de.hideout-lastation.com
de.hideout-lastation.com
Testen Sie die mobile Benutzerfreundlichkeit Ihrer Website mit diesem Google Tool
Das Jahr 2016 hat Geschichte geschrieben, als die mobile Internetnutzung zum ersten Mal den Desktop übertraf . Es sollte klar sein, dass Responsive Webdesign nicht ignoriert werden kann .
Aber nur weil Sie ein responsives Layout erstellen, bedeutet das nicht, dass die Benutzerfreundlichkeit groß sein wird. Sie müssen immer die Benutzerfreundlichkeit auf verschiedenen Geräten und die gesamte Ladezeit der Seite berücksichtigen.
Google hat kürzlich ein brandneues Tool namens Mobile Website Testing Speed Tool veröffentlicht .
 Mit dieser Web-App können Sie jede Website analysieren und erhalten eine Punktzahl basierend auf der durchschnittlichen Ladezeit der Website und den insgesamt ansprechenden Designmerkmalen.
Mit dieser Web-App können Sie jede Website analysieren und erhalten eine Punktzahl basierend auf der durchschnittlichen Ladezeit der Website und den insgesamt ansprechenden Designmerkmalen.Sie geben einfach eine Domain ein und lassen sie laufen . Das Testen kann einige Minuten dauern. Versuchen Sie also, geduldig zu sein.
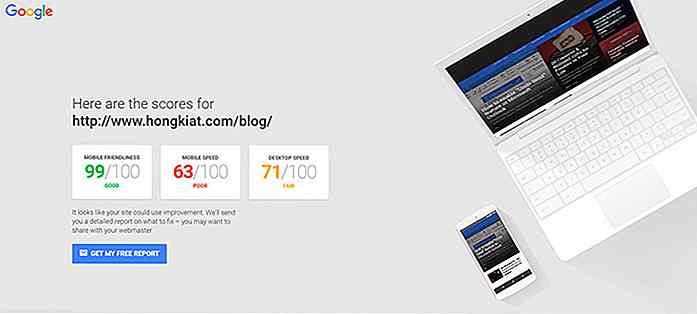
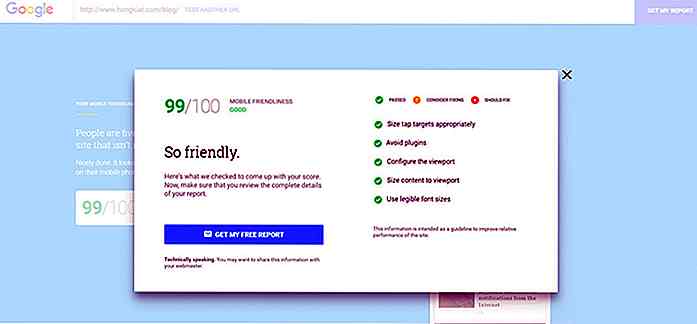
Sobald es fertig ist, sehen Sie drei Noten von 0-100 bewertet :
- Mobile Freundlichkeit
- Mobile Geschwindigkeit
- Desktopgeschwindigkeit
Ich bin mir nicht ganz sicher, wie die mobilen und Desktop-Geschwindigkeiten berechnet werden, aber sie scheinen sich zu unterscheiden .
 Wenn Sie die Seite nach unten scrollen, finden Sie drei verschiedene Bereiche für jedes Ranking.
Wenn Sie die Seite nach unten scrollen, finden Sie drei verschiedene Bereiche für jedes Ranking.Sie können auf die Schaltfläche "Weitere Details" für ein modales Fenster klicken, in dem die in der Liste markierten spezifischen Bereiche erläutert werden .
Zum Beispiel überprüft der Mobile-Friendly-Tester das Ansichtsfenster, Schriftgrößen / Farben und die Größe von abgreifbaren Zielen wie Schaltflächen oder Links.
Hier ist der Fortschritts-Check für die mobile Reaktionsfähigkeit von Hongkiat.
