de.hideout-lastation.com
de.hideout-lastation.com
Utility Navigation: Wie es das User Experience Design beeinflusst
Um eine effektive und benutzerfreundliche Navigation zu entwickeln, müssen wir nicht nur darüber nachdenken, wie wir unsere Inhalte in gut strukturierte Menüs gruppieren, damit die Benutzer leicht finden können, was sie wollen, sondern auch, wie sie die benötigten Tools entwickeln mit der Website interagieren
Navigation, die nicht ausschließlich mit dem Inhalt in Verbindung steht und Benutzern hilft, verschiedene Aktionen auszuführen, wird als Dienstprogrammnavigation bezeichnet. Dies ist ein weniger verbreiteter, aber äußerst wichtiger Aspekt des Benutzererlebnisdesigns. Suchleisten, Anmelde- und Anmeldeformulare, Abonnement-, Freigabe- und Druckschaltflächen, Einkaufswagen, Kontextmenüs und Werkzeuge, mit denen Benutzer die Sprache oder die Schriftgröße wechseln können, sind typische Beispiele für die Utility-Navigation.
Sie zu entwerfen, ist nicht so einfach, wie es auf den ersten Blick scheint. Es bedarf einer Überlegung, um herauszufinden, welche Elemente wir brauchen, wo sie platziert und wie sie angezeigt werden, damit unsere Besucher sie schnell finden und verstehen können.
Wie die Utility-Navigation UX beeinflusst
Wenn wir die Utility-Navigation entwerfen, müssen wir entscheiden, wie unsere Nutzer mit unserer Site interagieren sollen. Wir müssen ihnen eine Interaktionsstruktur bieten, die zu unseren Geschäftszielen passt, Nutzer durch die Customer Journey führt, ihnen leicht verständliche Optionen bietet und ihnen eine angenehme Benutzererfahrung bietet.
Zuallererst müssen sie in der Lage sein, die gewünschten Aktionen schnell auszuführen . Wenn wir es ihnen ermöglichen, wird die Kundenzufriedenheit steigen und zufriedene Nutzer neigen dazu, mehr Zeit und Geld für Websites aufzuwenden.
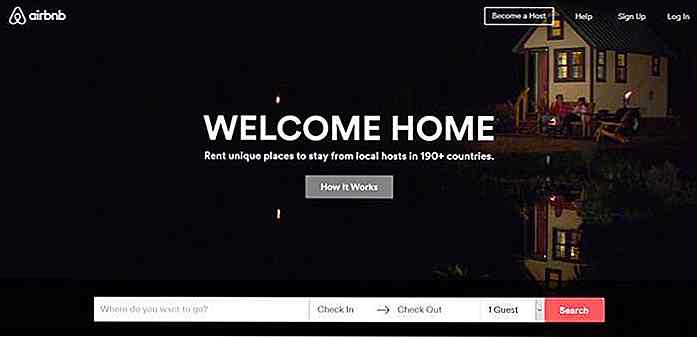
Die Startseite von AirBnB folgt diesem UX-Prinzip, und das oberste Menü enthält nur Hilfsprogramme. Es ist keine übliche Lösung, aber wenn wir uns die unglaubliche Wachstumsrate von AirBnB ansehen, ist es die perfekte Wahl für sie.
Die 4 Top-Menüpunkte zielen auf die 4 Hauptpersonen ab, die normalerweise die AirBnB-Website besuchen: Personen, die daran interessiert sind, Gastgeber zu werden ("Werde Gastgeber"), Personen, die ein Problem lösen wollen, das während der Nutzung des Dienstes aufgetreten ist "), Neue und wiederkehrende Nutzer (" Anmelden "und" Anmelden "). AirBnB's Dienstprogramm-fokussierte Homepage enthält auch eine schnelle Suchleiste, die ein entscheidendes Werkzeug auf einer Unterkunftsvermietung-Website ist.
 Zweitens brauchen Benutzer keine überflüssigen Dienstprogramme, da zu viel Unordnung die Aufmerksamkeit ablenkt und den Fokus reduziert. Welche Werkzeuge in unserer Utility-Navigation benötigt werden und welche nicht, hängt von der Art unserer Site ab. Zum Beispiel kann es nützlich sein, eine Druckansicht in einen Blog oder eine Nachrichtenwebsite aufzunehmen, aber die gleiche Funktion kann eine unnötige Ablenkung in einem Forum oder einer Social-Media-Website sein.
