de.hideout-lastation.com
de.hideout-lastation.com
30 nützliche Eyedropper und Color Picker für Designer
Wenn Sie ein Webdesigner oder Grafiker sind, dann werden Sie sicherlich auf verschiedene Farben im Web oder Bilder stoßen, die Sie vielleicht in Ihren eigenen Designs verwenden möchten. Da es unmöglich ist, jeden einzelnen Farbwert dort draußen zu speichern, ist ein Pipettenwerkzeug ein Muss. kein Designer sollte ohne einen sein!
Mit einem Pipettenwerkzeug können Sie einfach auf eine beliebige Stelle auf Ihrem Computerbildschirm klicken, um bestimmte Farben für Ihren persönlichen Gebrauch wie Paletten oder Farbschemas zu erfassen und zu kopieren. Außerdem möchten wir Ihre Ressourcenknappheit durch die Auflistung von mehr als 25 Pipettenwerkzeugen mit praktischen Funktionen speichern für Windows, Mac, Firefox, Chrome, iPhone und Android !
Ersparen Sie sich keine Mühe mehr, sich die Farbe zu merken oder zu merken, greifen Sie sie, um Ihre Designarbeit zu beschleunigen!
Windows-Apps
Instant-Pipette
Instant Eyedropper ist ein kostenloses Tool, mit dem Sie HTML-Farbcodes für jedes Pixel auf Ihrem Bildschirm finden können. Mit nur einem einzigen Klick wird der Code in die Zwischenablage kopiert, und Sie können ihn dort einfügen, wo Sie ihn benötigen.
 Augentropfer 3.01
Augentropfer 3.01 Eye Dropper ist ein einfaches Werkzeug, das eine Lupe an Ihren Mauszeiger anfügt, so dass Sie in bestimmte Pixel auf Ihrem Bildschirm zoomen können. Das Werkzeug zeigt dann den RGB-, CMYK- und HEX-Wert der Farbe an.
 Pipette 4.0 Beta
Pipette 4.0 Beta Neben dem Ermitteln des Farbwerts eines beliebigen Pixels auf dem Bildschirm können Sie mit Eyedropper auch den Abstand zwischen Pixeln messen, wobei Sie die Option für eine bessere Genauigkeit vergrößern können. Der Farbwert wird automatisch in der Zwischenablage gespeichert, und die Formate für die Anzeige umfassen HEX, RGB und CMYK.
 ColorPic
ColorPic ColorPic eignet sich hervorragend für hochauflösende Monitore. Es enthält eine Lupe, so dass Sie die Farbe genau erhalten können. Sie können bis zu 16 Farben in den Paletten speichern und 4 erweiterte Farbmischer verwenden, um ein Spektrum an Möglichkeiten auszuwählen. Es verfügt über viele weitere fortschrittliche Funktionen wie Farbanpassung und -mischung, die Möglichkeit, eine websichere Version jeder Farbe anzuzeigen, und einen vergrößerbaren Vergrößerungsbereich.
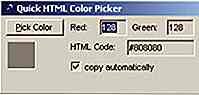
 Schneller HTML-Farbwähler
Schneller HTML-Farbwähler Quick HTML Color Picker ist ein kostenloses Tool zum Auswählen von Farben von Ihrem Bildschirm mit der Möglichkeit, vor der Auswahl eine Vorschau anzuzeigen. Die Farbe wird dann im RGB- und HTML-Format angezeigt und automatisch in die Zwischenablage kopiert.
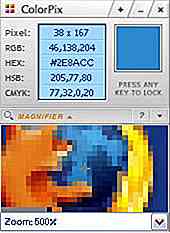
 FarbPix
FarbPix ColorPix wählt Farben von Ihrem Bildschirm aus und zeigt sie in den Formaten RGB, HEX, HSB und CMYK an. Es gibt eine integrierte Lupe, mit der Sie die Ansicht vergrößern und auswählen können. Werte werden automatisch in die Zwischenablage kopiert.
 Nur Farbauswahl
Nur Farbauswahl Just Color Picker ist nicht nur ein durchschnittlicher Farbwähler. Es zeigt Farben in den Formaten HTML, RGB, HEX, HSB / HSV und HSL an. Es hat eine Lupe mit 3 verschiedenen Einstellungen, RGB und RYB Farbrad, um Triaden und Komplementärfarben anzuzeigen, einen Farbfinder für harmonisches Matching, Farbcode-Konvertierungen und vieles mehr!
 GetColor!
GetColor! GetColor! ist eine sehr einfache Farbauswahl, die Farben in den RGB-, HEX-, HTML- und WinAPI-Formaten anzeigt. Sie können dann einen oder alle davon in die Zwischenablage kopieren. Es kann auch in der Taskleiste minimiert werden.
