 de.hideout-lastation.com
de.hideout-lastation.com
Elemente im CSS-Grid-Layout verschieben [Guide]
Die Verwendung des CSS-Grid-Layout-Moduls im Webdesign wird immer praktikabler, je mehr Browser es unterstützen . Beim Erstellen von Layouts, die Gitterzellen füllen, kann es jedoch einen Moment dauern, wenn Sie kompliziertere Dinge erreichen möchten.
Zum Beispiel möchten Sie vielleicht einige Gitterelemente, die in ihren Gitterbereichen hängen bleiben, etwas bewegen . Sie können sie auch aus dem Gittercontainer (Überlauf) oder übereinander (überlappen) oder einfach ... in einen leeren Raum verschieben.
In diesem Beitrag zeige ich Ihnen, wie Sie Rasterelemente verschieben, ordnen, überschreiben, überlappen und skalieren können, wenn Sie das CSS-Rasterlayoutmodul verwenden.
Erstellen Sie ein CSS-Raster
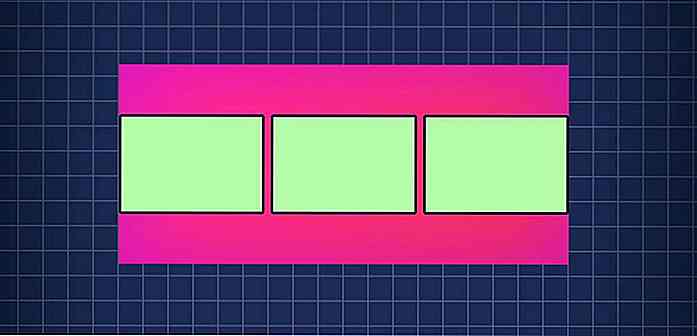
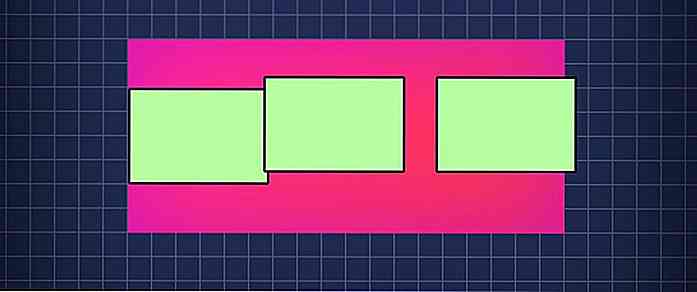
Zuerst erstellen wir ein einfaches CSS-Gitter mit einer Zeile und drei Spalten .
 Im HTML erstellen wir eine Reihe von divs, in denen der Grid-Container die drei Grid-Elemente enthält .
Im HTML erstellen wir eine Reihe von divs, in denen der Grid-Container die drei Grid-Elemente enthält .Im CSS hat der Gittercontainer die display: grid; Eigenschaft und die Rasterelemente haben einen grid-area, der die Namen der Rasterelementbereiche identifiziert.
Außerdem fügen wir dem Gittercontainer die Eigenschaft grid-template-areas, in der die Rasterbereichsnamen dazu verwendet werden , die Rasterbereiche den Rasterzellen zuzuordnen, die sie darstellen .
Alle Spalten nehmen die Größe eines Bruchteils ( fr ) der Containerbreite an und stellen so sicher, dass die Rasterelemente eingeschlossen werden.
