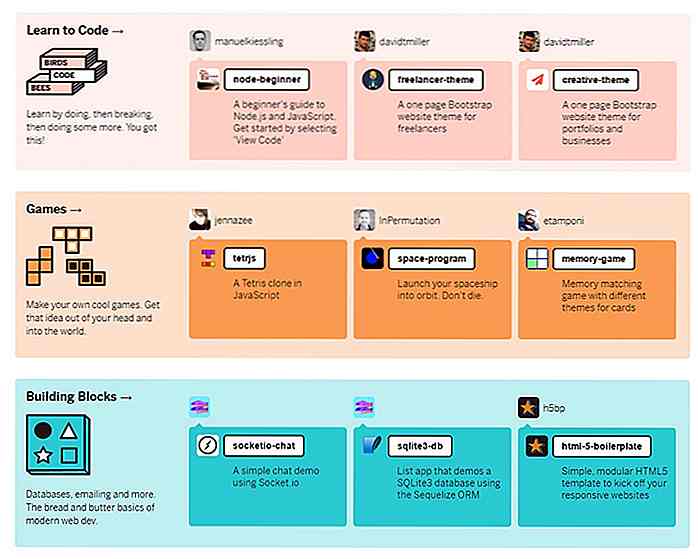
Jeder kann mit dieser neuen Codierungssite problemlos eine App (oder Bots) erstellen
Wollten Sie schon immer einmal lernen, wie man programmiert? Hatten Sie jedoch das Gefühl, dass die Eintrittsbarriere viel zu einschüchternd ist? Wenn ja, dann möchtest du vielleicht auschecken Glitch, eine Website, deren erklärtes Ziel es ist , eine freundliche Community zu bieten, in der du die App deines Traums aufbauen kannst .Das

![12 kostenlose Windows-Tools, die Sie installieren sollten [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)
