de.hideout-lastation.com
de.hideout-lastation.com
UX Design: 10 Dinge, die Reisewebseiten dir beibringen können
Ist Ihnen jemals in den Sinn gekommen, dass Sie beruflich noch wachsen können, während Sie Ihren Urlaub planen? Beliebte Reisewebseiten, Buchungs- und Auscheckformulare, Reiseplaner und Hotelfahrpläne sind hervorragende Quellen, um Ihr Wissen im Bereich User Experience Design zu erweitern .
Bei der Auswahl der besten Orte, Hotels und der Planung Ihrer Reise ist es eine gute Idee, darauf zu achten, was funktioniert und was nicht, was Sie inspiriert und warum Sie sofort zu einer anderen Website wechseln. Ihre Reaktionen, Freuden und Abneigungen sind alle große Kennzeichen der Effizienz des Benutzererlebnisdesigns der Website .
In diesem Artikel können Sie 10 Lektionen über die Nutzererfahrung lernen, die Sie von beliebten Reise-Websites abrufen können.
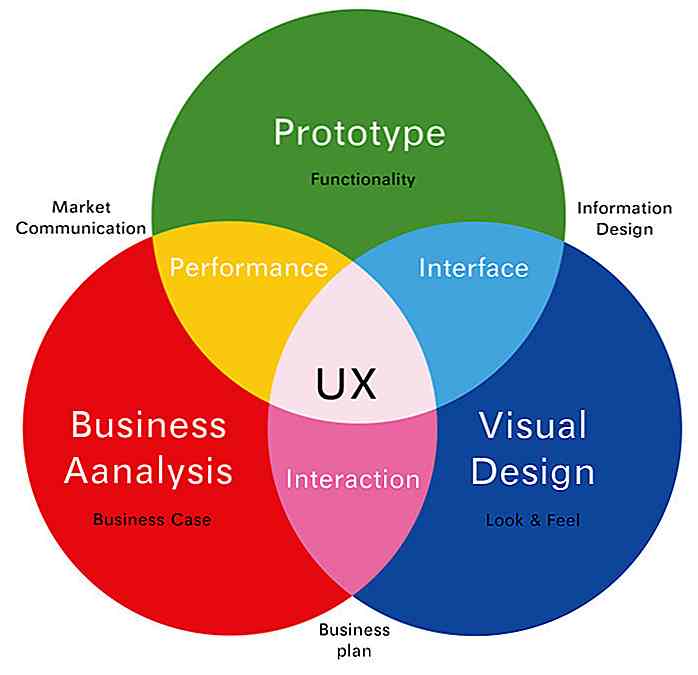
Der Unterschied zwischen UI und UX
UX ist keine UI, es ist wie ein ungeschriebenes Gesetz. Wenn Sie über die Benutzerfreundlichkeit einer Website lesen, müssen Sie über die Benutzerschnittstelle (UI) nachdenken. Die Benutzeroberfläche besteht aus einer Reihe verschiedener visueller Elemente wie Menüs, Schaltflächen und Symbole, die von Ihren Besuchern verwendet werden (klicken Sie auf, bewegen Sie die Maus auf, tippen Sie auf), wenn sie mit Ihrer Website interagieren.
Usability ist eine Qualität, die die Benutzeroberfläche (UI) beschreibt. Usability zeigt die Effizienz der Benutzeroberfläche, wie beispielsweise die einfache Nutzung einer Website (Erlernbarkeit), wie schnell Benutzer bestimmte Ziele (Effizienz) erreichen können, wie einfach sie sich ihre Erinnerungen über die Funktionsweise der Site merken können (Einprägsamkeit), und wie angenehm es ist zu benutzen (Benutzerzufriedenheit).
Usability ist ein Aspekt eines komplizierteren Begriffs, der User Experience (UX) genannt wird. User Experience beinhaltet alles, was die Benutzererfahrung beeinflusst - entweder negativ oder positiv. Eine gute UX erfüllt alle Bedürfnisse von Interessenten - gute Usability und viele andere Dinge.
