de.hideout-lastation.com
de.hideout-lastation.com
Verwendung von CSS3-Übergängen und Animationen zum Hervorheben von Benutzeroberflächenänderungen
Designer und Künstler haben eine lange Geschichte des Experimentierens mit Bewegung, Effekten und verschiedenen Arten von Illusionen mit dem Ziel, eine zusätzliche Schicht zu ihrer Arbeit hinzuzufügen. Die Op-Art-Bewegung begann in den 1960er Jahren optische Täuschungen zu nutzen, um den Eindruck von Bewegung zu erwecken.
Seitdem sind neue und neuere Ansätze aufgetaucht, wie die kürzlich populäre kinetische Kunst, die die Perspektive des Betrachters durch multidimensionale Bewegung erweitert. Bewegung erschien auch in der Informatik mit der Erfindung des ersten blinkenden Cursors im Jahr 1967.
In der Front-End-Entwicklung wurden DOM-Elemente normalerweise vor der Veröffentlichung von CSS3 mit JavaScript animiert. Diese Methode funktioniert immer noch, aber die neuen Eigenschaften, die von CSS3 eingeführt wurden, ermöglichen es uns, unsere Designs mit verschiedenen Effekten und Bewegungen intuitiver zu gestalten .
Die zwei Haupttechniken, die CSS3 bietet, sind Übergänge und Animationen. In diesem Beitrag werden wir uns ansehen, was sie sind, was der Unterschied zwischen ihnen ist und wie Sie sie nutzen können.
Übergänge
Übergänge und Animationen werden beide verwendet, um Änderungen im Status eines HTML-Elements zu visualisieren, indem eine oder mehrere seiner CSS-Eigenschaften geändert werden .
Die einfachste Form der Statusänderungsvisualisierung ändert die Farbe einer Schaltfläche oder einer Verknüpfung, wenn sie aktiviert ist. Wenn es passiert, erhält das Element einen etwas anderen Stil, der normalerweise vom Betrachter bemerkt wird, als ob sich etwas auf dem Bildschirm bewegt hätte.
Das Ändern der CSS-Eigenschaften eines Links bei Hover (oder Fokus oder Klick) ist die älteste und einfachste Form von Übergängen, und sie existierte lange vor der CSS3-Ära.
a {Farbe: orange; } a: hover {Farbe: rot; } a: focus {Farbe: blau; } a: besucht {Farbe: grün; } Übergänge werden verwendet, wenn ein HTML-Element von einem vordefinierten Status in einen anderen wechselt. Mit CSS3 wurden neue Eigenschaften eingeführt, die komplexere Visualisierungen ermöglichen, z. B. Timing-Funktionen oder die Dauersteuerung.
Wir werden uns die neuen CSS-Eigenschaften im nächsten Abschnitt ansehen, nachdem wir verstanden haben, wie sich Animationen unterscheiden. Lassen Sie uns jetzt die wichtigsten Dinge, die Sie über Übergänge wissen müssen, sehen.
- Sie haben immer einen Anfangs- und einen Endzustand.
- Die Zustände zwischen den Start- und Endpunkten werden implizit vom Browser definiert, das können wir mit CSS nicht ändern.
- Sie erfordern explizites Triggern, z. B. das Hinzufügen einer neuen Pseudoklasse durch CSS oder eine neue Klasse durch jQuery.
Im Folgenden finden Sie ein schönes Beispiel für intelligent genutzte CSS3-Übergänge, in denen der Autor verborgene Informationen auf unauffällige Art und Weise preisgibt, aber den Fokus auf den neuen Inhalt richtet.
Animationen
Wenn wir Zustandsänderungen mit komplizierteren Bewegungen visualisieren wollen oder wenn wir keinen expliziten Trigger haben, zB wenn wir den Effekt beim Laden der Seite starten wollen, sind Animationen der richtige Weg.
Animationen ermöglichen es, einen komplexeren Pfad zu definieren, indem Sie eigene keyframes einstellen und konfigurieren. Keyframes sind Zwischenpunkte im Verlauf der Animation, mit denen wir den Stil des animierten Elements Keyframes ändern können.
Obwohl CSS3 großartige Möglichkeiten bietet, anspruchsvolle Animationen zu erstellen, ist es normalerweise schwieriger, sie als Übergänge zu erstellen. Aus diesem Grund gibt es viele großartige Animationsbibliotheken, die unsere Arbeit erleichtern können.
Die wichtigsten Dinge, die Sie über CSS3-Animationen wissen müssen, sind:
- Sie erfordern keine explizite Auslösung, sie können beim Laden der Seite beginnen oder wenn ein anderes DOM-Ereignis im Browser stattfindet
- Sie können in Fällen verwendet werden, in denen Übergänge verwendet werden, beispielsweise wenn eine neue Klasse oder Pseudoklasse hinzugefügt oder entfernt wird (obwohl dies ein weniger häufiger Anwendungsfall ist).
