de.hideout-lastation.com
de.hideout-lastation.com
Photo Manipulation Tutorial: 75 Schritte, um ein Auto zu fliegen
In diesem Tutorial verwenden wir Adobe Photoshop, um eine abstrakte "Flying Car Illustation" zu erstellen. Dies werden wir mit diesem Photoshop-Tutorial erstellen.
Wir beginnen mit einer Auswahlübung mit dem alten Auto, dann fügen wir fliegende Felsen mit Turm und Drähten hinzu. Dann fügen wir drei Vögel hinzu, darunter einen, der sich in der Mitte befindet. Wir werden auch einige kostenlose 3D-Render- und Fraktal-Packs verwenden, um den abstrakten Aspekt der Illustration zu verbessern. Es wird eine lustige Übung sein - alle 75 Schritte davon!
Weitere Photoshop-Tutorials
- Wie man atemberaubenden flammenden Texteffekt erzeugt
- Wie man eine balinesische Barong-Maske zeichnet
- So erstellen Sie einen Mal-Effekt
Ressourcen
Bevor wir beginnen, greifen Sie jedoch auf folgende Ressourcen zu:
- Altes Auto
- Himmel
- Grunge-Textur
- Adler
- Taube 1
- Taube 2
- Turm
- Cliff
- Fractal Pack [speziell 4.1.png und 4.10.png ]
- SciFi Render Pack [speziell 8.png und 15.png ]
Schritt 1: Auswahl des Autos
Öffnen Sie in Photoshop das alte Autofoto. Stellen Sie sicher, dass die Option Fortlaufend aktiviert ist. Klicken Sie mit dem Zauberstab auf den weißen Hintergrund, um den Hintergrund auszuwählen.
 Schritt 2
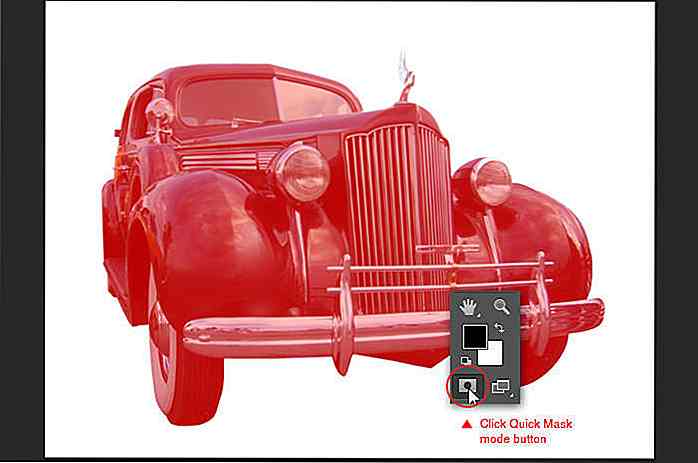
Schritt 2 Sie werden feststellen, dass die Auswahlkante in einigen Bereichen wegen der Ähnlichkeit des Farbbereichs undicht ist. Wir müssen den Quick Mask-Modus verwenden, um diese Auswahlkanten zu glätten.
Wechseln Sie in den Schnellmaskenmodus, indem Sie auf die Schaltfläche in der Symbolleiste klicken. Die nicht ausgewählten Bereiche werden nun in transparentem Rot angezeigt.
 Schritt 3
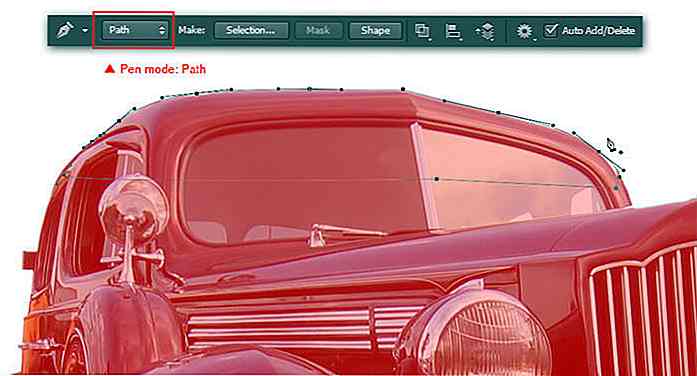
Schritt 3 Um diese Auswahl manuell zu korrigieren, zeichnen wir den Auswahlpfad mit dem Stiftwerkzeug . Stellen Sie den Stiftmodus auf " Pfad" und beginnen Sie mit dem Hinzufügen von Auswahlpunkten, die das Dach des Autos abdecken.
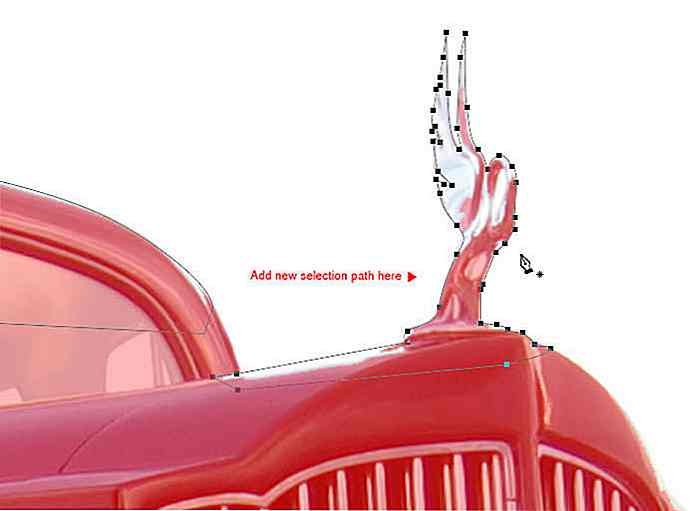
 Schritt 4
Schritt 4 Fügen Sie einen weiteren Auswahlpfad hinzu, der das Emblem des Autos abdeckt.
 Schritt 5
Schritt 5 Als nächstes fügen Sie Auswahlpfade für den rechten Scheinwerfer und seine Umgebung hinzu.
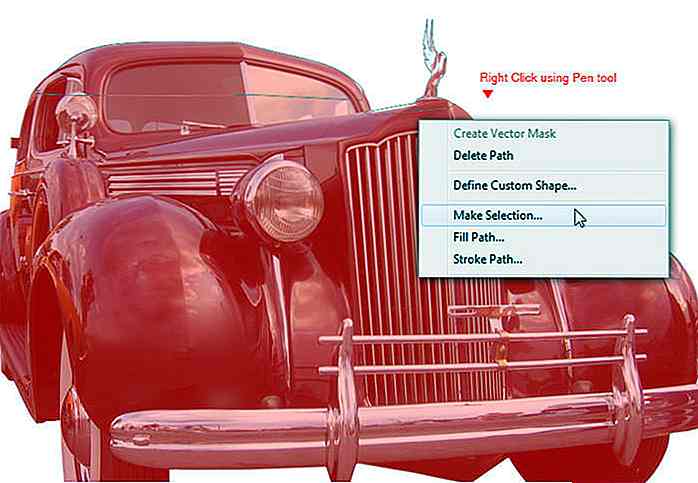
 Schritt 6
Schritt 6 Klicken Sie mit der rechten Maustaste auf einen der Pfade und wählen Sie im Popup-Menü die Option Auswahl treffen aus.
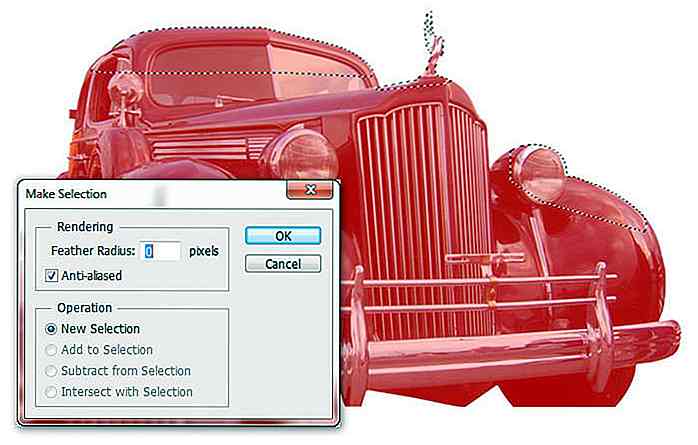
 Schritt 7
Schritt 7 Klicken Sie auf OK, wenn das Dialogfeld Auswahl treffen angezeigt wird. Dies wird unsere Pfade in Auswahlrahmen umwandeln.
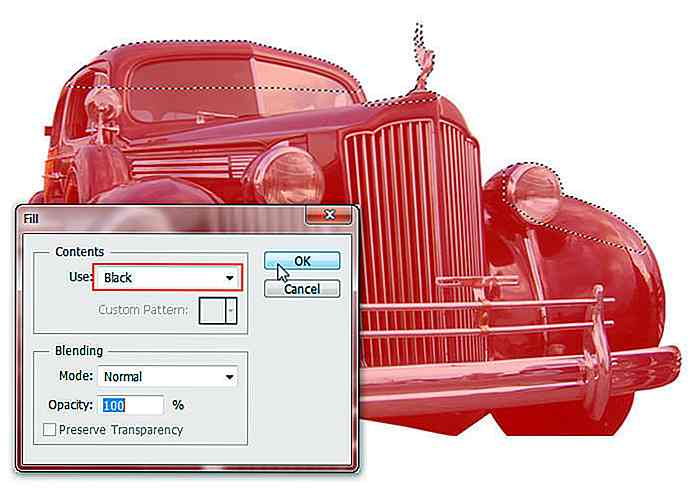
 Schritt 8
Schritt 8 Füllen Sie ausgewählte Bereiche mit Schwarz . Wählen Sie dazu im Menü " Bearbeiten" > " Füllen" die Option "Verwenden: Schwarz" . Klicken Sie auf OK .
 Schritt 9
Schritt 9 Drücken Sie Strg + D, um die Auswahl aufzuheben. Gehen Sie in der Symbolleiste zum Standardmodus zurück.
 Schritt 10
Schritt 10 Gehen Sie zu Auswahl > Inverses Menü, um den Auswahlbereich zu invertieren, oder verwenden Sie die Tastenkombination Umschalt + Strg + I. Jetzt das Auto ausgewählt ist, drücken Sie Strg + C, um es zu kopieren.
 Schritt 11
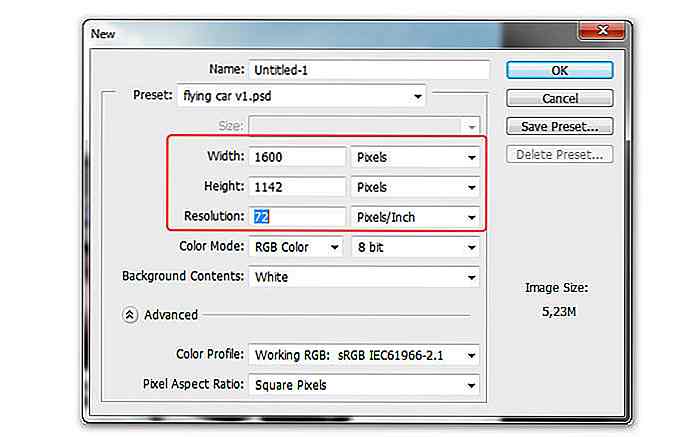
Schritt 11 Drücken Sie Strg + N, um eine neue Datei zu erstellen, legen Sie die Breite fest: 1600 Pixel und Höhe: 1142 Pixel. Klicken Sie auf OK .
 Schritt 12
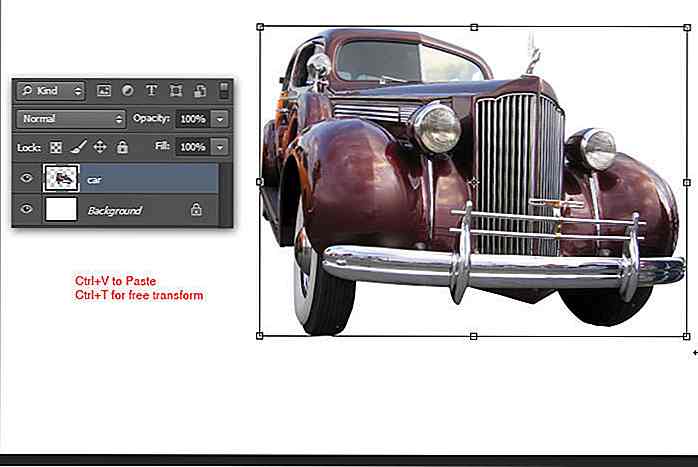
Schritt 12 Drücken Sie Strg + V, um das alte Auto einzufügen, das zuvor kopiert wurde. Verwenden Sie den Befehl " Freie Transformation", um die Größe und Position des Autos anzupassen.