.grid-container {Anzeige: Gitter; Raster-Vorlagen-Bereiche: "links Mitte rechts"; Raster-Vorlage-Spalten: wiederholen (3, 1fr); Raster-Vorlage-Zeilen: 80px; Rasterweite: 5px; Breite: 360px; Hintergrundfarbe: Magenta; } .grid-left {Gitterbereich: links; } .grid-center {Gitterbereich: Mitte; } .grid-right {Gitterbereich: rechts; } .grid-container div {Hintergrundfarbe: hellgrün; } Überlauf Gitterelemente
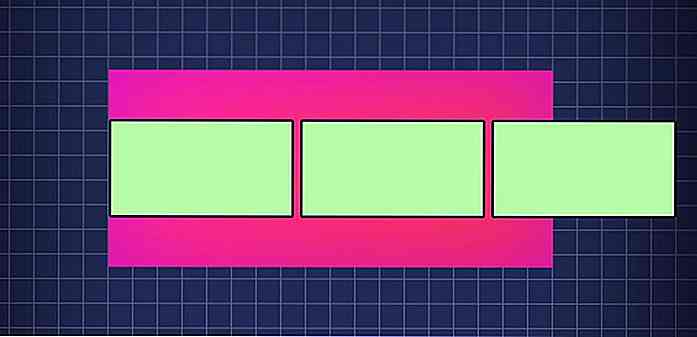
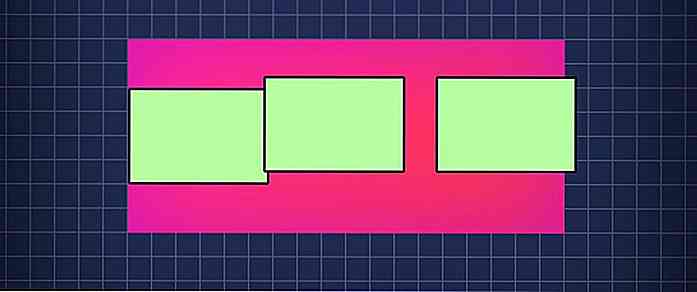
Sie können einen Rasterelement- Überlauf zu seinem Raster-Container machen, wenn dies für ein Layout erforderlich ist. Um den Überlaufeffekt zu erzielen, müssen Sie nur eine andere Spaltengröße verwenden :
.grid-container {Anzeige: Gitter; Raster-Vorlagen-Bereiche: "links Mitte rechts"; Gitter-Template-Spalten: wiederhole (3, 150px); Rasterweite: 5px; } Die Summe der Spalten- und Lückengröße ist größer als die Breite des Containers, wodurch die Rasterelemente ihren Container überlaufen.
 Überlappende Gitterelemente
Überlappende Gitterelemente Ein Rasterelement kann in den folgenden Fällen ein anderes Rasterelement überlappen (ganz oder teilweise):
- Es ist so eingestellt, dass es sich über die Zelle (n) eines anderen Rasterelements erstreckt.
- Die Größe wurde erhöht, sodass sie sich mit dem benachbarten Gitterobjekt überlappt.
- Es wird über einen anderen Gitterpunkt verschoben.
Wir werden den zweiten und dritten Fall später in den Abschnitten "Sizing" und "Moving" besprechen.
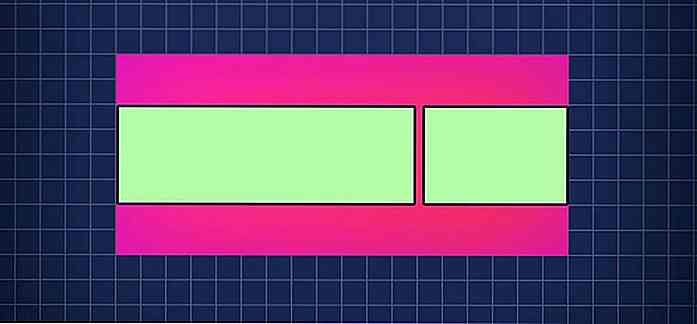
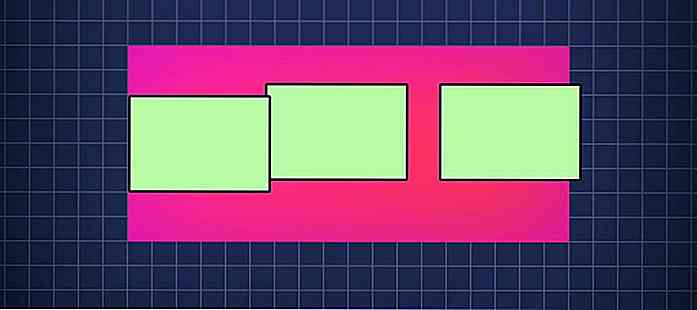
Sehen wir uns zunächst den ersten Fall an, in dem sich ein Gitterelement über ein anderes erstreckt .
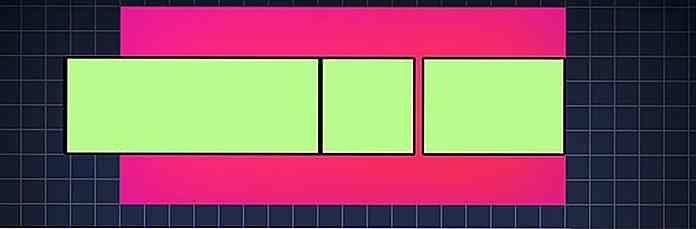
 Der Gitterpunkt in der Mitte hat sich über den linken gelegt, so dass nur zwei Objekte auf dem Bildschirm sichtbar sind.
