 de.hideout-lastation.com
de.hideout-lastation.com
Flat 2.0 & Wie es die Usability-Probleme von Flat Design löst
Flaches Design gibt es schon seit den 1950er Jahren, als der International Typographic Style entwickelt wurde. Seit der Einführung von Microsofts neuer auf Geometrie und Typographie ausgerichteter Metro-Designsprache hat es in letzter Zeit eine große Popularität erlangt, zunächst im neuen Windows Phone 2010 und dann in Windows 8 im Jahr 2012.
Das flache Design ist durch das Fehlen von dreidimensionalen Effekten und glänzenden visuellen Elementen gekennzeichnet, um Sauberkeit, Minimalismus und Klarheit zu erreichen . Es widerspricht dem zuvor vorherrschenden Design-Stil, dem Skeuomorphismus, der glänzende Knöpfe und Illustrationen verwendet, die reale 3D-Objekte nachahmen.
Flat-Design zielt im Wesentlichen darauf ab, Webseiten zu straffen, den Fokus auf Inhalte zu richten, intuitivere Interaktionen anzubieten und eine schnellere und funktionellere Benutzererfahrung zu bieten. Es ist auch einfach, seine einfachen, kastenartigen Elemente und gitterbasierten Layouts für Responsive Design zu verwenden.
Usability-Probleme des Flat Designs
Während das flache Design uns eine enorme Hilfe und ein großartiges Toolkit bietet, um unseren Benutzern schnelle und störungsfreie Webseiten zu bieten, kann es bestimmte Usability-Probleme verursachen, besonders wenn es überstrapaziert wird.
Keine visuellen Signifikatoren der Klickbarkeit
Wenn wir dreidimensionale Effekte verwenden, gibt es natürlich unseren Designs eine Tiefenillusion. Auf diese Weise können Benutzer schnell interaktive Elemente finden, die entweder angeklickt werden können (wie Schaltflächen und Symbole) oder ausgefüllt werden können (wie Formularfelder). Eines der Hauptanliegen von Flat Design ist, dass es für den Benutzer schwierig ist, anklickbare Elemente zu erkennen .
Vor der flachen Ära deuteten Webdesigner normalerweise auf Klickbarkeit hin, indem sie visuelle Lösungen wie Farbverläufe, Texturen, erhöhte Kanten oder Schlagschatten verwendeten, um Schaltflächen und andere anklickbare Objekte so aussehen zu lassen, als könnten sie angedrückt werden.
Flaches Design fehlt diese visuellen Signifikanten und muss die gleiche Aufgabe mit einem viel kleineren Toolset lösen: Farben, Formen, Nähe und Kontextelemente .
Warum ist das ein Problem? Lass uns ein Experiment versuchen.
Schau dir diesen Screenshot an. Versuchen Sie anhand dieses Screenshots zu erraten, welche Elemente anklickbar sind. Es sind nicht die, an die du zuerst denken würdest. Wir können viele andere ähnliche Usability-Probleme im gesamten Web finden.
 Reduzierte Auffindbarkeit wegen No Z-Axis
Reduzierte Auffindbarkeit wegen No Z-Axis Menschen im wirklichen Leben finden Objekte und bewegen sich in drei Dimensionen: der x-, y- und z-Achse. Wenn sie auf eine minimalistisch gestaltete, flache Website ohne 3D-Effekte stoßen, erhalten sie eine Erfahrung, die sich von dem unterscheidet, was sie gewohnt sind, mit dem sie hauptsächlich vertraut sind.
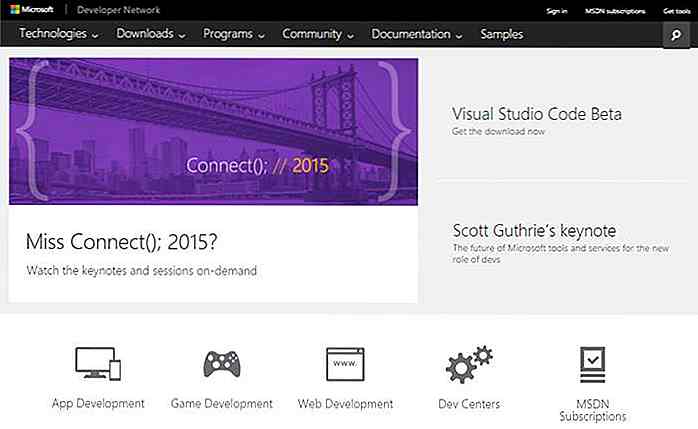
Dies bedeutet, dass sie mehr Aufwand benötigen, um Beziehungen zwischen Objekten zu erkennen und die visuelle Hierarchie der Site zu verstehen . Zum Beispiel müssen wir mehr Zeit auf der Startseite des Microsoft Developer Network verbringen, um die Informationen und den Zweck der verschiedenen Elemente auf der Site visuell zu entschlüsseln.