 Schritt 13: Hinzufügen des Hintergrunds
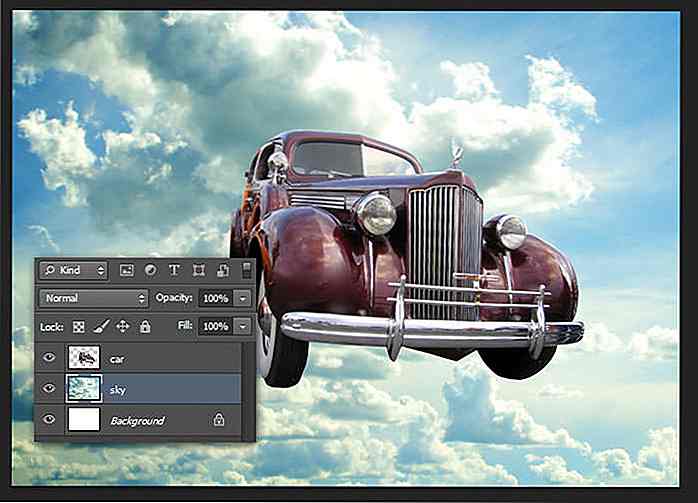
Schritt 13: Hinzufügen des Hintergrunds Open-Sky-Foto. Kopieren Sie es und fügen Sie es in unser Dokument ein. Platziere die Himmelsschicht unter der Autolage.
 Schritt 14
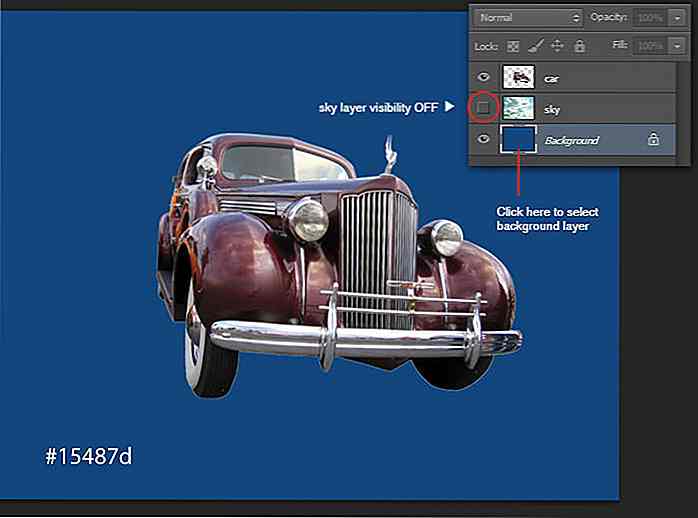
Schritt 14 Fülle die Hintergrundebene mit Blau (# 15487d).
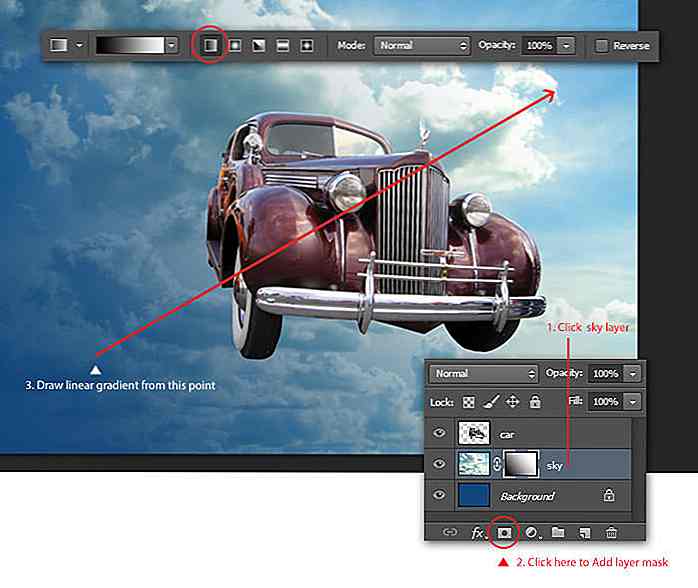
 Schritt 15
Schritt 15 Fügen Sie eine Ebenenmaske für die Himmelsebene hinzu. Verwenden Sie das lineare Verlaufswerkzeug, um einen diagonalen Farbverlauf (schwarz zu weiß) von links unten nach rechts oben zu zeichnen.
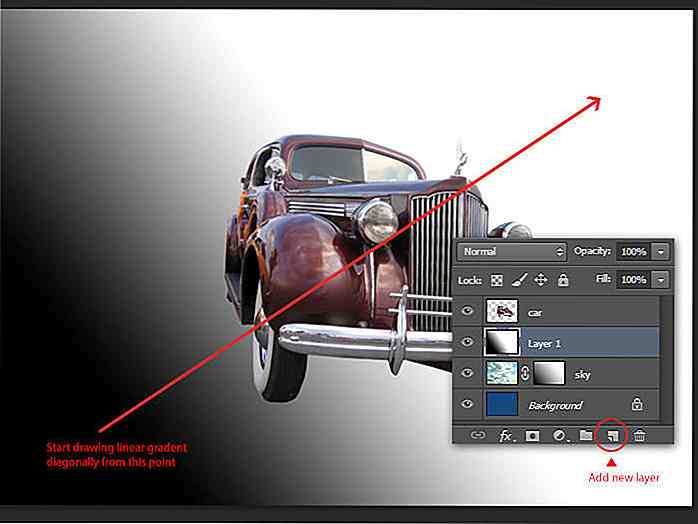
 Schritt 16
Schritt 16 Fügen Sie eine neue Ebene hinzu. Verwenden Sie das lineare Verlaufswerkzeug, um einen diagonalen linearen Gradienten ähnlich dem vorherigen Schritt zu zeichnen.
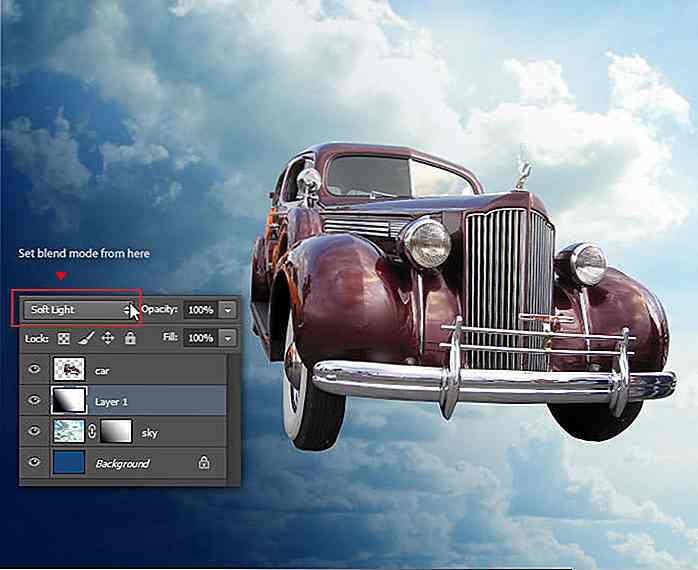
 Schritt 17
Schritt 17 Ändern Sie den aktuellen Ebenenüberblendungsmodus auf Weiches Licht . Dies wird die Farbe des Himmels ein wenig verdunkeln.
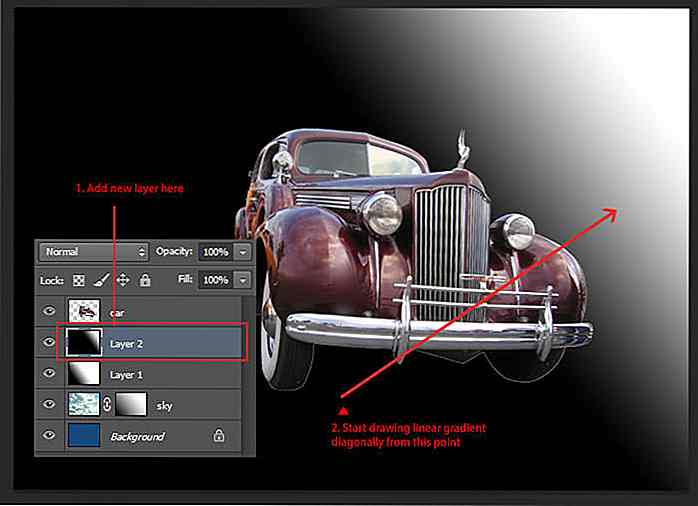
 Schritt 18
Schritt 18 Fügen Sie eine weitere neue Ebene hinzu, füllen Sie sie mit einem linearen Verlauf diagonal wie im vorherigen Schritt, aber diesmal sollten Sie die schwarz gefärbte Fläche vergrößern.
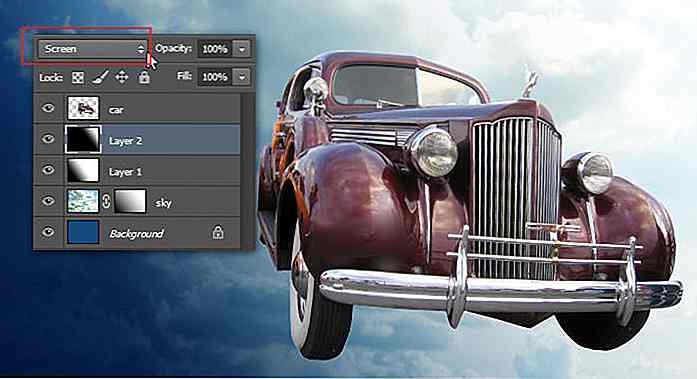
 Schritt 19
Schritt 19 Stellen Sie den aktuellen Ebenenüberblendungsmodus auf Bildschirm ein . Die obere rechte Ecke des Himmels ist jetzt heller.
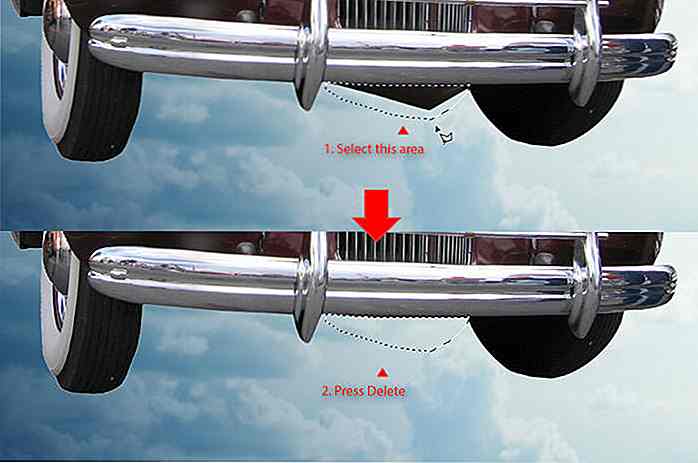
 Schritt 20
Schritt 20 Gehe zurück zur Autolage, um unnötige Objekte unter dem alten Auto zu entfernen. Wählen Sie zunächst das polygonale Lasso aus und drücken Sie die Entf-Taste, um den ausgewählten Bereich zu löschen. Drücken Sie Strg + D, um die Auswahl aufzuheben.
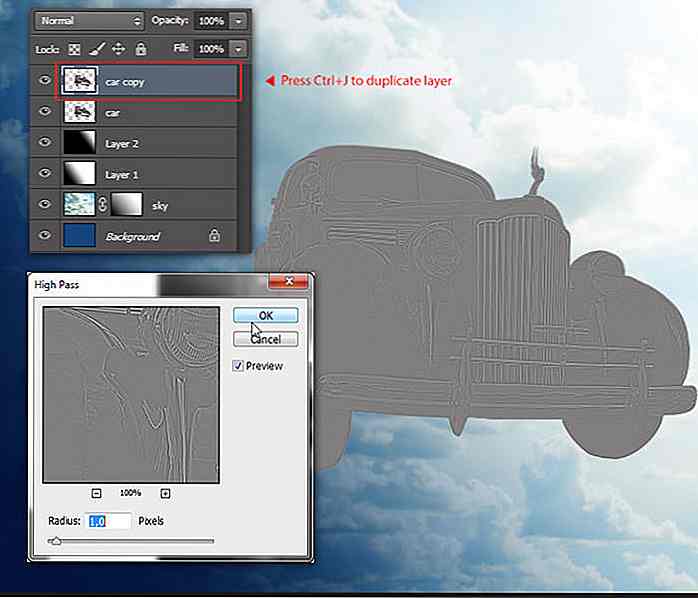
 Schritt 21
Schritt 21 Drücken Sie Strg + J, um die Autoebene zu duplizieren. Gehe zu Filter > Andere > Hochpass . Stellen Sie den Radiuswert auf 1, 0 Pixel ein. Klicken Sie auf OK .
