de.hideout-lastation.com
de.hideout-lastation.com
So fügen Sie iPhone App-Symbol mit Cordova
Für eine mobile App ist das Symbol ein integraler Bestandteil einer App, die es vom Rest der Crowd trennt. Es ist auch das Erste an einer App, die potenzielle Nutzer sehen werden - deshalb haben viele Designer so viel über das Design von Icons nachgedacht. In diesem Beitrag zeigen wir Ihnen anhand unserer Diskussion über den Aufbau einer mobilen App mit Cordova, wie Sie ein Symbol für Ihre App hinzufügen .
Bevor wir anfangen, müssen wir zuerst die Icons vorbereiten. Hier sind ein paar Ressourcen, die hilfreich sein können:
- 38 schöne IOS App Icon Designs für Ihre Inspiration
- Generieren Sie einfach Android oder IOS App Icons mit MakeAppIcon
- 50 tolle IOS Icon Designs
- 20 flache mobile Icons Designs
Apple-Symbol-Anforderung
Abhängig von einigen Faktoren wie der iOS-Version, dem Bildschirm, auf dem die App läuft, der Anzahl der benötigten Symbole, der Größe und den Pixeln kann sich das Bild stark unterscheiden. Apple benötigt viele verschiedene Symbolgrößen, um in iOS-Dialogbildschirme auf der Einstellungsseite, der Spotlight-Suchseite, dem Hauptbildschirm usw. zu passen.
Sie müssen diese Spezifikationen bei der Erstellung Ihres Symbols berücksichtigen.
| Größe / Plattformen | iOS 6.0 / 6.1 | iOS 7.0 / 7.1 |
|---|---|---|
| 120 × 120 | ✔ | ✔ |
| 114 × 114 | ✔ | |
| 80 × 80 | ✔ | ✔ |
| 58 × 58 | ✔ | ✔ |
| 57 × 57 | ✔ | |
| 29 × 29 | ✔ |
Erstellen der Symbole
Angenommen, unsere Anwendung sollte bis zu iOS 6.1 unterstützen, benötigen wir 6 Größen für das Symbol. Scheint viel Arbeit, oder? Nun, keine Sorge, Sie können AppIconTemplate verwenden. AppIconTemplate ist eine Photoshop-Vorlage und wird mit einer voreingestellten Photoshop-Aktion geliefert, die den Workflow beim Entwerfen und Generieren mehrerer Symbolgrößen optimiert.
Laden Sie die Vorlage herunter und verwenden Sie sie in Photoshop und generieren Sie das Symbol mit der Photoshop-Aktion. Als ein Beispiel, hier sind die Symbole, die wir damit generiert haben. Ihr Icon-Design würde wahrscheinlich viel schöner aussehen.
![]()
Hinzufügen der Symbole zur Anwendung
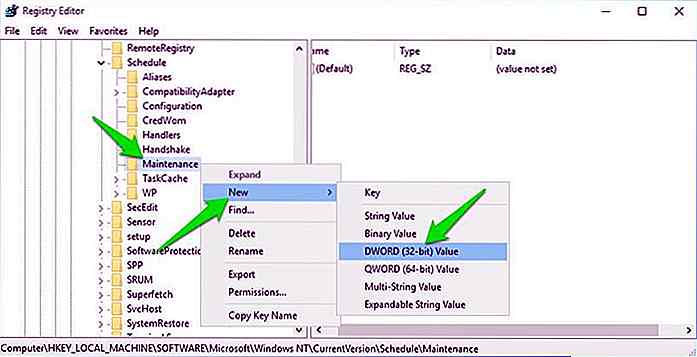
Um die Symbole hinzuzufügen, verschieben Sie sie zu den /platforms/ios/{AppName}/Resources/icons, die erstellt wurden, als wir zuvor die Plattform für iOS mit dem Befehl cordova platform zum Projekt cordova platform .
Außerdem ist es besser, die Symbole entsprechend der Apple-Standardnamenskonvention umzubenennen, wie im obigen Screenshot gezeigt: icon- [size] - [@ 2x]. @2x Suffix wird verwendet, um die Retina-Anzeige zu adressieren. Sobald die Symbole bereit sind, klicken Sie auf die Wiedergabeschaltfläche, um die App zu erstellen und im iPhone Simulator anzuzeigen. Und Sie sollten Ihr neues Symbol so sehen.
![]()
Entfernen des Symbols Glossy Effect
Manchmal kann der Glanzeffekt, den iOS dem Symbol verleiht, die Symboldetails blockieren. Wenn Sie den {appname}-info.plist entfernen möchten, öffnen Sie die Datei {appname}-info.plist in Xcode. Wählen Sie dann YES für Symbol enthält bereits die Option Glanzeffekte, wie im folgenden Screenshot gezeigt.
![]()
Starten Sie die App über Xcode neu. Wie Sie unten sehen können, sollten Sie feststellen, dass das Symbol ohne Glanzeffekt angezeigt wird.
![]()
Fazit
In diesem Beitrag haben wir das Symbol zu unserer App hinzugefügt. Vorausgesetzt, dass Sie die App-Funktionalität erstellt haben, sind wir der Veröffentlichung der App einen Schritt näher gekommen. Was Sie jetzt tun müssen, ist, Ihr Icon so ansprechend wie möglich zu gestalten.
Geomicons - Ein einzigartiges handkodiertes SVG Iconset
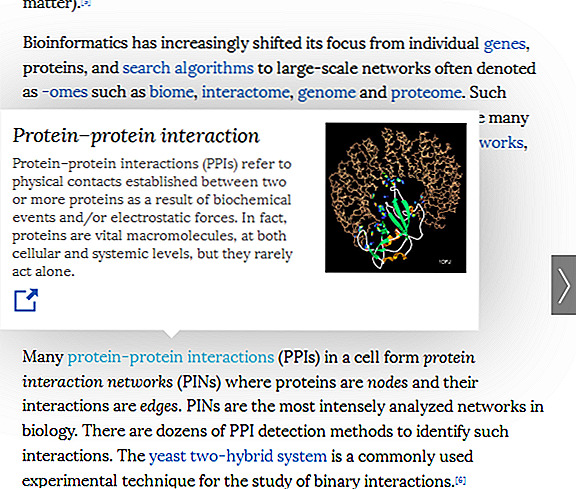
Web Iconsets werden schnell zur Norm für modernes Webdesign. Sie sind ein großer Vorteil für Webdesigner, da diese Symbole durch CSS angepasst und ohne Qualitätsverlust angepasst werden können.Aber einige Icon Packs können aufgebläht und zu groß für kleinere Sites sein. Das ist, wo Geomicons wirklich glänzt.Dies ist

Anmelde- / Registrierungsformular: Ideen und schöne Beispiele
Im gesamten modernen Web sehen wir immer mehr Orte für Benutzereingaben. Dazu gehören Einkaufswagen, interaktive Web-Spiele und ganz sicher Website-Registrierungsformulare. Es scheint, dass Designer sich nicht nur auf das Seiten-Design konzentrieren sollten, sondern auch auf die Ästhetik der Form.Üb