de.hideout-lastation.com
de.hideout-lastation.com
Nützliche Tools für das Wireframing und Prototyping - Roundup
Das Konzept der Globalisierung trifft die Welt mit unaufhörlicher Kreativität und Vorstellungskraft unter den Menschen von den Jugendlichen bis zu den Ältesten. Gemessen an der Tatsache, dass Kreativität Chancen im Bereich Marketing bietet, sind Drahtmodellierung und Prototyping definitiv auf der Liste. Dies sind Werkzeuge, die Ihre Websites nicht nur schön und ordentlich erscheinen lassen, sondern auch anziehend wirken.
Im Anschluss an unser Great Usability Tool Roundup möchten wir Ihnen eine Reihe hilfreicher Tools für das Draht- und Prototyping vorstellen. Aufgrund meiner eigenen Erfahrungen im Umgang mit Usern, die an User Experience Design arbeiten, weiß ich, dass es für niemanden ein Tool gibt. Deshalb möchten wir Ihnen heute einige der besseren verfügbaren Optionen vorstellen.
Wireframing und Prototyping: Auf den Punkt gebracht
Wireframing ist eine großartige Möglichkeit, um das Layout und Design Ihrer Website (oder Ihrer Kunden) auszuarbeiten. Es bedeutet, dass Sie eine Reihe unterschiedlicher Konzepte entwickeln können, ohne viel Zeit oder Geld in jedes Konzept investieren zu müssen. Sie können sowohl Low-Fidelity (Skizzen, wirklich) als auch High-Fidelity-Wireframes erstellen, sie mit einem der Usability-Tools testen, die wir letztes Mal aufgelistet haben, und herausfinden, was das beste Design für Sie ist,
Prototyping bedeutet das Erstellen einer tatsächlichen, funktionalen Version einer Website mithilfe eines speziellen Prototyping-Tools. Es verwendet die gleiche Navigationsstruktur und das gleiche Layout wie Ihre letzte Site. So können Sie leicht beobachten, wie die Benutzer mit dem neuen Design interagieren, das Sie erstellt haben. Die Verwendung von Prototyping-Tools ist eine sehr schnelle und einfache Möglichkeit, eine Live-Site für Sie oder Ihre Kunden zum Spielen zu erhalten, und gibt einen guten Hinweis darauf, wie die endgültige Site aussehen wird.
Viele dieser Werkzeuge können Drahtbilder und Prototypen erstellen, daher haben wir sie nicht in verschiedene Abschnitte unterteilt. Fühlen Sie sich frei zu fragen, wenn Sie unsicher sind, was was macht. Lesen Sie weiter, um eine Liste wirklich hilfreicher Tools zu erhalten, und lassen Sie uns in den Kommentaren wissen, ob es großartige Tools gibt, die wir verpasst haben.
20+ Nützliche Werkzeuge
Omnigraffle
Dieses Tool ist nur für Mac, aber wenn Sie einen Mac haben, ist es super einfach zu bedienen. Es hat Tonnen von großen Ressourcen zur Verfügung und sieht auch sehr hübsch aus. (99, 95 $ - 199, 95 $)
 Axure
Axure Axure ist eines der beliebtesten Rapid-Prototyping-Tools auf dem Markt und hat eine große Anhängerschaft. Es ist ein enorm mächtiges Werkzeug, das eine gute Gemeinschaft hat. Es läuft sowohl auf Windows als auch auf Mac. ($ 589)
 Spottdrossel
Spottdrossel Mockingbird ist eine nette Web-App zum Erstellen von Wireframes. Es ermöglicht Ihnen das einfache Hinzufügen von Links zwischen Ihren Dokumenten, sodass Benutzer interaktivere Erfahrungen machen können. Das Tolle ist, dass Sie auch mit anderen Benutzern zusammenarbeiten können. Da es keinen Blitz verwendet, können Sie es sogar auf Ihrem iPhone oder iPad verwenden. (Kostenlos - $ 85 / Monat)