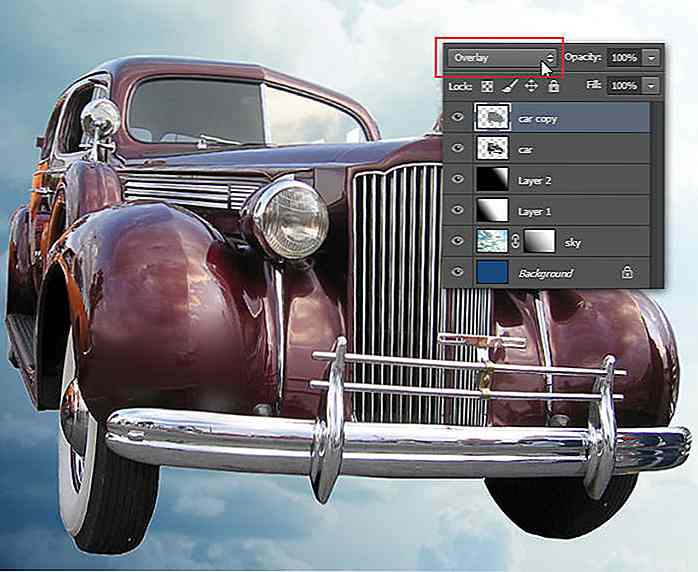
 Schritt 22
Schritt 22 Ändern Sie den Überblendmodus für die aktuelle Ebene auf Überlagern . Dies erhöht die Details des Autos und macht es schärfer.
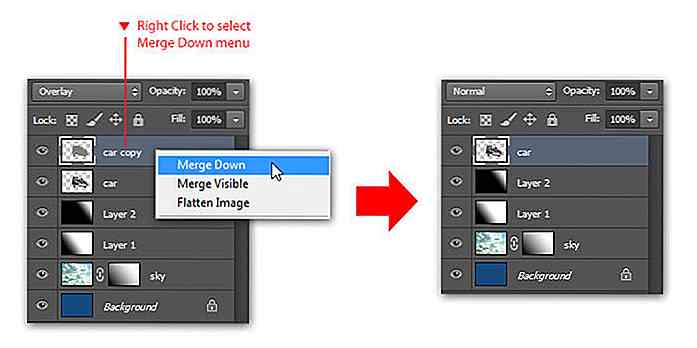
 Schritt 23
Schritt 23 Klicken Sie im Ebenenfenster mit der rechten Maustaste auf die aktuelle Ebene, und wählen Sie Zusammenführen aus . Dadurch werden Auto- und Auto-Kopierschicht zusammengeführt.
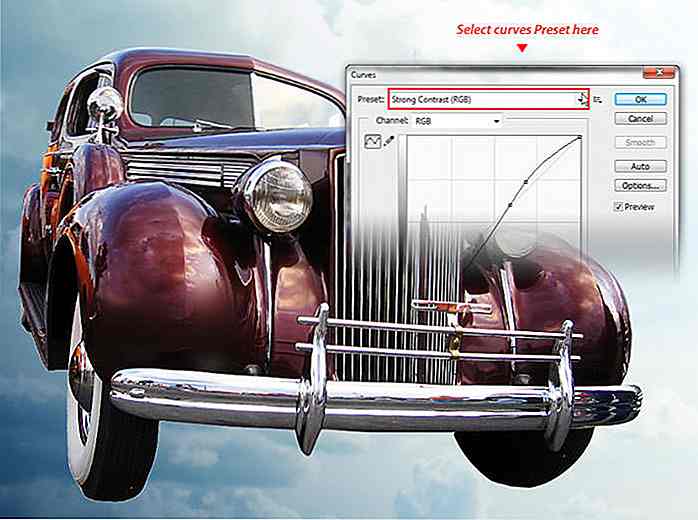
 Schritt 24
Schritt 24 Drücken Sie Strg + M, um den Befehl Kurven aufzurufen. Wählen Sie Voreinstellung: Starker Kontrast und klicken Sie zum Anwenden auf OK .
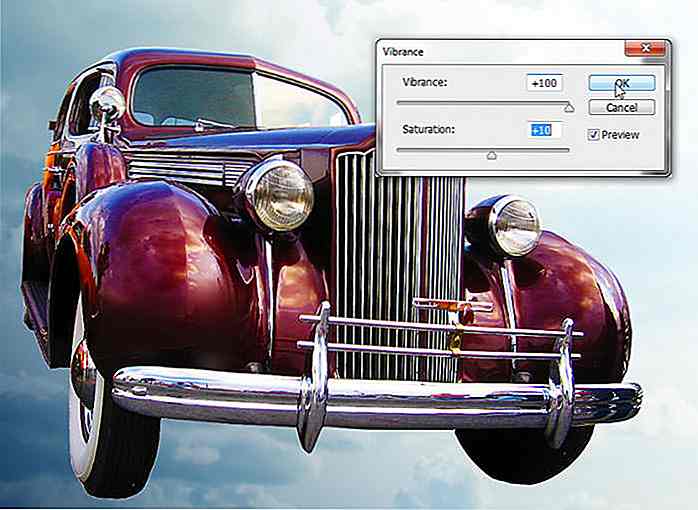
 Schritt 25
Schritt 25 Gehe zu Bild > Anpassung > Dynamik . Erhöht den Dynamikwert auf +10 0 und Sättigung: +10 . Klicken Sie auf OK, um den Vibrance-Befehl anzuwenden. Das Auto sieht jetzt bunter und glänzender aus.
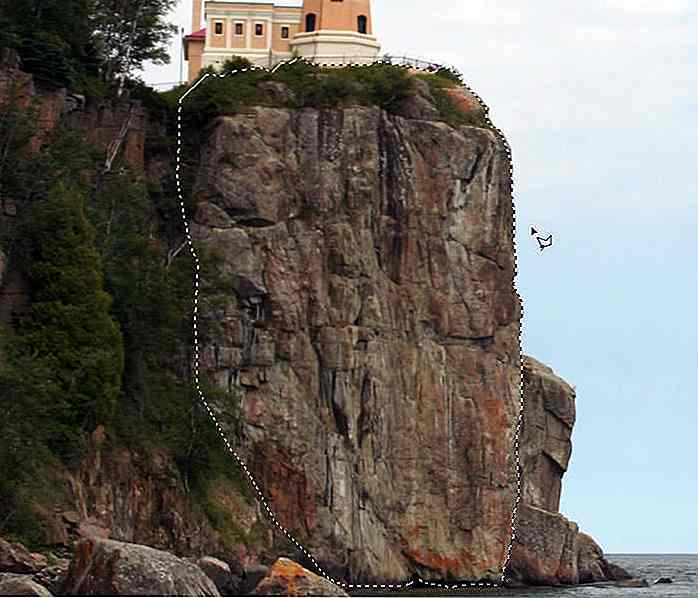
 Schritt 26: Hinzufügen der fliegenden Felsen
Schritt 26: Hinzufügen der fliegenden Felsen Öffne das Klippenbild. Wir werden es als unsere fliegende Felseninsel benutzen. Wählen Sie zunächst mit dem Polygon-Lasso- Werkzeug den gewünschten Bereich aus. Drücken Sie Strg + C, um den ausgewählten Bereich zu kopieren.
 Schritt 27
Schritt 27 Kehren Sie zu unserem Dokument zurück und drücken Sie Strg + V zum Einfügen. Mache den Stein kleiner, drücke Strg + T, um die Größe zu ändern, und bewege seine Position zur linken Seite des Wagens. Drücke Enter .
 Schritt 28
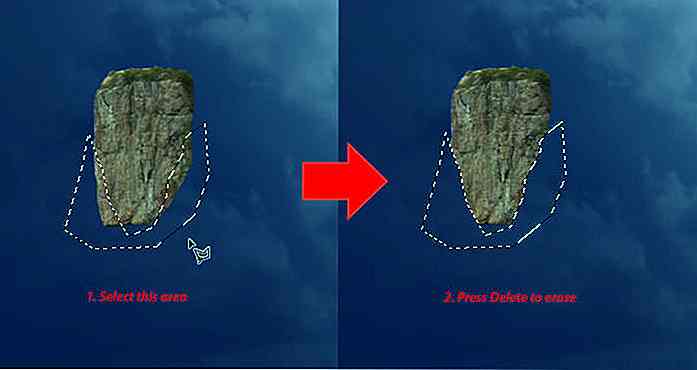
Schritt 28 Machen Sie die Unterseite des Felsens kleiner. Führen Sie dazu eine Auswahl mit dem Polygon-Lasso- Werkzeug aus und drücken Sie zum Löschen auf Löschen. Heben Sie die Auswahl mit Strg + D auf.
 Schritt 29
Schritt 29 Erstellen Sie eine neue Auswahl im linken unteren Bereich mit dem Polygon-Lasso- Werkzeug. Ziehen Sie den ausgewählten Bereich einfach mit dem Verschieben- Werkzeug, um ihn zu verschieben.
 Schritt 30
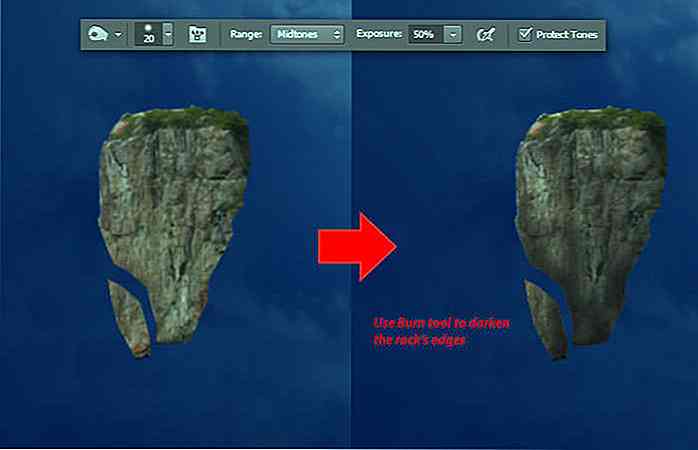
Schritt 30 Als nächstes wollen wir den Felsen in 3D aussehen lassen. Verwenden Sie das Burn- Werkzeug, um die Kante des Rocks zu verdunkeln.
 Schritt 31
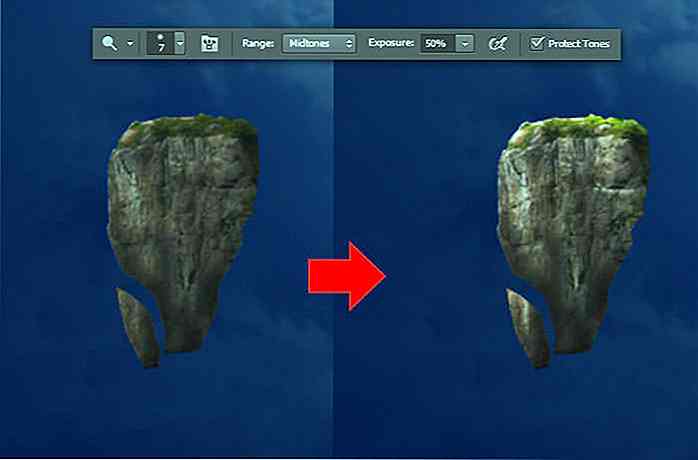
Schritt 31 Verwenden Sie dann das Ausweichen- Werkzeug, um die obere Kante des Felsens aufzuhellen.