Laut der User-Experience-Forschungsfirma Nielsen-Norman Group:
 1. Geben Sie Benutzern einen Ort zum Starten
1. Geben Sie Benutzern einen Ort zum Starten In erster Linie müssen Sie Ihren Besuchern einen Ort geben, an dem sie beginnen können . In der Regel erhält die Startseite die meisten Klicks, nicht nur, weil es sich um den Haupteingang einer Website handelt. Wenn Nutzer von einer Suchmaschine kommen, ist der nächste Klick höchstwahrscheinlich die Startseite.
Daher müssen Sie auf der Startseite einen ansprechenden Inhalt und ein ansprechendes Layout anbieten, wenn Sie Ihre Besucher auf Ihrer Website behalten möchten.
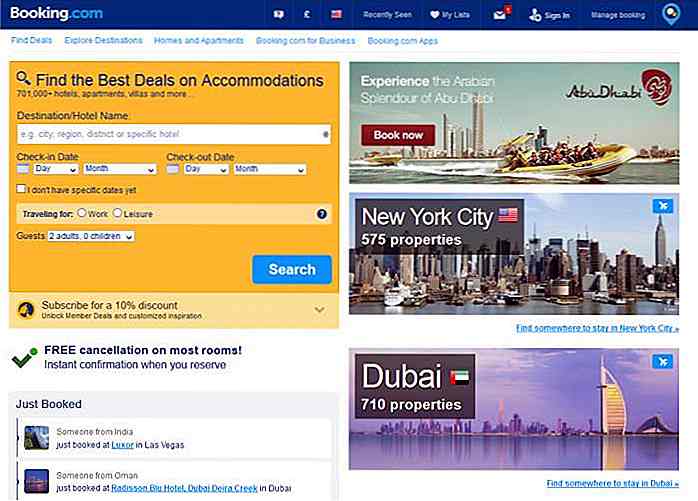
Die Homepage von Booking.com beweist, dass sie die Bedürfnisse ihrer Kunden gut verstehen. Denk nur darüber nach. Was möchten Sie auf einer Reisewebsite machen? Entweder wissen Sie, wo Sie hin wollen und wollen die Möglichkeiten so schnell wie möglich nachschlagen, oder Sie sind unsicher über den Ort Ihrer Reise und brauchen Inspiration.
 Booking.com hat für alle, die sich ihrer zukünftigen Reise sicher sind, auf der linken Seite der Homepage ein Suchformular für alle gefunden. Die Besucher müssen keine Zeit damit verschwenden, irrelevante Inhalte zu durchsuchen. Dies gibt ihnen eine erhöhte Entschlossenheit und ein gesteigertes Selbstvertrauen.
Booking.com hat für alle, die sich ihrer zukünftigen Reise sicher sind, auf der linken Seite der Homepage ein Suchformular für alle gefunden. Die Besucher müssen keine Zeit damit verschwenden, irrelevante Inhalte zu durchsuchen. Dies gibt ihnen eine erhöhte Entschlossenheit und ein gesteigertes Selbstvertrauen.Der verbleibende Platz auf dem Bildschirm über dem Fold gibt den weniger Entschlossenen eine Menge Inspiration : Drei große Bilder von beliebten Orten (Abu Dhabi, New York City und Dubai) geben Anregungen, ein AJAX-Stream über die "Just Booked" -Tour zeigt Was andere Benutzer derzeit tun, und es gibt sogar einen kleinen Bereich, der potenziellen Kunden die kostenlosen Stornierungsbedingungen garantiert.
Auf der Homepage von Booking.com erhält jeder den nötigen Ansporn und die positiven Gefühle, sich auf der Seite fortzubewegen, bevor er die Bildlaufleiste berührt.
2. Machen Sie Ihre Navigation offensichtlich
Wenn Sie möchten, dass Nutzer auf Ihrer Website bleiben, müssen Sie ihnen eine einfache und benutzerfreundliche Navigation zur Verfügung stellen.