- Sie erfordern, dass wir einige Keyframes (Zwischenzustände) definieren.
- Wir können die Anzahl, die Häufigkeit und den Stil dieser Keyframes festlegen
Im folgenden Beispiel sehen Sie ein cooles animiertes Dropdown-Menü. Die Animation startet, wenn wir auf den Button klicken. Dies wird durch Hinzufügen zusätzlicher Klassen zu den Listenelementen mit jQuery erreicht, wenn das click -Ereignis auftritt.
Diese neuen Klassen werden mit den angegebenen @keyframes Regeln in der CSS-Datei animiert. Die zusätzlichen Klassen werden durch jQuery entfernt, wenn der Benutzer das nächste Mal auf die Schaltfläche klickt, und das Menü wird wieder ausgeblendet.
CSS-Eigenschaften und die @keyframes -Regel
Für Übergänge können wir entweder die Kurzschreibübergangseigenschaft oder 4 einzelne übergangsbezogene Eigenschaften verwenden: transition-property, transition-duration, transition-timing-function und transition-delay . Die shorthand -Eigenschaft enthält alle einzelnen Eigenschaften in einer abgekürzten Form.
Für Animationen gibt es die animation shorthand Eigenschaft, die für nicht weniger als 8 einzelne Animationseigenschaften steht, nämlich animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode und animation-play-state .
Das Wichtigste bei Übergängen und Animationen ist, dass wir immer die CSS-Eigenschaften angeben müssen, die während der Statusänderung geändert werden . Mit Übergängen sieht es so aus:
.element {Hintergrund: Orange; Übergangseigenschaft: Hintergrund; Übergangsdauer: 3s; Übergangszeitfunktion: Ease-In; } .element: hover {Hintergrund: rot; } Wir haben die background angegeben, da dies während des Übergangs geändert wird.
Wir können mehr als eine CSS-Eigenschaft in einem Übergang ändern, in diesem Fall würde der obige Code wie folgt geändert: transition-property: background, border; . Wir können auch die transition-property: all;, wenn wir nicht jede Eigenschaft einzeln angeben möchten.
Wir können auch die Eigenschaft der Kurzzeichenübergänge wählen. Wenn wir dies tun, müssen wir immer auf die richtige Reihenfolge der inneren Eigenschaften achten (siehe Syntax in den Dokumenten).
.element {Hintergrund: Orange; Übergang: Hintergrund 3s Ease-In; } .element: hover {Hintergrund: rot; } Wenn wir eine Animation erstellen möchten, müssen wir die zugehörigen keyframes angeben. Die CSS-Eigenschaften müssen in separat definierten @keyframes at-rules geändert werden. Hier ist ein Beispiel, wie wir das machen können:
.element {Position: relativ; Animationsname: Folie; Animationsdauer: 3s; Animations-Timing-Funktion: Ease-In; } @keyframes slide {0% {links: 0; } 50% {links: 200px; } 100% {links: 400px; }} Im obigen Beispiel haben wir einen sehr einfachen Schiebeeffekt erzeugt. Wir haben den animation-name definiert und dann 3 Keyframes an ihn gebunden, die wir in den @keyframes slide { ... } at-rules angegeben haben. Die Prozentangaben beziehen sich auf die Dauer der Animation, 50% also im Beispiel bei 1.5s.
Wir könnten auch die Kurzschreib- animation oder die Keyframes mit der einfacheren Regel from {} to {} folgendermaßen definieren:
.element {Position: relativ; Animation: Folie 3s Ease-In; } @keyframes slide {von {left: 0; } zu {links: 400px; }} Die Erstellung komplexerer Animationen ist eine eigene Art von Kunst. Wenn Sie interessiert sind, können Sie zwei unserer Animationstutorials lesen, um ein erweitertes Auswahlrechteck zu erstellen und einen Bounce-Effekt zu erstellen.
Beim Erstellen von Übergängen und Animationen müssen Sie wissen, dass nicht alle CSS-Eigenschaften animiert werden können. Es empfiehlt sich daher, die Eigenschaft, die Sie ändern möchten, in CSS Animatable zu überprüfen.
CSS3-Animationen und -Transitionen arbeiteten lange Zeit mit Herstellerpräfixen, die wir nicht mehr verwenden müssen. Dennoch empfiehlt das Mozilla Developer Network, das Präfix -webkit noch eine Weile hinzuzufügen, da nur Webkit-basierte Browser unterstützt werden kürzlich erreichte Stabilität.