 Schritt 32
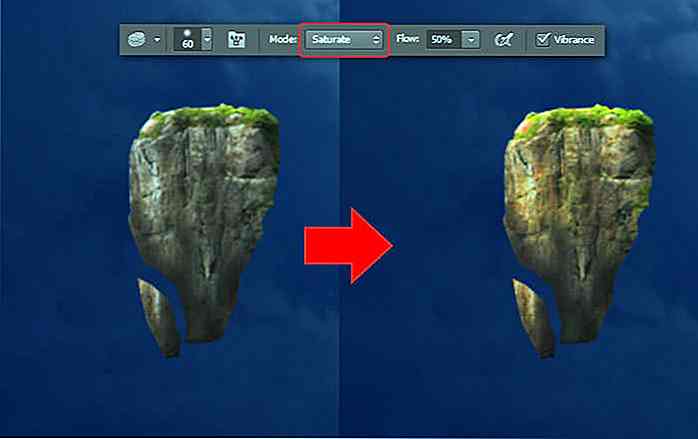
Schritt 32 Greifen Sie das Schwamm- Werkzeug und stellen Sie den Modus auf Sättigung ein . Verwenden Sie das Schwammwerkzeug, um die Farbe des Felsens zu sättigen.
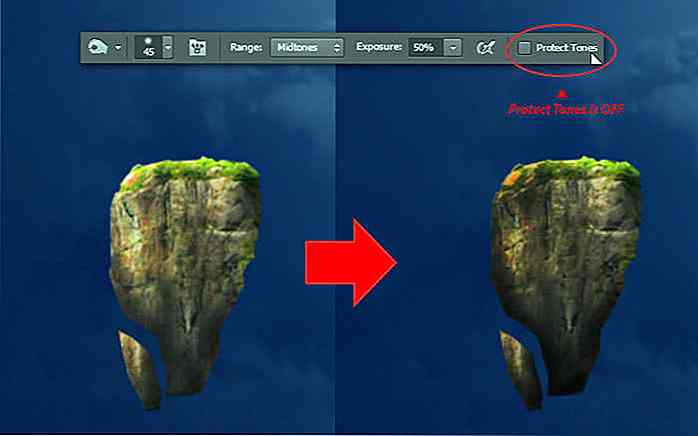
 Schritt 33
Schritt 33 Gehen Sie zurück zum Brennprogramm, aber deaktivieren Sie diesmal die Option Töne schützen . Verwenden Sie das Burn- Werkzeug, um die Kanten des Rocks noch einmal zu verdunkeln, bis sie schwarz werden.
 Schritt 34: Hinzufügen des Turms
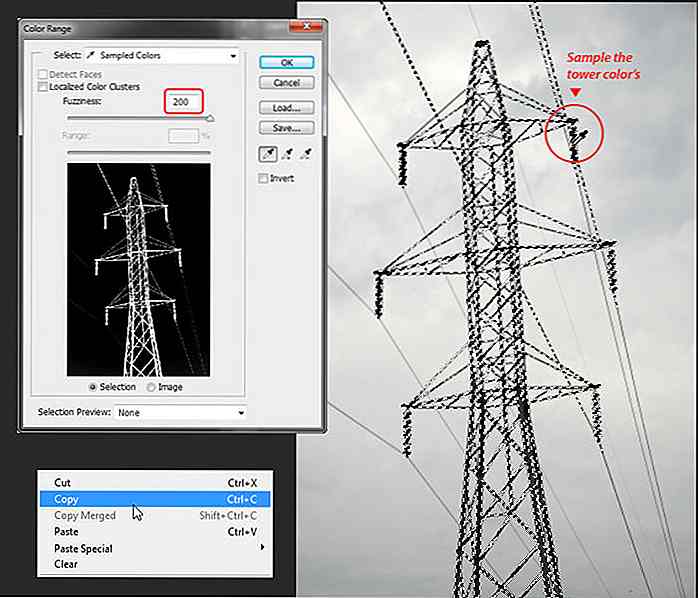
Schritt 34: Hinzufügen des Turms Öffne das Turmbild. Gehen Sie zu Auswählen > Farbbereichsmenü. Klicken Sie auf einen beliebigen Teil des Turms, um seine Farbe zu testen. Erhöhen Sie den Fuzziness- Wert, bis die gesamte Turmform ausgewählt ist. Klicken Sie auf OK, um die Auswahl zu übernehmen. Kopieren Sie den ausgewählten Turm mit Strg + C.
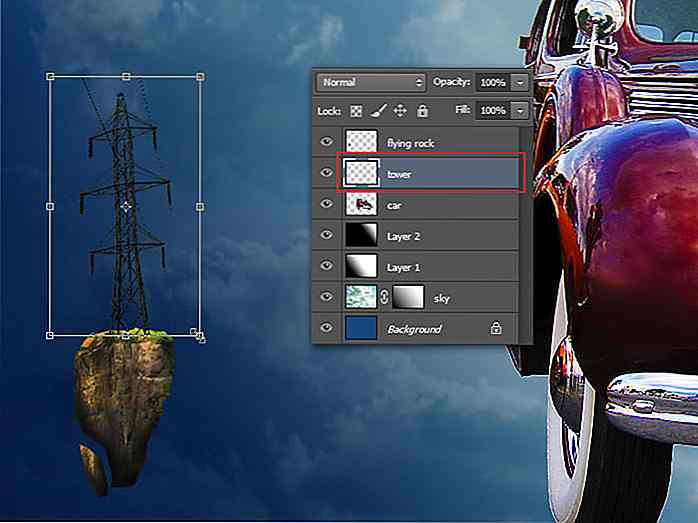
 Schritt 35
Schritt 35 Fügen Sie den Turm ein, indem Sie Strg + V drücken . Platziere die Turmschicht hinter der fliegenden Felsschicht. Drücke Strg + T, um die Transformation zu transformieren und den Turm kleiner zu machen, damit er auf dem fliegenden Felsen "stehen" kann.
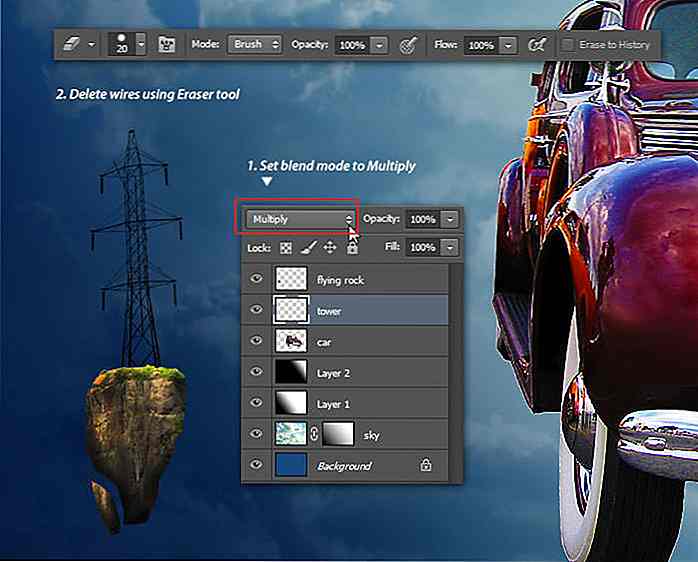
 Schritt 36
Schritt 36 Löschen Sie die unnötigen Turmkabel mit dem harten runden Radiergummi . Ändern Sie den Layer-Überblendungsmodus zu Multiplizieren . Wir haben unseren ersten fliegenden Felsen.
 Schritt 37
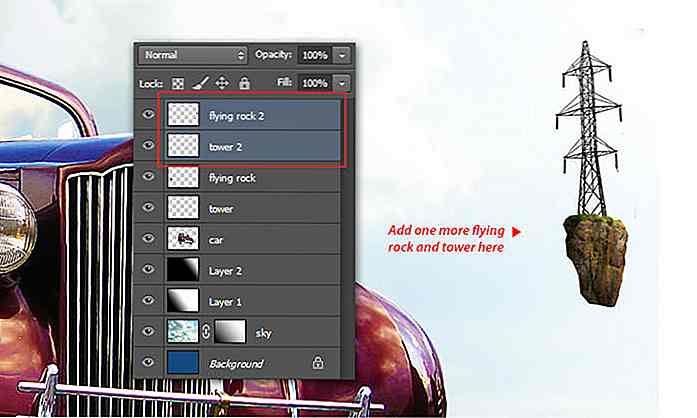
Schritt 37 Jetzt brauchen wir einen weiteren fliegenden Felsen mit einem eigenen Turm auf der hellen Seite (rechte Seite) des Autos. Sie können die Schritte 26 bis 36 wiederholen, um den zweiten fliegenden Stein und Turm zur rechten Seite des Dokuments hinzuzufügen, oder Sie können sowohl die fliegenden Felsen als auch die Turmschichten duplizieren, indem Sie die Ebenen auswählen und Strg + J drücken.
Mache den zweiten Felsturm kleiner und bewege ihn nach rechts.
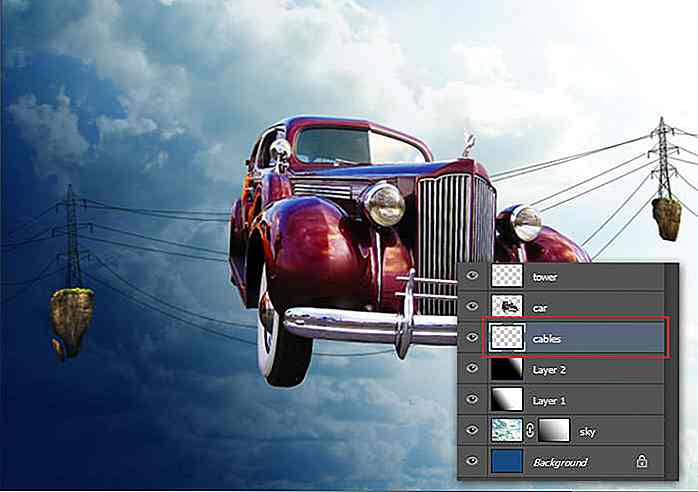
 Schritt 38: Zeichnen der Kabel
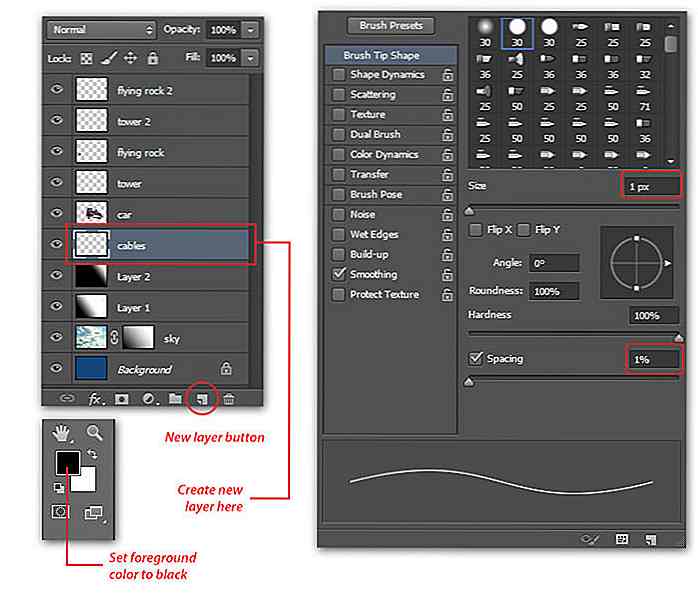
Schritt 38: Zeichnen der Kabel Fügen Sie eine neue Ebene hinzu, nennen Sie sie "Kabel". Legen Sie die Vordergrundfarbe auf Schwarz fest, und drücken Sie F5, um das Brush Panel anzuzeigen. Stellen Sie den Pinsel Größe: 1 px, Härte 100% und Abstand: 1% . Mit diesem Pinsel werden neue Kabel zwischen den beiden Türmen gezogen.