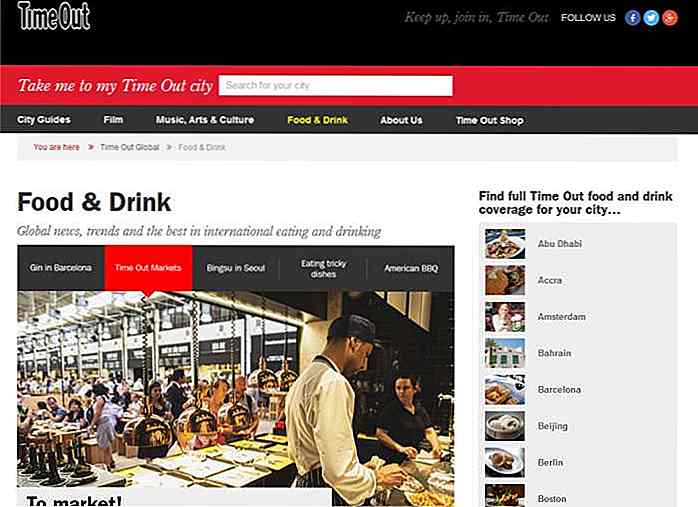
Die Navigation von TimeOut.com ist wie eine intelligente Gastgeberin: Sie gibt den Besuchern wertvolle Hilfe, wenn sie sie braucht, ärgert sie aber nicht. Wenn Sie sich das Bild unten ansehen, sehen Sie, dass das Navigationssystem vier verschiedene Elemente hat : eine riesige, leicht erkennbare Suchleiste, ein Hauptmenü mit klar definierten Elementen (Stadtführer; Film; Musik, Kunst & Kultur; Essen (Über uns; Time Out Shop), eine gut gestaltete Breadcrumbs-Bar und eine Seitenleiste mit den beliebtesten Städten.
 TimeOut hat sein Navigationssystem so intuitiv gestaltet, dass es den Besuchern zusätzliche Anreize bietet, die Seite zu erkunden. Das kleine Thumbnail direkt neben jedem Sidebar-Element gibt einen visuellen Schlüssel, die kurze Beschreibung unter der Überschrift Food & Drink sorgt dafür, dass die Besucher an der richtigen Stelle sind, die Brotkrumen machen es superleicht weiter und die obere Suchleiste hilft Benutzer springen zum nächsten Ort, wenn sie mit dem aktuellen gelangweilt sind.
TimeOut hat sein Navigationssystem so intuitiv gestaltet, dass es den Besuchern zusätzliche Anreize bietet, die Seite zu erkunden. Das kleine Thumbnail direkt neben jedem Sidebar-Element gibt einen visuellen Schlüssel, die kurze Beschreibung unter der Überschrift Food & Drink sorgt dafür, dass die Besucher an der richtigen Stelle sind, die Brotkrumen machen es superleicht weiter und die obere Suchleiste hilft Benutzer springen zum nächsten Ort, wenn sie mit dem aktuellen gelangweilt sind.Jedes Element unterstützt die anderen - ein klares Zeichen für gutes UX-Design.
3. Verwenden Sie High Impact Imagery
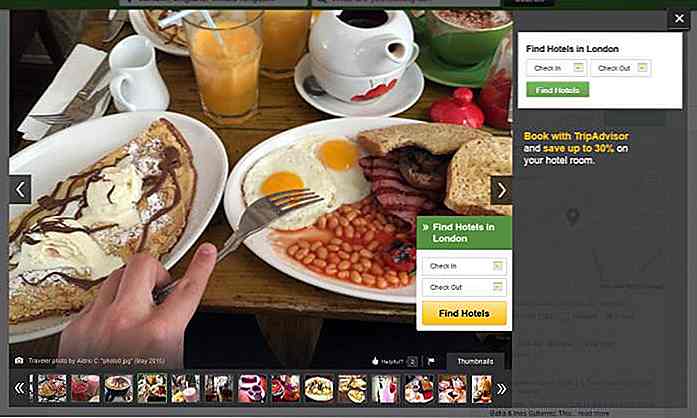
Der folgende Screenshot ist eine der TripAdvisor-Profilseiten von TripAdvisor. Ich bin mir sicher, dass Sie bereits gelesen haben, dass diese Stock-Fotos keine gute Benutzererfahrung bieten: Sie langweilen normalerweise Besucher und motivieren sie nicht dazu, sich im Conversion-Trichter vorwärts zu bewegen.
 Die Alternative von Archivbildern ist eine starke Bildsprache, die bei den Nutzern starke Emotionen hervorruft. Und wir alle wissen, dass erhöhte Emotionen zu mehr Kundenbindung führen .
