de.hideout-lastation.com
de.hideout-lastation.com
Wie man besseres CSS mit Leistung im Verstand schreibt
In der heutigen Post werden wir uns Gedanken über die Code-Optionen machen, die wir in CSS für eine verbesserte Website-Leistung treffen können. Bevor wir jedoch auf diese Möglichkeiten eingehen, wollen wir zunächst einen kurzen Blick auf den Workflow der Webseitenwiedergabe werfen, um uns auf das Thema zu konzentrieren problematische (performance) Bereiche, die über CSS lösbar sind.
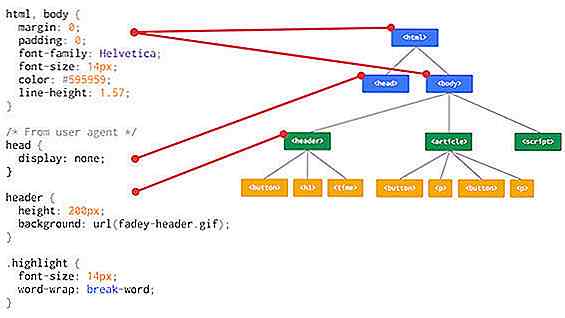
 Hier sehen Sie den groben Arbeitsablauf, den der Browser nach der Erstellung des DOM-Baums durchführt:
Hier sehen Sie den groben Arbeitsablauf, den der Browser nach der Erstellung des DOM-Baums durchführt:- Style neu berechnen (und Renderbaum erstellen). Browser berechnet die Stile, die auf die Elemente in der DOM-Struktur angewendet werden. Ein Renderbaum wird später erstellt, während die Knoten (Elemente) aus der DOM-Struktur, die nicht gerendert werden sollen (Elemente mit
display:none) und diejenigen, die (Pseudoelemente) sind, verworfen werden. - Layout (auch bekannt als Reflow). Unter Verwendung des berechneten Stils von vorher berechnet der Browser die Position und Geometrie jedes Elements auf der Seite.
- Übermalen. Sobald das Layout zugeordnet ist, werden Pixel auf den Bildschirm gezeichnet.
- Verbundschichten. Während des Neulackierens kann das Gemälde in verschiedenen Schichten autonom ausgeführt werden; Diese Schichten werden dann schließlich miteinander kombiniert.
Gehen wir nun zu dem fort, was wir in den ersten drei Phasen des Vorgangs tun können, um leistungsstärkere CSS-Codes zu schreiben.
1. Reduzieren Sie die Stilberechnungen
Wie bereits erwähnt, berechnet der Browser in der Phase "Stil neu berechnen" die Stile, die auf die Elemente angewendet werden. Dazu sucht der Browser zunächst alle Selektoren im CSS, die auf einen bestimmten Elementknoten in der DOM-Struktur verweisen. Dann durchläuft es alle Stilregeln in diesen Selektoren und entscheidet, welche Elemente tatsächlich auf das Element angewendet werden.
 Um aufwendige Stilberechnungen zu vermeiden, sollten Sie komplexe und tief verschachtelte Selektoren reduzieren, damit der Browser leichter erkennen kann, auf welches Element ein Selektor verweist. Dies reduziert die Rechenzeit.
Um aufwendige Stilberechnungen zu vermeiden, sollten Sie komplexe und tief verschachtelte Selektoren reduzieren, damit der Browser leichter erkennen kann, auf welches Element ein Selektor verweist. Dies reduziert die Rechenzeit.Weitere Möglichkeiten sind die Reduzierung der Anzahl von Stilregeln (wo möglich), das Entfernen von nicht verwendetem CSS und das Vermeiden von Redundanz und Overrides, so dass der Browser bei Stilberechnungen nicht immer den gleichen Stil durchlaufen muss.
2. Verringern Sie die Rückläufe
Reflow- oder Layout-Änderungen in einem Element sind sehr "teure" Prozesse, und sie können ein noch größeres Problem darstellen, wenn das Element, das die Layoutänderungen durchlaufen hat, eine erhebliche Anzahl von untergeordneten Elementen aufweist (da Reflow-Kaskaden die Hierarchie herunterlaufen ).
Reflows werden ausgelöst durch Layoutänderungen an einem Element, wie Änderungen an den geometrischen Eigenschaften wie Höhe oder Schriftgröße, Hinzufügen oder Entfernen von Klassen zu Elementen, Fenstergrößenänderung, aktiviert :hover, DOM-Änderungen durch JavaScript usw.
Genau wie in der Stilberechnung, vermeiden Sie komplexe Selektoren und tiefe DOM-Bäume, um Reflows zu reduzieren (auch dies soll eine übermäßige Kaskadierung von Reflows verhindern).
Wenn Sie die Layoutstile einer Komponente auf Ihrer Seite ändern müssen, richten Sie die Stile des Elements, das sich am niedrigsten in der Hierarchie der Elemente befindet, aus denen die Komponente besteht, aus. Dies ist so, dass die Layoutänderungen (fast) keine anderen Reflows auslösen.