 Schritt 39
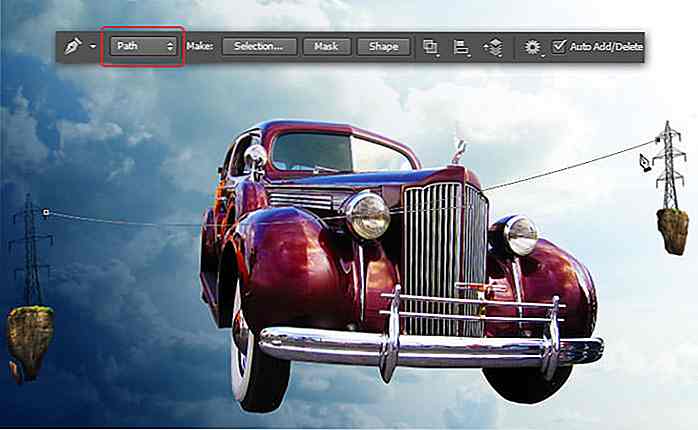
Schritt 39 Wechseln Sie zum Stift- Werkzeug, setzen Sie den Stift- Modus auf den Pfad, und zeichnen Sie einen Kurvenpfad, der die linken und rechten Türme verbindet.
 Schritt 40
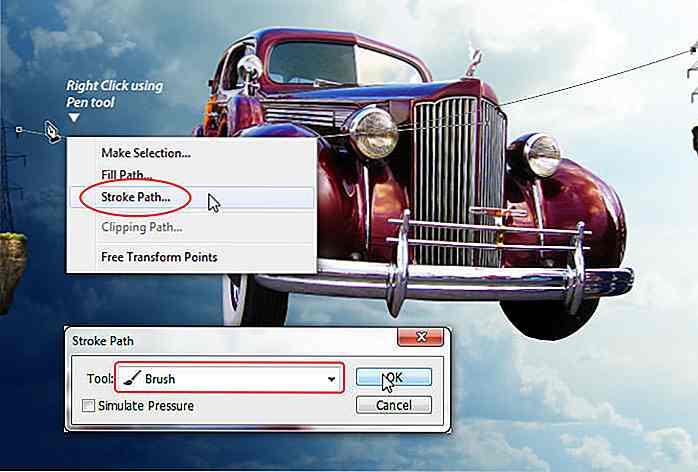
Schritt 40 Klicken Sie mit dem Stift- Werkzeug mit der rechten Maustaste auf den Pfad und wählen Sie das Menü "Strichpfad". Wählen Sie im Dialogfeld "Strichpfad" die Option "Werkzeug: Pinsel" und klicken Sie auf " OK" . In diesem Schritt erstellt Photoshop automatisch eine Kurvenlinie mit dem Pinselwerkzeug, die dem von uns erstellten Pfad folgt.
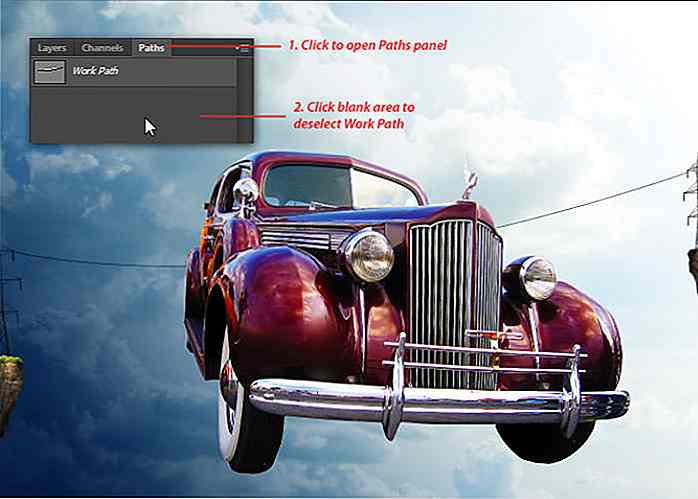
 Schritt 41
Schritt 41 Deaktivieren Sie den Pfad, öffnen Sie das Pfadebedienfeld und klicken Sie auf den leeren Bereich des Bedienfelds oder drücken Sie einfach Esc auf der Tastatur.
 Schritt 42
Schritt 42 Wiederholen Sie die Schritte 39 bis 41, um weitere Drähte hinzuzufügen (siehe unten).
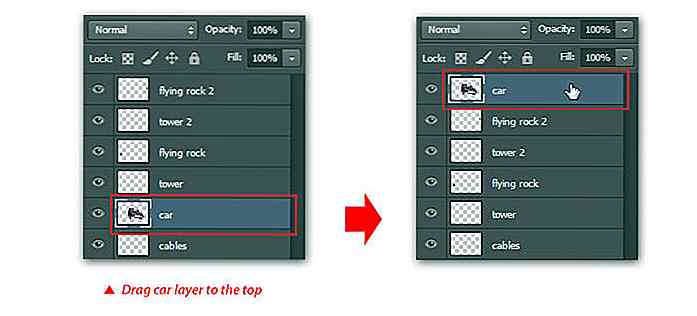
 Schritt 43: Hinzufügen der Vögel
Schritt 43: Hinzufügen der Vögel Richten Sie im Ebenenfenster die Autoebene nach oben um.
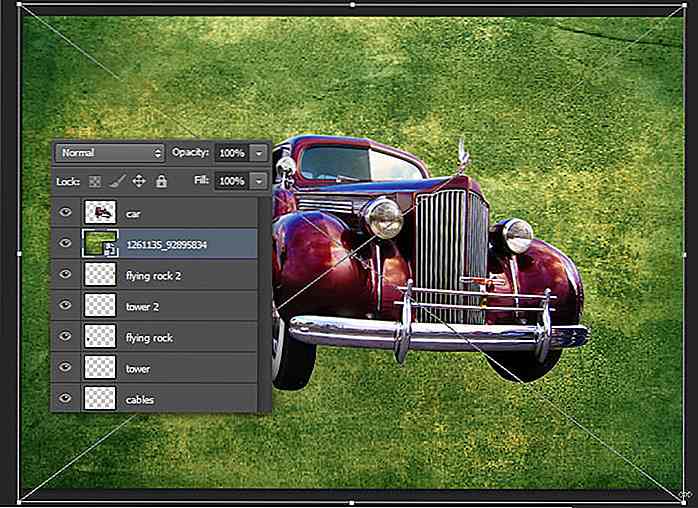
 Schritt 44
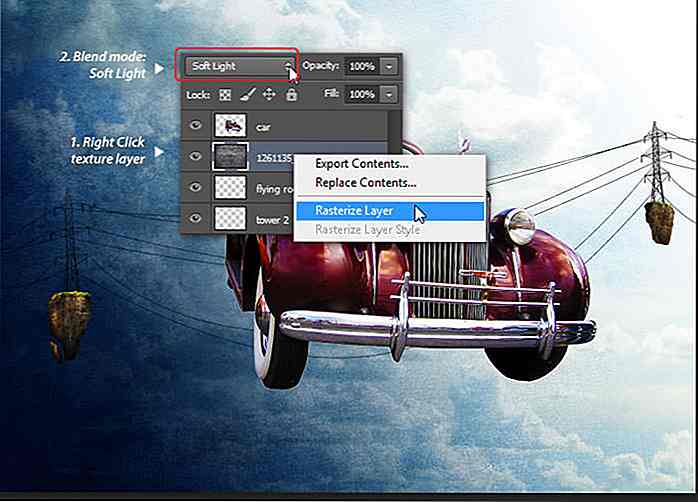
Schritt 44 Gehe zu Datei > Menü platzieren, suche und importiere die Grunge-Textur. Passen Sie die Größe an, um den Hintergrund abzudecken, und verschieben Sie dann die Ebene unterhalb der Autoebene.
 Schritt 45
Schritt 45 Stellen Sie den Grunge-Ebenen-Mischmodus auf weiches Licht ein . Klicken Sie mit der rechten Maustaste auf die Grunge-Ebene und wählen Sie das Menü Rasterisieren, um es vom Smart-Objekt in die normale Bildebene zu ändern. Jetzt können wir zu Bild > Anpassung > Entsättigen Menü gehen oder einfach Shift + Strg + U drücken .
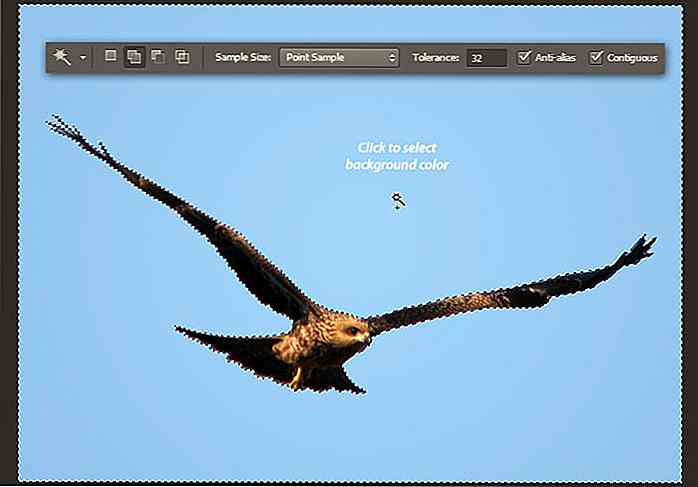
 Schritt 46
Schritt 46 Öffne das Adlerbild. Wählen Sie den Hintergrund mit dem Zauberstab- Werkzeug aus.
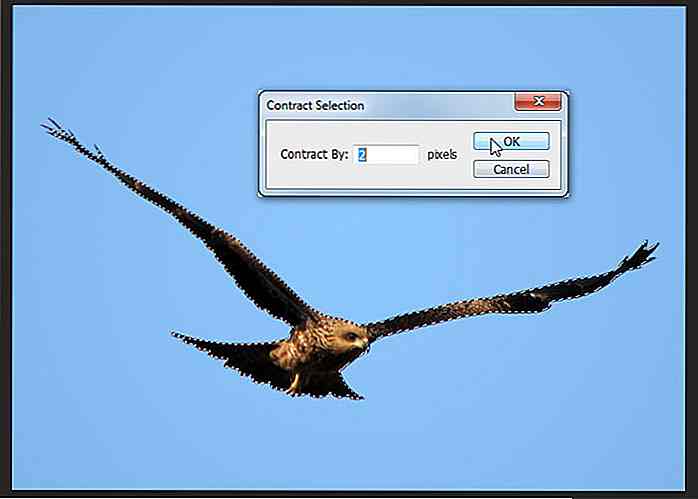
 Schritt 47
Schritt 47 Auswahl umkehren mit Auswahl > Invers . Auswahlbereiche verkleinern mit Auswahl > Ändern > Vertrag . Legen Sie im Dialogfeld Vertragsauswahl Contract By: 2 Pixel fest und klicken Sie zum Übernehmen auf OK .
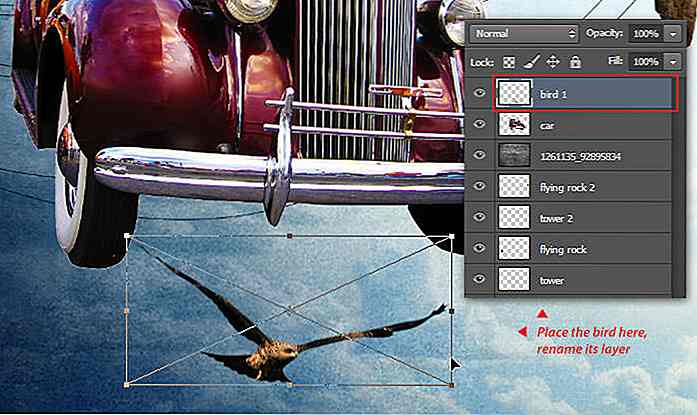
 Schritt 48
Schritt 48 Kopiere und füge den ausgewählten Adler ein, stelle seine Größe ein und lege ihn unter das Auto.
 Schritt 49
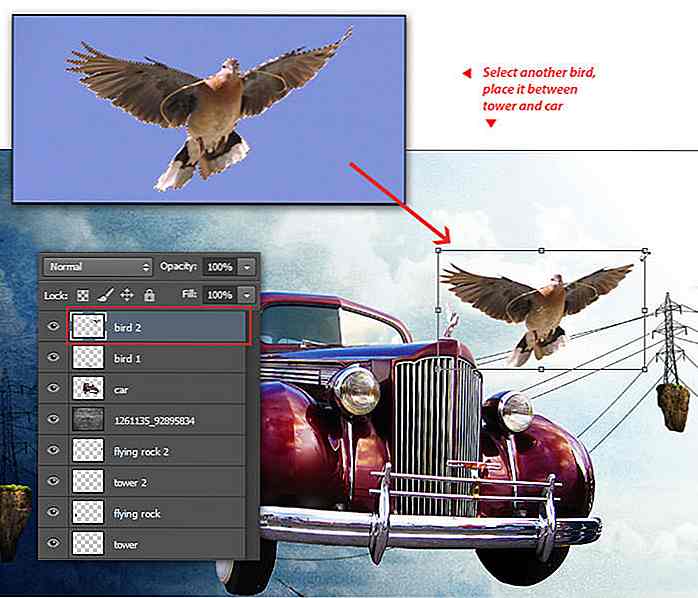
Schritt 49 Öffne das Taubenbild. Wiederholen Sie den gleichen Vorgang, um die Taube auszuwählen. Platziere den Vogel auf der rechten Seite des Autos.
