de.hideout-lastation.com
de.hideout-lastation.com
"Mercury Reader" verwandelt Artikel in Chrome in gut lesbaren Text
Leser-Modi, die verschiedene Ablenkungen von einer Website entfernen, um Ihnen ein einfaches und sauberes Leseerlebnis zu geben, finden Sie in Browsern wie Mozillas Firefox und Apples Safari.
Seltsamerweise verfügt Chrome für Desktop nicht über diese Funktion, obwohl Chrome für Android über einen integrierten Reader-Modus verfügt. Zum Glück für Desktop-Chrome-Benutzer kann eine Erweiterung namens Mercury Reader Ihnen einen Reader-Modus wie Feature geben .
Sobald die Erweiterung installiert ist:
- Ein "Raketensymbol" befindet sich neben der Adressleiste.
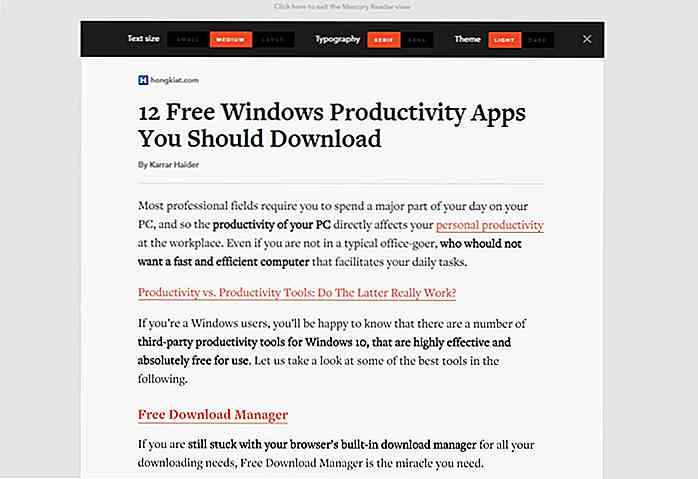
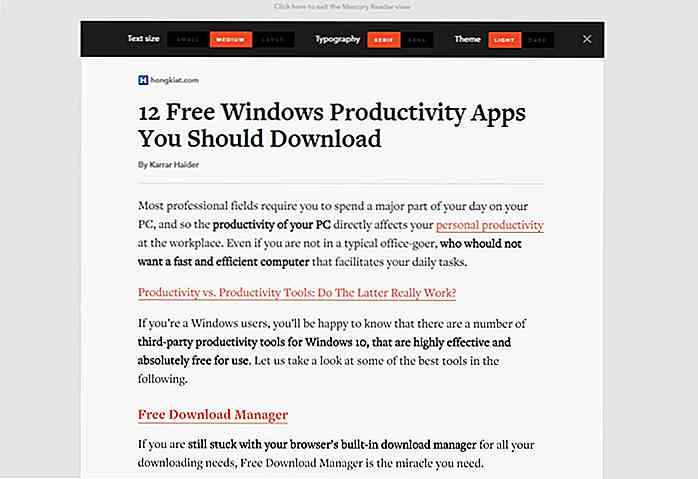
- Wenn ein Artikel geöffnet wird, wird durch Klicken auf das Raketensymbol der entsprechende Artikel als Blogpost angezeigt .
Lesermodus
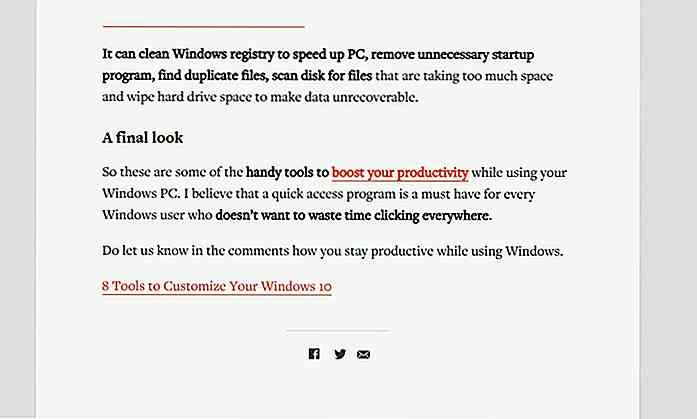
Im Reader-Modus werden nur Artikel, Überschriften, Links und Bilder angezeigt . Alles andere ist entfernt und gibt dem Leser ein sauberes und ordentliches Leseerlebnis .
Einige andere coole Funktionen des Reader-Modus sind:
- Das "Zahnrad" -Symbol, das sich in der oberen rechten Ecke des Artikels befindet, kann verwendet werden, um die Textgröße, Schriftart und das Thema des Lesermodus anzupassen .

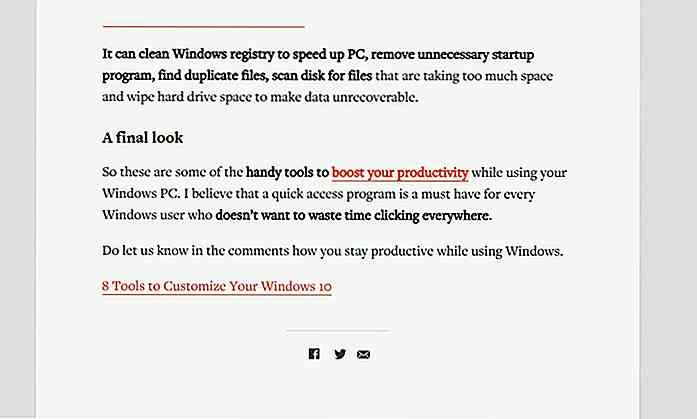
- Sie können Artikel auch in sozialen Medien oder per E-Mail teilen, da der Lesermodus die Schaltfläche Facebook, Twitter und E-Mail am Ende des Artikels enthält.
- Wenn Sie auf eine der Schaltflächen klicken, wird ein Fenster geöffnet, in dem Sie den Artikel manuell freigeben können.

![Verwenden und Anreden von HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Verwenden und Anreden von HTML5 Meter [Guide]
Wenn Sie mit dem HTML-Fortschrittsbalken vertraut sind, der anzeigt, wie viel von einer Aktivität ausgeführt wurde, werden Sie feststellen, dass das Meter-Element dem ähnlich ist - beide zeigen einen aktuellen Wert von einem maximalen Wert . Im Gegensatz zur Fortschrittsleiste kann die Meterleiste jedoch nicht zur Anzeige des Fortschritts verwendet werden.Es

30 nützliche Eyedropper und Color Picker für Designer
Wenn Sie ein Webdesigner oder Grafiker sind, dann werden Sie sicherlich auf verschiedene Farben im Web oder Bilder stoßen, die Sie vielleicht in Ihren eigenen Designs verwenden möchten. Da es unmöglich ist, jeden einzelnen Farbwert dort draußen zu speichern, ist ein Pipettenwerkzeug ein Muss. kein Designer sollte ohne einen sein!Mit