de.hideout-lastation.com
de.hideout-lastation.com
Reagieren von MDL-Zusammenführungen Reagieren Sie mit Material Design Lite
Google hat kürzlich eine Bibliothek namens Material Design Lite veröffentlicht, die eine Frontend-Ressource für Entwickler darstellt. Es formatiert automatisch jede Website mit den Material-Design-Richtlinien mit vorgefertigten CSS und JS.
Dies ist ein beliebter Rahmen für einfache Entwicklungsprojekte. Reagieren MDL kombiniert Googles Framework mit der React-Bibliothek, um eine gut abgerundete Frontend-Ressource zu erstellen.
 Das Materialdesign von Google ist eindeutig die Zukunft von UI / UX in der Welt von Google. Und mit Material Design Lite ist es einfacher als je zuvor, diese Funktionen auf einer Website mit einer proprietären Open-Source-Bibliothek zu implementieren.
Das Materialdesign von Google ist eindeutig die Zukunft von UI / UX in der Welt von Google. Und mit Material Design Lite ist es einfacher als je zuvor, diese Funktionen auf einer Website mit einer proprietären Open-Source-Bibliothek zu implementieren.React ist auch bei weitem das beliebteste Frontend JS-Framework, das für Frontend-View-Komponenten verwendet wird. Mit React MDL können Sie diese React-Komponenten mit der MDL-Bibliothek zusammenführen, um eine Ansicht zu erhalten, wie Sie sie in der Online-Dokumentation von Google finden.
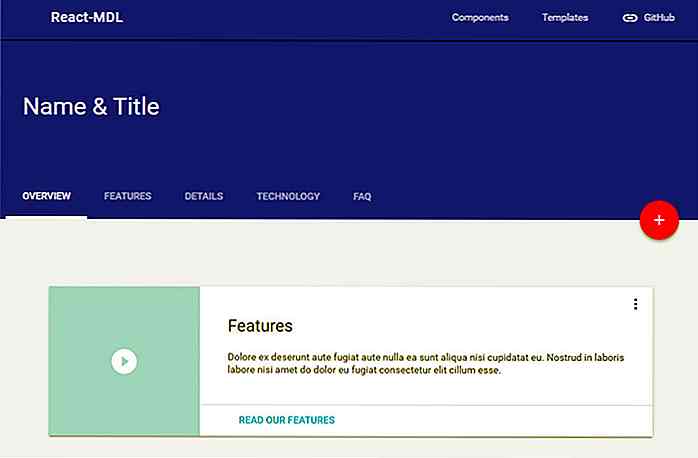
Hier ist eine Beispiel-Artikelvorlage, damit Sie ein Gefühl dafür bekommen, wie das aussieht.
Diese Seite hat nicht viele React-Komponenten, aber sie zeigt die Ästhetik des Materialdesigns. Sie werden viel mehr Action in dieser Demo finden, die mit React-Komponenten erstellt wurde.
 Sie können tatsächlich mehr Informationen über Material Design Lite auf dem GitHub Repo finden, wenn Sie neugierig sind, mehr zu erfahren. Von dort können Sie das rohe CSS und JS herunterladen, um es in Ihre Seite zu implementieren, die automatisch alle modernen Browser und die gradeful Degradation unterstützt.
Sie können tatsächlich mehr Informationen über Material Design Lite auf dem GitHub Repo finden, wenn Sie neugierig sind, mehr zu erfahren. Von dort können Sie das rohe CSS und JS herunterladen, um es in Ihre Seite zu implementieren, die automatisch alle modernen Browser und die gradeful Degradation unterstützt.Leider ist React MDL immer noch relativ neu, da es nicht alle Komponenten unterstützt.
Aber Sie können eine vollständige Liste hier sehen, einschließlich kleiner Demos für jeden. Dazu gehören auch Quellcode-Teile, die Sie bei Bedarf in Ihre eigenen Projekte kopieren und einfügen können.
Ich würde nicht empfehlen, React MDL zu lernen, bis Sie sich mit beiden Bibliotheken bereits wohl fühlen.
Die Material Design Lite Suite ist ziemlich einfach zu starten, aber React ist viel komplexer.
Um mehr über MDL zu erfahren, besuchen Sie die FAQ-Seite auf ihrer offiziellen Website. Es bietet Tipps, wo MDL verwendet werden kann, welche Funktionen es bietet und wie es in einen typischen Webdev-Workflow passt.
