de.hideout-lastation.com
de.hideout-lastation.com
20 ultra leichte und elegante Schriften für Webdesigner
Zusammen mit der Auswahl von Farben und Layouts ist die Auswahl der richtigen Schriftart für die Herstellung so ziemlich jeder guten Designarbeit unerlässlich. Die Suche nach den richtigen Schriften für Designprojekte ist jedoch für viele Designer oft eine Herausforderung.
Wir haben bereits ein Showcase mit 100 Must-Have-Frontseiten gezeigt, die Sie bekommen können, aber wenn Ihnen das nicht genug ist, haben wir mehr Auswahlmöglichkeiten für Sie, aus denen Sie auswählen können - natürlich alles kostenlos. Scrollen Sie einfach nach unten und genießen Sie die folgende Sammlung von 20 kostenlosen, leichten und eleganten Schriften . Da dies alles platzsparende Schriften sind, eignen sie sich ideal für minimalistische oder flache Design-Projekte.
Bitte klicken Sie auf die bereitgestellten Links, um sie herunterzuladen.
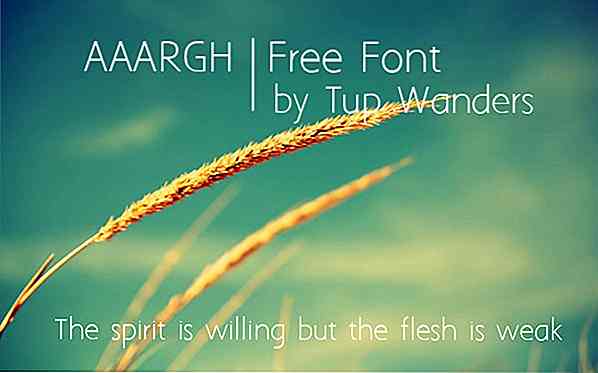
AAARGH von Tup Wanders