 Farbkopfe
Farbkopfe Color Cop mag klein sein, aber es hat viele großartige Funktionen. Sie können die Pipette verwenden, um Farben von einem beliebigen Ort auf dem Bildschirm zu erfassen und sogar die Lupe zu verwenden, um die Ansicht zu vergrößern. Farben können in den Formaten HTML hex, Delphi hex, Powerbuilder, Visual Basic, Clarion, Visual C ++, RGB float und RGB int angezeigt werden, die automatisch in die Zwischenablage kopiert werden. Sie können bis zu 7 Farben in der Historie speichern, ergänzende und websichere Farben finden, die App im Systembereich minimieren und vieles mehr.
 ColorMania
ColorMania Mit ColorMania können Sie Farben von jedem beliebigen Ort auf Ihrem Bildschirm auswählen. Es gibt auch eine eingebaute Lupe für mehr Genauigkeit. Farben können in RGB-, HSV-, HSL- und CMYK-Werten angezeigt werden. Sie können auch bis zu 6 Farben in der Palette speichern.
 Firefox Addons
Firefox Addons PixelZoomer
PixelZoomer eignet sich hervorragend, um Farben zu erfassen und als HEX-Code darzustellen. Es funktioniert etwas anders als die Norm, da es Webseiten als Screenshots darstellt und mit einem neuen CSS-Attribut zoomt. Dies geschieht, damit die Pixel ohne Anti-Aliasing scharf gemacht werden.
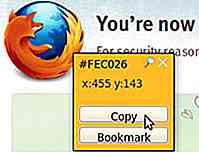
 ColorZilla
ColorZilla ColorZilla ist genau wie Ihre grundlegende Farbauswahl und Pipette Werkzeug, außer es lebt in Ihrem Browser. Es ist ein Addon für Firefox, mit dem Sie die Farbe eines beliebigen Pixels in Ihrem Browser erfassen können. Mit dem integrierten Palettenbrowser können Sie Farben aus vordefinierten Farbsätzen auswählen und die am häufigsten verwendeten Farben in benutzerdefinierten Paletten speichern.
 Regenbogen-Farbwerkzeuge
Regenbogen-Farbwerkzeuge Rainbow Color Tools enthält den Analysator, der das Farbschema aus den Bildern und CSS der aktuellen Website extrahiert, einen Farbwähler, der die RGB- und HSV-Werte auswählt, einen Inspektor, der die Farbe eines beliebigen Pixels im Browser abruft, und schließlich eine durchsuchbare Bibliothek gespeicherte Farben nach Tag oder die URL der Seite, auf der die Farbe gefunden wurde.
 Regenbogenpicker
Regenbogenpicker Rainbowpicker ist inspiriert von der fortschrittlichen Farbauswahl, die in Nvu gefunden und auf Firefox portiert werden kann. Es ist sehr einfach und einfach zu bedienen: einfach klicken und auswählen. Farben werden in ihren HEX- und Namenwerten angezeigt; Sie können auch den Farbton, die Sättigung und die Helligkeit ändern, um eine leichte Variation zu erzielen.
 Mac Apps
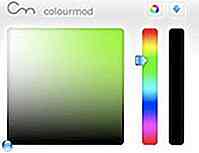
Mac Apps ColourMod Farbauswahl
ColourMod ist so einzigartig, dass es in 5 verschiedenen Versionen erhältlich ist: Konfabulator, ColourMod V1.9, ColourMod V2.2, Unbranded und Personalized. Jede Version ist auf Ihre Bedürfnisse zugeschnitten. Konfabulator ist eine Desktop-Version, die für Mac und Windows verfügbar ist. ColourMod V1.9 ist ein Mac Dashboard Widget. ColourMod V2.2 ist ein Plugin für webbasierte Anwendungen. Unbranded entfernt das Branding von ColourMod und Personalized lässt Sie Ihr eigenes Logo auf der Anwendung hinzufügen.
 Digitales Farbmessgerät
Digitales Farbmessgerät DigitalColor Meter ist ein Tool, das mit Mac OS X geliefert wird. Wenn Sie die Maus bewegen, wird Ihnen der Farbwert eines beliebigen Pixels auf dem Bildschirm angezeigt. Sie können das Format zum Anzeigen der Farbe auswählen, z. B. RGB, YUV oder CIE.
 FarbSnapper
FarbSnapper ColorSnapper ist sehr einfach und nützlich. Es beschreibt sich selbst als "die fehlende Farbauswahl für Mac." Es lebt in der Menüleiste, bis es über einen Hotkey aufgerufen wird, und verfügt über eine Lupe für eine bessere Genauigkeit. Die Farbe wird automatisch in die Zwischenablage kopiert und kann bei Bedarf wiederverwendet werden. Sie können bei Bedarf auch aus 13 verschiedenen Formaten wählen.
 Hex-Farbwähler
Hex-Farbwähler Hex Color Picker fügt eine zusätzliche Registerkarte im systemweiten Farbfeld ein und lässt Sie sofort den Hex-Code für jede Farbe sehen. Sie können dann die Farbe mit einer Reihe von Shorthands bearbeiten und eine Live-Vorschau anzeigen.
