de.hideout-lastation.com
de.hideout-lastation.com
40 Mobile Apps Onboarding Designs für Ihre Inspiration
Das erste, was Benutzer sehen, wenn sie eine App in diesen Tagen herunterladen, ist ein Onboarding-Bildschirm. Ein Onboarding-Bildschirm ist wie ein Walkthrough, der zeigen soll, was eine App für einen Benutzer tut und natürlich, wie man es benutzt. Theta ist die einfachste Art, es zu beschreiben. Es zu entwerfen ist jedoch eine ganz andere Sache.
Ein Onboarding-Bildschirm muss so einfach, einladend und benutzerfreundlich wie möglich gestaltet sein. Onboarding-Bildschirme wie leere Statusseiten werden erstellt, um Benutzer zu informieren und zu schulen. Nicht jede App benötigt einen Onboarding-Bildschirm, obwohl ich denke, dass Onboarding-Bildschirme die Benutzer vor der Frustration bewahren, selbst herausfinden zu müssen, welche neue App sie ausprobieren.
Aber lassen Sie uns einen Blick auf diese 40 Beispiele von Onboard-Screen-Designs von Kreativen aus der ganzen Welt werfen, dann können Sie mir in den Kommentaren sagen, ob Sie mit der Onboarding-Bildschirm-Idee an Bord sind oder nicht.
Sehen Sie sich diese glatten Illustrationen und animierten Onboarding-Screens von Virgil Pana an. Es wurde mit Blick auf eine Bildungseinrichtung entwickelt.
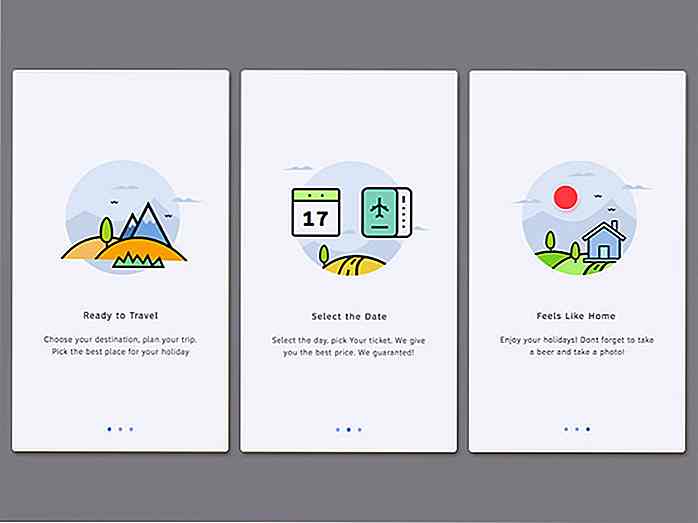
 Die Onboarding-Illustrationen für etwas, das wie eine Reise-App aussieht, bieten Szenerien auf dem gleichen gebirgigen Hintergrund. Designer Anggit Yuniar Pradito hat ein paar mehr Onboarding-Design-Ideen in seinem Portfolio.
Die Onboarding-Illustrationen für etwas, das wie eine Reise-App aussieht, bieten Szenerien auf dem gleichen gebirgigen Hintergrund. Designer Anggit Yuniar Pradito hat ein paar mehr Onboarding-Design-Ideen in seinem Portfolio. Dieses Onboarding-Design ist Teil einer Präsentation für eine App namens Bemyspot, die scheinbar eine Shopping-App ist, die dich für Selfies belohnt, neue Spots und soziale Sharings entdeckt. Es wurde von Rosario Sarracino und Ivan Paudice entworfen.
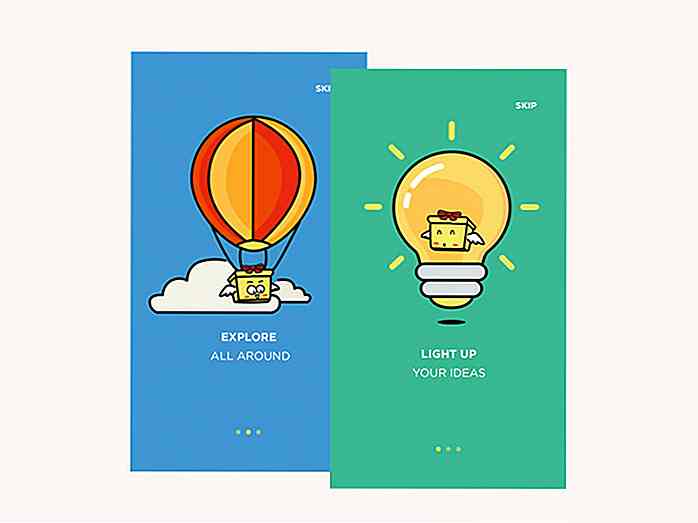
Dieses Onboarding-Design ist Teil einer Präsentation für eine App namens Bemyspot, die scheinbar eine Shopping-App ist, die dich für Selfies belohnt, neue Spots und soziale Sharings entdeckt. Es wurde von Rosario Sarracino und Ivan Paudice entworfen. Jedes Bild auf diesen Bildschirmen wird in Briefmarken gesetzt, die auf den von ihm angebotenen Dienst anspielen: Lieferung. Anastasiia Andriichuk versteht, dass Humor einen großen Beitrag leistet, wenn Astronauten und Heißluftballons die Lieferungen ausführen.
