de.hideout-lastation.com
de.hideout-lastation.com
Wie man Thumbnails zu WordPress Kategorien & Tags hinzufügt
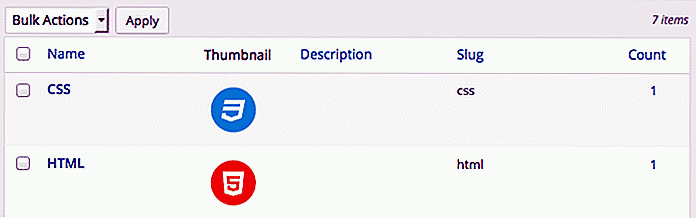
Manchmal sieht eine WordPress-Website viel schöner aus, wenn wir neben Kategorien oder Tags auch ein Bild anzeigen können. Zum Beispiel können wir ein Bild über CSS in der Kategorie "CSS" oder das HTML5-Logo in der Kategorie "HTML" hinzufügen (wie unten gezeigt).
Zurück in Version 2.9, WordPress hinzugefügt die Möglichkeit, ein Bild Thumbnail (später umbenanntes Bild ) für Post, Seite sowie benutzerdefinierte Post-Typ hinzuzufügen . Diese Bild-Thumbnail-Funktion deckt Kategorie-, Tag- und benutzerdefinierte Taxonomie nicht ab, auch nicht für spätere Versionen (mit Ausnahme von möglicherweise benutzerdefinierter Taxonomie, möglicherweise in WordPress 4.4).
Dank diesem WordPress-Tipp und dem Taxonomy Thumbnail-Plugin können wir dies mit unseren Post-Kategorien und -Tags tun. Schauen wir uns an, wie das mit ein paar Zeilen Code gemacht werden kann.
Anfangen
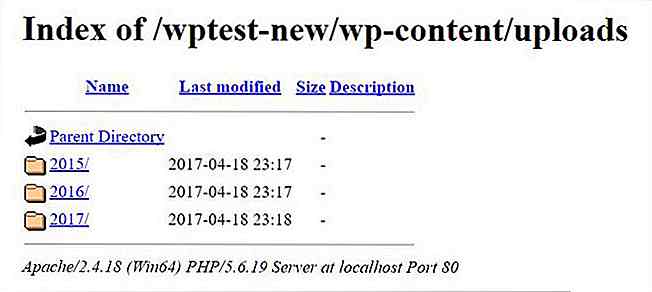
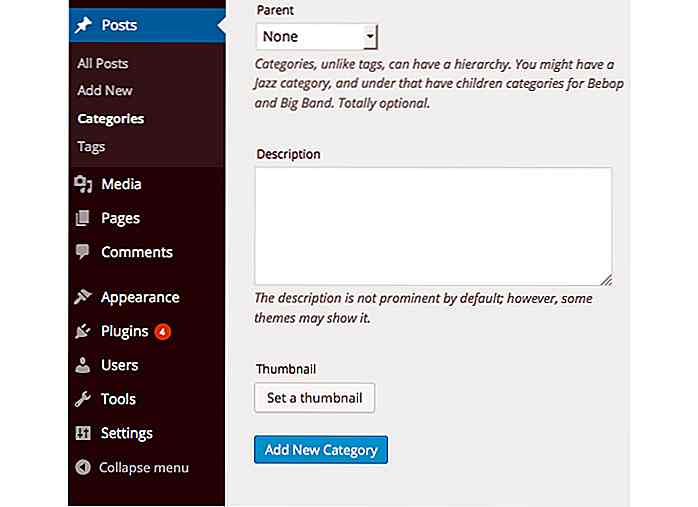
Stellen Sie dieses Plugin zunächst auf Ihrer WordPress-Website bereit. Sie können das Plugin entweder über Plugins> Neu hinzufügen oder über FTP installieren. Sobald Sie das Plugin aktiviert haben, gehen Sie zu Post> Kategorien . Jetzt sollten Sie die Schaltfläche " Set Thumbnail " finden.
 Wenn Sie auf diese Schaltfläche klicken, wird der WordPress Media Manager angezeigt. Hier können Sie das Bild auswählen, das Sie zuvor als Kategoriebild hochgeladen haben, oder Sie können Ihr Bild hochladen, anpassen und schließlich als Miniaturbild der Kategorie (oder des Tags) auswählen.
Wenn Sie auf diese Schaltfläche klicken, wird der WordPress Media Manager angezeigt. Hier können Sie das Bild auswählen, das Sie zuvor als Kategoriebild hochgeladen haben, oder Sie können Ihr Bild hochladen, anpassen und schließlich als Miniaturbild der Kategorie (oder des Tags) auswählen.Das Bild wird in der Kategorietabelle angezeigt, sodass Sie sehen können, welcher Kategorie eine Bildkategorie zugeordnet ist.
 Die Vorlagen-Tags
Die Vorlagen-Tags Dieses Plugin enthält einige praktische Vorlagen-Tags, um ähnliche Bilder wie die Post Thumbnail Vorlagen-Tags zu erhalten. Auf diese Weise können wir das Thumbnail des Begriffes leicht abrufen.
- get_term_thumbnail_id ($ term_taxonomy_id) : um die Taxonomie-Thumbnail-ID zu erhalten.