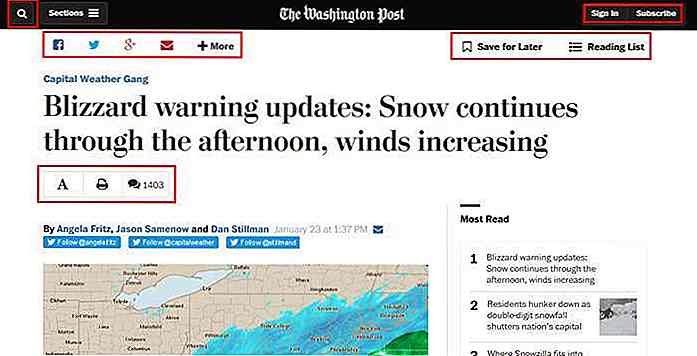
Zweitens brauchen Benutzer keine überflüssigen Dienstprogramme, da zu viel Unordnung die Aufmerksamkeit ablenkt und den Fokus reduziert. Welche Werkzeuge in unserer Utility-Navigation benötigt werden und welche nicht, hängt von der Art unserer Site ab. Zum Beispiel kann es nützlich sein, eine Druckansicht in einen Blog oder eine Nachrichtenwebsite aufzunehmen, aber die gleiche Funktion kann eine unnötige Ablenkung in einem Forum oder einer Social-Media-Website sein.Die Washington Post zum Beispiel zeigt die Utility-Navigation auf ihren einzelnen Post-Seiten anders als auf der Homepage an. Auf diese Weise erfüllen Benutzer nur nützliche Hilfsprogramme und sind nicht mit Optionen belästigt, die sie ohnehin nicht verwenden möchten.
Es gibt 3 Navigationselemente, die Besucher möglicherweise für die gesamte Site verwenden möchten. Diese sind intelligent in der festen oberen Leiste (Such-Tool, "Anmelden" und "Abonnieren") enthalten, aber Benutzer müssen nicht über Optionen in Bezug auf einzelne Beiträge wie "Leseliste" nachdenken, wenn sie das Haus durchsuchen Seite oder eine der Kategorieseiten.
 Drittens müssen Nutzer schnell verstehen, was sie auf unserer Website tun können . Die Besucher wissen nicht unbedingt, was sie wollen, daher müssen wir ihnen immer Informationen über ihre Möglichkeiten geben.
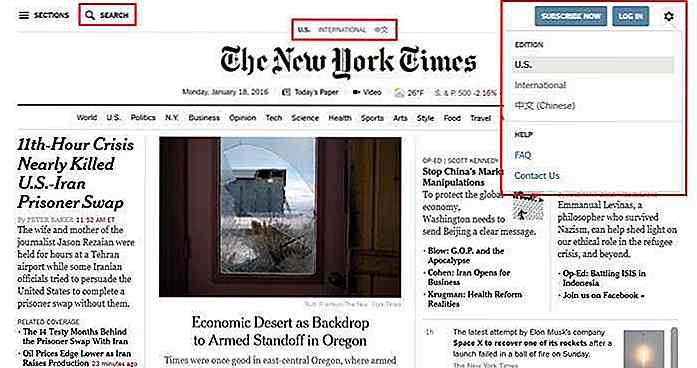
Drittens müssen Nutzer schnell verstehen, was sie auf unserer Website tun können . Die Besucher wissen nicht unbedingt, was sie wollen, daher müssen wir ihnen immer Informationen über ihre Möglichkeiten geben.Wenn Sie sich den Screenshot unten ansehen, können Sie sehen, dass The New York Times die Benutzer über die Verfügbarkeit von 3 verschiedenen Editionen informiert: American, International und Chinesisch, und ermöglicht ihnen auch, schnell zwischen den drei zu wechseln . Dieses großartige Beispiel für die intelligente Utility-Navigation zeigt Benutzern weniger offensichtliche Optionen, die sie wahrscheinlich nicht allein, auf nicht-aufdringliche und elegante Weise finden würden.
 Finde den besten Platz
Finde den besten Platz Es gibt typische Platzierungen für die Utility-Navigation, bei denen Benutzer intuitiv nach diesen Tools suchen, da sie sich auf den meisten Websites daran gewöhnt haben. Das Brechen von Webdesign-Konventionen wird als schlechte Benutzererfahrungspraxis angesehen und gilt insbesondere für die Utility-Navigation, bei der es in den meisten Fällen mehr um Benutzerfreundlichkeit als um Kreativität geht.