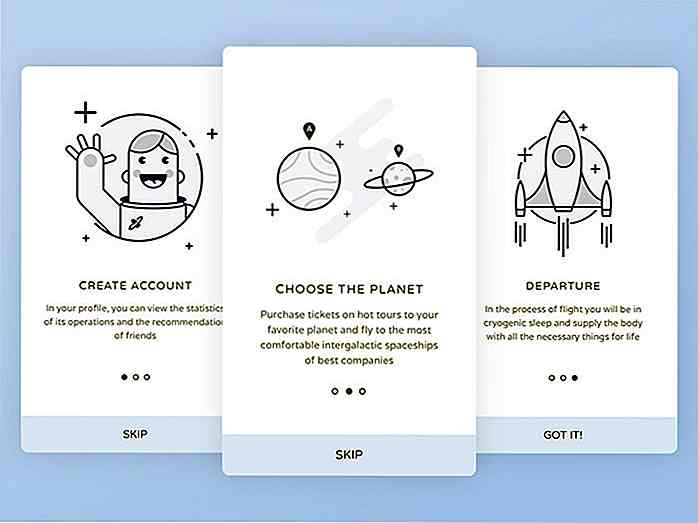
Jedes Bild auf diesen Bildschirmen wird in Briefmarken gesetzt, die auf den von ihm angebotenen Dienst anspielen: Lieferung. Anastasiia Andriichuk versteht, dass Humor einen großen Beitrag leistet, wenn Astronauten und Heißluftballons die Lieferungen ausführen. Sasha Gorosh produzierte einen mitreißenden und unterhaltsamen Onboarding-Bildschirm, der von der Raumfahrt inspiriert wurde. Die Illustrationen sind einfach und können Sie in kürzester Zeit "an Bord" bringen.
Sasha Gorosh produzierte einen mitreißenden und unterhaltsamen Onboarding-Bildschirm, der von der Raumfahrt inspiriert wurde. Die Illustrationen sind einfach und können Sie in kürzester Zeit "an Bord" bringen. "Möge die Macht mit dir sein!" Ein Onboarding-Bildschirm, auf dem die Planeten überarbeitet werden. inspiriert von Star Wars, geschaffen von Anton Chandra.
"Möge die Macht mit dir sein!" Ein Onboarding-Bildschirm, auf dem die Planeten überarbeitet werden. inspiriert von Star Wars, geschaffen von Anton Chandra. In ein paar Zeilenillustrationen erklärt Aika, was Sie mit dieser Reise-App machen können. Sie können die Bildschirme verschieben oder mit dem X schließen.
In ein paar Zeilenillustrationen erklärt Aika, was Sie mit dieser Reise-App machen können. Sie können die Bildschirme verschieben oder mit dem X schließen. Das Layout, Farbverlauf, Illustrationen und die Verwendung von Farbe in diesem Design ist erstaunlich. Der CTA-Button ist orange hervorgehoben, was auf einem tiefblauen Hintergrund seltsam toll aussieht. Ein schönes Design von Murat Gursoy.
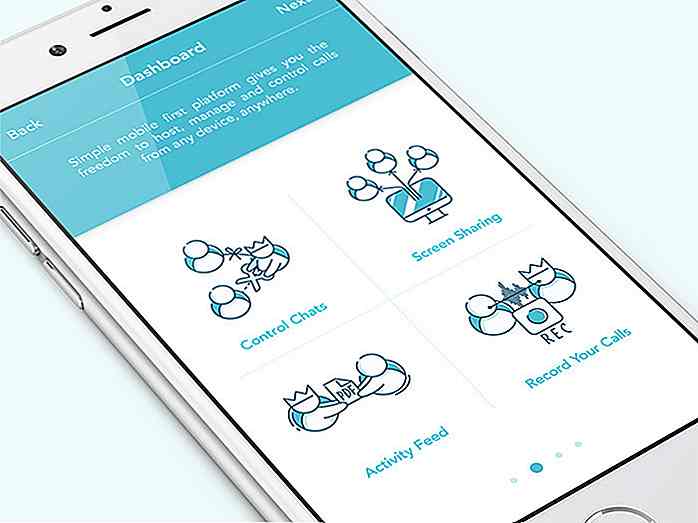
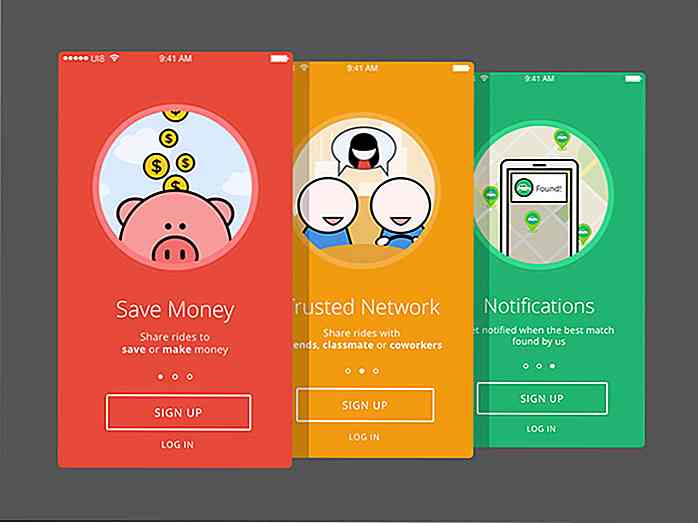
Das Layout, Farbverlauf, Illustrationen und die Verwendung von Farbe in diesem Design ist erstaunlich. Der CTA-Button ist orange hervorgehoben, was auf einem tiefblauen Hintergrund seltsam toll aussieht. Ein schönes Design von Murat Gursoy. Diese niedlichen kleinen Leute wurden gezeichnet, um dir die Möglichkeiten und Funktionen der App zu zeigen. Sie sehen ziemlich süß aus, im ernsthaften Arbeitsmodus, aber immer noch süß.
