de.hideout-lastation.com
de.hideout-lastation.com
Richten Sie eine benutzerdefinierte Domäne für Github-Seiten ein
Neben Github Pages bietet Github auch die Möglichkeit, einen eigenen Domainnamen für die von uns erstellte Seite zu verwenden. Anstatt also das folgende Namensformat zu verwenden: {username}.github.io/{project-name}, können Sie den Blog stattdessen wie www.myawesomeblog.com .
Dies ist eine großartige Gelegenheit für ein kostenloses Open-Source-Projekt mit dem Mangel an finanzieller Unterstützung für ihre Website oder Blog. Sie müssen sich keine Sorgen über Bandbreitenbeschränkungen machen oder sich die Finger verbrennen, wenn das Projekt plötzlich sehr beliebt wird. Es gibt eine Reihe von Projekten, die diese Funktion verwenden, darunter Bootstrap, Jekyll, Yeoman und Foundation - und vieles mehr.
Im vorherigen Artikel über Jekyll haben wir Ihnen gezeigt, wie Sie unseren Jekyll-Blog auf Github Pages im Github-Namensformat bereitstellen können. In diesem Artikel werden wir eine benutzerdefinierte Domäne für dieses Blog verwenden.
Hinweis: An dieser Stelle gehen wir davon aus, dass Sie unserem vorherigen Tutorial gefolgt sind, in dem Sie bereits die Github-App installiert haben und eine Github-Seite für Ihr Blog erstellt haben.
Erstellen einer CNAME-Datei
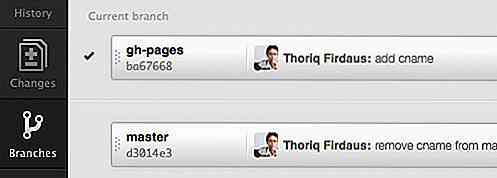
Öffnen wir die Github App (für Mac, für Windows). Wechseln Sie im Bereich Zweige in den Arbeitszweig zu gh-pages .

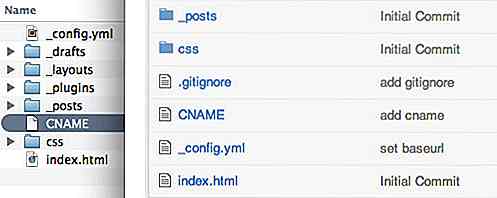
Erstellen Sie eine neue Datei mit dem Namen CNAME im Stammordner unseres lokalen Git-Repositorys. Schreiben Sie Ihren Domain-Namen für die Website / den Blog darin, zum Beispiel blog.domain.com - beachten Sie, dass wir nur eine Domain in der CNAME-Datei hinzufügen können.
Dann commit und schiebe die Datei zu Github.

Zeige DNS
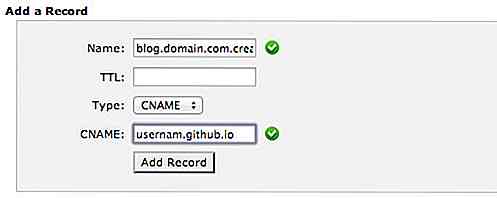
Als nächstes müssen wir unser DNS für diese Domain innerhalb der CNAME-Datei auf Github Pages verweisen. Ich werde cPanel in diesem Beispiel verwenden. Lassen Sie uns bei cPanel anmelden und zum erweiterten DNS-Zonen-Editor navigieren.

Fügen Sie einen neuen CNAME-Eintrag hinzu, der auf unsere Github-Seite verweist.

Jetzt müssen wir nur warten, bis sich der DNS verbreitet hat. es kann 24 Stunden oder nur wenige Minuten dauern. Wenn dies der Fall ist, sollten Sie über Ihren eigenen Domainnamen auf Ihre Website und Ihr Blog zugreifen können.


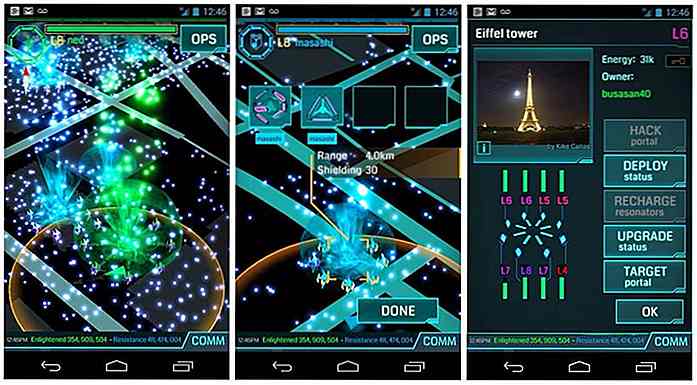
20 Best Augmented Reality-Spiele für Smartphones (von 2017)
Die Spieleindustrie wächst in verschiedenen Bereichen. Auf der einen Seite gibt es Apps, um Retro-Spiele zu spielen, auf der anderen Seite gibt es Augmented Reality, die Spiele zum Leben erweckt. Das Beste von allem, Sie können jetzt coole Augmented Reality-Spiele auf Ihrem Smartphone spielen, ohne dass Sie zusätzliche Ausrüstung benötigen.Du m

Frische Ressourcen für Web-Entwickler - Februar 2017
Die "Fresh Resouces for Web Developers" -Serie läuft nun seit etwa 4 Jahren und die Pflege dieser Serie hat mir einen großen Einblick gegeben, wie das Web über die Jahre Fortschritte macht. Es gibt jeden Monat neue Tools, die die Webentwicklung vereinfachen.In dieser Ausgabe haben wir eine Reihe neuer Tools zusammengestellt, darunter JavaScript-Bibliotheken, einige CSS-Bibliotheken und Referenzen zur Verbesserung Ihrer Fähigkeiten. La