Geringe Informationsdichte
Auch das flache Design wurde vom UX-Experten Nielsen-Norman Group wegen der geringen Informationsdichte kritisiert.
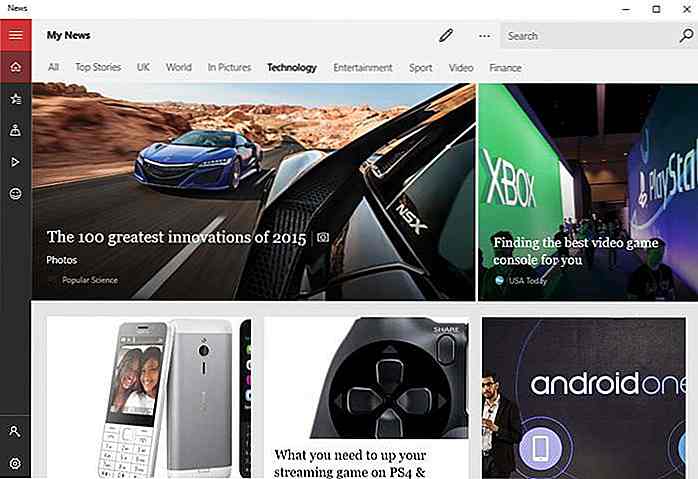
In ihrer Kritik an der Benutzerfreundlichkeit von Windows 8 verwendeten sie Beispiele für Windows Store-Apps und die Website der Los Angeles Times, um die Probleme mit geringer Informationsdichte aufzuzeigen (wenige Geschichten auf dem ersten Bildschirm, Schlagzeilen ohne Zusammenfassungen, kaum erkennbare Gruppierungen, etc.) .) kann unter dem Gesichtspunkt der Benutzerfreundlichkeit führen.
 Von einem anderen Aspekt aus gesehen, kann weniger Information auch als Entfernen von Ablenkungen angesehen werden, was Benutzern ermöglicht, sich nur auf wichtige Dinge zu konzentrieren, aber wenn Minimalismus übertrieben ist, kann dies leicht das primäre Ziel einer Site opfern, dh Informationen zu den Betrachtern transformieren.
Von einem anderen Aspekt aus gesehen, kann weniger Information auch als Entfernen von Ablenkungen angesehen werden, was Benutzern ermöglicht, sich nur auf wichtige Dinge zu konzentrieren, aber wenn Minimalismus übertrieben ist, kann dies leicht das primäre Ziel einer Site opfern, dh Informationen zu den Betrachtern transformieren.Der Aufstieg von Flat 2.0
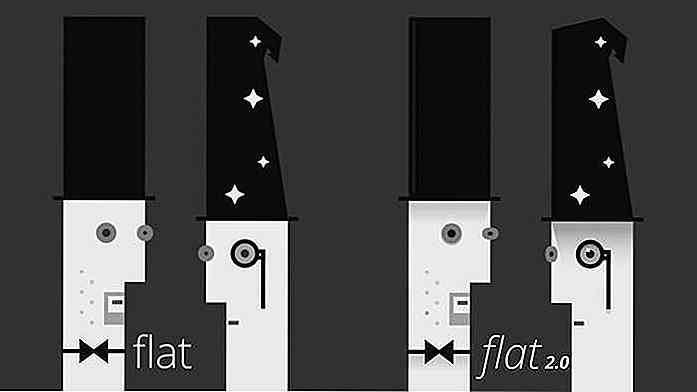
Da immer mehr Designer die Usability-Fehler des Flat Designs erkennen, ist eine neue, ausgereiftere Version entstanden, die "Flat 2.0" oder "Almost Flat" Design heißt. Während der Wechsel von Skeuomorphismus zu Flat radikal war, ist die Entwicklung des flachen Designs viel schwieriger zu erreichen.
