de.hideout-lastation.com
de.hideout-lastation.com
React.js: 14 Tools & Ressourcen für Web-Entwickler
Die Popularität von React.js wächst rasant, seit Facebook die Bibliothek erstmals im Jahr 2013 veröffentlicht hat. Es ist das fünfthäufigst am häufigsten gespielte Open-Source-Projekt auf Github, und die Stellenanzeigen für React-Entwickler sind ebenfalls stark im Kommen. React ist ein leichtgewichtiges JavaScript-Framework zum Erstellen von Benutzeroberflächen - die bekanntesten Beispiele sind Facebook und Instagram.
React bietet eine Alternative für MVC-Frameworks wie Angular oder Backbone mit einer einfacheren Struktur und einem Fokus auf Leistungsoptimierung . Da React die Web-Entwicklungslandschaft in den kommenden Jahren sicherlich definieren wird, möchten wir Ihnen in diesem Artikel ein Entwickler-Toolkit zur Verfügung stellen, mit dem Sie in den Bereich der React-Entwicklung einsteigen können.
Offizielle React.js Dokumente von Facebook
Facebook bietet Entwicklern eine detaillierte Dokumentation zu den Hauptkonzepten von React . Neben den Dokumentationen finden Sie hier auch ein großartiges Tutorial zum Erstellen eines interaktiven Tic-Tac-Toe-Spiels mit React und ein Diskussionsforum für React-Entwickler. Da die Dokumente Open Source sind, können Sie sie sogar bearbeiten, wenn Sie möchten.
 React.js Github Repo
React.js Github Repo Im React Github Repo können Sie jederzeit den Quellcode von React nachlesen. Wenn Sie mit dem aktuellen Stand der Entwicklung informiert bleiben möchten, können Sie sich auch die Probleme, die Meilensteine und die neuesten Pull-Requests ansehen. Wenn Sie stecken geblieben sind, kann es auch eine gute Idee sein, den Trouble Shooting Guide ein wenig zu studieren.
 Hallo Welt Starter Code
Hallo Welt Starter Code Wenn Sie Reagieren schnell ausprobieren möchten, können Sie mit dieser interaktiven "Hello World" -Demo auf Codepen beginnen. Es enthält alle notwendigen Assets und den Startercode . Da Babel ebenfalls aktiv ist, können Sie sowohl ECMAScript 6 als auch die JSX-Syntax verwenden . Gieße diesen Stift einfach aus und du kannst weitermachen, ohne die gesamte Umgebung selbst einzurichten.
Reagieren Starter Kit
Das React Starter Kit ist eine isomorphe Web App, bestehend aus Node.js, Express, GraphQL, React und einer Handvoll Web-Entwicklungstools wie Webpack, Babel und Browsersync . Es bietet Ihnen den gleichen Front-End-Stack, den Facebook verwendet, und ermöglicht Ihnen, ohne großen Aufwand in die React-Entwicklung mit vollem Stack einzusteigen .
 ReagierenCSS
ReagierenCSS ReactCSS ermöglicht das Hinzufügen von Inline-CSS-Stilen in JavaScript . ReactCSS unterstützt React, Redux, React Native (ein Framework zum Erstellen nativer mobiler Apps mit React), Autoprefixing, Hover, Pseudo-Elemente und Medienabfragen. Sie können es schnell mit Npm installieren .
 Reagieren der JSFiddle-Integration (mit und ohne JSX)
Reagieren der JSFiddle-Integration (mit und ohne JSX) Dies ist ein großartiger Online-Spielplatz, wenn Sie einen Ort möchten, an dem Sie Reagieren üben können. Es ist auf JSFiddle gehostet und hat zwei Versionen : eine mit JSX und eine ohne JSX, wählen Sie die, mit der Sie sich wohler fühlen.
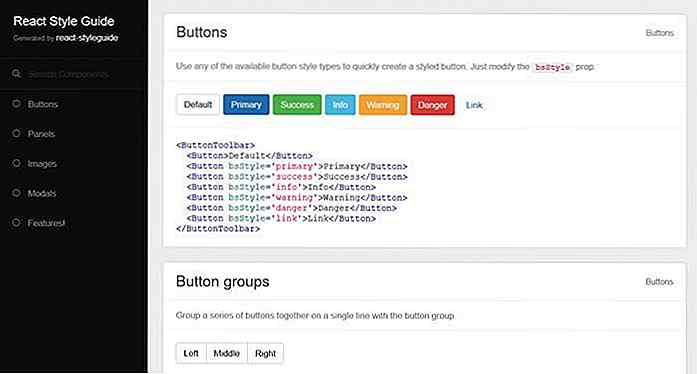
 Reagiere den Style Guide Generator
Reagiere den Style Guide Generator Mit diesem einfach zu verwendenden React Style Guide Generator können Sie schnell einen Style Guide für Ihr React-Projekt erstellen . Sie müssen nur ein wenig Dokumentation zu Ihren Dateien hinzufügen, und der Generator kümmert sich um den Rest. Das Tool wird mit einer ausführlichen Readme-Datei geliefert.