Die Alternative von Archivbildern ist eine starke Bildsprache, die bei den Nutzern starke Emotionen hervorruft. Und wir alle wissen, dass erhöhte Emotionen zu mehr Kundenbindung führen .In der Regel verwenden Reisewebsites qualitativ hochwertige Bilder, aber TripAdvisor bringt es auf die nächste Ebene, indem es die Nutzer dazu ermutigt, jedem Restaurant eigene Fotos hinzuzufügen . Auf diese Weise würzt TripAdvisor seinen Inhalt mit benutzergenerierten Bildern auf, die normalerweise für den durchschnittlichen Besucher einer Website interessanter sind als professionelle Fotos.
Peer-Druck ist eine der stärksten Motivationen überhaupt. TripAdvisor hält auch seinen visuellen Inhalt frisch, indem er wirkungsvolle Fotos hinzufügt, die von Benutzern aufgenommen wurden.
4. Halten Sie es einfach
Weniger ist normalerweise mehr, also ist es immer eine gute Idee, die Dinge einfach zu halten und sich nur auf relevante Informationen zu konzentrieren. Die Welt ist so voller Ablenkungen, dass Ihre Besucher sicherlich dankbar sind, wenn Sie sie vor unnötigem Flusen bewahren.
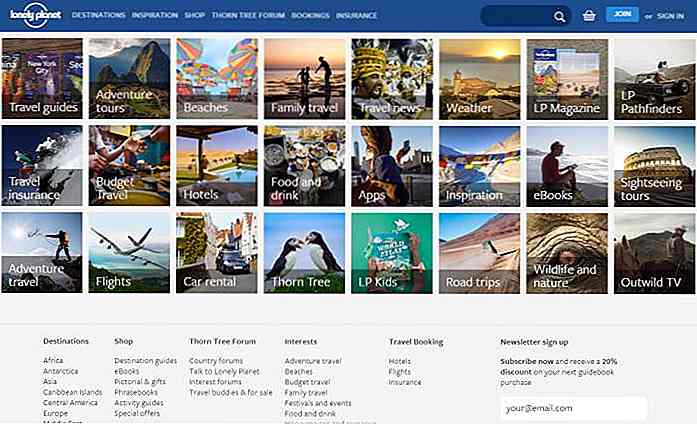
"Keep it simple" ist das UX-Prinzip, dem Lonely Planet auf seiner Homepage scheinbar folgte. Die wichtigsten Themen, die ihre Nutzer faszinieren, sind in einem ordentlichen Raster attraktiver Thumbnails angeordnet, die von ein oder zwei Wörtern langen Überschriften unterstützt werden .
 Die Homepage von LonelyPlanet ist besonders intelligent im Hinblick auf die Benutzererfahrung, da die Miniaturansichten auch als Navigation dienen, während sie den Benutzern einen leicht verständlichen visuellen Schlüssel geben .
Die Homepage von LonelyPlanet ist besonders intelligent im Hinblick auf die Benutzererfahrung, da die Miniaturansichten auch als Navigation dienen, während sie den Benutzern einen leicht verständlichen visuellen Schlüssel geben .Das Raster reagiert und funktioniert auf jedem Ansichtsfenster. Auf der Größe von Mobilgeräten und Tablets sehen die Miniaturansichten wie Symbole mobiler Apps aus, was für alle mobilen Benutzer ein vertrautes Layout ist. Vertrautheit ist auch etwas, das den Besuchern Trost spendet und somit ihre Interaktion mit der Site erhöht.
5. Verwenden Sie Aktionsverben
Vermutlich sind Sie mit Aktionsverben von Karriereseiten vertraut. Aktionsverben beschäftigen nicht nur Recruiter, die über Lebensläufe scannen, sondern auch Besucher, die im Internet surfen.
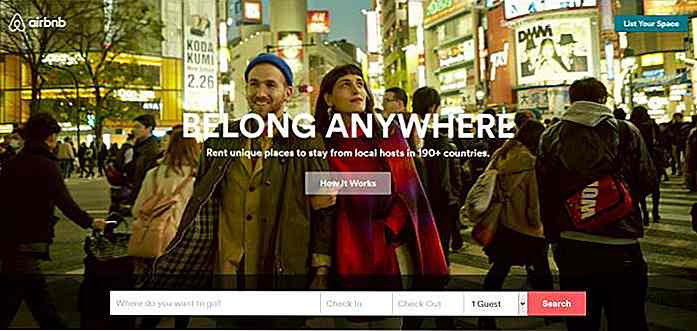
Das populäre soziale Netzwerk der Unterkunft teilt AirBnB überall auf seiner Website. Belong überall, Mieten, Listen Sie Ihren Raum, Entdecken Sie Orte, Erforschen Sie die Welt, Sehen Sie, wo Menschen reisen, Teilen Sie Ihre Erfahrungen, etc.