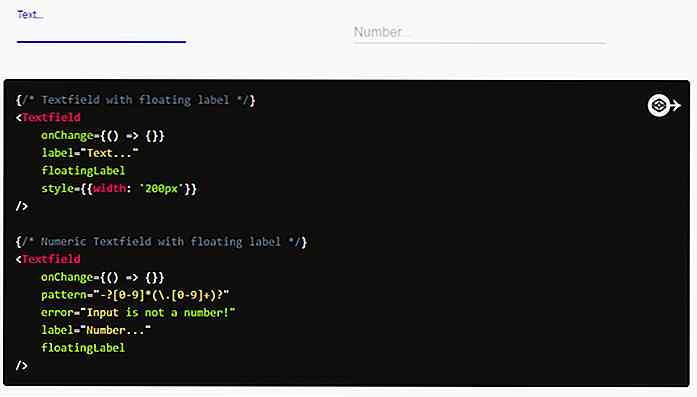
Aber ehrlich gesagt, selbst wenn Sie React nicht gut verstehen, können Sie trotzdem mit allen Samples auf der Komponentenseite auskommen. Zum Beispiel hat die Textfeldseite funktionierende Textfelder, die Materialdesign verwenden, aber mit React Code Snippets.
 Fühlen Sie sich frei, herumzuspielen und zu sehen, was Sie bauen können. Beide Bibliotheken sind völlig frei und Open Source für alle Projekte, ob privat oder kommerziell.
Fühlen Sie sich frei, herumzuspielen und zu sehen, was Sie bauen können. Beide Bibliotheken sind völlig frei und Open Source für alle Projekte, ob privat oder kommerziell.Sie können mehr von der React MDL GitHub Seite erfahren, wenn Sie die Quelle studieren und tauchen wollen.

70 + Photoshop Fehler, die Sie Facepalm macht
Die Prominenten, die man auf den Seiten glamouröser Magazine und auf Boulevardzeitungen findet, geben uns unrealistische Erwartungen, wie der Körper einer Frau oder eines Mannes aussehen sollte. Die Bilder haben natürlich eine geheime Zutat: Photoshop .Das Problem ist manchmal Photoshop saugt die Realität aus einem Shooting, und Sie bekommen fehlplatzierte Gliedmaßen, langgestreckte Hälse, winzige Taillen und manchmal "verzogenen Raum" um das Thema.Hier

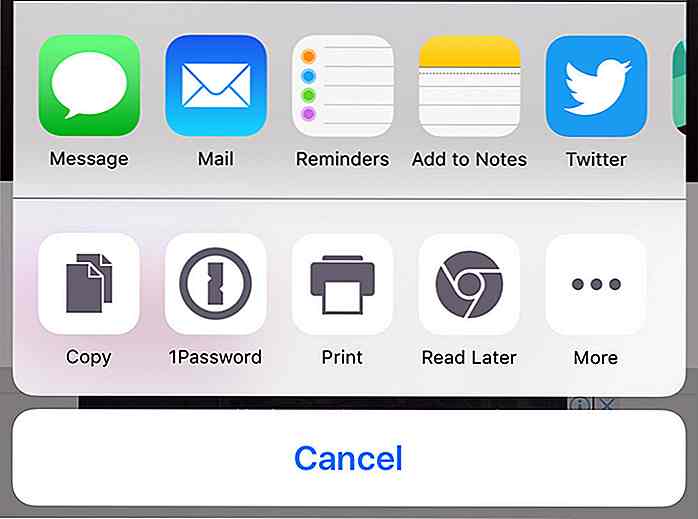
Chrome für iOS wird jetzt mit der Option "Später lesen" ausgeliefert
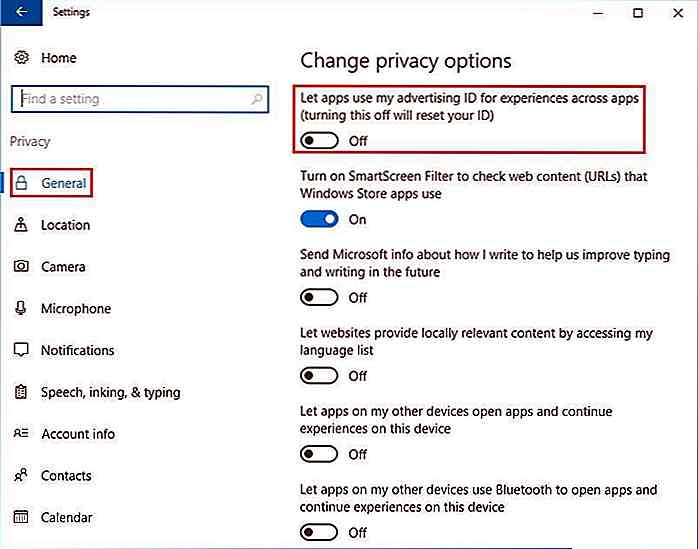
Nutzer von Chrome für iOS, die später Artikel zur späteren Einsicht speichern möchten, erhalten schließlich ihren Wunsch, da das Chrome 57-Update die Funktion "Leseliste" für den Google-Browser enthält.Die Funktion "Leseliste" für Chrome für iOS ist funktionell identisch mit der Funktion in Safari. Benutze