de.hideout-lastation.com
de.hideout-lastation.com
LinealsGuides.js - Photoshop Style Lineale und Guides im Web
Eine der besten Eigenschaften von Photoshop sind die einfach zu verwendenden Hilfslinien, die aus den Linealen gezogen werden können. Diese Anleitungen können den Entwurfsprozess erheblich erleichtern, wenn es darum geht, einen Gegenstand richtig zu positionieren und die Balance zu finden.
Zu unserer großen Freude hat Mark Rolich diese spezielle Funktion für die Verwendung im Web implementiert. Er hat RulersGuide.js basierend auf den Linealen und Hilfslinien von Photoshop erstellt.
RulersGuide.js bietet die Möglichkeit, eine Photoshop- Hilfslinienstil- Schnittstelle auf einer Webseite hinzuzufügen . Linien, die erstellt wurden, können auch für zukünftige Verwendung gespeichert werden. Es bietet Ihnen drei Verwendungsoptionen: als Javascript-Bibliothek, als Bookmarklet oder als Chrome-Erweiterung .
Das Javascript
RulersGuide.js benötigt einige andere Abhängigkeiten, um gut zu funktionieren. Da es per Ziehen und Ablegen von Zeilen in die Seite funktioniert und einige Ereignisse benötigt, müssen Sie Dragdrop.js (hier verfügbar) und Event.js (hier verfügbar) hinzufügen. Fügen Sie dann diese Abhängigkeiten zusammen mit der Quelle RulersGuide.js (hier herunterladen) wie folgt ein:
Wenn Ihnen der Standardstil nicht gefällt, können Sie das CSS nach Ihrem Geschmack bearbeiten. Initialisieren Sie dann diese Pakete mit dem folgenden Skript:
Bookmarklet und Chrome Erweiterung
Aus praktischen Gründen können Sie dieses Tool als Bookmarklet oder Chrome-Erweiterung verwenden und es jederzeit und überall öffnen.
Bookmarklet Installation
Installieren Sie das Bookmarklet einfach so, wie Sie es normalerweise tun. Da Internet Explorer manchmal auf andere Weise funktioniert, berücksichtigt dieses Tool das, indem es das Bookmarklet-Installationsprogramm für den IE- und Nicht-IE-Benutzer unterscheidet. Ziehen Sie den entsprechenden Link einfach per Drag & Drop auf Ihre Bookmarklet-Leiste.
- Nicht-IE-Bookmarklet
- IE Benutzer Bookmarklet
Installation der Chrome-Erweiterung
Wenn Sie ein Chrome-Liebhaber sind, könnte Ihnen diese Option gefallen. Leider ist RulersGuide noch nicht im Chrome Webstore verfügbar. Die einzige Möglichkeit besteht darin, es manuell zu installieren.
Nehmen Sie zuerst die Erweiterungsdatei hier. Der Browser fordert Sie auf, die Datei zu bestätigen. Drücke einfach weiter. Die Erweiterung wird nicht automatisch installiert, da Chrome über ein Sicherheitsprotokoll verfügt, um Ihre Sicherheit zu gewährleisten.

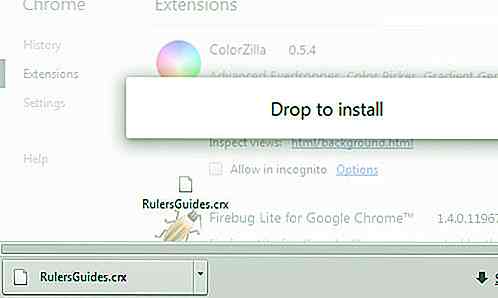
Öffnen Sie es, indem Sie zu Option> Extras> Erweiterungen navigieren oder eine neue Registerkarte öffnen und dann chrome : // extensions in die Adressleiste kopieren und einfügen. Ziehen Sie dann die heruntergeladene Datei "RulersGuide.crx" per Drag-and-Drop auf die Erweiterungsseite (siehe unten).

Die Erweiterung ist jetzt bereit.

Mit LinealsGuide arbeiten
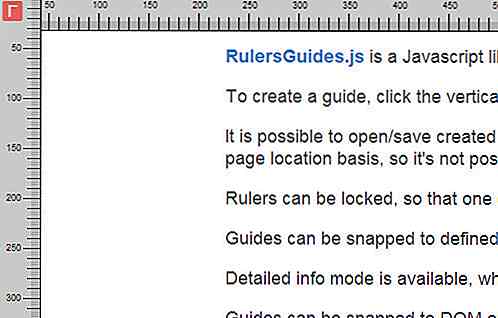
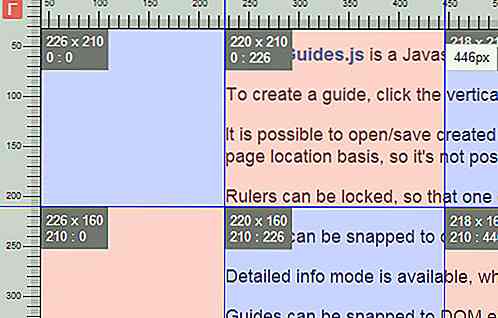
Wie bereits erwähnt, funktioniert RulersGuide genau wie das Lineal und die Hilfslinie von Photoshop. Wenn Sie dieses Werkzeug aktivieren, erhalten Sie Lineale an der oberen und linken Seite Ihres Browsers. Sie können einige Linien aus diesen Linealen herausziehen.