 Es ist ziemlich üblich, für die Geschwindigkeitstests weniger als gute Ergebnisse zu erzielen (Hongkiat schlägt tatsächlich Mashable!).
Es ist ziemlich üblich, für die Geschwindigkeitstests weniger als gute Ergebnisse zu erzielen (Hongkiat schlägt tatsächlich Mashable!).Diese Bewertungen können durch verschiedene Faktoren verursacht werden. Sie können Google eine Liste mit den Ergebnissen und den möglichen Lösungen direkt an Ihre E-Mail senden lassen.
Dies ist eine der coolsten neuen Apps von Google und ich empfehle es als allgemeines Testwerkzeug für Webentwickler.
Beachten Sie, dass dies den beiden anderen Tools von Google, PageSpeed Insights und Mobile-Friendly Test, ähnlich ist.
Mit dem neuen Tool zum Testen mobiler Websites können Sie in derselben Analyse jedoch sowohl die Seitengeschwindigkeit als auch die Mobilfunktechnologie überprüfen. Wirklich tolle App und auf jeden Fall wert Lesezeichen für zukünftige Referenz.

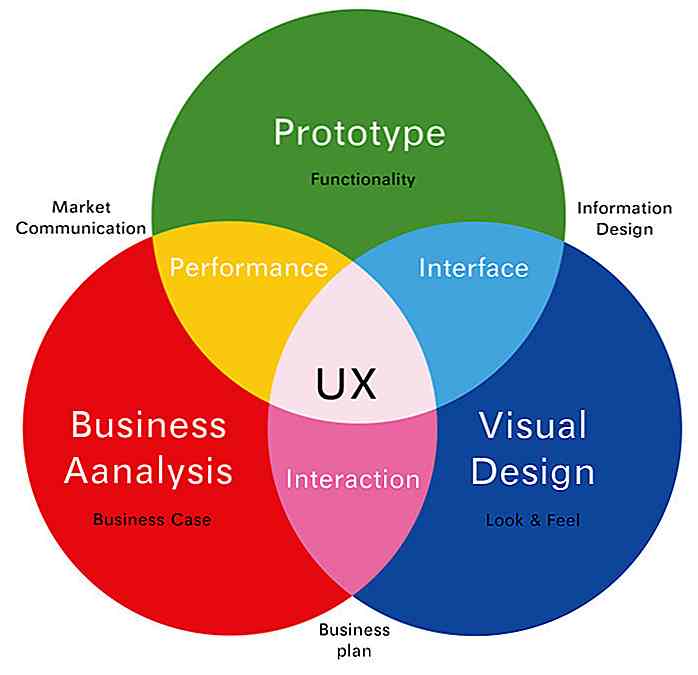
UX Design: 10 Dinge, die Reisewebseiten dir beibringen können
Ist Ihnen jemals in den Sinn gekommen, dass Sie beruflich noch wachsen können, während Sie Ihren Urlaub planen? Beliebte Reisewebseiten, Buchungs- und Auscheckformulare, Reiseplaner und Hotelfahrpläne sind hervorragende Quellen, um Ihr Wissen im Bereich User Experience Design zu erweitern .Bei der Auswahl der besten Orte, Hotels und der Planung Ihrer Reise ist es eine gute Idee, darauf zu achten, was funktioniert und was nicht, was Sie inspiriert und warum Sie sofort zu einer anderen Website wechseln. I

40 Mobile Apps Onboarding Designs für Ihre Inspiration
Das erste, was Benutzer sehen, wenn sie eine App in diesen Tagen herunterladen, ist ein Onboarding-Bildschirm. Ein Onboarding-Bildschirm ist wie ein Walkthrough, der zeigen soll, was eine App für einen Benutzer tut und natürlich, wie man es benutzt. Theta ist die einfachste Art, es zu beschreiben. Es zu entwerfen ist jedoch eine ganz andere Sache.E