Diese niedlichen kleinen Leute wurden gezeichnet, um dir die Möglichkeiten und Funktionen der App zu zeigen. Sie sehen ziemlich süß aus, im ernsthaften Arbeitsmodus, aber immer noch süß. Hier finden Sie eine intelligente Verwendung von Symbolen in Durchlaufbildschirmen. Grüne Highlights auf Illustrationen mit ausgegrauten Teilen sehen gut aus. Entworfen von Nitesh Chandora.
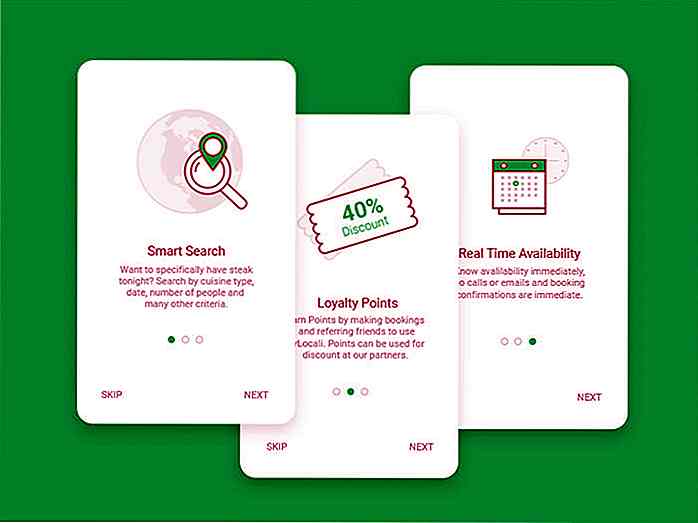
Hier finden Sie eine intelligente Verwendung von Symbolen in Durchlaufbildschirmen. Grüne Highlights auf Illustrationen mit ausgegrauten Teilen sehen gut aus. Entworfen von Nitesh Chandora. Dies ist eine weitere Onboarding-Bildschirm mit atemberaubend minimalistischen Illustrationen mit einem Green-Eco-Thema. Die Navigationstasten befinden sich am unteren Bildschirmrand. Entworfen von Martin Strba.
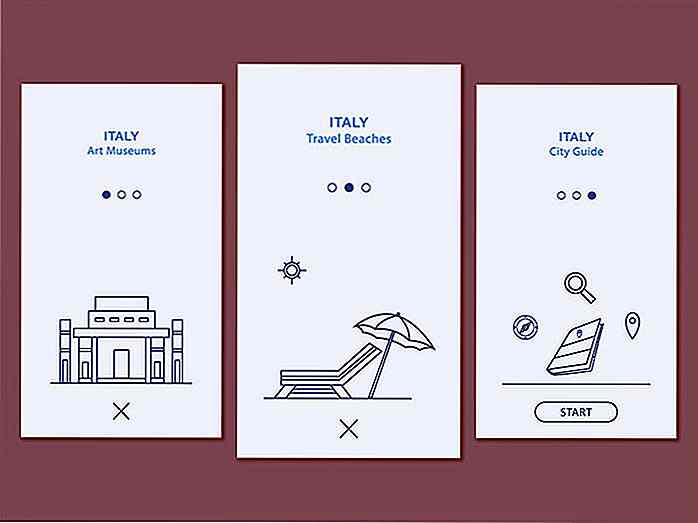
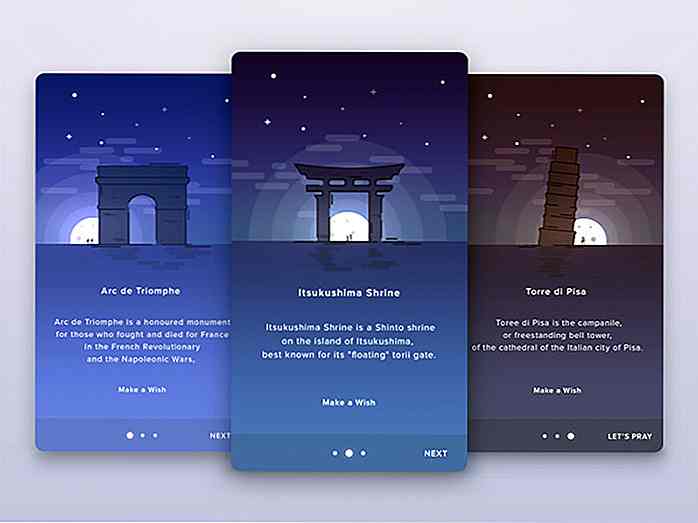
Dies ist eine weitere Onboarding-Bildschirm mit atemberaubend minimalistischen Illustrationen mit einem Green-Eco-Thema. Die Navigationstasten befinden sich am unteren Bildschirmrand. Entworfen von Martin Strba. Diese Illustrationen zeigen verschiedene Orte, die man auf der ganzen Welt besuchen kann. Es sieht aus wie ein Konzept des Onboarding für eine Reiseführer-App. Kurze Beschreibungen der Standorte tragen zum Reiz bei. Ein weiteres großartiges Stück von Anton Chandra.