Da die Utility-Navigation in den meisten Websites eine untergeordnete Rolle bei der inhaltsbasierten Navigation spielt, wird sie häufig in weniger prominenten, aber dennoch sichtbaren Bereichen platziert. Dies bedeutet normalerweise die (1) obere rechte Ecke von Websites und den (2) unteren Teil der Fußzeile. Es empfiehlt sich, diese Konventionen zu befolgen, da die meisten Benutzer zuerst nach Dienstprogrammtools suchen .
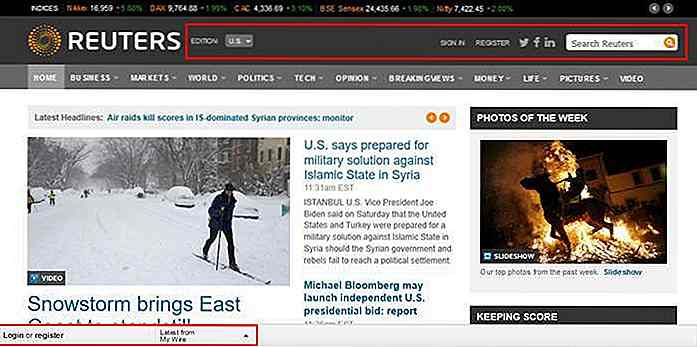
Wie Sie unten sehen können, hat Reuters die meisten seiner Dienstprogramme in diesen beiden typischen Bereichen, der oberen rechten Ecke der Website und dem unteren Teil der Fußzeile unterhalb der inhaltsbasierten Navigation, platziert. Die einzigartige Lösung ist hier die feste zusätzliche Fußzeile mit 2 Gebrauchsgegenständen, die die Designer für die wichtigsten hielten: "Anmelden oder Registrieren" und "Neuestes von My Wire".
Es ist interessant festzustellen, dass der zusätzliche Utility-Navigationsbereich immer noch in einer Art Fußzeile platziert wird, in der Benutzer normalerweise nach ähnlichen Tools suchen. Die Designer von Reuters waren also kreativ, folgten aber dennoch den Webdesignkonventionen, um die Benutzerfreundlichkeit zu gewährleisten .

Erstellen Sie eine logische Struktur
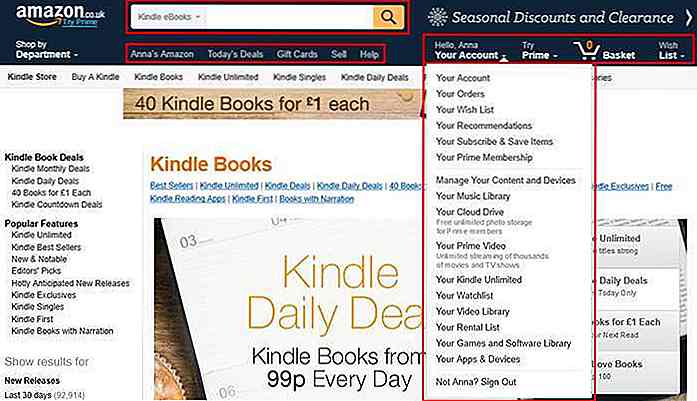
Die Gruppierung von Dienstprogrammtools in eine logische Struktur ist entscheidend, wenn wir eine Site mit einer hohen Conversion-Rate erstellen möchten. Dies kann eine Herausforderung sein, selbst wenn wir den Benutzern nicht viele Optionen bieten möchten, aber Amazon bringt die Komplexität der Utility-Navigation auf die nächste Stufe. Amazon hat eine unglaublich komplizierte Utility-Navigation mit vielen Optionen, aber wenn wir Amazon regelmäßig genug verwenden, scheint es nicht so. Das ist die Magie von intelligentem Design.
Sie haben die Utility-Navigation nicht nur in der oberen rechten Ecke platziert, wo Nutzer sie erwarten, sondern sie in drei Hauptgruppen unterteilt: (1) eine Suchleiste, (2) benutzerbezogene Informationen (unter der Suchleiste) ) und (3) Aktionen, die Benutzer auf der Site ausführen können.
Es ist schlau, denn dank visueller Hinweise wie Warenkorb oder Suchsymbol können Kunden im Handumdrehen entscheiden, welche Gruppe sie verwenden möchten und von da an können sie die beiden anderen ignorieren. Es gibt nur eine Gruppe ("Your Account", "Try Prime", "Basket" und "Wish List"), die logisch strukturierte Untermenüs enthält. Die verschiedenen Untermenüs sind durch diskrete, aber sichtbare Trennzeichen unterteilt, um den Benutzern schnell zu helfen finde was sie wollen.