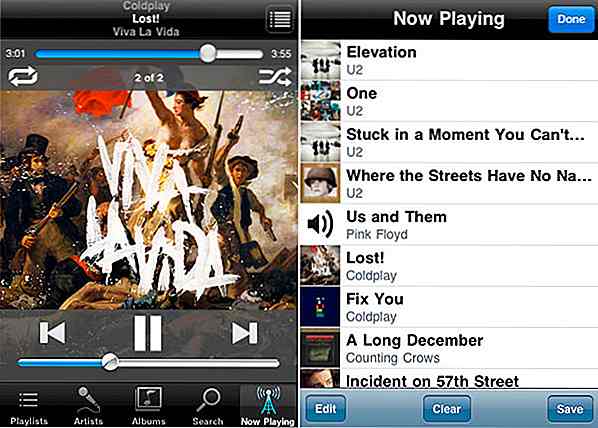
10 Mobile Musik Apps Für Audiophile
Das Beste am iPhone ist, dass Sie unzählige Apps kaufen oder herunterladen können, mit denen Sie alles tun können, was Sie sich mit Ihrem Handy vorstellen können. Dazu gehören großartige Musik-Apps. In diesem Post möchte ich mit Ihnen 10 Musik-Apps für Musikliebhaber teilen, die Ihr iPhone leicht in ein Musik-Kraftwerk verwandeln können!Ich habe

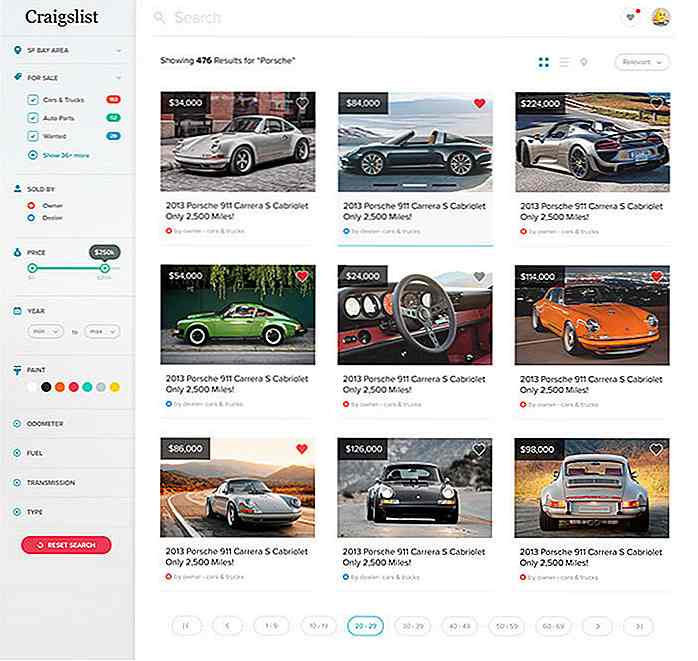
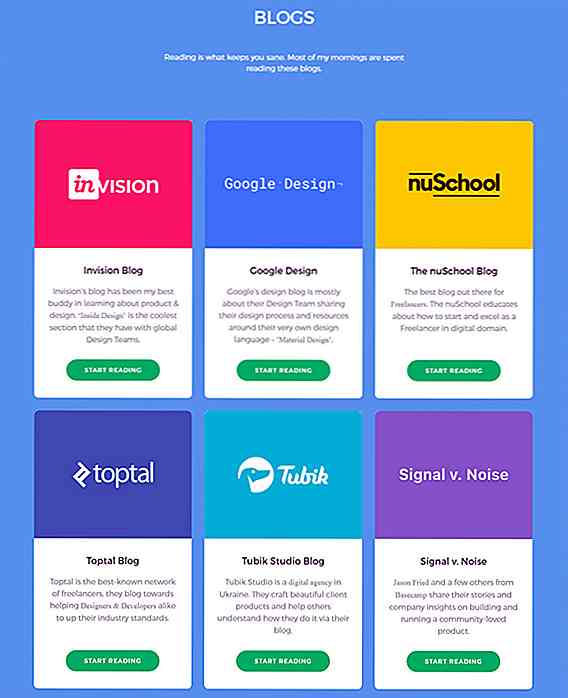
Diese Website bietet großartige Produktdesign-Ressourcen an einem Ort
Ob Sie digitale Apps oder Websites oder gar technische Produkte entwerfen, der Begriff "Produktdesigner" kann für fast alles gelten.Produktdesign kann auf viele Arten beschrieben werden, aber die meisten UI / UX-Jobs überlappen sich in einem ähnlichen Bereich. Wenn Sie mehr über die Produktdesign-Welt erfahren möchten, empfehle ich Ihnen, mit Product Disrupt zu beginnen .Es i