 RCWebColorPicker
RCWebColorPicker RCWebColorPicker ist ein sehr einfaches Tool, das den RGB-Wert in einem HTML-freundlichen HEX-Wert anzeigt. Sie können den Schieberegler so begrenzen, dass nur websichere Farben angezeigt werden. Dieses Tool sollte in der Farbpalette der meisten Cocoa- und Carbon-Apps angezeigt werden.
 Pipette
Pipette Mit Pipette können Sie Farben einfach aufnehmen und im HEX-Format kopieren. Es ist leicht und einfach zu bedienen.
 Chrome-Erweiterungen
Chrome-Erweiterungen Farbwähler
Mit colorPicker können Sie Farben von jeder Webseite abrufen und speichern oder in Ihre Zwischenablage kopieren. Farben werden in ihren HSB-, RGB- und CMYK-Werten angezeigt. Es ist mit erweiterten Funktionen für Webentwickler ausgestattet, wie zum Beispiel die Möglichkeit, nach WCAG 2-Kompatibilität zu suchen, den Bereich der Pipette anzupassen und einen DOM-Explorer, um die Elemente oder Tags auf der Seite leicht zu finden.
 Lineale, Hilfslinien, Pipette und Farbwähler
Lineale, Hilfslinien, Pipette und Farbwähler Neben der Möglichkeit, Farben von jeder Webseite auszuwählen, können Sie mit dieser Erweiterung auch Hilfslinien, Lineale und Raster auf jeder Webseite anzeigen. Es hat viele Funktionen für die Lineale, Hilfslinien und Gitter, aber der Farbwähler selbst ist ziemlich einfach.
 Augentropfenzähler
Augentropfenzähler Eye Dropper ist eine großartige Erweiterung mit einem erweiterten Farbwähler, mit dem Sie die HSV-, RGB- und HEX-Farbwerte der erfassten Farbe sehen können. Farben werden in Ihrem Verlauf zur späteren Referenz gespeichert und können auch in die Zwischenablage kopiert werden.
 Farbauswahl
Farbauswahl Color Pick ist eine sehr einfache Pipette mit einer beigefügten Lupe. Sobald Sie die gewünschte Farbe ausgewählt haben, speichert die Erweiterung sie für Sie, bis Sie eine neue auswählen. Farben werden in den Formaten RGB, HSL und HEX angezeigt.
 iPhone Apps
iPhone Apps Lupe
Wenn Sie ein Designer sind, der ein iPhone besitzt, können Sie sich mit Loupe überall inspirieren lassen. Sie können Farben von Fotos in Ihrer Bibliothek aufnehmen oder einfach nur etwas schnappen und die Farben erhalten. Sie können dann Farbfelder erstellen, Farbwerte speichern und Notizen hinzufügen, um sich später an Details zu erinnern.
 Android Apps
Android Apps Magischer Farbwähler
Magic Color Picker ist ein leistungsstarkes Farbauswahl-Tool für Designer, Künstler und Programmierer. Es unterstützt 7 verschiedene Modi mit RGB-, HSV-, HSL- und YUV-Farbmodellen. Verwenden Sie eine Palette oder Schieberegler zum Anpassen. Farben werden in Dezimal und HEX angezeigt.
 Lebensdropper
Lebensdropper LifeDropper ist eine Android-App, mit der Sie die Farbe von echten Objekten mithilfe der Kamera Ihres Geräts erkennen können. Die Farben werden zusammen mit dem Hexadezimalcode in RGB- und CMYK-Werten angezeigt.


10 Projekte, die Google zeigen, hat die Zukunft herausgefunden
Eine Frage haben? Fragen Sie Google. Sie können sagen, dass Google die beste Suchmaschine ist und niemand mit Ihnen streiten würde. Aber Google ist nicht mehr nur ein Suchmaschinen-Unternehmen. Ja, natürlich ist es auch die Heimat des allseits beliebten Android-Betriebssystems, aber die Reichweite von Google ist weit jenseits des Online-Bereichs.Se

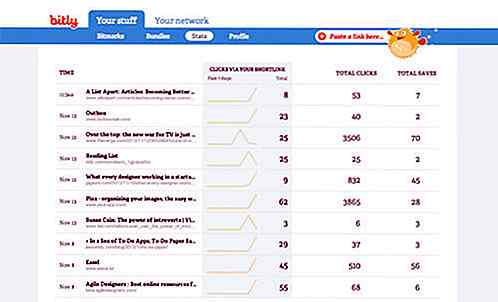
Wie man Download Count in Dropbox überwacht
Dropbox hat es uns leicht gemacht, Dateien öffentlich zu teilen. Wir können eine Datei veröffentlichen, die öffentlich über einen öffentlichen Link heruntergeladen werden kann . Benutzer können Dateien in ihr eigenes Dropbox-Konto herunterladen oder speichern. Als Besitzer dieser Datei sehen wir jedoch nicht, wie oft unsere freigegebene Datei von den Massen heruntergeladen wurde.Dropbo