 Aktionsverben sind unglaublich effizient, weil sie Benutzer von einem passiven Zustand in einen aktiven Zustand versetzen . Positive Erfahrungen erfordern immer Aktivität im Auftrag des Benutzers; Deshalb sind Abenteuerparks so beliebt.
Aktionsverben sind unglaublich effizient, weil sie Benutzer von einem passiven Zustand in einen aktiven Zustand versetzen . Positive Erfahrungen erfordern immer Aktivität im Auftrag des Benutzers; Deshalb sind Abenteuerparks so beliebt.Nach allem, woran erinnerst du dich mehr? Etwas, was du selbst gemacht hast oder etwas, das du gerade in einem Buch gelesen hast? Sehen? Interaktion beschäftigt dich auch . Wenn Sie also die Benutzerfreundlichkeit Ihrer Website erhöhen möchten, zögern Sie nicht, Aktionsverben zu verwenden, wo sie angebracht sind.
6. Optimieren Sie Ihre Formulare
Da zu komplizierte Formulare oft zu einer sofortigen Aufgabe führen, ist das Klügste, was Sie für die Benutzererfahrung tun können, die Formulare auf Ihrer Website so weit wie möglich zu straffen. Was meine ich unter "Straffung"?
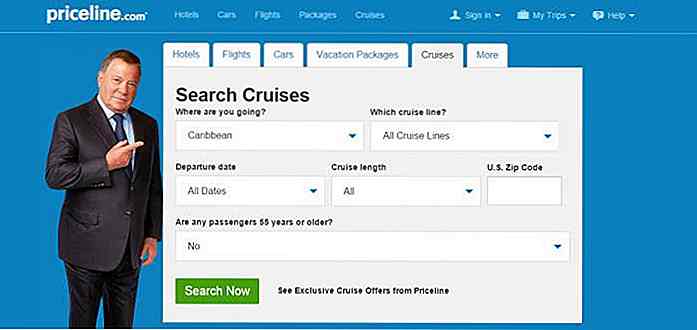
Sie können ein hervorragendes Beispiel sehen, wenn Sie das universelle Suchformular von Priceline.com auf ihrer Homepage ansehen. Die Suchformulare von Priceline sind in einem praktischen Navigationsbereich mit horizontalen Registerkarten versteckt .
 Die Registerkarten enthalten fünf verschiedene Suchformen, die sich auf die fünf Bereiche (Hotels, Flüge, Autos, Urlaubspakete, Kreuzfahrten) beziehen, mit denen das Unternehmen verbunden ist.
Die Registerkarten enthalten fünf verschiedene Suchformen, die sich auf die fünf Bereiche (Hotels, Flüge, Autos, Urlaubspakete, Kreuzfahrten) beziehen, mit denen das Unternehmen verbunden ist.Die wirklich coole Sache hier ist, dass Benutzer sich nicht mit Dingen beschäftigen müssen, an denen sie nicht interessiert sind, sie können direkt zu der Suchmaske springen, die sie brauchen. Sie sind daher nicht mit zusätzlichen Datenfeldern belastet, die Formularfelder werden auf ein absolutes Minimum reduziert, was zu mehr Effizienz, weniger Ärger und schnellem Verständnis führt - das beste Nutzererlebnis aller Zeiten.