 Balsamiq Mockups
Balsamiq Mockups Balsamiq Mockups ist eine Adobe Air-Anwendung, also läuft es auf Mac, Windows und Linux. Es ist eine Anwendung mit einer Menge Funktionalität und einer starken Gemeinschaft. Nun, es lohnt sich einen Blick darauf zu werfen. ($ 79)
 HotGloo
HotGloo Hotgloo ist eine weitere wireframing Web-App, die für die Online-Zusammenarbeit entwickelt wurde. Es hat eine Reihe von verschiedenen Tools für die Zusammenstellung einer Reihe von verschiedenen Website-Typen gebacken. Ich kann nicht leugnen, es ist auch schön. (Kostenlos - $ 48 / Monat)
 FlairBuilder
FlairBuilder FlairBuilder ist eine weitere der Adobe Air-Anwendungen, die Sie auf jeder beliebigen Plattform ausführen können. Es funktioniert sowohl mit Draht- als auch mit Prototyping und hat sogar ein Modul für deine iPhone Apps. Flott. ($ 99)
 Mockflow
Mockflow Mockflow hat sowohl Web- als auch Desktop-Edition. Es hat seinen eigenen Laden, so dass Sie eine Reihe von zusätzlichen Vorlagen und Schaltflächen erhalten können, um diejenigen, die mit der App kommen zu ergänzen. (Kostenlos - $ 69 / Jahr)
 WireframeSketcher
WireframeSketcher WireframeSketcher ist eine Desktop-App, mit der Sie Drahtmodelle skizzieren und interaktive Prototypen erstellen können. Es hat eine große Bibliothek von UI-Steuerelementen zur Verfügung, so dass Sie verschiedene Designs in ziemlich guter Zeit erstellen können. (75 $)
 Justinmind
Justinmind Justinmind ist ein Rapid-Prototyping-Tool mit Mac- und Windows-Versionen. Nachdem Sie Ihre Designs erstellt haben, können Sie sie in HTML exportieren, um sie zu testen oder mit anderen Nutzern zu teilen. (495 $)
 Origami
Origami Nicht ursprünglich als Drahtbildwerkzeug gedacht, aber sicherlich eine gute, kostenlose Alternative für die Zeiten, in denen Sie ein schnelles Drahtgitter umwerfen müssen. (Frei)
 Wirify
Wirify Persönlich ist Wirify ein Liebling von mir. Es ist ein Bookmarklet, mit dem Sie Drahtgitter von jeder Site generieren können, auf der Sie sich befinden. Mit der kostenlosen Version können Sie sie online ansehen (und Sie können immer Screenshots davon aufnehmen). Wenn Sie ein Guthaben kaufen, können Sie die Wireframes dann zu Omnigraffle, Balsamiq, SVG oder Visio exportieren. Es ist wirklich cooles Werkzeug! (Kostenlos oder Pro - Preis variiert)
 Simuliere
Simuliere Simulify hat sowohl eine Web- als auch eine Desktop-Edition (eine Adobe Air App). Es bietet Funktionen für die Zusammenarbeit und ermöglicht es Ihnen, Ihre Designs online mit beliebigen Personen zu teilen. (Kostenlos - $ 99 / Monat Web, $ 80 Desktop)
 JustProto
JustProto JustProto ist, wie der Name schon sagt, ein Rapid-Prototyping-Tool. Es enthält eine Bibliothek mit nützlichen Elementen, die Sie in jedes Design, die Zusammenarbeit und eine Live-Vorschau ziehen können, damit Ihre Kunden sehen können, wie Sie in Echtzeit arbeiten. (Kostenlos - $ 99 / Monat)
 Napke
Napke Napkee arbeitet mit Balsamiq Mockups zusammen, damit Sie Ihre Designs schneller in HTML oder Flex exportieren können. Wenn Sie ein Balsamiq Fan sind, ist es wirklich ein sehr hilfreiches Werkzeug. (49 $ - 79 $)
