de.hideout-lastation.com
de.hideout-lastation.com
(Mehr) Nützliche Web Usability Testing Tools
Usability und User Experience (UX) sind zwei äußerst wichtige Faktoren für die Entwicklung einer Website oder App, die sich von der Konkurrenz abhebt. Mit dem zunehmenden Wettbewerb auf Websites und in Apps gibt es auch eine ständig wachsende Anzahl von Tools, die Ihnen helfen, Ihre Website oder App besser nutzbar zu machen und Ihnen dabei zu helfen, Ihren Benutzern ein großartiges Erlebnis zu bieten.
Mit diesem Zustrom von Usability- und UX-Tools ist es natürlich schwierig, alle Trümmer zu durchforsten, um Tools zu finden, die Ihren Anforderungen entsprechen, oder sogar ein Tool zu finden. Wir haben in der Vergangenheit eine Reihe von großartigen Web-Usability-Tools behandelt. Heute stellen wir Ihnen gerne weitere Tools zur Verfügung, mit denen Sie das Web zu einem besser nutzbaren Ort machen können - eine Website (oder App) gleichzeitig.
Lesen Sie weiter für eine praktische Liste mit einer ganzen Reihe von Tools und lassen Sie uns in den Kommentaren wissen, ob es ein tolles Tool gibt, das wir verpasst haben.
(Vollständige Offenlegung: Ich arbeite an IntuitionHQ.com, einem der Usability-Testing-Tools für Websites, die in dieser Liste aufgeführt sind.)
GoToMeeting
Ähnlich wie Skype macht das das Kommunizieren und Beobachten Ihrer Benutzer sehr einfach. Eine gute Alternative, wenn Sie eine brauchen. ($ 49 / Monat)
 Ethnio
Ethnio Abfangen von Benutzern (live!) Auf Ihrer Website und stellen Sie ihnen Fragen oder rufen Sie sie sogar an. Es ist eine großartige Möglichkeit, Leute zum Testen zu rekrutieren, und es sieht auch gut aus. (kostenlos - $ 199 / Monat)
 WhatUsersDo
WhatUsersDo Dieses Tool stellt Tester zur Verfügung und zeichnet Videos von ihnen über Ihre Website sowie deren Kommentare zu deren Erfahrung auf. Daraus können Sie herausfinden, was gut oder schlecht funktioniert, und von dort aus Änderungen vornehmen. (£ 30 + / Benutzer)
 Fünf-Sekunden-Test
Fünf-Sekunden-Test Ordentliches Konzept. Zeigen Sie einem Nutzer Ihren Screenshot für fünf Sekunden und sehen Sie, was in seinem Kopf steckt. Simpel und einfach. (kostenlos - $ 200 / Monat)
 Feedback Armee
Feedback Armee Senden Sie Fragen zu Ihrer Website und zahlen Sie, um innerhalb kurzer Zeit 10 Antworten von ihren Gutachtern zu erhalten. Gute Option für schnelle und schmutzige Tests. ($ 15 / Test)
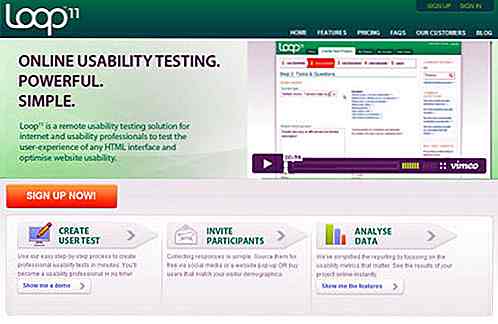
 Schleife 11
Schleife 11 Erstellen Sie Tests und Aufgaben, senden Sie sie an Benutzer und sehen Sie sich einen Bericht der Ergebnisse an. Eine jährliche Lizenz ist ebenfalls verfügbar. ($ 350 / Test)