 Schritt 50
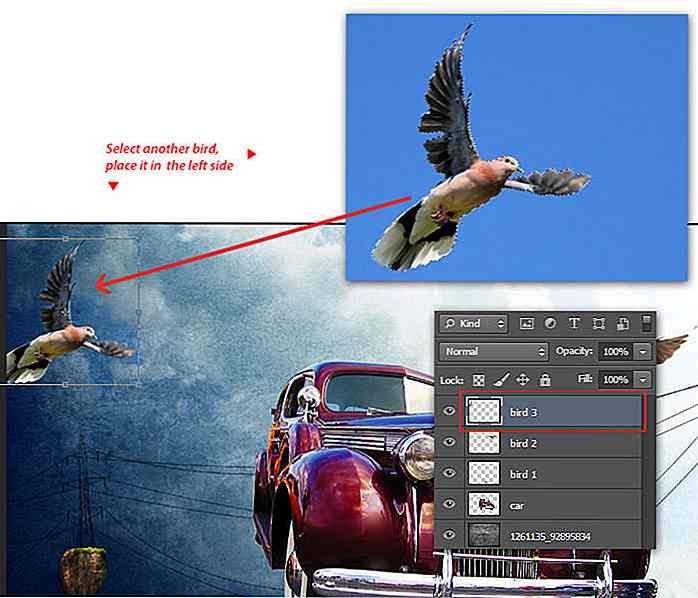
Schritt 50 Öffne das zweite Taubenbild. Wiederholen Sie den gleichen Vorgang und legen Sie es auf der linken Seite des Autos.
 Schritt 51
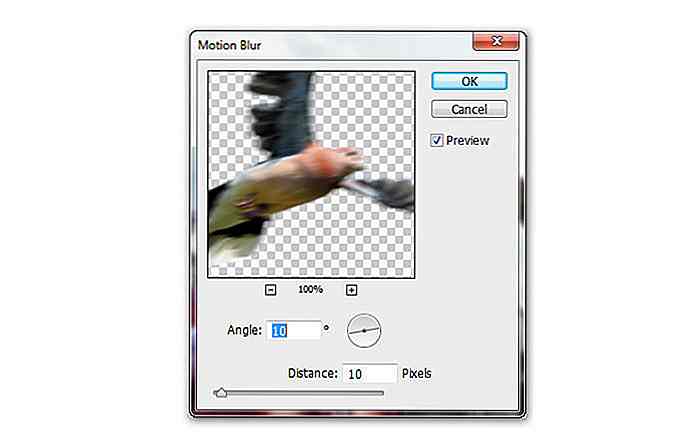
Schritt 51 Gehe zu Filter > Weichzeichnen > Bewegungsunschärfe . Stellen Sie den Winkel ein: 10 und Entfernung: 10 Pixel. Klicken Sie zum Übernehmen auf OK .
 Schritt 52: Bewegung erstellen
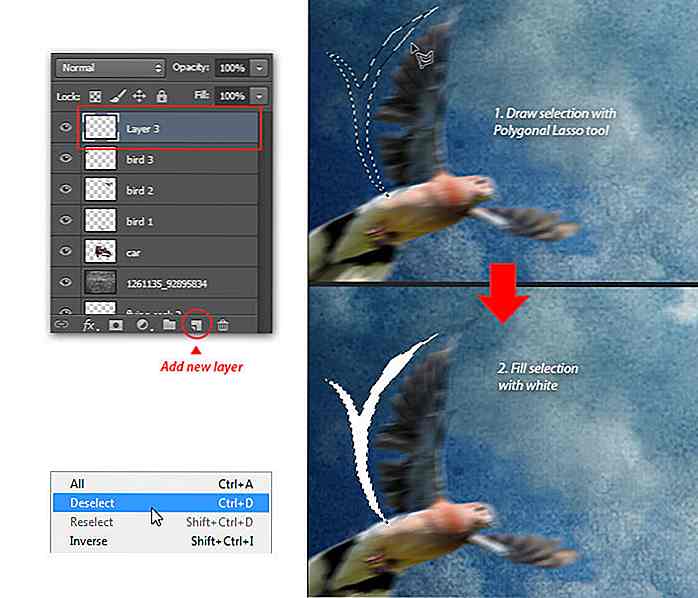
Schritt 52: Bewegung erstellen Wir werden dieser schnell fliegenden Taube eine Illusion hinzufügen. Fügen Sie über der zweiten Taubenschicht eine neue Ebene hinzu. Zeichnen Sie mit dem Polygon-Lasso die Auswahl wie im Bild unten gezeigt. Füllen Sie die Auswahlbereiche mit Weiß . Drücken Sie Strg + D, um die Auswahl aufzuheben.
 Schritt 53
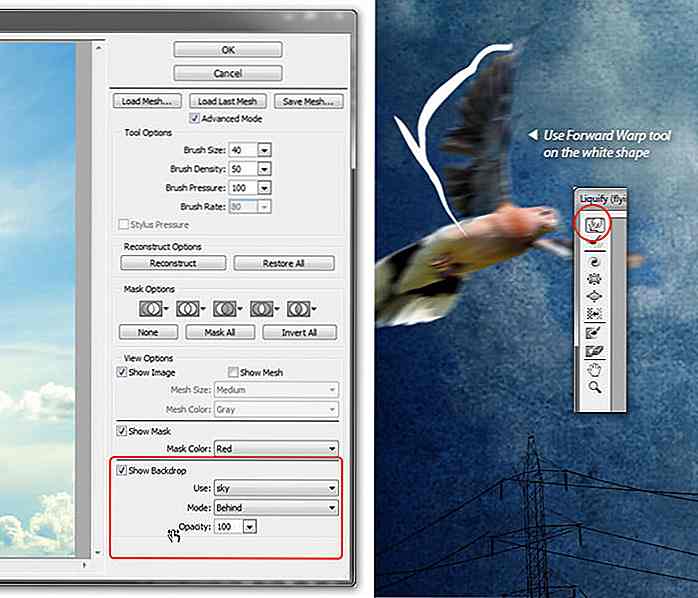
Schritt 53 Gehen Sie auf derselben Ebene zum Menü Filter > Liquify, verwenden Sie die Himmelsschicht als Hintergrund und verwenden Sie das Forward Warp- Werkzeug, um die abstrakte Form zu verformen und zu verflüssigen. Klicken Sie zum Übernehmen auf OK .
 Schritt 54
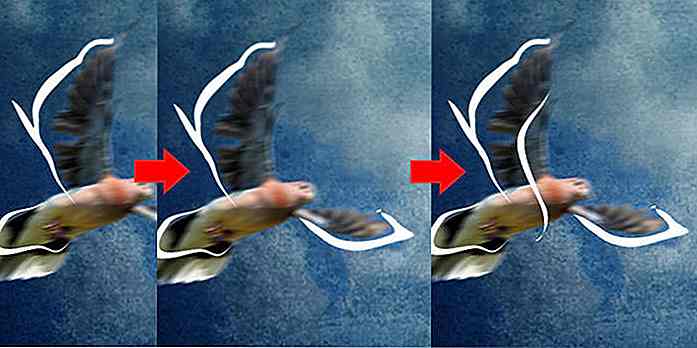
Schritt 54 Wiederholen Sie die Schritte 52 und 53, um weitere abstrakte Formen um die zweite Taube hinzuzufügen. Hier ist ein Beispiel.
 Schritt 55
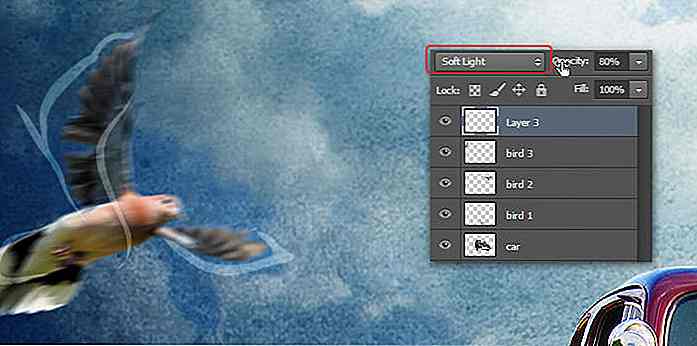
Schritt 55 Ändere den aktuellen Ebenen-Mischmodus auf Weiches Licht, reduziere Deckkraft: 80% . Dadurch wird die abstrakte Form transparent.
 Schritt 56
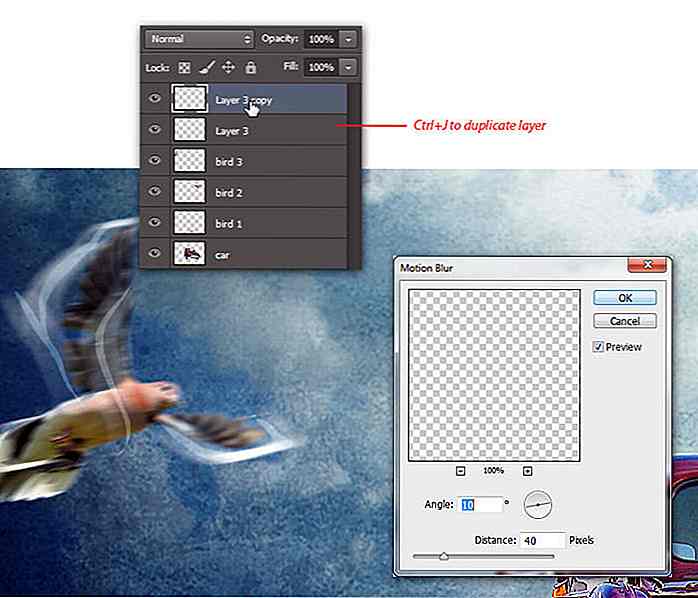
Schritt 56 Drücken Sie Strg + J, um die aktuelle Ebene zu duplizieren. Gehe zu Filter > Weichzeichnen > Bewegungsunschärfe, wähle Winkel: 10 und Entfernung: 40 Pixel . Klicken Sie zum Übernehmen auf OK .
 Schritt 57
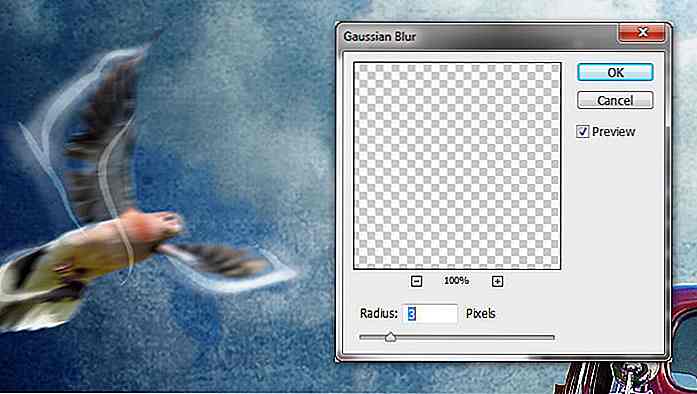
Schritt 57 Zuletzt, gehen Sie zu Filter > Blur > Gaussian Blur Menü. Radius einstellen: 3 Pixel . Klicken Sie auf OK .
