de.hideout-lastation.com
de.hideout-lastation.com
Lory Carousel Slider Features CSS Animation & Touch-Unterstützung
Aus all den Online-Karussell-Plugins muss ich meinen Hut vor Lory kippen. Es ist so ein einfaches Konzept, aber es ist einfach einer der mächtigsten Schieberegler im Web.
Die verkleinerte Version beläuft sich auf ungefähr 7 KB, was nicht klein ist, aber sicherlich nicht schlecht für einen Karussell-Slider mit Berührung ist .
Sie können dieses Plugin zu jeder Webseite hinzufügen, da es auf jQuery oder plain vanilla JS läuft . Es kann ohne Abhängigkeiten laufen, was für die Kompatibilität sehr gut ist.
Lory ist auch eines der wenigen Plugins, die in älteren Browsern nicht beeinträchtigt werden . Es wird vollständig in IE10 + unterstützt, und ältere Versionen können den Slider immer noch ausführen, ohne Animationen und kleine Extras .
Sie müssen die gesamte programmatische Codierung selbst durchführen, wenn Sie Inhalte hinzufügen möchten, aber es ist überraschend einfach . Sie können festlegen, wie groß jedes Panel ist, wie lange es animiert und wie mit responsiven Browsern verfahren wird.
Auf der Lory-Homepage finden Sie Quellcode und Details zum Setup .
 Beginnen Sie mit dem Hinzufügen der Lory JS-Bibliothek zum
Beginnen Sie mit dem Hinzufügen der Lory JS-Bibliothek zum head Ihrer Website, entweder als jQuery-Plugin oder als Vanilla-Bibliothek. Alle Versionen werden derzeit auf dem Cloudflare-CDN gehostet, so dass es sehr einfach ist, eine Kopie ohne Downloads zu integrieren.Wenn die JavaScript-Datei installiert ist, sollten Sie eine HTML-ungeordnete Liste mit den Folieninhalten erstellen, aber Lory enthält einige vordefinierte Klassen, so dass es gut ist, bei ihrem Modell zu bleiben .
Hier ist ein Beispielcode aus dem Haupt-Lory GitHub Repo:
- 1
- 2
- 3
- 4
- 5
- 6
Jetzt können Sie in jQuery (oder plain JS) einen Funktionsaufruf einrichten . Es sollte ungefähr so aussehen:
$ ('. js_slider'). lory ({unendlich: 1}); Beachten Sie, dass die Option infinite nur eine von vielen Funktionen ist, die Sie anpassen können. Und Sie können die .js_slider Klasse immer an Ihre Bedürfnisse .js_slider .
Während der Entwicklung mit diesem Plugin sind Sie wahrscheinlich Tonnen von Anpassungsfragen. Ich empfehle dringend, die Dokumentation zu durchsuchen, die sich ganz unten auf der GitHub-Seite befindet.
Wahrscheinlich nicht der beste Ort für Docs, aber zum Glück sind sie ziemlich klein. Sie haben nur 10 Optionen zum Anpassen und vielleicht 10-12 verschiedene Ereignisse, an denen Sie basteln können. Diese Informationen können auch unten auf der Lory-Website gefunden werden, aber es ist viel einfacher auf GitHub zu lesen.
Updates sind nicht so häufig, aber Sie können immer eine Ausgabeanforderung auf GitHub stellen, wenn Probleme auftreten. Wenn Sie wirklich Probleme mit dem Code haben, werden Sie es wahrscheinlich einfacher haben, sie auf Stack Overflow zu lösen.
So oder so, Sie können ziemlich schnell mit dem Cloudflare CDN und den GitHub-Dokumenten beginnen. Und wenn Sie eine Live-Demo mit Code suchen, lesen Sie diesen CodePen-Eintrag.
![Wie die Beleuchtung deine Stimmung beeinflusst [Infografik]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)
Wie die Beleuchtung deine Stimmung beeinflusst [Infografik]
Bist du oft müde, hast Schmerzen in deinen Augen oder hast Kopfschmerzen und fühlst dich manchmal depressiv? Sie wissen es vielleicht nicht, aber das kann durch die Beleuchtung in Ihrer Umgebung verursacht werden. Die meisten von uns leben wahrscheinlich drinnen, vor einem Bildschirm und nicht draußen, unter der Wärme der Sonne.Wir

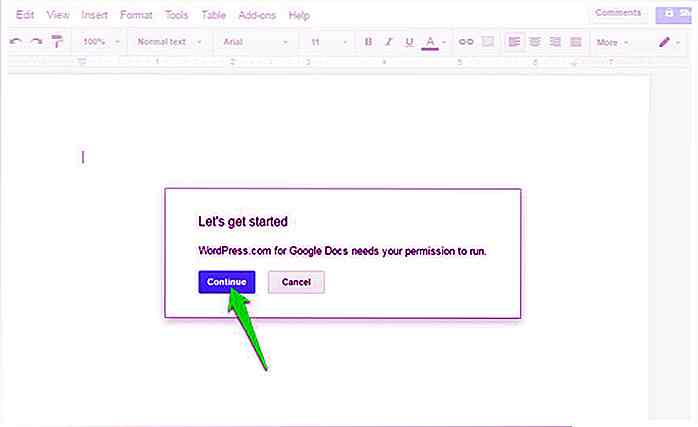
So können Sie Google Mail remote von mehreren Geräten abmelden
Wenn Sie häufig Google Mail verwenden und sich zwischen mehreren Computern für den persönlichen Gebrauch und die Arbeit anmelden und abmelden, besteht die Möglichkeit, dass Sie sich möglicherweise aus Ihrem Google Mail-Konto abmelden. Wenn Sie bemerken, dass Sie vergessen haben, sich abzumelden, sind Sie nicht in der Nähe der Workstation.Die S