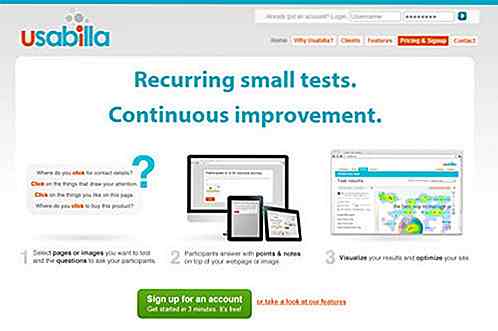
 Usabilla
Usabilla Stellen Sie Ihre Aufgaben ein, senden Sie die Tests und erhalten Sie Feedback; Benutzer können auch Notizen auf jedem Ihrer Screenshots hinterlassen. Sie stellen Ihre eigenen Teilnehmer zur Verfügung, indem Sie den 200-Dollar-Plan mit 200 Punkten beziffern. (kostenlos - $ 139 / Monat)
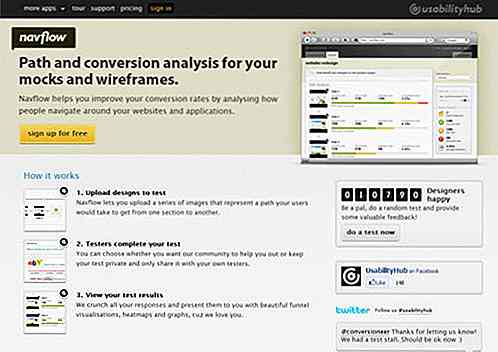
 Navfluss
Navfluss Sie laden eine Sequenz von Screenshots mit einer festgelegten Task / success-Methode hoch und senden sie an Ihre Benutzer, um sie auszuführen. Es liefert dann Ergebnisse basierend auf den Erfolgskriterien, die Sie zuvor festgelegt haben. (kostenlos - $ 200 / Monat)
 Videotests
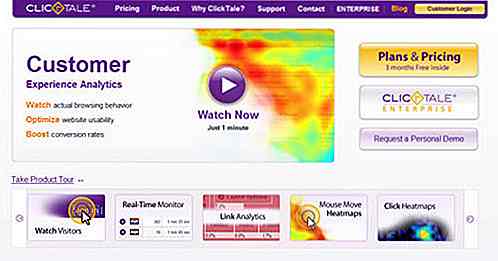
Videotests Clicktale
Zeichnet alles auf, was Ihre Besucher auf Ihrer Website tun, einschließlich Tastenanschläge und Mausbewegungen, damit Sie genau sehen können, was sie tun und wie sie es tun. Sie können Ergebnisse auch in Echtzeit überwachen. ($ 99 - $ 990 / Monat)
 TryMyUI
TryMyUI Ähnlich wie bei WhatUsersDo bieten sie ein Video eines Testers, der Ihre Website verwendet, und erzählen ihre Gedanken so, wie sie sind. Sie geben auch eine schriftliche Antwort auf einen Fragebogen. ($ 25 / Test)
 Benutzerfreundlichkeit
Benutzerfreundlichkeit Userlytics stellt Teilnehmer zur Verfügung und zeichnet Videos von Benutzern und deren Interaktionen mit Ihrer Website auf. Sie können auch eine Umfrage nach Ihrem 10-Minuten-Test zu stellen. ($ 299 / Test)
 UserTesting
UserTesting Sehr ähnlich wie bei Userlytics, aber Sie müssen nur für jeweils einen Tester bezahlen. Bietet Ihnen ein Video von Nutzern, die über Ihre Website sprechen, während sie sie verwenden, und eine schriftliche Zusammenfassung der aufgetretenen Probleme. ($ 39 / Tester)
 OpenHallway
OpenHallway Eine andere Website, die Nutzer aufzeichnet, während sie Ihre Website verwenden. aber sie hosten dein Video online für dich und du stellst deine eigenen Tester zur Verfügung. ($ 19 - $ 199 / Monat)
 Mehr Werkzeuge
Mehr Werkzeuge Gazehawk
Gazehawk ist ein Eye-Tracking-Tool, das Teilnehmer rekrutiert und Ergebnisse für Sie liefert. Sie tun dies durch Heatmaps und Replays und wie Menschen mit Ihrer Website interagiert haben. ($ 495 - $ 995 +)
 Zu guter Letzt:
Zu guter Letzt: Augen und Ohren. So offensichtlich dies auch sein mag, das erste, was Sie beim Testen der Benutzerfreundlichkeit tun müssen, ist die Verwendung Ihrer Augen und Ohren. Beobachten Sie, was Menschen tun. Sehen Sie, wie sie mit einer bestimmten Schnittstelle interagieren. Höre auf ihre Kommentare und beobachte ihr Verhalten. Sie würden erstaunt sein, was Sie lernen können.