 Erstellen Sie ein effektives visuelles Design
Erstellen Sie ein effektives visuelles Design Das visuelle Design effektiver Nutznavigation muss dem berühmten KISS-Prinzip (Keep It Simple, Stupid) folgen. Es wird empfohlen, Symbole mit Textbeschriftungen zu versehen, Steuerelemente wie Steuerelemente aussehen zu lassen und die wichtigsten Aktionen visuell hervorzuheben. Es kann auch eine gute Idee sein, die Utility- und Content-basierte Navigation durch ein etwas anderes Design zu unterscheiden.
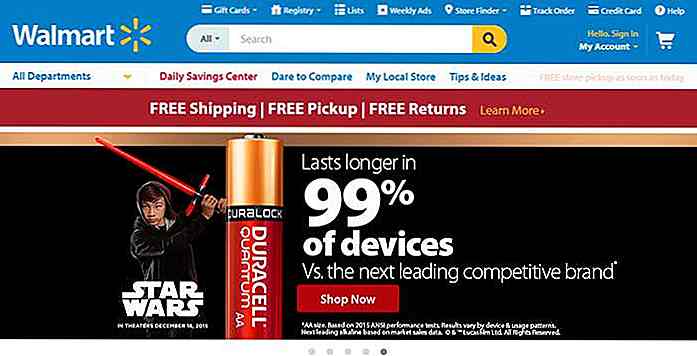
Zwei großartige Beispiele für effektives visuelles Design finden Sie auf der Website von Walmart und Etsy. Die Designer platzierten die Utility-Navigation auf der obersten der beiden Websites und markierten sie mit Farben, die sich vom Rest der Navigation unterscheiden, Walmart mit blauem Hintergrund und Etsy mit blauen Schriftarten.
Beide Seiten betonen die wichtigsten Benutzeraktionen mit verschiedenen visuellen Designelementen, Walmart verwendet Gelb für die Suchen- und die Anmeldeschaltfläche, während Etsy der Schaltfläche Anmelden einen dezenten blauen Rahmen gibt und über dem Warenkorbmenü ein graues Einkaufswagensymbol enthält .
Dies ist der einzige Ort, an dem Etsy ein Symbol in seinem Utility-Menü verwendet, während Walmart neben jedem Element ein Symbol anzeigt, aber immer noch nicht vergessen wird, die erforderlichen Textbeschriftungen direkt neben den Symbolen einzufügen.


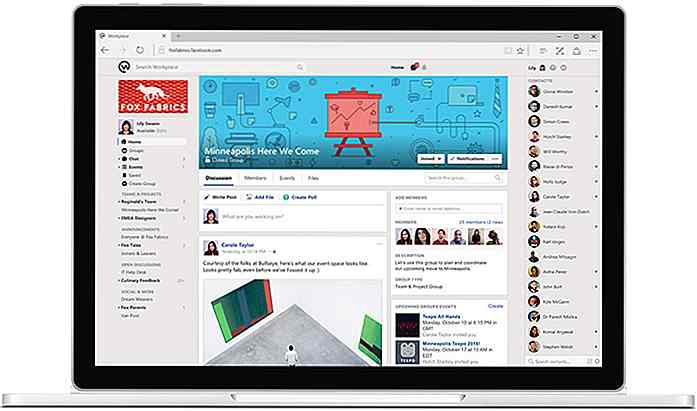
"Beach Mode" kann die Facebook-Lösung für After-Work-Benachrichtigungen sein
Für Unternehmen, die Social-Media-Plattformen nutzen, um ihre Mitarbeiter auf dem Laufenden zu halten, sind Mitarbeiter, die auf ihren Smart-Geräten Benachrichtigungen über ihr Unternehmen erhalten, ein häufiges Ärgernis, insbesondere wenn sie nach den Geschäftszeiten eintreffen .Die Facebook-Mitarbeiter denken das offenbar, weshalb sie auf der Facebook-Plattform Workplace etwas ausprobieren könnten , das "Beach Mode" genannt wird .Der vo

5 kostenlose Tools, um Sie über Änderungen des Website-Inhalts zu informieren
Um zu wissen, wann eine Website ihren Inhalt ändert, müssen Sie auf diese Website gehen und sie regelmäßig und manuell überprüfen . Das hört sich nicht nach viel Arbeit an, es sei denn, es kommt zu einer E-Commerce-Website oder einer Nachrichtenwebsite, auf der Webinhalte schnell und plötzlich geändert werden . In eine

![SEO heute - ein kurzer Überblick [Infografik]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)