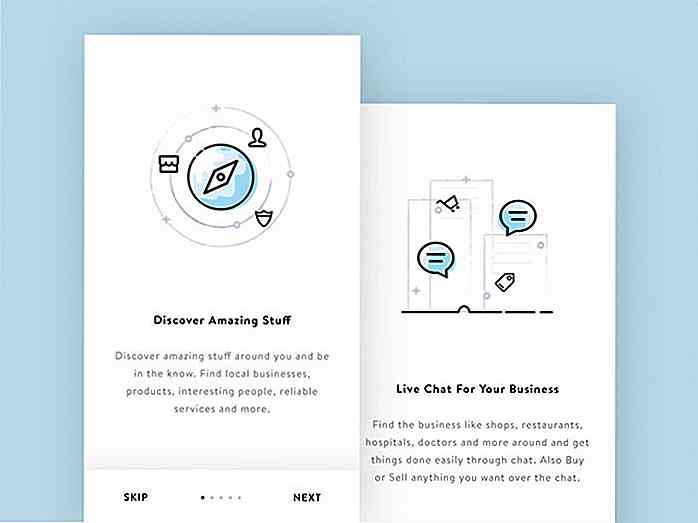
Diese Illustrationen zeigen verschiedene Orte, die man auf der ganzen Welt besuchen kann. Es sieht aus wie ein Konzept des Onboarding für eine Reiseführer-App. Kurze Beschreibungen der Standorte tragen zum Reiz bei. Ein weiteres großartiges Stück von Anton Chandra. Die Chat-Blasen und der Globus auf den Illustrationen sind ziemlich detailliert gezeichnet. Ich kann mir vorstellen, wie toll es als Animation in jeder Discovery-App aussehen würde. Gute Arbeit von Ghani Pradita.
Die Chat-Blasen und der Globus auf den Illustrationen sind ziemlich detailliert gezeichnet. Ich kann mir vorstellen, wie toll es als Animation in jeder Discovery-App aussehen würde. Gute Arbeit von Ghani Pradita. Diese Illustrationen ähneln den Orbital-Stylings von Ghani Pradita, werden aber in allen Onboarding-Designs übernommen. Diese Entwürfe stammen von Faiz Al-Qurni.
Diese Illustrationen ähneln den Orbital-Stylings von Ghani Pradita, werden aber in allen Onboarding-Designs übernommen. Diese Entwürfe stammen von Faiz Al-Qurni. Diese Illustrationen von Ivy Mukherjee sind lustig und kreativ, aber die Formulierungen sind ein bisschen klein und schwer zu lesen. Dies ist jedoch das perfekte Beispiel dafür, warum gut gemachte Illustrationen eine wichtige Rolle beim Onboarding spielen.
Diese Illustrationen von Ivy Mukherjee sind lustig und kreativ, aber die Formulierungen sind ein bisschen klein und schwer zu lesen. Dies ist jedoch das perfekte Beispiel dafür, warum gut gemachte Illustrationen eine wichtige Rolle beim Onboarding spielen. Diese Onboarding-Bildschirme sind meine Favoriten. Ich liebe den Gebrauch von Illustrationen und das Farbschema hier. Sie wirken minimalistisch, distanziert und dennoch sinnvoll. Entworfen von Mariusz Onichowski.
Diese Onboarding-Bildschirme sind meine Favoriten. Ich liebe den Gebrauch von Illustrationen und das Farbschema hier. Sie wirken minimalistisch, distanziert und dennoch sinnvoll. Entworfen von Mariusz Onichowski. Hier ist ein weiteres Onboarding Screen Design von Anton Chandra. Anton hat eine Space Inspiration in seinen Entwürfen, einschließlich dieser.
Hier ist ein weiteres Onboarding Screen Design von Anton Chandra. Anton hat eine Space Inspiration in seinen Entwürfen, einschließlich dieser. Die Onboarding-Bildschirme beschreiben eine App, die schnell, mobil und freundlich ist und über entsprechende Illustrationen verfügt, die die Botschaft vermitteln. Entworfen von Wayne Baryshev.
Die Onboarding-Bildschirme beschreiben eine App, die schnell, mobil und freundlich ist und über entsprechende Illustrationen verfügt, die die Botschaft vermitteln. Entworfen von Wayne Baryshev. Diese Onboarding-Bildschirm wurden für Seetransport App gemacht. Ich denke, dass Tag und Nacht in den Entwürfen zeigt, dass diese Transportfirma 24/7 arbeitet. Der Einfluss von Material Design ist stark in seinem, von Ivan Bjelajac.
Diese Onboarding-Bildschirm wurden für Seetransport App gemacht. Ich denke, dass Tag und Nacht in den Entwürfen zeigt, dass diese Transportfirma 24/7 arbeitet. Der Einfluss von Material Design ist stark in seinem, von Ivan Bjelajac. Endlich sehen wir ein Onboarding-Screen-Design für E-Commerce, eine Branche, die diese Art von Design wahrscheinlich am meisten braucht. Diese werden von Katya Dihich erstellt, um den Einkaufsprozess zu unterstützen.