 ForeUI
ForeUI Mit ForeUI können Sie schnell Mockups erstellen und diese in Live-Simulationen verwandeln, die Sie im Internet veröffentlichen können. Es ist eine schnelle und einfache Möglichkeit für Sie oder Ihre Benutzer, eine Vorstellung davon zu bekommen, wie Ihre Live-Site aussehen könnte. ($ 99 +)
 Sprungdiagramm
Sprungdiagramm Jumpchart ist eine sehr schöne App, mit der Sie nicht nur Wireframes und Prototypen zusammenstellen können, sondern auch, dass Sie sie in HTML exportieren können. Wenn Sie für einen der höheren Pläne bezahlen, wird auch der WordPress-Export unterstützt. (Kostenlos - $ 50 / Monat)
 Protoshare
Protoshare Mit Protoshare können Sie mit Kunden zusammenarbeiten, interaktive Prototypen schneller erstellen und haben eine nette Drag & Drop-Oberfläche. Einige große Namen auch, wenn Sie das wollen. ($ 29 - $ 179 / Monat)
 iPhoneModup
iPhoneModup Dies ist ein kostenloses und sehr einfaches Tool zum Erstellen eines schnellen iPhone Wireframes. Wenn Sie eine Idee haben, woran Sie arbeiten möchten oder was Sie sich vorstellen möchten, ist dies das Werkzeug für Sie. Versuch es! (Frei)
 Lumzy
Lumzy Obwohl Lumzy nicht für eine Weile aktualisiert zu sein scheint, ist es als eine kostenlose Alternative erwähnenswert. Sie können Mockups, Prototyping und eine Reihe verschiedener Funktionen für die Zusammenarbeit durchführen. (Frei)
 Pidoco
Pidoco Mit Pidoco können Sie Wireframes, Prototypen erstellen, mit Kunden zusammenarbeiten und sogar einige grundlegende Usability-Testfunktionen integrieren. (9 $ - 99 $ / Monat)
 Also jetzt was?
Also jetzt was? Hoffentlich fühlen Sie sich nach dem Lesen dieses Posts inspiriert und Sie haben eine Vorstellung davon, wie Ihnen Drahtgitter und Prototyping helfen können. Sobald Sie Ihre Designs erstellt haben, können Sie sie mit allen verfügbaren Usability-Tools testen.
Wenn Sie ein wenig mehr Informationen zum Wireframing und Prototyping wünschen, haben wir unten einige hilfreiche Links eingefügt.
- Ein Leitfaden für Wireframing (papermashup.com)
- Webseite Drahtgitter (Wikipedia)
- Wie man einen effektiven Prototyp entwickelt (newfangled.com)
Hast du noch andere Apps, die du empfehlen würdest? Was ist dein Lieblingswerkzeug? Informieren Sie uns in den Kommentaren unten.

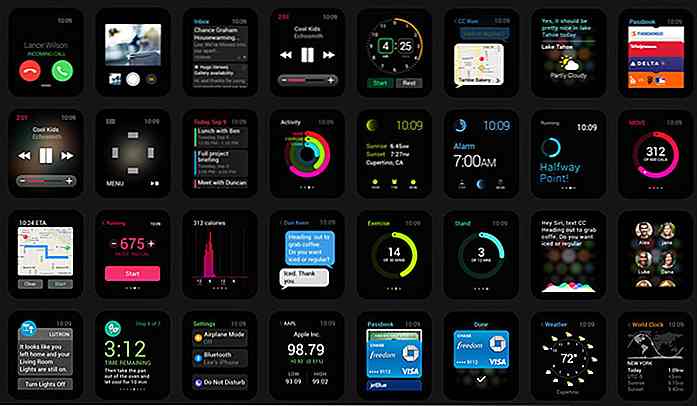
20+ Apple Watch GUI-Kits und Vorlagen, die Sie herunterladen können
Die Apple Watch macht ein atemberaubendes Debüt neben einem neu gestalteten und unglaublich dünnen Macbook in der neuesten Apple-Event. Aber lange bevor die Geräte ihre großartige Enthüllung bekommen haben, haben Designer da draußen bereits an den GUI-Kits und Ressourcen für Apples Version der Smartwatch gearbeitet.Wir ha

So erstellen Sie Ihre eigenen WordPress Shortcodes
Shortcodes sind eine sehr mächtige Funktion von WordPress. Im Wesentlichen ist ein Shortcode ein Platzhalter für andere Inhalte. Ein bekannter Shortcode ist der eingebaute Gallery-Shortcode. Schreib einfach in den WordPress-Editor und es wird durch eine Galerie von Bildern aus Medien auf den Beitrag hochgeladen ersetzt werden.O