Der neue Stil ist immer noch flach, aber er fügt den Entwürfen in Form von subtilen Schatten, Glanzlichtern und Ebenen etwas Dreidimensionalität hinzu . Flat 2.0 kann - wenn es gut genutzt wird - die oben genannten Usability-Probleme beheben, indem es ein wenig Realismus (Skeuomorphismus) bringt, etwas Tiefe und Details hinzufügt und gleichzeitig die Vorteile des Minimalismus wie optimierte Webseiten, Klarheit und schnellere Seitenladezeit beibehält.
 Material Design
Material Design Googles neue Designsprache Material Design ist wahrscheinlich das bemerkenswerteste Beispiel für den Flat 2.0-Stil. Google veröffentlichte Material Design mit Android L im Jahr 2014. Während Material Design die Hauptmerkmale des flachen Designs beibehält, verwendet es bestimmte Metaphern aus der Physik, um Benutzern zu helfen, schnell Analogien zwischen der realen Welt und der digitalen Welt zu finden.
 Material Design verwendet die Z-Achse, verleiht dem Design eine subtile Tiefe und nutzt Layer intelligent aus, indem er sie durch Schlagschatten und Animationen voneinander trennt . Google hat eine supercool Beschreibung, wie es funktioniert, und es lohnt sich, es zu lesen, um die wichtigsten Prinzipien und Regeln zu verstehen.
Material Design verwendet die Z-Achse, verleiht dem Design eine subtile Tiefe und nutzt Layer intelligent aus, indem er sie durch Schlagschatten und Animationen voneinander trennt . Google hat eine supercool Beschreibung, wie es funktioniert, und es lohnt sich, es zu lesen, um die wichtigsten Prinzipien und Regeln zu verstehen. Fazit
Fazit Da gute Designer immer bestrebt sind, die Erfahrung ihrer Benutzer zu verbessern, verändert sich die Webdesignbranche ständig. Flaches Design hat den Skeuomorphismus schnell abgelöst, was zu gitterbasierten, minimalistischen Layouts und vereinfachten Elementen führte, die in letzter Zeit das Web überrannt haben (dies hat einige Diskussionen darüber ausgelöst, dass Webdesign langweilig wird oder sogar stirbt, aber es könnte nicht weiter von der Wahrheit entfernt sein) .
Flat 2.0 gibt Antworten auf die wahrgenommenen Probleme des Flat Designs . Es ist ein kluger Kompromiss zwischen Funktionalität, Ästhetik und Benutzerfreundlichkeit. Natürlich müssen wir die Material-UI-Kits nicht überall verwenden, aber wenn wir die zugrunde liegende Philosophie verstehen, können wir einen fundierten Hintergrund dafür entwickeln, wie wir unseren eigenen Stil in Übereinstimmung mit den neuesten Erkenntnissen des User-Experience-Designs entwickeln können.

10+ Services & Tools zum Konvertieren von Designs in Code
Nachdem Sie Ihre Entwürfe brainstormiert haben, ist es endlich einer der befriedigenderen Aspekte des Softwareentwicklungsprozesses, ein funktionierendes Endprodukt zu sehen. Am anderen Ende des Spektrums kann die Überbrückung der Lücke vom endgültigen Design zum Arbeitscode für einige ein fast unüberwindliches Hindernis sein, das nicht sehr befriedigend ist. PSD t

Schreiben von Inhalten, die Leser konvertieren und Verkäufe liefern
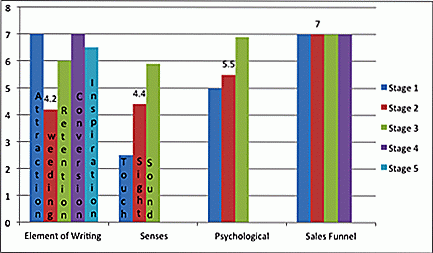
Conversion Rate Optimization ist eine der komplexesten Formen des Schreibens im E-Commerce. Deshalb behaupten nur sehr wenige Autoren, dies tun zu können. Tatsache ist, dass sie Angst haben, es zu behaupten. Bei CRO geht es nicht nur um Schreiben. Die Verkaufspsychologie macht den meisten Autoren Angst, weil es so viele Elemente gibt, von denen das Schreiben nur ein kleiner Teil ist .


![Was 20 Designer in ihren Taschen tragen [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)