Endlich sehen wir ein Onboarding-Screen-Design für E-Commerce, eine Branche, die diese Art von Design wahrscheinlich am meisten braucht. Diese werden von Katya Dihich erstellt, um den Einkaufsprozess zu unterstützen. Ein Begrüßungsbildschirm von Anggit Yuniar Pradito, der eine erfolgreiche Buchung zeigt und keine Angst hat, mehr als nur ein oder zwei Farben zu verwenden. Einfach und minimalistisch.
Ein Begrüßungsbildschirm von Anggit Yuniar Pradito, der eine erfolgreiche Buchung zeigt und keine Angst hat, mehr als nur ein oder zwei Farben zu verwenden. Einfach und minimalistisch. Apropos Farben, dieser Onboarding-Bildschirm von Dux Nguyen ist erstaunlich hell und farbenfroh. Sie zeigen deutlich, dass Sie Spiele mit Ihren Freunden spielen und mit dieser App chatten können.
Apropos Farben, dieser Onboarding-Bildschirm von Dux Nguyen ist erstaunlich hell und farbenfroh. Sie zeigen deutlich, dass Sie Spiele mit Ihren Freunden spielen und mit dieser App chatten können. Dies sind Onboarding-Bildschirme für Budget-Hotel-Apps. Blau und Weiß wirken wie eine sichere, aber dennoch relevante Farbkombination für eine Hotelbuchungs-App. Dies wurde von Muhammad Watsik Dzawinnuha entworfen.
Dies sind Onboarding-Bildschirme für Budget-Hotel-Apps. Blau und Weiß wirken wie eine sichere, aber dennoch relevante Farbkombination für eine Hotelbuchungs-App. Dies wurde von Muhammad Watsik Dzawinnuha entworfen. Solche verspielten Illustrationen werden das Onboarding-Erlebnis definitiv angenehmer machen. Wie Sie vielleicht schon erraten haben, sind diese Bildschirme für eine Floristen-App gemacht. Ein schönes Farbschema und Design von Jocelyn Crankshaw.
Solche verspielten Illustrationen werden das Onboarding-Erlebnis definitiv angenehmer machen. Wie Sie vielleicht schon erraten haben, sind diese Bildschirme für eine Floristen-App gemacht. Ein schönes Farbschema und Design von Jocelyn Crankshaw. Dies ist ein Onboarding-Design für einen Sperrbildschirm, aber auch für eine Wetter- oder Reise-App geeignet. Brillante Verwendung von Farben. Die Designerin Xiu Yuan hat mehr orientalische Designs in ihrem Portfolio.
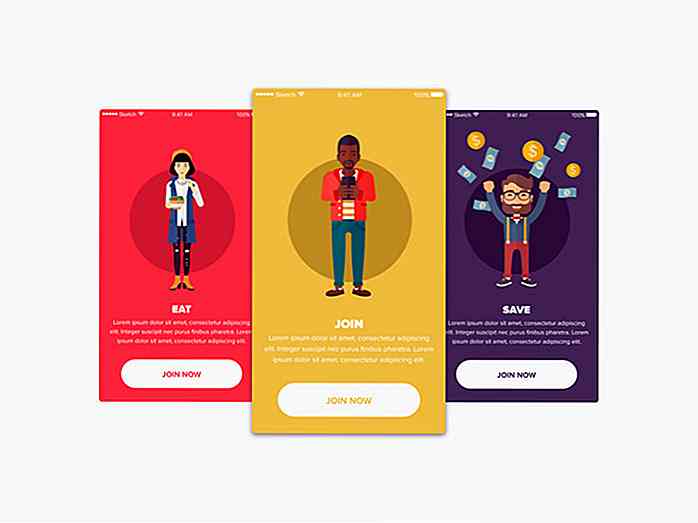
Dies ist ein Onboarding-Design für einen Sperrbildschirm, aber auch für eine Wetter- oder Reise-App geeignet. Brillante Verwendung von Farben. Die Designerin Xiu Yuan hat mehr orientalische Designs in ihrem Portfolio. Diese Onboarding-Bildschirme scheinen ihre eigene Persönlichkeit zu haben. Jeder Bildschirm ist mit verschiedenen Farben und einer Person-zentrierten Illustration hervorgehoben. Der Designer, Min hatte viel Spaß mit diesem Projekt.
Diese Onboarding-Bildschirme scheinen ihre eigene Persönlichkeit zu haben. Jeder Bildschirm ist mit verschiedenen Farben und einer Person-zentrierten Illustration hervorgehoben. Der Designer, Min hatte viel Spaß mit diesem Projekt. George Gao wählte Grau als Lauffarbe für diese Onboarding-Designs. Das Maskottchen ist eine nette Geste und es erscheint auf jedem Design für Kontinuität.