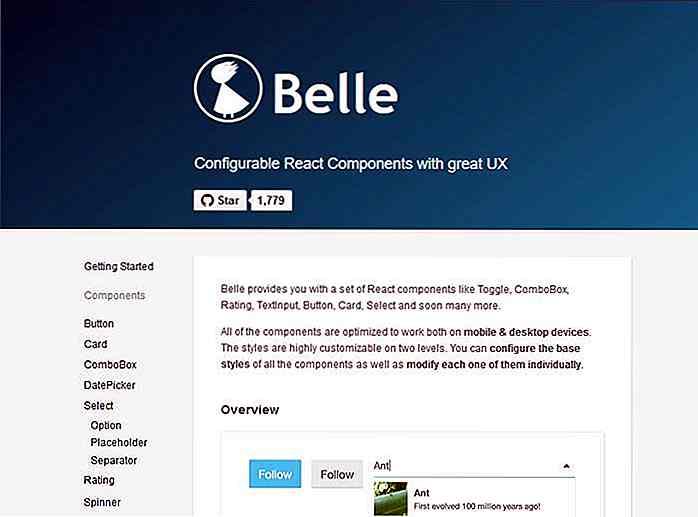
 Belle konfigurierbare React-Komponenten
Belle konfigurierbare React-Komponenten Belle ist eine React-Komponentenbibliothek, die Sie mit einer Reihe von React-Komponenten ausstattet, die Sie in Ihrem Projekt verwenden möchten, wie "Button", "Card", "Spinner", "Toggle", "Rating", verschiedene Formularkomponenten. und andere. Die Komponenten funktionieren sowohl auf Mobilgeräten als auch auf Desktop-Computern und sind auch anpassbar .
Belle ist nicht die einzige React-Komponentenbibliothek, die Sie finden können, andere finden Sie auf Github, z. B. React Widgets oder Elemental .
 Storybook-UI-Entwicklungsumgebung umsetzen
Storybook-UI-Entwicklungsumgebung umsetzen Wenn Sie die Komponentenbibliothek einer anderen Bibliothek nicht verwenden, sondern eine eigene erstellen möchten, empfiehlt es sich, Reason StoryBook zu reagieren, bei der es sich um eine UI-Entwicklungsumgebung für React-Komponenten handelt . Storybook ermöglicht es Ihnen , Komponenten interaktiv zu entwickeln . Es verfügt über eine umfangreiche Dokumentation und Sie können mit der Entwicklung im Storybook Hub beginnen .
 React-Bootstrap
React-Bootstrap React-Bootstrap integriert React mit dem beliebten Bootstrap 3 Frontend Framework . Seine Entwickler haben Bootstrap-Komponenten mit React.js neu erstellt. Dies führt zu einer saubereren Codebasis mit weniger Wiederholungen und einer höheren Leistung .
Beachten Sie, dass sich die APIs in der Zukunft ändern, wenn der Repo aktiv entwickelt wird. Für den aktuellen Stand der Entwicklung, schauen Sie sich die Roadmap des Projekts an .
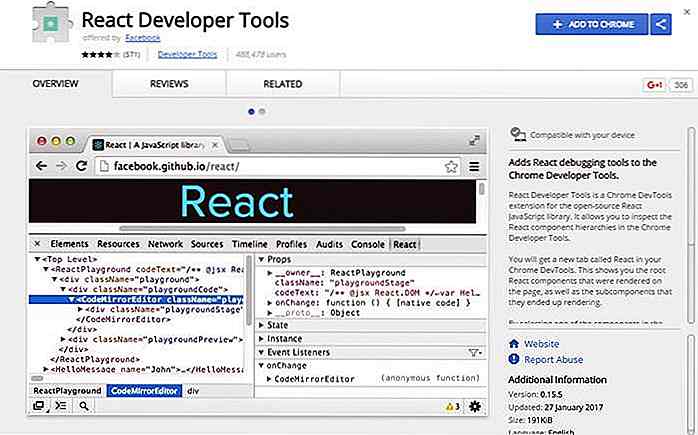
 Reagieren Sie auf Entwicklertools für Chrome
Reagieren Sie auf Entwicklertools für Chrome React DevTools for Chrome ist eine Erweiterung der Chrome Developer Tools und ermöglicht es Ihnen, die Komponentenhierarchie zu überprüfen . Es wurde von Facebook mit dem Bestreben geschaffen, die Entwicklergemeinschaft beim Erstellen neuer React-Apps zu unterstützen. Sie können es einfach als Chrome-Erweiterung zu Ihrem Browser hinzufügen . Sie können den zugehörigen Quellcode auch auf Github durchsuchen.
