de.hideout-lastation.com
de.hideout-lastation.com
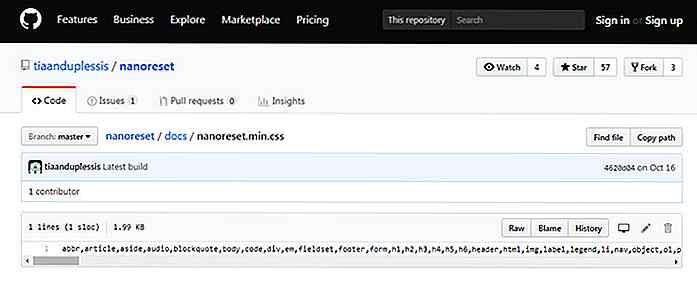
Nanoreset - Die kleinste CSS-Reset-Waage mit weniger als 1 KB
Die meisten Entwickler würden niemals eine Site komplett von Grund auf neu erstellen wollen. Damit bleiben zwei Optionen übrig: Arbeiten Sie mit einem Frontend-Framework oder verwenden Sie einen benutzerdefinierten Reset.
Der beliebteste Reset ist Normalize, der alle Standard-Styles des Browsers gleich formatiert, wodurch die Konsistenz zwischen verschiedenen Betriebssystemen und Browsern vereinfacht wird.
Wenn Sie Normalisieren versuchen, werden Sie es wahrscheinlich lieben. Aber Nanoreset ist eine weitere Option, die auf Geschwindigkeit ausgelegt ist.
 Diese freie Reset-Bibliothek misst eine verrückte 950 Bytes bei Minimierung. Das ist wahrscheinlich der kleinste Reset, den ich je gesehen habe.
Diese freie Reset-Bibliothek misst eine verrückte 950 Bytes bei Minimierung. Das ist wahrscheinlich der kleinste Reset, den ich je gesehen habe.Es unterstützt alle gängigen Browser und passt alle grundlegenden Seitenelemente für alle Rendering-Engines an. Sie fügen die Nanoreset-CSS-Datei einfach in Ihre Seite ein oder verschmelzen sie mit Ihrem Stylesheet mithilfe eines Code-Minifiers.
Und dieses kostenlose Zurücksetzen könnte nicht einfacher zu verwenden sein. Es funktioniert durch die Paketmanager npm und Yarn, so dass Sie eine Kopie direkt aus dem Terminalfenster herunterladen können. Oder Sie können eine Kopie von einem Online-CDN erstellen, die die Ladezeit beschleunigen kann.
Mit den CDN-Dateien können Sie dieses Zurücksetzen auch in CodePen oder eine beliebige Online-Cloud-IDE einbetten. Auf diese Weise können Sie das Zurücksetzen in Ihrem Browser testen, ohne eine einzige Datei herunterladen zu müssen.
 Wenn Sie sehen möchten, wie die Seite standardmäßig aussieht, werfen Sie einen Blick auf diese Demo, die auch auf GitHub gehostet wird. Es ist sicherlich kein schöner Anblick, aber es gibt Ihnen eine Vorstellung von den Standardeinstellungen, mit denen Sie arbeiten müssen.
Wenn Sie sehen möchten, wie die Seite standardmäßig aussieht, werfen Sie einen Blick auf diese Demo, die auch auf GitHub gehostet wird. Es ist sicherlich kein schöner Anblick, aber es gibt Ihnen eine Vorstellung von den Standardeinstellungen, mit denen Sie arbeiten müssen.Diese Bibliothek wird unter der MIT-Lizenz veröffentlicht und ist daher für alle Arten von Webprojekten verfügbar.
Alles, was Sie brauchen, um loszulegen, finden Sie im GitHub Repo, wo Sie mit Nanoreset spielen können.

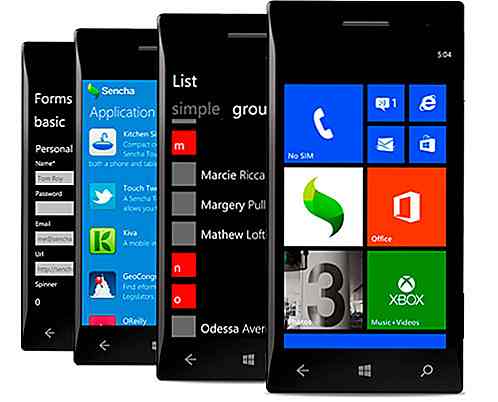
10 Dinge Windows-Telefone tun besser als Android-Handys
Ok, beruhigen Sie sich, Keyboard Warriors, wir wissen, dass das die meisten von Ihnen wahrscheinlich nicht zustimmen würden, denn seien wir ehrlich, mit über 80 Prozent Marktanteil auf dem Smartphone in der Welt, führt das Android Mobile Betriebssystem den Rest der Wettbewerb um eine Meile.Vielleicht, weil es das Betriebssystem ist, das von vielen führenden Marken von Smartphones angenommen wird, wird Fragmentierung ein Problem, das Android-betriebenes Telefon plagt. Hi

Hosten Sie Ihre statische Website in Dropbox mit Pfannkuchen
Dropbox ist die führende Plattform zum Speichern, Sichern und Freigeben von Dateien über den Cloud-Speicher. Sie können Ihre Dateien im Dropbox-Ordner ablegen, und sie werden in Minuten synchronisiert, wenn Sie sie mit anderen geteilt haben. Aber wussten Sie neben dem Teilen von Dateien, dass Sie auch eine Website in Dropbox hosten können?Das