Der Gitterpunkt in der Mitte hat sich über den linken gelegt, so dass nur zwei Objekte auf dem Bildschirm sichtbar sind. .grid-center {Gitterbereich: Mitte; Gitterspalte: 1/3; } Die grid-column und grid-row weisen Rasterlinien zu, zwischen denen eine Spalte oder Zeile passen muss.
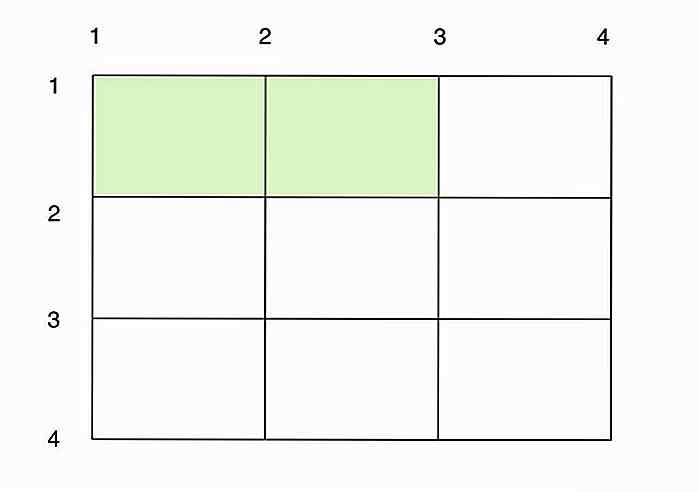
Im folgenden Diagramm sehen Sie, wie die CSS-Regel grid-column: 1 / 3 1/3 funktioniert: Die mittlere Spalte erstreckt sich zwischen den Gitterlinien 1 und 3 . Als Ergebnis überlappt die mittlere Spalte die linke.
 Verschieben Sie Rasterelemente
Verschieben Sie Rasterelemente Mit Bewegung, ich meine die Gegenstände etwas herum zu bewegen . Wenn Sie ein Objekt vollständig in eine andere Rasterzelle / einen anderen Bereich verschieben möchten, sollten Sie den Rastererstellungscode aktualisieren.
Das Verschieben von Rasterelementen ist einfach. Verwenden Sie einfach den margin, die transform oder die position:relative; Eigenschaften . Siehe unten, wie die Elemente mithilfe dieser Eigenschaften verschoben werden.
 Die mittleren und rechten Rasterelemente können wie folgt verschoben werden:
Die mittleren und rechten Rasterelemente können wie folgt verschoben werden: 1. Verwenden der margin
Negative Margen erhöhen die Dimensionen von Rasterpositionen, während positive Margen diese abmildern. Wenn Sie eine Kombination aus beidem verwenden, können Sie die Gitterelemente leicht verschieben.
.grid-center {Gitterbereich: Mitte; Rand links: -10px; Rand rechts: 10px; Rand oben: -10px; Rand unten: 10px; } .grid-right {Gitterbereich: rechts; Rand links: 10px; Rand rechts: -10px; Rand oben: -10px; Rand unten: 10px; } 2. Verwenden von transform
Die translate() CSS-Funktion verschiebt ein Element entlang der x- und y-Achse . Wenn Sie es zusammen mit der Eigenschaft transform können Sie die Position eines Rasterelements ändern.
.grid-center {Gitterbereich: Mitte; transform: translate (-10px, -10px); } .grid-right {Gitterbereich: rechts; transform: translate (10px, -10px); } 3. Verwenden der position
Verwenden der position: relative; Die Regel mit den angegebenen Eigenschaften " top, " bottom, " left und " right kann auch zum Bewegen von Gitterelementen verwendet werden.
.grid-center {Gitterbereich: Mitte; Position: relativ; unten: 10px; rechts: 10px; } .grid-right {Gitterbereich: rechts; Position: relativ; unten: 10px; links: 10px; } Ordnen Sie Rasterelemente an
Rasterelemente werden auf dem Bildschirm in der Reihenfolge gerendert, in der sie im HTML-Quellcode angezeigt werden .