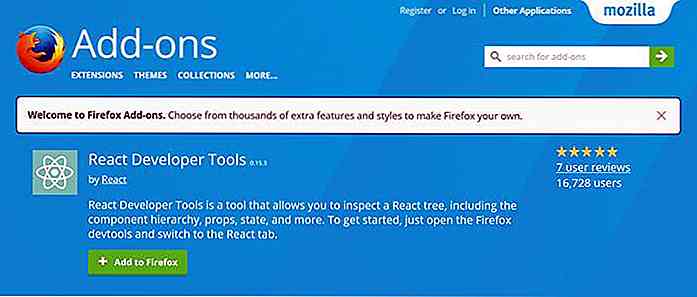
 Reagieren Entwickler-Tools für Firefox
Reagieren Entwickler-Tools für Firefox Dies ist die Firefox-Version der von Facebook erstellten React Developer Tools . Fügen Sie es einfach als Add-On zu Ihrem Firefox-Browser hinzu und beginnen Sie sofort mit der Überprüfung der Hierarchiebaumstruktur Ihrer React-App.
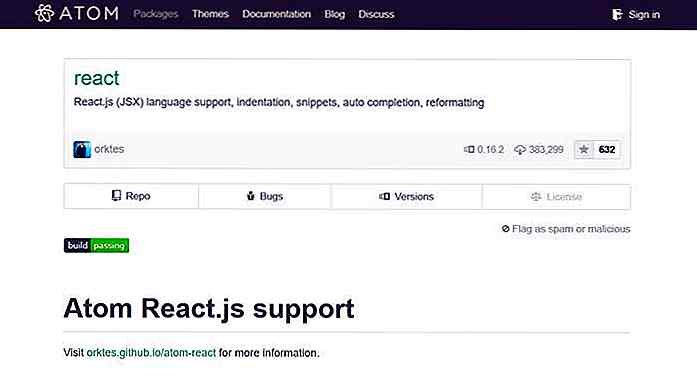
 React.js Paket für Atom
React.js Paket für Atom Sie können Ihrem Atom-Code-Editor mit diesem Atom React-Paket React-Unterstützung hinzufügen. Es kommt mit Syntax-Highlighting, Autocomplete, Code-Snippets, HTML zu JSX-Konvertierung und einigen anderen nützlichen Features, die die Entwicklung von React erheblich erleichtern können.
 React.js Fundamentals - kostenloser Online-Kurs
React.js Fundamentals - kostenloser Online-Kurs Es gibt viele ausgezeichnete und ziemlich preiswerte Kurse, in denen Sie React-Entwicklung lernen können, jedoch können Sie diesen React.js Fundamentals Online-Kurs für völlig kostenlos anmelden . Es besteht aus 12 Lektionen, beginnt mit den Grundlagen von React und hat einen schönen Lehrplan, der alle wichtigen Dinge abdeckt.


Top 10 Projektmanagement-Software für Remote-Teams
Haben Sie Probleme mit Ihrem Remote-Team zu kommunizieren? Hat dem Team die falsche Datei freigegeben, und es dauert 3 Stunden, sie erneut nacheinander an sie zu senden? Ihr Remote-Team missversteht die Meilensteine Ihres Projekts und sogar Ihr Ziel? Es fühlt sich nie gut an, diese Konflikte zu haben, während Sie den Stress der Projektdurchführung tragen, aber Sie können diese Probleme mit der Online-Projektmanagement-Software beheben.Der Auf

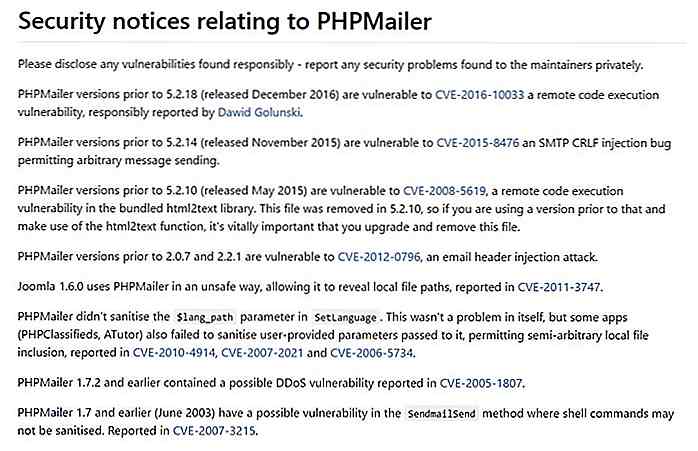
PHPMailer ist anfällig für Remote-Exploits aufgrund eines kritischen Fehlers
PHPMailer, eine der populärsten Open-Source-PHP-Bibliotheken, die heute verwendet wird, hat eigene Probleme bekommen, da der polnische Sicherheitsforscher Dawid Golunski von Legal Hackers eine kritische Schwachstelle entdeckt hat, die ihn anfällig für Remote-Exploits macht .Die Besonderheiten der fraglichen Sicherheitslücke (CVE-2016-10033) müssen noch offen gelegt werden, da Golunski technische Details über den Fehler aufgrund des vorherrschenden PHPMailers zurückhält.Golunsk