Wenn Sie ein Element animieren, das Layout-Änderungen durchläuft, entfernen Sie es aus dem Seitenfluss, indem Sie es absolut positionieren, da Reflow in absolut positionierten Elementen keinen Einfluss auf die restlichen Elemente auf der Seite hat.
Zusammenfassen:
- Zielelemente, die im DOM-Baum bei Layoutänderungen niedriger liegen
- Wählen Sie absolut positionierte Elemente für Layout-Änderungsanimationen
- Vermeiden Sie die Animation von Layouteigenschaften, wann immer dies möglich ist
3. Repaints reduzieren
Repaint bezieht sich auf das Zeichnen von Pixeln auf dem Bildschirm und ist wie Reflow ein teurer Prozess. Repaints können durch Reflows, Blättern auf der Seite, Änderungen in Eigenschaften wie Farbe, Sichtbarkeit und Opazität ausgelöst werden.
 Verwenden Sie weniger der Eigenschaften, die kostspielige Repaints wie Schatten verursachen, um häufige und umfangreiche Repaints zu vermeiden.
Verwenden Sie weniger der Eigenschaften, die kostspielige Repaints wie Schatten verursachen, um häufige und umfangreiche Repaints zu vermeiden.Wenn Sie Eigenschaften eines Elements animieren, das Repaint direkt oder indirekt auslösen kann, ist es von großem Vorteil, wenn dieses Element in einer eigenen Schicht ist und verhindert, dass das Malmaterial den Rest der Seite beeinflusst und die Hardwarebeschleunigung auslöst. Bei der Hardwarebeschleunigung übernimmt die GPU die Aufgabe, die Animationsänderungen in der Ebene auszuführen, wodurch die CPU zusätzliche Arbeit spart und gleichzeitig der Prozess beschleunigt wird.
In einigen Browsern werden die opacity (mit einem Wert von weniger als 1 ) und die transform (anderer Wert als none ) automatisch auf neue Ebenen heraufgestuft und die Hardwarebeschleunigung wird auf Animationen und Übergänge angewendet. Diese Eigenschaften für Animationen vorzuziehen ist also gut.
Um ein Element zwangsweise auf eine neue Ebene zu bringen und die Hardwarebeschleunigung für Animationen zu aktivieren, gibt es zwei Möglichkeiten:
- add
transform: translate3d(0, 0, 0);zu dem Element, trickst den Browser aus, um die Hardwarebeschleunigung für Animationen und Übergänge auszulösen. - Fügen Sie dem Element die Eigenschaft "Willenswechsel" hinzu, die den Browser über die Eigenschaften informiert, die sich wahrscheinlich in dem Element in Zukunft ändern werden. Hinweis : Sara Soueidan hat einen ausführlichen und super-hilfreichen Artikel dazu auf der Dev.Opera Seite.
Zusammenfassen:
- Vermeiden Sie teure Stile, die Repaints verursachen
- Sucht Ebenen-Promotion und Hardwarebeschleunigung für heftige Animationen und Übergänge.
Beachten
(1) Bis jetzt haben wir die CSS-Dateigrößenreduzierung nicht behandelt. Wir haben erwähnt, dass die Reduzierung von Stilregeln (und DOM-Elementen) zu einer erheblichen Leistungsverbesserung führt, da der Browser weniger an der Berechnung der Stile arbeiten muss . Als Folge dieser Code-Reduzierung, durch das Schreiben besserer Selektoren und das Löschen von nicht verwendetem CSS wird die Dateigröße automatisch verringert .
(2) Es ist auch ratsam, nicht zu viele Änderungen an den Stilen eines Elements in JavaScript vorzunehmen . Stattdessen fügen Sie dem Element eine Klasse hinzu (mit JavaScript), die die neuen Stile enthält, um diese Änderungen vorzunehmen - dies verhindert unnötige Reflows.
(3) Sie sollten auch das Layout-Thrashing (erzwungene synchrone Reflows) vermeiden, das durch den Zugriff und das Ändern der Layout-Eigenschaften von Elementen mit JavaScript entsteht. Lesen Sie mehr darüber, wie dies die Leistung beeinträchtigt.

Durchsuchen Sie alle Subreddits Fotos mit dieser coolen App
Reddit ist vollgepackt mit lustigen Bildern, coolen Zeichnungen, Meme-Fotos und vielen anderen Sachen, die dir das Hinauszögern erleichtern .Und jetzt können Sie mit dem Galrus Image Viewer alle Bildbeiträge von mehreren Subreddits gleichzeitig filtern !Besuchen Sie die Suchseite und geben Sie ein beliebiges Subreddit in das Suchfeld ein. E

3 neue LESS CSS Features, die Sie kennen sollten
Es ist eine Weile her seit unserer letzten Diskussion über Less CSS. Heute hat LESS CSS Version 1.5 erreicht, und es hat sich mit neuen Features weiterentwickelt, die es als CSS Pre-Prozessor leistungsfähiger machen.Es gab eine Reihe neuer Ergänzungen darin, und in diesem Beitrag werden wir Sie durch 3 meiner neuen Lieblingsfunktionen führen, Externe Datei referenzieren, Erweitern, Eigenschaft zusammenführen, die uns helfen kann, besser CSS zu schreiben. Las