7. Beeinflusse mit persönlichen Geschichten
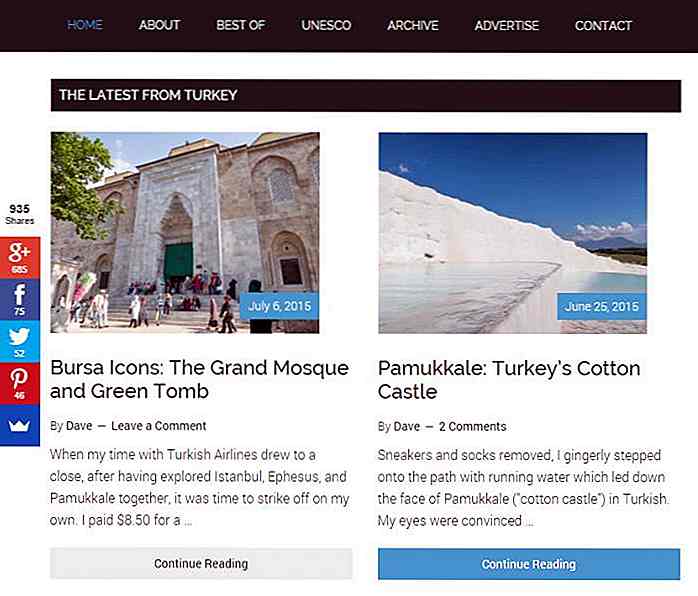
Auf der Startseite von GoBackpacking.com können Sie die Nutzerbindung durch die intelligente Nutzung persönlicher Geschichten erhöhen, so wie Sie sie tatsächlich erleben.
 Die Abenteuer echter Menschen sind immer interessanter als übertriebenes Marketing-Geschwätz . Ihre Besucher möchten nicht die gleichen ermüdenden Klischees lesen, die sie auf der Website Ihres Mitbewerbers lesen können - sie können sogar selbst die gleichen schwachen Auswirkungen haben.
Die Abenteuer echter Menschen sind immer interessanter als übertriebenes Marketing-Geschwätz . Ihre Besucher möchten nicht die gleichen ermüdenden Klischees lesen, die sie auf der Website Ihres Mitbewerbers lesen können - sie können sogar selbst die gleichen schwachen Auswirkungen haben.Rezensionen, Bewertungen, gerichtete und moderierte Kommentare, Status, Blog-Posts, persönliche Geschichten, Empfehlungen - all dies verleiht Ihrer Website Persönlichkeit und führt hochwertige Informationen ein, mit denen Ihre Besucher emotional in Verbindung treten können .
GoBackpacking füllt seine Homepage mit persönlichen Geschichten seiner Benutzer, die Besucher sofort in den Inhalt der Website eintauchen lassen, ohne es zu merken.
8. Enthalten Sie verwandte Produkte
Verwandte, empfohlene und beliebte Produkt-Widgets werden von allen großen E-Commerce-Anbietern verwendet, so dass es keine große Überraschung ist, dass Reise-Websites auch Einfluss auf sie nehmen.
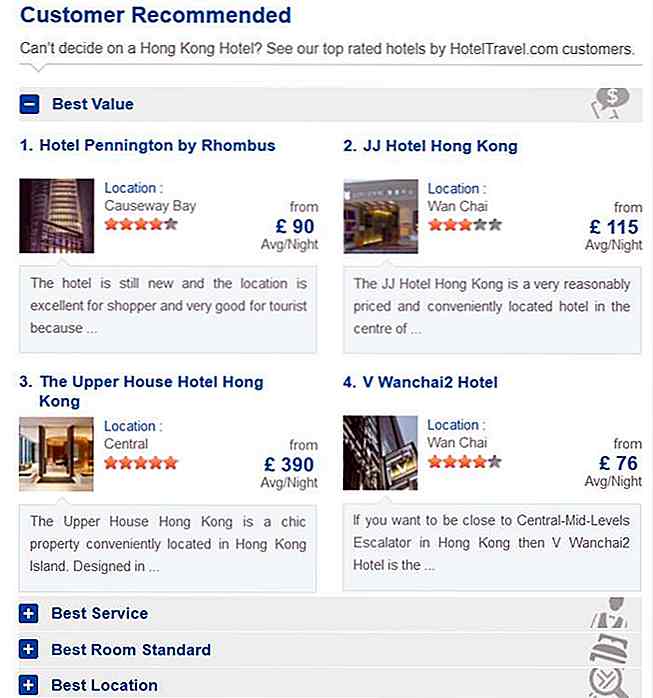
HotelTravel.Com löst die Aufgabe auf sehr knifflige und effiziente Weise. Seine Empfehlungsmaschine nimmt den Ort, nach dem der Besucher sucht - in unserem Fall ist es Hongkong - und zeigt einige weitere Hoteloptionen an, die von anderen Benutzern empfohlen werden . Die zugehörigen Hotels sind auch die empfohlenen, eine 2-in-1-Lösung, die immer eine gute Idee ist.
