de.hideout-lastation.com
de.hideout-lastation.com
So verwenden Sie HTML5-Offline-Speicher auf Ihrer Website
Abgesehen von neuen Elementen in HTML5 bietet diese neue Web-Technologie uns Offline-Speicher . Es gibt eine Reihe von Arten von Offline-Speicher, und in diesem Artikel werden wir sessionStorage und localStorage speziell diskutieren. Offline-Speicherung ermöglicht es uns, Daten im Browser des Benutzers zu speichern und unsere Web-Apps oder Spiele ohne Verbindung (für einen bestimmten Zeitraum) arbeiten zu lassen.
In einem realen Beispiel können Entwickler den Vorteil des Offline-Speichers als Backup nutzen, falls die Internetverbindung nicht verfügbar ist. Sie können die Daten dann an den Online-Server senden, wenn sie die Verbindung wieder herstellen.
Wenn Sie sich fragen, wie Sie die Funktion dieses Browsers auf Ihrer Website nutzen können, lesen Sie diesen Artikel.
sessionStorage
sessionStorage ist eine Speicherform, die Daten vorübergehend im Browser speichert. Die Daten in sessionStorage werden in der Schlüssel- und Wertpaarung festgelegt und sind ausschließlich für das Browserfenster oder die Registerkarte verfügbar. Solange der Browser oder die Registerkarte noch geöffnet ist, sind die Daten immer noch da, es sei denn, wir löschen sie absichtlich oder wir verlassen den Browser .
Um Daten in sessionStorage zu speichern, können wir .setItem() . Hier ist ein Beispiel, wo wir "Hello World" speichern.
sessionStorage.setItem ("keyExample", "Hallo Welt"); Alternativ können wir auch Folgendes tun. Dadurch wird ein Dateneintrag mit einem anotherKeyName Schlüsselnamen als Schlüssel und "Hallo zu" als Wert erstellt.
sessionStorage.anotherKeyExample = "Hallo auch";
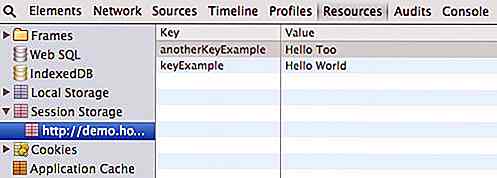
In Webkit-basierten Browsern wie Safari, Chrome und Opera können Sie die Daten auf der Registerkarte Ressourcen anzeigen. In Firefox können Sie die Daten durchsuchen, die sich auf der Registerkarte Firebug-DOM befinden.

Es ist erwähnenswert, dass sessionStorage nur eine Zeichenfolge oder einen einfachen Text speichern kann. Eine integer wird in eine Zeichenfolge umgewandelt.
Wenn Sie über JSON-Daten verfügen, müssen Sie sie mithilfe von JSON.stringify() in eine Zeichenfolge JSON.stringify() und mithilfe von JSON.parse(), um die Zeichenfolge als JSON zurück zu konvertieren. Im Folgenden finden Sie einige Codebeispiele:
var json = JSON.stringify ({[1, 2, 3]}); sessionStorage.anotherKeyExample = json; Daten in sesssionStorage abrufen
Wir haben auch zwei Möglichkeiten, die Daten von sessionStorage abzurufen. Zuerst können wir das .getItem() oder indem Sie wie folgt direkt auf den Schlüsselnamen zeigen.
var a = sessionStorage.getItem ("Schlüsselbeispiel"); var b = sessionStorage.anotherKeyExample; Löschen von Daten in sessionStorage
Wie oben erwähnt, werden die Daten in sessionStorage gelöscht, wenn der Benutzer das Fenster oder die Registerkarte des Browsers schließt. Aber wir können es auch absichtlich löschen. Wir können die .removeItem() Methode oder die delete Direktive wie .removeItem() .
sessionStorage.removeItem ("keyExample"); lösche sessionStorage.anotherKeyExample; lokaler Speicher
Wir können Daten auch in Form von localStorage im Browser speichern . Im Gegensatz zu sessionStorage sind localStorage-Daten jedoch persistent. Die Daten bleiben im Browser, solange wir sie nicht absichtlich entfernen.
Das Speichern der Daten in localStorage ist so einfach wie in sessionStorage. In der Tat sind die technischen localStorage alle gleich, außer dass wir jetzt localStorage Objekt verwenden. Wir können einen Dateneintrag mit der Methode .setItem() oder ihn direkt mit dem Schlüsselnamen .setItem() .
localStorage.setItem ("Schlüsselname", "Hallo, Lokaler Speicher"); localStorage.anotherKeyName = 1; Wir .getItem() die Daten mit der Methode .getItem() .
var c = localStorage.getItem ("Schlüsselname"); var d = localStorage.anotherKeyName Ähnlich können wir den Dateneintrag von localStroge mit der .removeItem() -Methode und der delete Direktive entfernen.
Offline-Speicherlimitgröße
Sowohl sessionStorage als auch localStorage haben Grenzen in Bezug auf die maximale Kapazität und jeder Browser hat sein eigenes Limit. Das Limit für Firefox, Chrome und Opera beträgt 5 MB pro Domain. Internet Explorer bietet mehr Speicherplatz mit 10 MB pro Domäne. Stellen Sie daher sicher, dass Ihre Daten das Limit nicht überschreiten. Wenn Ihre Daten das Limit überschreiten, sollten Sie die andere Alternative wie SQLite in Betracht ziehen.
Merkmalserkennung
Obwohl die Unterstützung für sessionStorage und localStorage sehr gut ist (IE8 unterstützt sie), möchten Sie möglicherweise dennoch die Erkennung von Browserfunktionen ausführen, bevor Sie eine Funktion ausführen, die einen Eintrag in sessionStorage oder localStorage sendet. Dies ist so, dass Sie eine Fallback-Funktion wie bei Cookies hinzufügen können, falls der Browser kein Offline-Speicher-Formular unterstützt.
Sie können dazu Modernizr verwenden oder Ihr Skript mit dieser bedingten Anweisung umbrechen.
if (window.localStorage) {} else {alert ('localStorage ist nicht verfügbar'); } Fazit
Offline-Speicher ist eine wirklich großartige Funktion, die es ermöglicht, dass Web-Apps und Spiele offline funktionieren. In der Vergangenheit haben wir Ihnen auch gezeigt, wie Sie es in realen Beispielen verwenden können.
Ich hoffe, dass dieser kurze Artikel Ihnen helfen kann, mit Offline Storage zu beginnen.

Sketch App Sources - Die einzige Website, die Sie für Sketch Freebies & Tutorials benötigen
Es ist nicht zu leugnen, dass Sketch sich wie ein Lauffeuer verfangen hat. Es ist viel billiger als die gesamte Adobe-Software, und es wurde speziell für digitales Design entwickelt, was es zur perfekten Wahl für Mobile- und Webdesigner macht.Wenn Sie Sketch neu sind, werden Sie Sketch App Sources lieben.

Christmas Gift Wrapping - 28 Tutorials zu tun, es magaboss
Wir alle wollen, dass unsere Geschenke für unsere Lieben einzigartig sind, aber oft vergessen wir, dass Vorfreude auch wichtig ist! Das nächste Mal, wenn Sie jemandem etwas schenken, wickeln Sie es nicht einfach in eine einfache Geschenkverpackung ein, machen Sie etwas anderes und legen Sie Ihr schönes Geschenk in eine wunderschöne Geschenkverpackung!Wer