- has_term_thumbnail ($ term_taxonomy_id) : Um zu überprüfen, ob der Taxonomie Begriff Thumbnail hat oder nicht.
- get_term_thumbnail ($ term_taxonomy_id, $ size = 'post-thumbnail', $ attr = ") : Um das Taxonomie-Thumbnail zu erhalten.
Wie Sie oben sehen können, benötigen diese Funktionen die Taxonomie-ID - die Kategorie, das Tag oder die benutzerdefinierte Taxonomie-ID -, die Sie mit der Funktion term_taxonomy_id können. Das Plugin enthält einige weitere Funktionen, um das Thumbnail zu setzen und zu löschen, aber diese sind für jetzt ausreichend.
So zeigen Sie Miniaturansichten an
Get Terms Liste
Zuerst verwenden wir die Funktion get_terms(), um Listen mit Begriffen der angegebenen Taxonomie zu erhalten - in diesem Fall erhalten wir die Begriffe aus der Post-Kategorie.
'name', 'order' => 'ASC', 'verbergen_leere' => true, 'ausschließen' => array (), 'exclude_tree' => array (), 'include' => array (), 'nummer' => '', 'Felder' => 'alle', 'slug' => '', 'Eltern' => '', 'hierarchisch' => true, 'child_of' => 0, 'kinderlos' => falsch, 'get' => '', 'name__like' => '', 'description__like' => '', 'pad_counts' => falsch, 'offset' => '', 'suche' => '', 'cache_domain '=>' Kern ', ); $ terms = get_terms ($ taxonomy, $ args); ?>
Die Ausgabe ist ein Array, das Informationen zu jedem Begriff enthält, einschließlich term_id, name, slug, term_group, term_taxonomy_id, description usw. Nun müssen wir den name des Terms wie folgt in den Listen term_group, term_taxonomy_id wir die foreach Schleife verwenden.
". $ Taxonomie. ':'; Echo '
- '; foreach ($ terms als $ term) {echo $ term-> name; } Echo '
Das Ergebnis sieht ungefähr so aus:
 Hier haben wir CSS, HTML, JavaScript, jQuery und PHP. Für jeden dieser Begriffe haben wir das jeweilige Bild (Logo oder Icon) beigefügt. Jetzt müssen wir wissen, wie man sie anzeigt.
Hier haben wir CSS, HTML, JavaScript, jQuery und PHP. Für jeden dieser Begriffe haben wir das jeweilige Bild (Logo oder Icon) beigefügt. Jetzt müssen wir wissen, wie man sie anzeigt.Zeigen Sie die Vorschaubilder an
Um das Bildminiaturbild anzuzeigen, erweitern wir die foreach Schleife wie bei unserem vorherigen Code.
Wir fügen das Template-Tag get_term_thumbnail(), um das Thumbnail zu erhalten, und wir fügen auch einen Link zur Archivseite des Begriffs hinzu.
if (! leer ($ terms) &&! is_wp_error ($ terms)) {echo ' - '; foreach ($ terms als $ term) {echo '
- ". $ term-> name. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = 'Kategorie-thumb', $ attr = ''). " '; } Echo '
Und das Ergebnis (nach dem hinzugefügten CSS) ist wie folgt:
 Das Plugin verfügt über Optionen zum Auswählen aller Begriffe oder nur von Begriffen mit Miniaturansichten. Verwenden Sie dazu den folgenden Parameter in der Funktion
Das Plugin verfügt über Optionen zum Auswählen aller Begriffe oder nur von Begriffen mit Miniaturansichten. Verwenden Sie dazu den folgenden Parameter in der Funktion get_terms() : $ taxonomy = 'Kategorie'; $ args = array ('with_thumbnail' => true, // true = Abrufen von Begriffen mit Thumbnail, false = Abrufen aller Begriffe); $ terms = get_terms ($ taxonomy, $ args); Auf andere Taxonomie anwenden
Wie bereits erwähnt, können Sie dieses Plugin nicht nur auf Kategorien anwenden, sondern auch auf andere Taxonomien wie die Tags, die Link-Kategorie und die benutzerdefinierte Taxonomie . Dieses Plugin ist nützlich, um ein Bild-Thumbnail für jede Taxonomie zu aktivieren, genau wie in Post und Page.

Sieh dir diese riesige Galerie mit iOS App Animationen an
Sie können Beispiele für Website-Inspiration überall finden. Dutzende von Galerien kuratieren Website-Designs, aber Sie finden selten mobile App-Galerien.Und es ist noch seltener, UI / UX-Animationsgalerien mit Animationseffekten für mobile Apps zu finden. Das ist, wo App Animationen wirklich glänzt.Dies
WordPress Speed Optimierung mit benutzerdefinierten Social Sharing Icons
Es scheint eine einfache Aufgabe zu sein, aber das Hinzufügen von Social-Sharing-Buttons zu einer WordPress-Website kann mühsam sein. Wenn ich "brav" sage, dann meine ich einfach, leicht, ressourcenfreundlich, schnell - die meisten Social-Sharing-Plugins sind nicht so. Sie neigen dazu, Ressourcen wie verrückt aufzufressen, und warum sollte jemand die Ladezeit des Plugins um 25-35% erhöhen wollen, nur um einige Icons auf seiner Site anzuzeigen ?Die