Die Designer von HotelTravel.Com gingen noch einen Schritt weiter und platzierten die entsprechenden Produkte in einem handlichen Akkordeon, das es dem Benutzer ermöglicht, Empfehlungen nach vier verschiedenen Kriterien zu gruppieren (bester Wert, bester Service, bester Raumstandard, bester Standort).
 Um das Widget visuell interessant zu machen, sind die Bewertung, der Preis, ein kleines Thumbnail und ein kurzes Zitat aus der letzten Bewertung enthalten, um den Besuchern die größtmögliche Hilfe zu geben, um zu entscheiden, welche Unterkunft am besten zu ihren Bedürfnissen passt.
Um das Widget visuell interessant zu machen, sind die Bewertung, der Preis, ein kleines Thumbnail und ein kurzes Zitat aus der letzten Bewertung enthalten, um den Besuchern die größtmögliche Hilfe zu geben, um zu entscheiden, welche Unterkunft am besten zu ihren Bedürfnissen passt.9. Sprechen Sie über Vorteile
Den Besuchern die Vorteile zu zeigen, die sie auf Ihrer Website erzielen können, ist immer benutzerfreundlicher, als sie mit trockenen Fakten zu belästigen, die sie zum Einschlafen bringen.
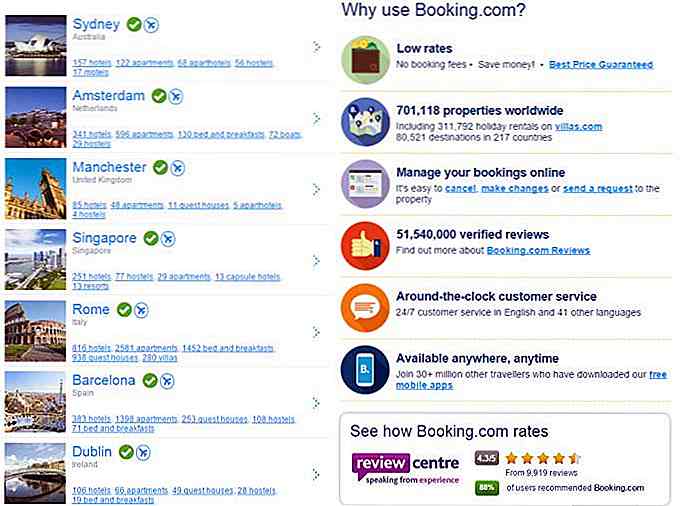
Auf der Homepage von Booking.com sehen wir eine intelligente Nutzung dieses UX-Designprinzips. Auf der rechten Seite des Bildschirms können Sie den Abschnitt "Why Use Booking.com?" Sehen, der sechs Vorteile enthält, die alle den Werten des durchschnittlichen Reisenden entsprechen (niedriger Preis, Board-Auswahlbereich, Benutzerfreundlichkeit) der Schnittstelle, bevölkerte Überprüfung System, Qualität Kundenservice und 24/7 Verfügbarkeit).
Natürlich werden diese Werte auf eine einnehmendere Art entworfen und mit Links versehen, auf denen potenzielle Kunden weitergehen können. Das Widget "Why Use Booking.com" ist in der Tat die erweiterte Version des regulären Abschnitts "Funktionen" einer durchschnittlichen Website für kleine Unternehmen, enthält jedoch viele unterstützende Elemente.
 Die farbigen Symbole, die hervorgehobenen Links und die spezifischen Daten (wie "701.118 Eigenschaften weltweit") lassen die Benutzer glauben, dass sie sich auf einer professionellen Website befinden, der sie vertrauen können. Die Präsentation beliebter Orte von Sydney bis Dublin auf der linken Seite und das kleine Widget des ReviewCentre von Drittanbietern unterstützen die Erfahrung und schaffen Vertrauen.