 Schritt 58: Hinzufügen von Spezialeffekten zum Auto
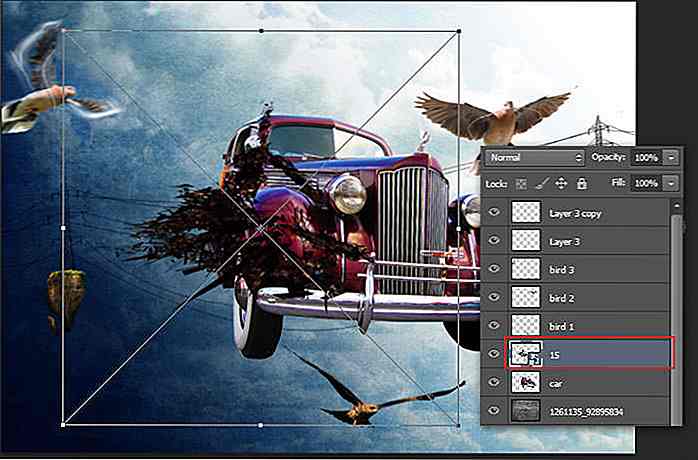
Schritt 58: Hinzufügen von Spezialeffekten zum Auto Downloaden und extrahieren SciFi Render Pack. Gehe zu Datei > Platzieren Menü, finde und wähle Renderpack Bildnummer "15.png" . Legen Sie es so auf die linke Tür des Autos.
 Schritt 59
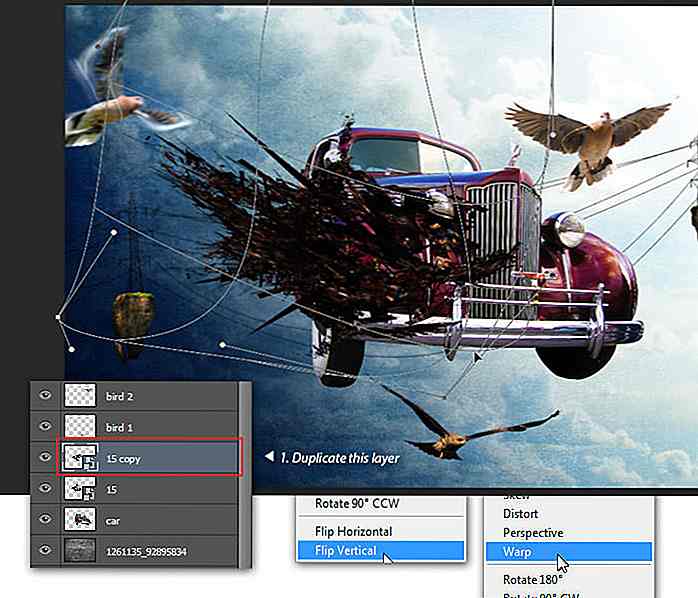
Schritt 59 Drücken Sie Strg + J, um die Ebene "15" zu duplizieren. Gehen Sie zu Bearbeiten > Transformieren > Vertikal spiegeln . Als nächstes verzerren Sie die Form mit " Bearbeiten" > " Transformieren" > "Verzerrung" wie im folgenden Bild. Drücke Enter .
 Schritt 60
Schritt 60 Korrigieren Sie die Größe mit dem Befehl free transform.
 Schritt 61
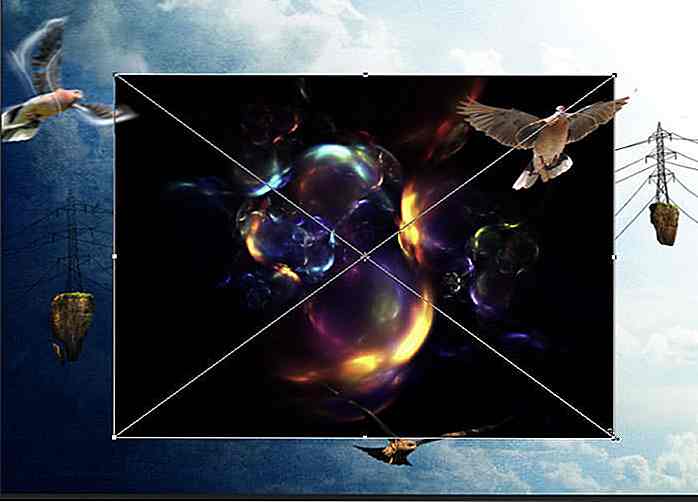
Schritt 61 Downloaden und extrahieren Fraktal-Pack-Bild. Gehen Sie zu Datei > Menü platzieren, suchen Sie und fügen Sie die fraktale Packnummer " 4-1.png " ein. Legen Sie es über die aktuelle Schicht und bedecken Sie das Auto.
 Schritt 62
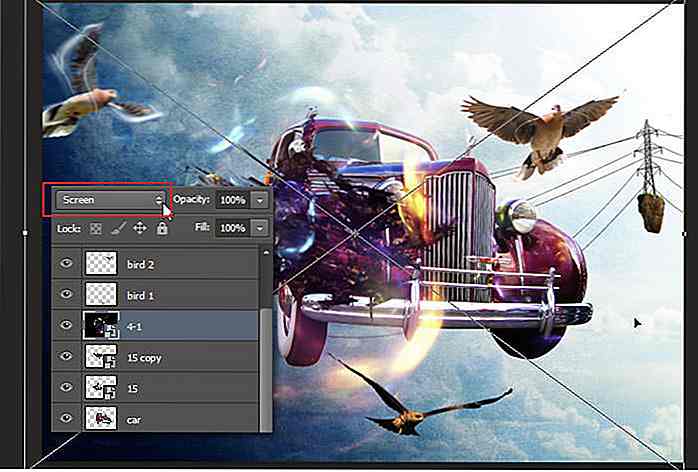
Schritt 62 Ändern Sie den Mischmodus auf Bildschirm . Dadurch werden alle schwarzen Farben in der Ebene 4-1 ausgeblendet.
 Schritt 63
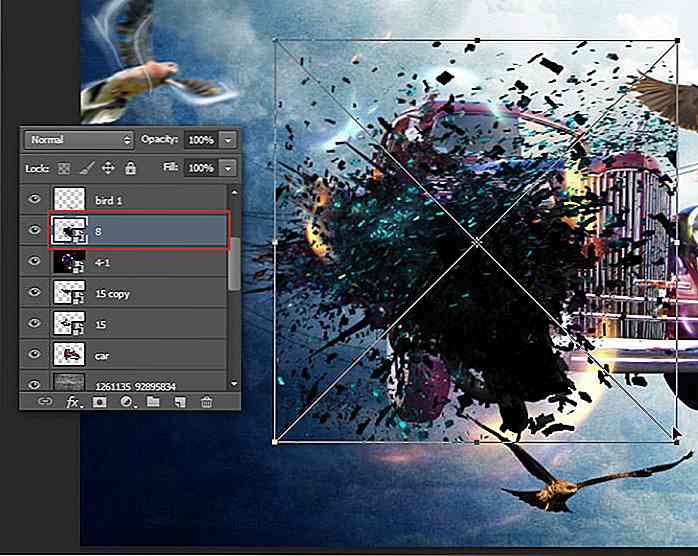
Schritt 63 Fügen Sie "8.png" aus dem SciFi-Renderpaket ein. Passe seine Größe an und bedecke das vorherige Fraktal-Paket.
 Schritt 64
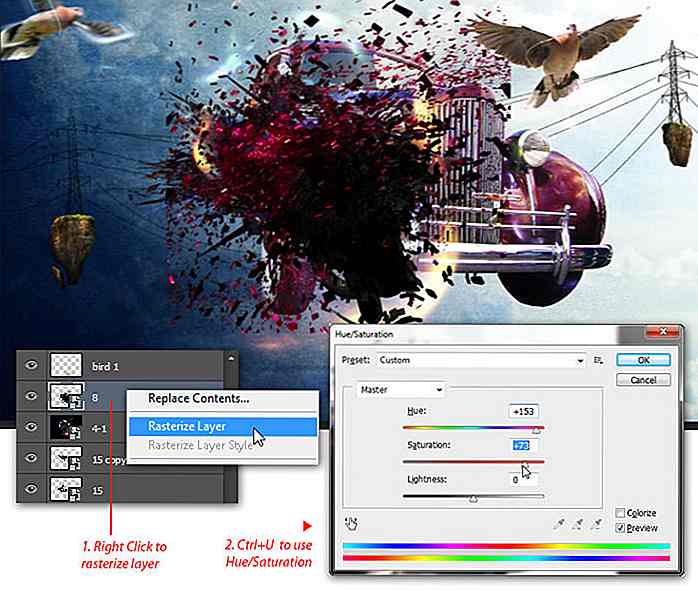
Schritt 64 Klicken Sie mit der rechten Maustaste auf die aktuelle Ebene und wählen Sie das Menü Rasterisieren . Als nächstes gehen Sie zu Bild > Einstellung > Farbton / Sättigung . Erhöhen Sie im Dialogfeld "Farbton / Sättigung" Farbton: +153 und Sättigung: +73, um die 3D-Renderfarbe in Magenta / Violett zu ändern.
 Schritt 65
Schritt 65 Gehen Sie zu Bearbeiten > Transformieren > Verzerren, um mehr Verzerrungseffekte auf die Scifi-Renderebene anzuwenden.
 Schritt 66
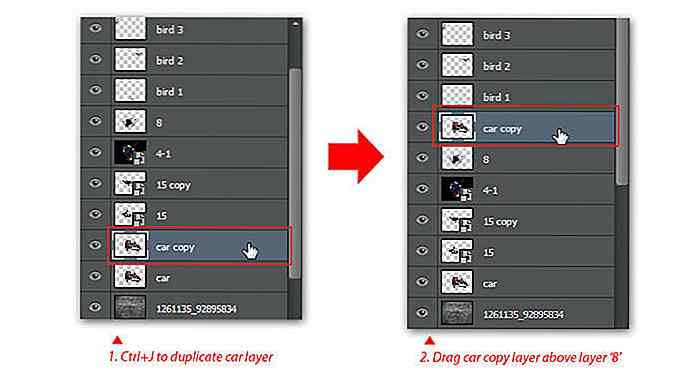
Schritt 66 Klicken Sie auf die Ebenenwagenkopie und drücken Sie dann Strg + J, um sie zu duplizieren. Ziehen Sie die Auto-Kopierschicht über die Ebene 8 (aus dem SciFi-Render-Paket).
 Schritt 67
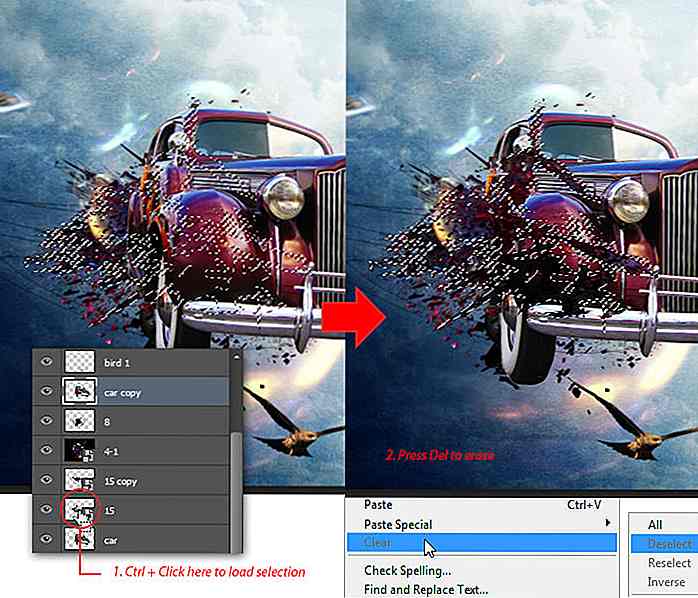
Schritt 67 Wenn Sie sich noch in der Autoprotokollebene befinden, laden Sie die Auswahl mit Strg + Klick auf die Miniaturansicht der Ebene 15 . Löschen Sie ausgewählte Bereiche durch Drücken von Löschen . Vergessen Sie nicht, die Auswahl mit Strg + D aufzuheben.