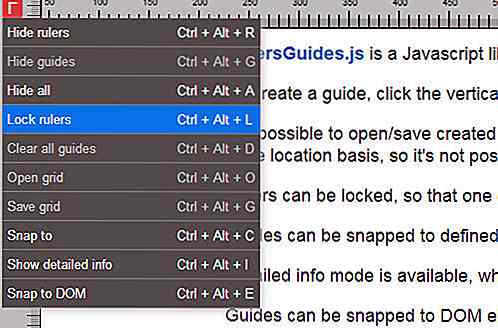
Und oben links auf der Seite können Sie weitere Optionen aus dem verfügbaren Menü abrufen. In diesem Menü können Sie festlegen, ob die Linien angezeigt, gespeichert, gesperrt und mehr sein sollen.

Lassen Sie uns die Optionen besser kennenlernen.
- Mit der Option ausblenden können Sie Lineale und Hilfslinien ausblenden, wie Sie möchten. Selbst wenn die Lineale ausgeblendet sind, können Sie immer noch die Menüoption sehen.

- Wenn Sie auf " Entsperren" klicken, bleiben die Lineale beim Blättern auf der Seite sichtbar. Alle Hilfslinien löschen ist nützlich, wenn Sie alle Hilfslinien löschen möchten.
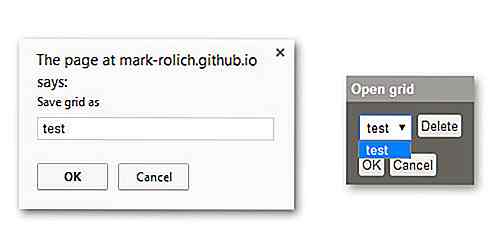
- Die Option Raster speichern wird verwendet, um das von Ihnen erstellte Raster zu speichern. Das Raster wird basierend auf dem Speicherort der Seite gespeichert, sodass Sie das Raster möglicherweise nicht in anderen Browserfenstern / Tabs verwenden können. Und wie es zu erwarten wäre, öffnet die Open-Grid- Option Ihre gespeicherten Grids.

- Wenn Sie die Option Detaillierte Informationen anzeigen wählen, wird der detaillierte Info-Modus aktiviert. Es kann Ihnen die Position und Größe der Bereiche des Rasters anzeigen, die Sie erstellen, sowie alle Änderungen, die Sie an der Position des Guides vornehmen.

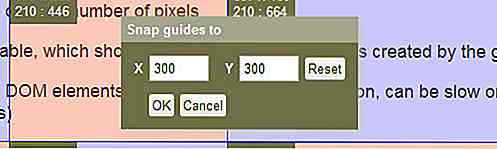
- Der letzte ist die Fangoption . Das ist es, was ich an RulersGuide mag. Sie können die Hilfslinien an das DOM-Element anpassen oder es mit der definierten Pixelgröße verwenden. Beachten Sie, dass die Option Snap to DOM zum Zeitpunkt des Schreibens noch in der Testphase ist. Es kann auf einer Seite mit vielen Elementen verlangsamen oder nicht mehr reagieren.

Fazit
Leider gibt es immer noch einen kleinen Nachteil. Es kann nicht wie in Photoshop eine einzelne Hilfslinie entfernt werden. Sie können nur alle Hilfslinien entfernen und sie von Grund auf neu erstellen. Wenn Sie jedoch häufig an Weblayouts in Browsern arbeiten, ist dieses Tool für Sie geeignet.

Utility Navigation: Wie es das User Experience Design beeinflusst
Um eine effektive und benutzerfreundliche Navigation zu entwickeln, müssen wir nicht nur darüber nachdenken, wie wir unsere Inhalte in gut strukturierte Menüs gruppieren, damit die Benutzer leicht finden können, was sie wollen, sondern auch, wie sie die benötigten Tools entwickeln mit der Website interagierenNavigation, die nicht ausschließlich mit dem Inhalt in Verbindung steht und Benutzern hilft, verschiedene Aktionen auszuführen, wird als Dienstprogrammnavigation bezeichnet. Dies

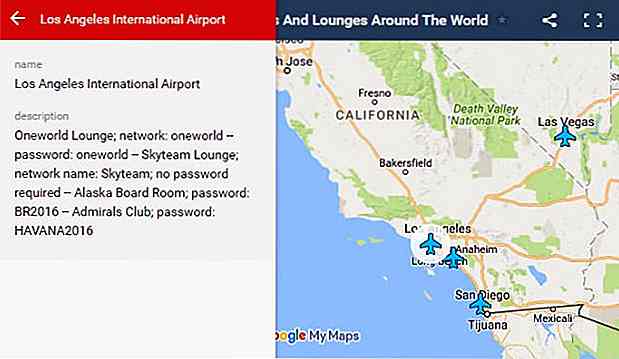
Spotify für Android hat jetzt hinter den Lyrics Integration
Im Januar 2016 taten sich Spotify und eine Musik-Annotationsfirma namens Genius zusammen, um Hinter den Lyrics für die iOS-Version von Spotify vorzustellen. Im April 2017 ist dieses Feature endlich in der Android-Version von Spotify angekommen . Ab sofort können Android Spotify-Nutzer in zwei von Spotifys kuratierten Playlists zusätzliche Informationen zu einem Lied sehen. D