Die farbigen Symbole, die hervorgehobenen Links und die spezifischen Daten (wie "701.118 Eigenschaften weltweit") lassen die Benutzer glauben, dass sie sich auf einer professionellen Website befinden, der sie vertrauen können. Die Präsentation beliebter Orte von Sydney bis Dublin auf der linken Seite und das kleine Widget des ReviewCentre von Drittanbietern unterstützen die Erfahrung und schaffen Vertrauen.10. Stellen Sie einen sozialen Beweis zur Verfügung
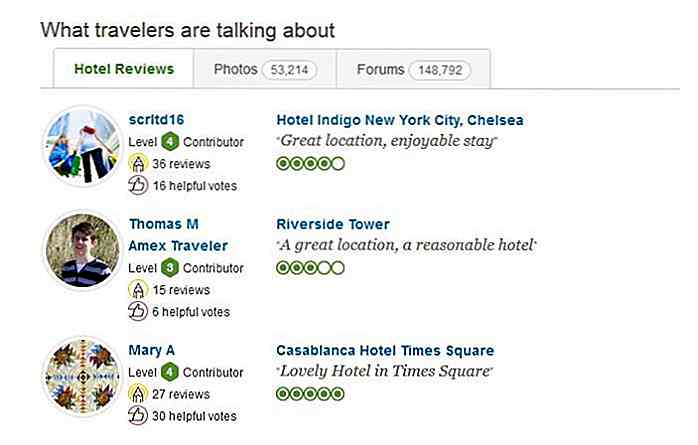
Wenn Leute über soziale Beweise sprechen, meinen sie normalerweise Social Media Widgets wie Facebook, die auch ein großartiges Element von gut entworfenen UX sind, aber TripAdvisor-Homepage bietet ein großartiges Beispiel, wie andere Formen von Social Proof funktionieren .
Das Konzept des sozialen Beweises basiert auf einem psychologischen Prinzip, das besagt, dass Menschen eher etwas tun, wenn sie sehen, dass andere um sie herum dasselbe tun. Die externe Validierung ist für die meisten von uns eine große Motivation, also bauen kluge Designer soziale Beweise auf ihren Websites so auf, dass Besucher dazu ermutigt werden, das Verhalten ihrer Mitbenutzer zu wiederholen.
Auf TripAdvisor ist der ansprechende soziale Inhalt in eine praktische Tabnavigation mit drei Abschnitten integriert: Hotelrezensionen, Fotos von Benutzern und Foren. Der Titel des Widgets lautet: "Worüber Reisende reden", was weniger aufdringlich ist als der durchschnittliche Untertitel auf kommerziellen Websites. es fällt sofort ins Auge des Besuchers.
 Der Abschnitt "Hotelbewertungen" ist auf intelligente Weise gestaltet, sodass der Inhalt leicht verdaulich ist : ein kleines Profilfoto und das Ranking des überprüfenden Nutzers, der Name des bewerteten Hotels, ein kurzes Zitat aus der Bewertung selbst und ein Bewertungssymbol, das passt gut zum allgemeinen Design der Seite.
Der Abschnitt "Hotelbewertungen" ist auf intelligente Weise gestaltet, sodass der Inhalt leicht verdaulich ist : ein kleines Profilfoto und das Ranking des überprüfenden Nutzers, der Name des bewerteten Hotels, ein kurzes Zitat aus der Bewertung selbst und ein Bewertungssymbol, das passt gut zum allgemeinen Design der Seite.

Freebie Release: "ThinkJuice" Produktseite PSD Template Set
Dieses exklusive Freebie ist ein Paket von 6-seitigen Produkt-Website-Vorlagen im Photoshop-Format. Das Design verwendet ein sauberes, glattes und professionelles Aussehen in den Vorlagen, so dass es speziell für den Verkauf von Produkten / Dienstleistungen entwickelt wurde. Das Design ist auch ideal für Ihre geschäftlichen oder betrieblichen Anforderungen.Da

Finden Sie Web Interface Inspiration mit Interfaces.pro
Jeder Designer verlässt sich auf andere Seiten, um sich inspirieren zu lassen. Es ist der Eckpfeiler des Webdesigns und besonders nützlich für Anfänger, die den Designbereich betreten.Aber viele Inspirationsgalerien konzentrieren sich auf Homepages oder seltsame / einzigartige Layouts . Es ist schwierig, auf der gleichen Website 404 Seiten, Checkout-Seiten und Blog-Layouts zu finden.Int