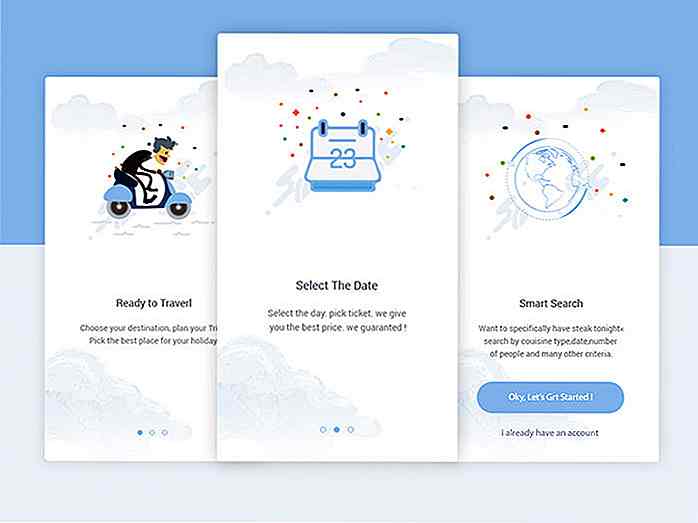
George Gao wählte Grau als Lauffarbe für diese Onboarding-Designs. Das Maskottchen ist eine nette Geste und es erscheint auf jedem Design für Kontinuität. Ein sauberes und witziges Onboarding-Design von Anwar Hossain Rubel für eine Reise-App. Ich mag die aquarellierten Wolken auf dem Hintergrund und bunte Punkte, die dem Design etwas Magisches verleihen.
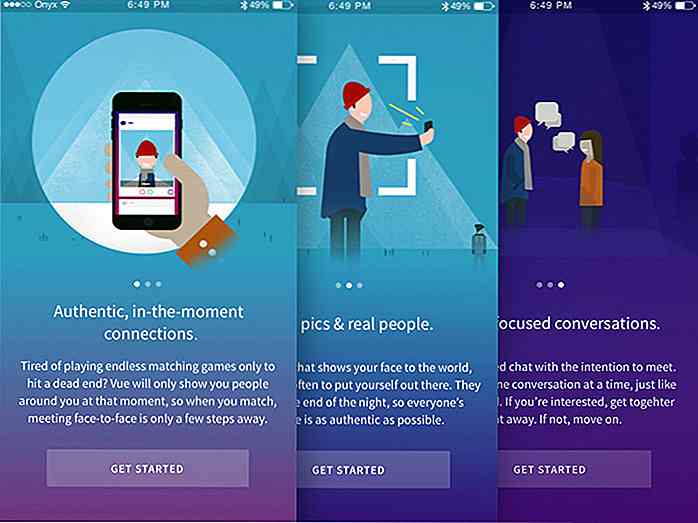
Ein sauberes und witziges Onboarding-Design von Anwar Hossain Rubel für eine Reise-App. Ich mag die aquarellierten Wolken auf dem Hintergrund und bunte Punkte, die dem Design etwas Magisches verleihen. Ray Martin hat diese für eine soziale App erstellt. Die Verwendung von Gradienten-Onboarding-Screens für die App namens Vue erzeugt einen atemberaubenden Effekt. Manchmal müssen wir nur mutig mit Farben sein.
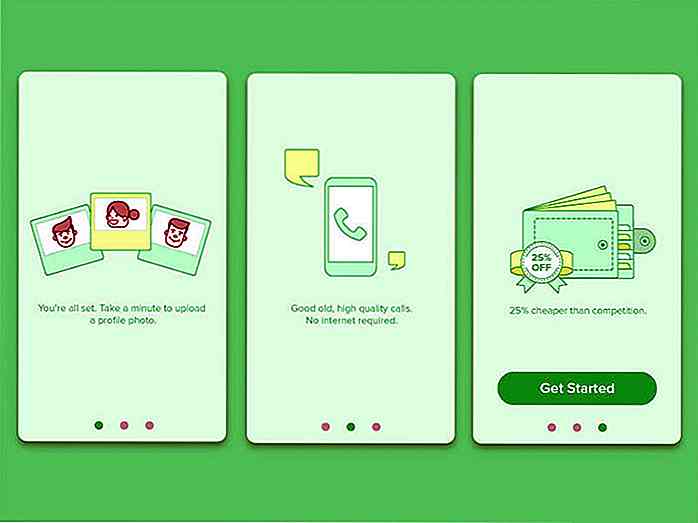
Ray Martin hat diese für eine soziale App erstellt. Die Verwendung von Gradienten-Onboarding-Screens für die App namens Vue erzeugt einen atemberaubenden Effekt. Manchmal müssen wir nur mutig mit Farben sein. Das sind Onboarding-Designs für eine internationale App von Ivy Mukherjee. Das leuchtend grüne Farbschema erinnert mich an WhatsApp.
Das sind Onboarding-Designs für eine internationale App von Ivy Mukherjee. Das leuchtend grüne Farbschema erinnert mich an WhatsApp. Gezeichnet und gestaltet von Anandu Sivan, hier sind einige lustige und kreative Illustrationen auf dem Tutorial-Bildschirm einer App. Es wird jedoch nicht gesagt, welche Art von App es ist, aber die Illustrationen verdienen ein Highlight.