Sequi - FREIES Schriftbild von João Andrade

Ei Schriftart von Vivien Bertin

Alex Pinsel von TypeSETit

SkarpaLT von AgaSilva

Lovers Quarrel von TypeSETit

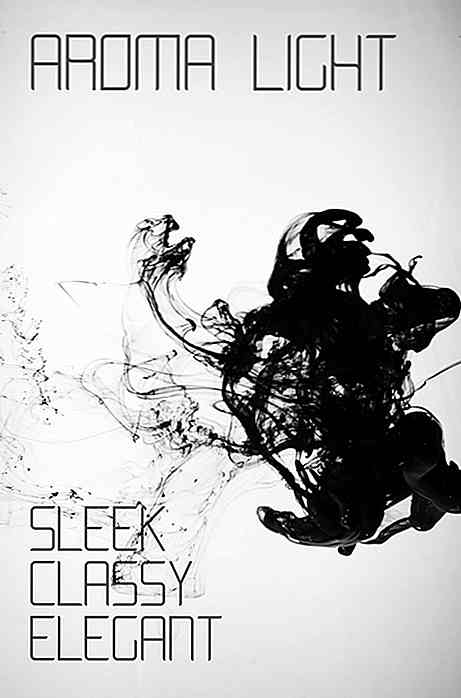
Aroma Schrift von Laura Pol

Europa Underground Light von Måns Grebäck

Schriftprojekt Marmal von Monika Kusheva

Decar Free Font von Fontfabric Type Foundry

Caviar Dreams von Lauren Thompson

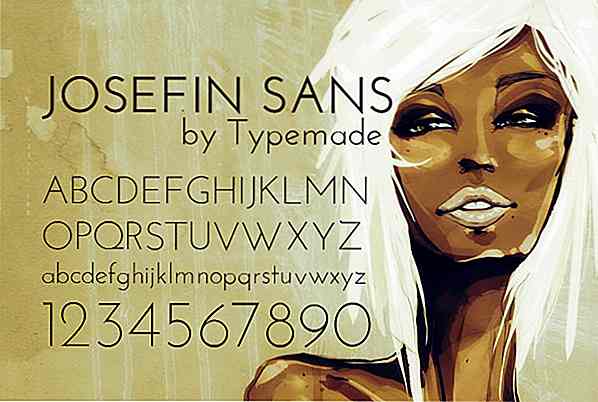
Josefin Sans von Typemade

Print Clear von Blue Vinyl Schriftarten

DK Sleepy Time von David Kerkhoff

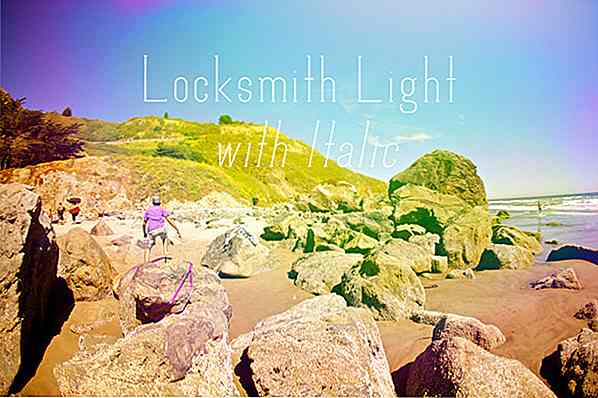
Schlosser-Display von Kenji Enos

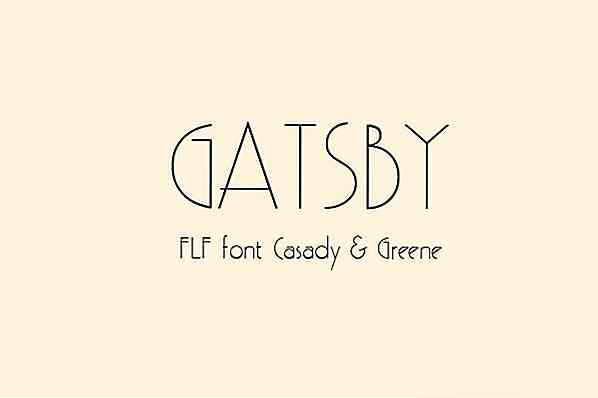
GatsbyFLF von Casady & Greene

Nixie One von Jovanny Lemonad

Wire One von Cyreal Type Foundry

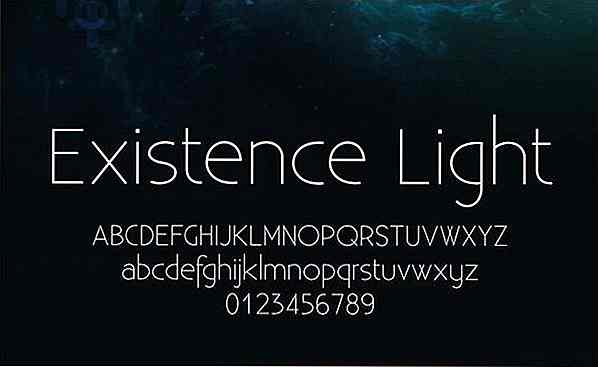
Existenz Licht von Yeah Noah

CAC Champagner von American Greetings Corporation

Mehr
Hier sind mehr kostenlose Schriftarten Compilation Post, die wir in der Vergangenheit veröffentlicht haben:
- Top 10 Schriftarten Webdesigner Liebe
- Gothic & Horror Schriftarten
- Schriften für flaches Design
- Ribbon Schriftarten
- Symbol Schriftarten
- Sci-Fi-Schriften

Bildschirmaufnahme Tastaturkürzel für Windows und Mac OS
Entweder möchten Sie etwas mit Ihrem Team besprechen, einen Tutorial- Leitfaden zu einem Prozess geben oder einfach nur ein paar Gerüchte um eine Unterhaltung mit jemandem werfen, Screenshots sind der beste Weg, all das zu tun.Und wenn Sie schnell Screenshots aufnehmen und teilen möchten, ist dies am besten über Tastaturkürzel möglich. Tast

Facebook Timeline Cover: 40 (wirklich) kreative Beispiele
Wenn Sie nicht wüssten, Facebook Timeline ist das neueste Feature, das in der letzten Facebook-Konferenz, F8 eingeführt wurde. Es ist in der Regel eine komplette Überholung der Profilseite mit der neuen Fähigkeit, Ihre Statusaktualisierungen in einer nach Zeit sortierten Liste anzuzeigen, daher der Name.Mit