 Schritt 68
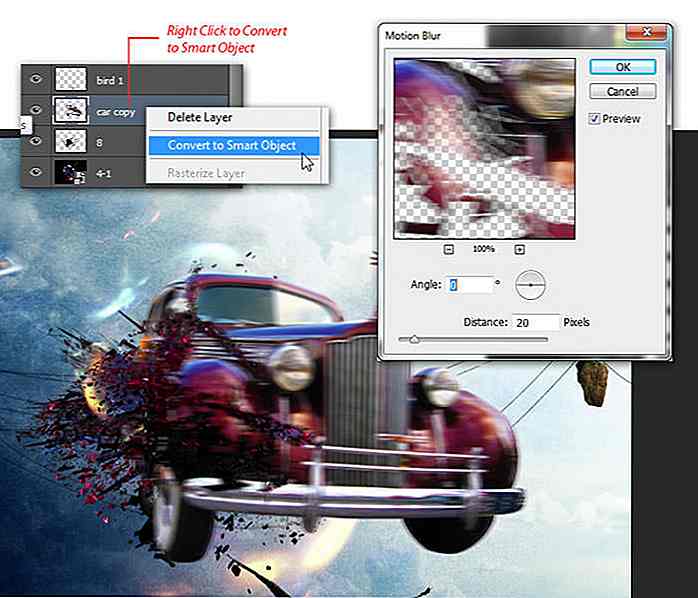
Schritt 68 Klicken Sie mit der rechten Maustaste auf den Kopierlayer und wählen Sie In Smart-Objekt- Menü konvertieren . Gehe nun zu Filter > Weichzeichnen > Bewegungsunschärfe, wähle den Winkel: 0, Entfernung: 20 Pixel . Klicken Sie auf OK, um den Bewegungsunschärfe-Filter anzuwenden.
 Schritt 69
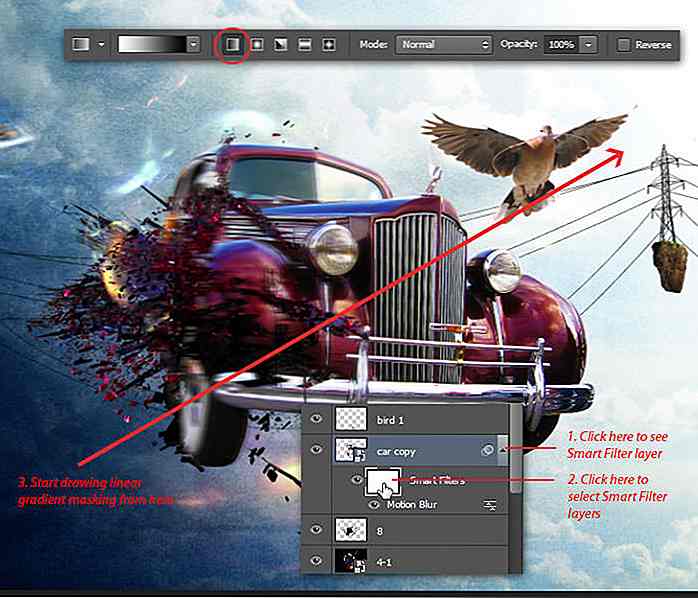
Schritt 69 Falls Sie es nicht wussten, wird das Anwenden von Filtern auf ein Smart-Objekt diese in Smart-Filter umwandeln. Klicken Sie auf das Miniaturbild der intelligenten Filter, um es auszuwählen, und zeichnen Sie dann mit dem Verlaufswerkzeug einen linearen Verlauf diagonal von links unten nach rechts oben.
 Schritt 70
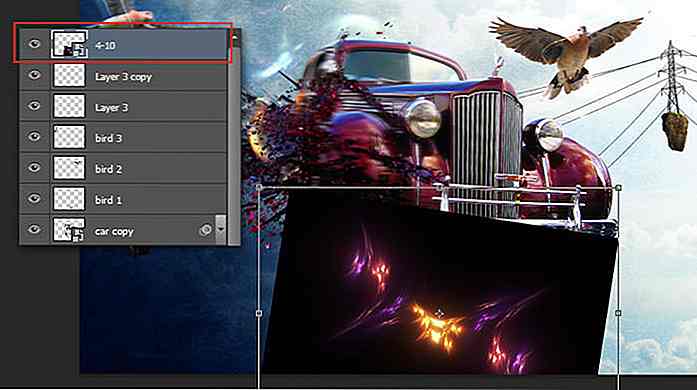
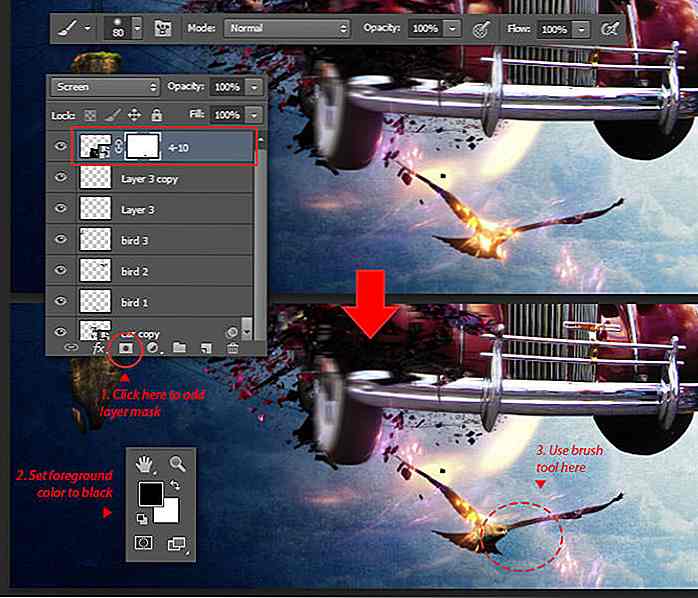
Schritt 70 Fügen Sie ein weiteres fraktales Bild ein: 4-10.png . Legen Sie es über alle Ebenen. Bewege das Fraktalbild unter das Auto und kippe es ein wenig nach rechts.
 Schritt 71
Schritt 71 Ändern Sie den Mischmodus auf Bildschirm . Dadurch werden alle schwarzen Farben innerhalb der Fraktal-Bild-Ebene ausgeblendet.
 Schritt 72
Schritt 72 Fügen Sie der aktuellen Fraktal-Image-Ebene eine Ebenenmaske hinzu. Stellen Sie die Vordergrundfarbe auf Schwarz . Verwenden Sie das weiche runde Pinselwerkzeug, um unerwünschte Fraktalbereiche zu verbergen, die den Kopf des Vogels bedecken. Siehe Bild unten als Referenz.
 Schritt 73
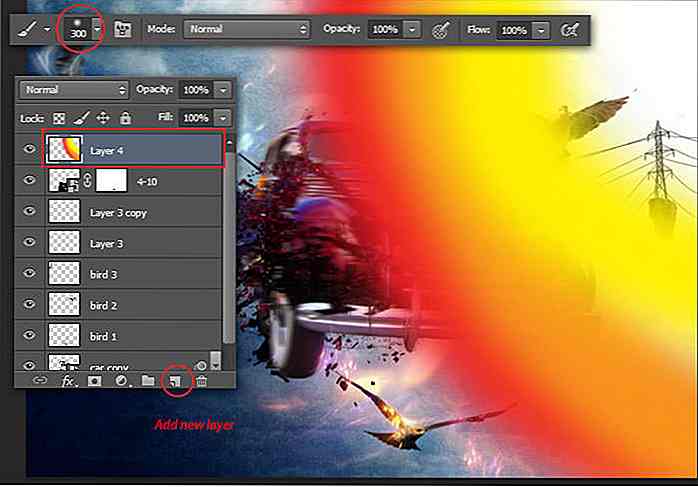
Schritt 73 Erstellen Sie oben eine neue Ebene. Verwenden Sie das weiche runde Pinsel- Werkzeug, um einen umgedrehten Regenbogenbogen zu zeichnen, aber mit einer Farbkombination aus nur rot, orange und gelb .
 Schritt 74
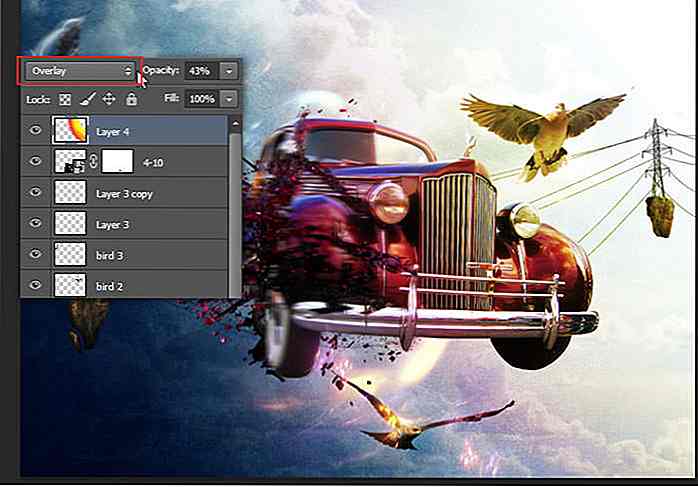
Schritt 74 Ändern Sie den Überblendungsmodus zu Überlagern, um ein subtiles rotes Highlight um das Auto, den Vogel und die Wolken dahinter zu erzeugen.
 Schritt 75
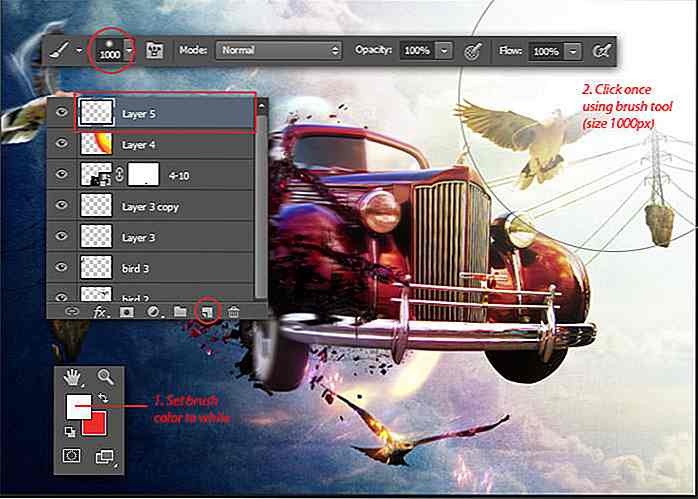
Schritt 75 Zuletzt werden wir einen Strahl von weißem Lichteffekt erzeugen. Setzen Sie die Vordergrundfarbe auf Weiß . Erhöhen Sie die Größe des Pinselwerkzeugs auf 1000 Pixel . Fügen Sie oben eine neue Ebene hinzu und klicken Sie dann einmal mit dem Pinsel- Werkzeug auf die obere rechte Ecke. Siehe Bild unten als Referenz.
 Endergebnis
Endergebnis Glückwunsch! Sie haben das Ende dieses Tutorials erreicht. Schau dir an, was du gemacht hast!
 Anmerkung des Herausgebers : Dieser Beitrag wurde von Jayan Saputra für Hongkiat.com geschrieben. Jayan ist Grafikdesigner und Buchautor aus Indonesien. Er liebt Design und Sie können seine neueren Arbeiten zu Deviantart finden.
Anmerkung des Herausgebers : Dieser Beitrag wurde von Jayan Saputra für Hongkiat.com geschrieben. Jayan ist Grafikdesigner und Buchautor aus Indonesien. Er liebt Design und Sie können seine neueren Arbeiten zu Deviantart finden.Herunterladen
Wenn Sie die PSD herunterladen möchten, klicken Sie auf die Schaltfläche, um die Dateien zu erhalten.
- Laden Sie PSD herunter

Google I / O 2017 - Was Sie erwartet
Vom 17. bis zum 19. Mai veranstaltet Google seine jährliche I / O-Veranstaltung im Shoreline Amphitheater in Mountain View, Kalifornien. Wie es Tradition ist, wird die Veranstaltung mit einer Keynote von Google selbst beginnen, die auf jeden Fall die neuen Produkte, Apps und den Service des Unternehmens beinhalten wird.

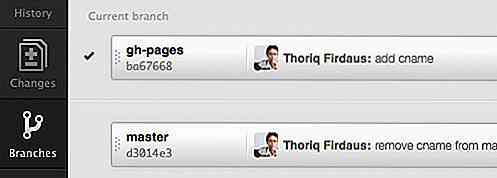
Richten Sie eine benutzerdefinierte Domäne für Github-Seiten ein
Neben Github Pages bietet Github auch die Möglichkeit, einen eigenen Domainnamen für die von uns erstellte Seite zu verwenden. Anstatt also das folgende Namensformat zu verwenden: {username}.github.io/{project-name}, können Sie den Blog stattdessen wie www.myawesomeblog.com .Dies ist eine großartige Gelegenheit für ein kostenloses Open-Source-Projekt mit dem Mangel an finanzieller Unterstützung für ihre Website oder Blog. Sie m