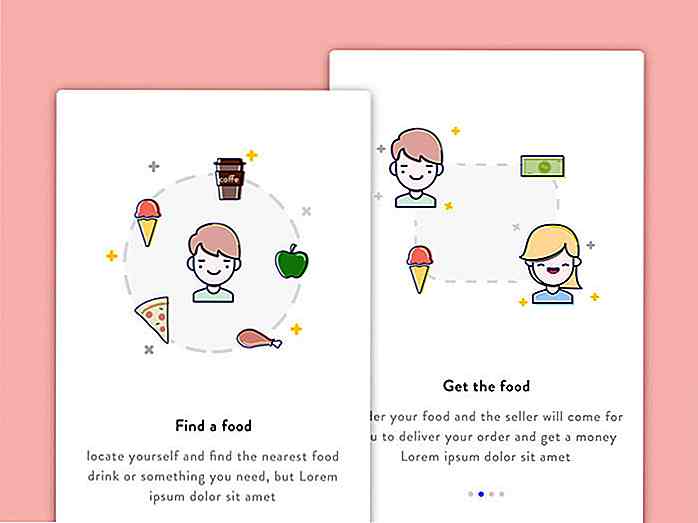
Gezeichnet und gestaltet von Anandu Sivan, hier sind einige lustige und kreative Illustrationen auf dem Tutorial-Bildschirm einer App. Es wird jedoch nicht gesagt, welche Art von App es ist, aber die Illustrationen verdienen ein Highlight. Diese lustigen Bildschirme ermutigen Sie, etwas zu essen zu finden. Ich liebe die Art, wie Illustrationen auf beiden Bildschirmen Schritt für Schritt miteinander verbunden werden. Dies wurde von Syafrizal Wardhana entworfen.
Diese lustigen Bildschirme ermutigen Sie, etwas zu essen zu finden. Ich liebe die Art, wie Illustrationen auf beiden Bildschirmen Schritt für Schritt miteinander verbunden werden. Dies wurde von Syafrizal Wardhana entworfen. Jinyi Fu zeigt Ihnen, wie Sie Farben und fette Illustrationen kombinieren können. Es ist wahrscheinlich immer noch eine Arbeit in Arbeit, weil es den Text fehlt, um den Zeichnungen Bedeutung zu geben.
Jinyi Fu zeigt Ihnen, wie Sie Farben und fette Illustrationen kombinieren können. Es ist wahrscheinlich immer noch eine Arbeit in Arbeit, weil es den Text fehlt, um den Zeichnungen Bedeutung zu geben. Ich liebe die Verwendung von Outline-Buttons hier von Wenhui Yu. Das Design wirkt leicht und minimalistisch, trotz der allgemeinen Verwendung von hellen Farben und cleveren Illustrationen.
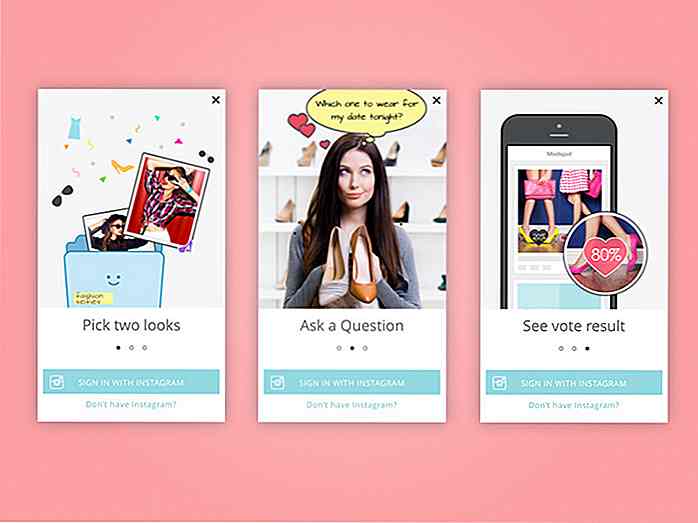
Ich liebe die Verwendung von Outline-Buttons hier von Wenhui Yu. Das Design wirkt leicht und minimalistisch, trotz der allgemeinen Verwendung von hellen Farben und cleveren Illustrationen. Eine andere Wenhui Yu Kreation, diese verwendet Fotografien von Illustrationen. Es ist für eine lustige Mode-App für Jugendliche und der Designer hat es genagelt.
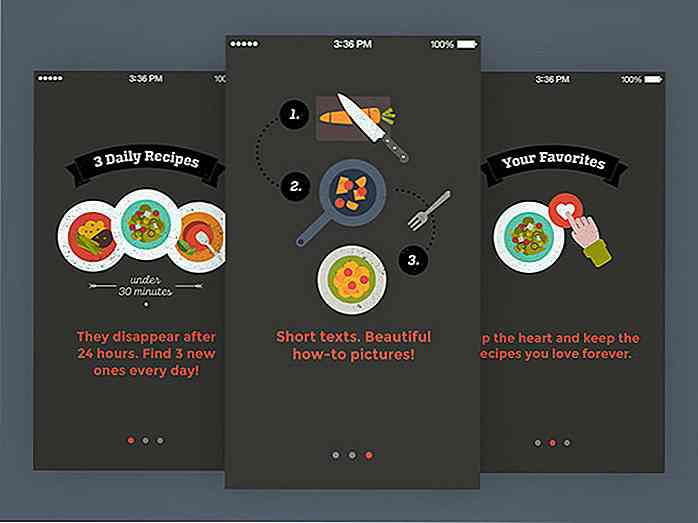
Eine andere Wenhui Yu Kreation, diese verwendet Fotografien von Illustrationen. Es ist für eine lustige Mode-App für Jugendliche und der Designer hat es genagelt. Eine Rezept-App mit lustigen Möglichkeiten, die hier von Eva Hoefer kreierten Onboard-Designs machen die Idee, wie man diese App benutzt, wirklich nach Hause.
Eine Rezept-App mit lustigen Möglichkeiten, die hier von Eva Hoefer kreierten Onboard-Designs machen die Idee, wie man diese App benutzt, wirklich nach Hause. Ich mag die menschlichen Illustrationen und die verschiedenen Hintergrundfarben, die in dieser Onboarding-App von Melvin Johnson verwendet werden. Dies wird wahrscheinlich ein Konzept bleiben, da es für den ursprünglichen Zweck, wie vom Designer erwähnt, zu lustig wurde.