Wenn im vorherigen Abschnitt das mittlere Element nach links verschoben wurde, wurde es vom Browser über dem linken Objekt platziert. Dies geschah, weil im HTML,
 Wir können jedoch die Ordnungsgitterelemente mithilfe der CSS-Eigenschaften
Wir können jedoch die Ordnungsgitterelemente mithilfe der CSS-Eigenschaften z-index oder order ändern. Verwenden des
Verwenden des z-index: 1; Regel, der linke Gitterpunkt hat einen höheren Stapelkontext . . Gitter links {Gitterbereich: links; Z-Index: 1; } Wie im CSS-Grid-Layout-Modul hat das Ändern der Elementreihenfolge in HTML keinen Einfluss auf das Grid-Layout, das Sie auch setzen können
Größe Gitterelemente
Wenn Sie für ein Rasterelement automatisch formatierte Zeilen oder Spalten verwenden (mit auto, fr, gr Einheiten), wird es verkleinert, um Platz für sein benachbartes Element zu schaffen, dessen Größe nur dann zunimmt, wenn das Element nicht durch transform oder Negativ sortiert wurde Marge .
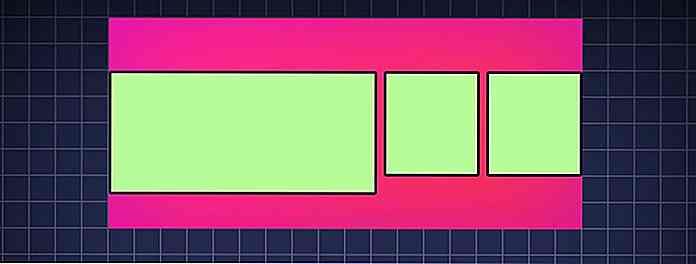
Denken Sie daran, dass in unserem Beispielraster alle drei Spalten einen Bruch ( fr ) des Gittercontainers einnehmen. Sehen Sie sich an, wie alle drei Elemente aussehen, nachdem die Größe der linken Seite auf zwei verschiedene Arten geändert wurde.
1. height mit width und height
Hier ändern wir die Größe des linken Elements mit den Eigenschaften width und height . Infolgedessen bleibt es im Gitterbehälter.
 .grid-left {Gitterbereich: links; Breite: 200px; Höhe: 90px; }
.grid-left {Gitterbereich: links; Breite: 200px; Höhe: 90px; } 2. Größe mit transform
Hier ändern wir die Größe des linken Elements mit der Eigenschaft transform . Dadurch überläuft es den Behälter und der Gitterspalt verschwindet ebenfalls.
 .grid-left {Gitterbereich: links; transform: Scalex (1, 8); }
.grid-left {Gitterbereich: links; transform: Scalex (1, 8); }

Diese Checkbox-Bibliothek bietet Dutzende von freien CSS-Checkbox-Stilen
Suchen Sie nach benutzerdefinierten Kontrollkästchen-UI-Stilen für Ihre Website? Werfen Sie einen Blick auf die CSS Checkbox-Bibliothek, die kostenlos auf GitHub gehostet wird.Diese umfangreiche Bibliothek unterstützt Dutzende von Stilen für Checkbox-Elemente wie Schieberegler, On / Off-Designs, Kreise und Quadrate unter vielen anderen Formen.Sie

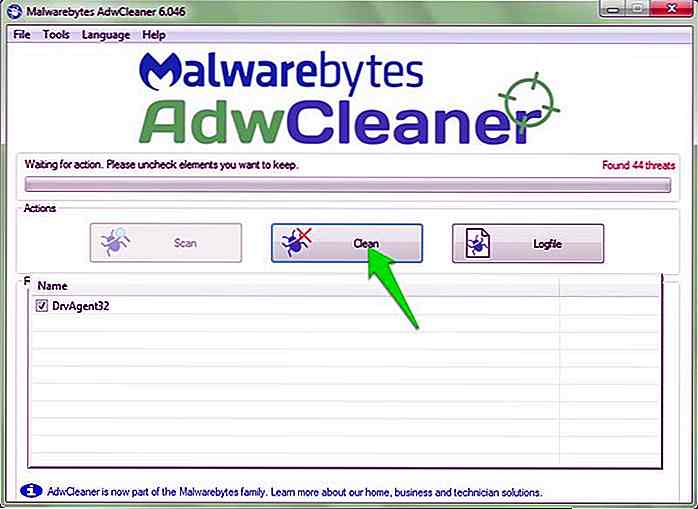
Wie Adware in Windows für immer entfernen
Werden Sie mit Pop-up-Werbung bombardiert, egal welche Webseite Sie öffnen? Oder kann Ihre Adblocker-Erweiterung diese Anzeigen nicht blockieren? Wenn Sie eine solche Situation durchmachen, fühle ich Ihren Schmerz.Ich habe schon oft mit Adware zu tun gehabt, einfach weil ich sorglos alles installiert habe, was ich interessant fand und während der Installation eines Programms nicht beachtet habe .Je