 Bleistift und Papier. Ganz nah an den Augen- und Ohrenheilungen sind Bleistift und Papier zwei Werkzeuge, die Sie fast immer zur Hand haben. Sie benötigen kein technisches Know-how, und Sie können schnell und einfach Prototypen von jedem Design oder Interface herstellen, die Sie sich vorstellen können. Versuchen Sie zumindest, Ihre Ideen zu skizzieren.
Bleistift und Papier. Ganz nah an den Augen- und Ohrenheilungen sind Bleistift und Papier zwei Werkzeuge, die Sie fast immer zur Hand haben. Sie benötigen kein technisches Know-how, und Sie können schnell und einfach Prototypen von jedem Design oder Interface herstellen, die Sie sich vorstellen können. Versuchen Sie zumindest, Ihre Ideen zu skizzieren. Also jetzt was?
Also jetzt was? Jetzt hast du all diese großartigen Werkzeuge gefunden, wohin gehst du von hier? Es ist immer eine gute Zeit zu testen, und es gibt immer etwas, was Sie mit Ihren Tests lernen können. Die folgenden Artikel, zusammen mit allen oben genannten Tools, werden Ihnen helfen, in die richtige Richtung zu gehen:
- Usability-Tools - Teil I (hongkiat.com)
- Usability Testing: Was müssen Sie wissen? (hongkiat.com)
- Usability Testing Demystified ( alistapart.com)
- Usability Testing mit Kartensortierung (sixrevisions.com)
- Usability 101: Einführung in Usability Testing ( useit.com)
- Usability Testing: Raten Sie nicht, testen Sie (uxbooth.com)
Haben Sie weitere Tools, die Sie in dieser Liste sehen möchten? Fragen oder Kommentare zum Usability-Testing-Prozess? Informieren Sie uns in den Kommentaren. Viel Spaß beim Testen!

20 Smart Devices für mehr Gesundheit und Fitness
Es gibt eine Vielzahl von Faktoren für die Aufrechterhaltung eines gesunden Lebensstils . Manchmal ist es ziemlich schwer zu erkennen, ob Sie auf dem richtigen Weg sind. Sicher, tragbare Fitness Gadgets können in irgendeiner Form wirklich helfen, aber sie bieten nicht unbedingt einen umfassenden Überblick über Ihre Gesundheit.Zum
![So verstecken Sie die Menüleiste auf sekundären Displays in Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)
So verstecken Sie die Menüleiste auf sekundären Displays in Mavericks [Quicktip]
Mehrere Displays zu haben, ist definitiv sehr nützlich für kreative Typen und Leute, die Multitasking mögen. Mac OS X Mavericks änderten die Art und Weise, wie Mac OS X mehrere Anzeigen behandelte, aber dies kam mit der Hinzufügung einer Menüleiste auf sekundären Anzeigen . Diese zusätzliche Menüleiste dient bestimmten Zwecken, aber wie es bei neuen Softwarefunktionen oft der Fall ist, mag nicht jeder diese zusätzliche Menüleiste .Wenn Sie z

![Bloom macht E-Mail-Opt-In-Schön und weniger aufdringlich [WordPress-Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)