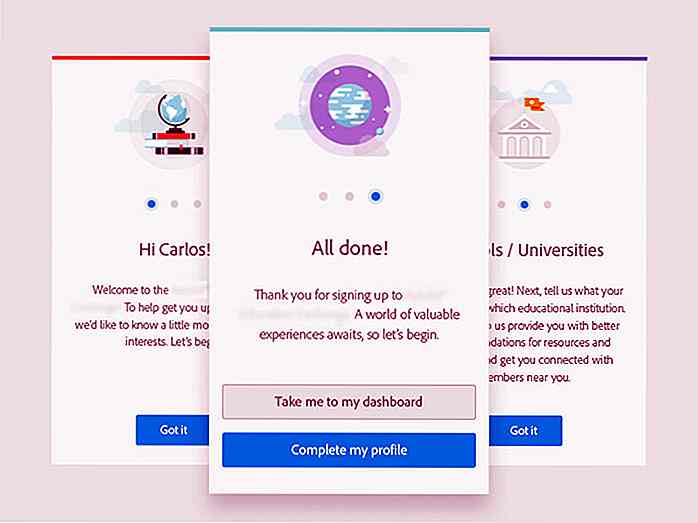
Ich mag die menschlichen Illustrationen und die verschiedenen Hintergrundfarben, die in dieser Onboarding-App von Melvin Johnson verwendet werden. Dies wird wahrscheinlich ein Konzept bleiben, da es für den ursprünglichen Zweck, wie vom Designer erwähnt, zu lustig wurde. Manchmal können Illustrationen eine untergeordnete Rolle bei der Übermittlung von Anweisungen spielen, wie Carlos Ramos es tut. Diese Zeichnungen sind kleiner, aber immer noch detailliert.
Manchmal können Illustrationen eine untergeordnete Rolle bei der Übermittlung von Anweisungen spielen, wie Carlos Ramos es tut. Diese Zeichnungen sind kleiner, aber immer noch detailliert. Ein Durchlaufbildschirm für eine App, die identische Fotos auf Ihrem Computer und Telefon findet und entfernt. Diese Kreation von Tetiana Zahorska spielt mit dem Weiß auf fetter Hintergrundfarbe.
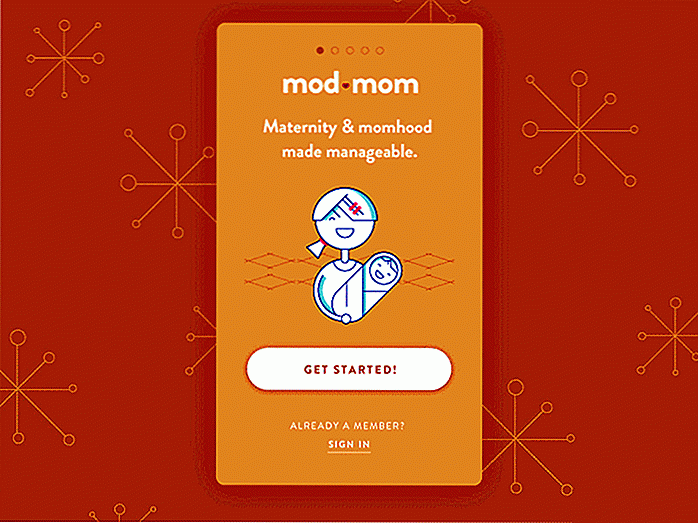
Ein Durchlaufbildschirm für eine App, die identische Fotos auf Ihrem Computer und Telefon findet und entfernt. Diese Kreation von Tetiana Zahorska spielt mit dem Weiß auf fetter Hintergrundfarbe. Diese farbenfrohen Bildschirme für die ModMom-App sind so ziemlich das einladendste aller Designs, die in diesem Beitrag vorgestellt werden. Die lustigen Hintergrundillustrationen helfen auch. Atemberaubende Arbeit von Staci Carpenter.
Diese farbenfrohen Bildschirme für die ModMom-App sind so ziemlich das einladendste aller Designs, die in diesem Beitrag vorgestellt werden. Die lustigen Hintergrundillustrationen helfen auch. Atemberaubende Arbeit von Staci Carpenter.

5 Tools zur Überprüfung und Optimierung Ihrer CSS-Codes
Sobald Ihre Website wächst, wird auch Ihr Code wachsen . Wenn Ihr Code erweitert wird, kann es plötzlich schwierig werden, CSS zu verwalten, und Sie können schließlich eine CSS-Regel durch eine andere ersetzen. Dies kompliziert die Dinge und Sie werden wahrscheinlich mit vielen Bugs enden.Wenn dies bei Ihnen der Fall ist, müssen Sie das CSS Ihrer Website überprüfen . Wenn

30 schöne und kreative Einladungskarte Designs
Ich denke, es ist sicher zu sagen, Einladungskarten im Großen und Ganzen sind ziemlich nutzlos, sobald das Ereignis endet. Dies ist jedoch nicht der Fall für die Karten, die wir Ihnen zeigen werden. Diese Einladungskarten sind schön, kreativ und sie sind definitiv Wächter. Sie werden eine Weile an ihnen festhalten oder sie sogar für immer behalten.Einl