de.hideout-lastation.com
de.hideout-lastation.com
Build Accessible Sliding Hamburger Menüs mit Offcanvas
Das kostenlose Offcanvas-Plugin ist eine von vielen Ressourcen für gleitende Navigationen. Sie können eine Reihe ähnlicher Plugins online finden, aber Offcanvas sticht aus ein paar Gründen heraus.
Es ist eine ziemlich leichte Bibliothek und während es auf jQuery läuft, ist es auch nicht sehr schwierig einzurichten . Dies gilt sowohl für den JavaScripts-Code als auch für den HTML-Code. Daher müssen Sie Ihre Standardnavigation nicht viel ändern.
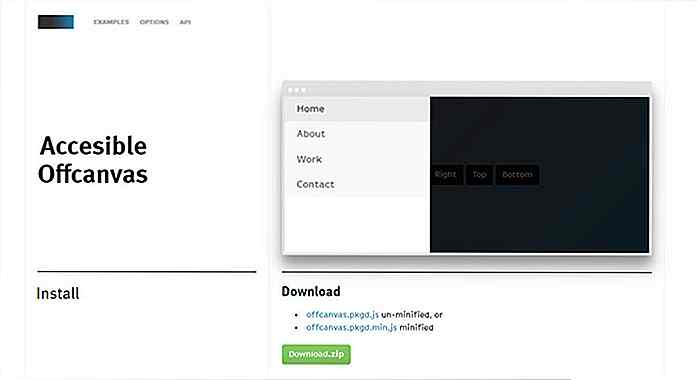
 Mit dem Offcanvas-Plugin können Sie bestimmte Bereiche festlegen , in denen das Menü angezeigt werden soll . Standardmäßig ist dies normalerweise die linke oder rechte Seite des Bildschirms, aber Sie können auch den oberen oder unteren Bildschirmrand auswählen.
Mit dem Offcanvas-Plugin können Sie bestimmte Bereiche festlegen , in denen das Menü angezeigt werden soll . Standardmäßig ist dies normalerweise die linke oder rechte Seite des Bildschirms, aber Sie können auch den oberen oder unteren Bildschirmrand auswählen.Dies macht Offcanvas großartig für mehr als nur Hamburger-Menüs. Es kann zum Verschieben von Benachrichtigungsleisten oder sogar zum Aktivieren von E-Mails verwendet werden .
Jedes Fenster funktioniert auf dieselbe Weise, wenn der Benutzer auf eine beliebige Stelle auf der Seite klicken kann, um das verschiebbare Menü auszublenden . Außerdem können Sie Tastaturbefehle einrichten, die konform mit den ARIA-Richtlinien für eine ordnungsgemäße Webzugänglichkeit ausgeführt werden.
Um Offcanvas zu installieren, benötigen Sie nur eine Kopie von jQuery zusammen mit den Offcanvas CSS / JS-Dateien . Sie können diese durch NPM, Bower oder direkt von GitHub ziehen.
Auch auf der GitHub-Seite sehen Sie ein wenig Beispielcode, den Sie für Ihre Website anpassen können. Alles, was Sie für das gleitende Navi brauchen, ist ein
Dies wird durch einen Ankerlink ausgelöst, der auf die ID Ihres gleitenden Menüs zeigt. Hier ist ein Auszug aus dem Offcanvas GitHub, der ein kurzes Beispiel darstellt:
... ...
Wenn Sie den HTML-Code in Ihrer Seite leicht überarbeiten können, sollten Sie keine Probleme damit haben, alles einzurichten.
Die Funktion offcanvas() unterstützt sogar Optionen zum Ändern der Animationsgeschwindigkeit, der Standardklasse und der Rückruffunktionen, die ausgeführt werden können, nachdem das Menü geöffnet oder geschlossen wurde.
Um mehr zu erfahren und eine Live-Demo zu sehen, schau dir die Haupt-Plugin-Seite an. Offcanvas ist eine gute Wahl für jQuery- basierte Navigation, wenn Sie Hamburger Menüs mögen.


So verwalten und verwenden Sie Code-Snippets in WordPress
In früheren Posts haben wir eine WordPress-Anpassung vorgenommen, bei der Code in functions.php . Diese Ergänzungen verbessern die Funktionalität unseres Themas.Nehmen Sie zum Beispiel unser WordPress Login Page Tutorial. Wir können Benutzer von der Standard-WordPress-Login-Seite, wp-login.php, auf unsere neue angepasste Login-Seite umleiten und sie auch nach dem Abmelden auf eine andere Seite umleiten.Nac

Zeige WordPress Widgets bedingt insbesondere Seiten an
Wenn Sie WordPress verwenden, können Sie mit Widgets in der Seitenleiste zusätzlichen Inhalt hinzufügen. WordPress bietet standardmäßig eine Reihe von Widgets zum Anzeigen von Post-Kategorien, Tag-Clouds, Suche und Kalender. Nach den WordPress-Standardthemen wie TwentyTen und TwentyTwelve werden Widgets auf allen Seiten angezeigt - Homepage, Post, Seite und Archiv.Aber