de.hideout-lastation.com
de.hideout-lastation.com
Eine Einführung in die JavaScript API von Web Workers
Web Workers ist eine JavaScript-API, mit der Sie Skripts in einem separaten Thread von dem Hauptthread ausführen können . Es kann sich als nützlich erweisen, wenn Sie bei der Ausführung der Hauptscripts aufgrund von Hintergrundskripten keine Behinderung wünschen.
Die Web Workers-API wird in fast allen Browsern unterstützt. Weitere Informationen finden Sie in den CanIUse-Dokumenten. Bevor wir uns dem Code zuwenden, sehen wir uns ein paar Szenarien an, in denen Sie diese API verwenden könnten, damit Sie eine Vorstellung davon bekommen, was ich unter Hintergrundskripten verstehe
.
Anwendungsfälle
Nehmen wir an, es gibt ein Skript, das eine Datei abruft und verarbeitet . Wenn eine Datei sehr groß ist, dauert die Verarbeitung lange. Dies könnte dazu führen, dass andere Skripte, die später aufgerufen wurden, nicht mehr ausgeführt werden.
Wenn die Dateiverarbeitung jedoch in einen Hintergrundthread verschoben wird, der als Worker-Thread bezeichnet wird, werden andere Ereignisse erst blockiert, wenn der vorherige beendet ist.
Das in einem Hintergrund-Worker-Thread ausgeführte Skript wird als Worker-Skript oder nur als Worker bezeichnet .
Stellen Sie sich als Beispiel vor, dass es eine große Form gibt, die in Tabs angeordnet ist . Es ist so geschrieben, dass das Aktualisieren von Steuerelementen in einem Register einige der Steuerelemente in anderen beeinflusst .
Wenn das Aktualisieren der anderen Register einige Zeit in Anspruch nimmt, kann der Benutzer die aktuelle Registerkarte nicht ständig verwenden, ohne dass seine Ereignisse angehalten werden. Dies könnte die Benutzeroberfläche zum Schrecken des Benutzers einfrieren.
Da ein Benutzer die anderen Registerkarten beim Ausfüllen eines aktuellen Tabs nicht sehen kann, können Sie die Steuerelemente der anderen Registerkarten in einem Hintergrundthread aktualisieren . Auf diese Weise kann der Benutzer die aktuelle Registerkarte, die er ausfüllt, weiter verwenden, ohne dass Skripts durch den Aktualisierungsprozess von Steuerelementen in anderen Registerkarten blockiert werden.
Wenn Sie ein Szenario finden, in dem ein Skript einen Benutzer möglicherweise daran hindert, die Benutzeroberfläche zu verwenden, bis die Ausführung abgeschlossen ist, können Sie sie in einen Arbeitsthread verschieben, damit sie im Hintergrund ausgeführt werden kann.
Bereiche und Arten von Arbeitern
Die Web Workers API ist wahrscheinlich eine der einfachsten APIs, mit denen man arbeiten kann. Es hat ziemlich einfache Methoden , Worker-Threads zu erstellen und mit ihnen aus dem Hauptskript zu kommunizieren .
Der globale Bereich eines Worker-Threads befindet sich in einem anderen Kontext als der Hauptthread. Sie können auf die Methoden und Eigenschaften von window wie alert() in einem Arbeitsthread nicht zugreifen . Sie können das DOM auch nicht direkt von einem Arbeitsthread aus ändern .
Sie können jedoch in Ihrem Fetch viele APIs verwenden, die unter window, z. B. " Promise und " Fetch (siehe die vollständige Liste).
Sie können auch verschachtelte Arbeitsthreads verwenden : Arbeitsthreads, die von einem anderen Arbeitsthread erstellt wurden. Ein von einem anderen erstellter Arbeiter wird als Unterarbeiter bezeichnet .
Es gibt auch viele Arten von Arbeitern . Die zwei wichtigsten sind engagierte und geteilte Arbeiter .
Dedicated Worker gehören zu demselben Browsing-Kontext, zu dem ihr Hauptthread gehört. Freigegebene Worker befinden sich jedoch in einem anderen Suchkontext (z. B. in einem iframe) im Hauptskript. In beiden Fällen müssen sich das Hauptskript und die Worker in derselben Domäne befinden .
Das Beispiel in diesem Lernprogramm behandelt den dedizierten Worker, den häufigsten Typ.
API-Methoden
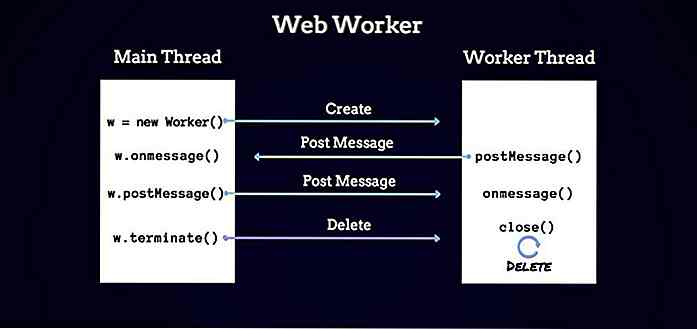
Im folgenden Diagramm finden Sie einen schnellen Überblick über alle Hauptmethoden, die die Web Workers-API bilden.
 Der Konstruktor
Der Konstruktor Worker() erstellt einen dedizierten Arbeitsthread und gibt sein Referenzobjekt zurück . Dann verwenden wir dieses Objekt, um mit diesem bestimmten Arbeiter zu kommunizieren.Die postMessage() -Methode wird in den Haupt- und Arbeitsskripten verwendet, um Daten aneinander zu senden . Die gesendeten Daten werden dann auf der anderen Seite vom onmessage Event-Handler empfangen.
Die Methode terminate() beendet einen Worker-Thread aus dem Hauptscript . Diese Beendigung erfolgt sofort : Alle aktuellen Skripts und ausstehende Skripts werden abgebrochen. Die close() -Methode macht dasselbe, aber sie wird vom sich selbst abschließenden Worker-Thread aufgerufen .
Beispielcode
Sehen wir uns jetzt einen Beispielcode an. Die Seite index.html enthält das Hauptscript in a
Wir beginnen mit der Erstellung des Worker-Threads aus dem Hauptskript .
w = neuer Arbeiter ('worker.js'); Der Konstruktor Worker() übernimmt die URL der Worker-Datei als Argument .
Anschließend fügen wir einen Ereignishandler für das Ereignis onmessage der neu erstellten Workerinstanz hinzu, um Daten von ihm zu empfangen . Die data des e Ereignisses enthält die empfangenen Daten.
w = neuer Arbeiter ('worker.js'); w.onmessage = (e) => {console.log ('Erhalten vom Arbeiter: $ {e.data} `); } Jetzt verwenden wir postMessage(), um mit einem Klick auf eine Schaltfläche Daten an den Worker-Thread zu senden . Die postMessage() -Methode kann zwei Argumente haben. Der erste kann von jedem Typ sein (String, Array ...). Es sind die Daten , die an den Arbeitsthread gesendet werden (oder an das Hauptskript, wenn die Methode im Arbeitsthread vorhanden ist).
Der zweite optionale Parameter ist ein Array von Objekten, die von den Worker-Threads verwendet werden können (nicht jedoch vom Hauptscript oder umgekehrt). Diese Arten von Objekten werden als Transferable Objekte bezeichnet.
document.querySelector ('button') onclick = () => {w.postMessage ('john'); } Ich sende nur einen String-Wert an den Arbeitsthread.
Im Worker-Thread müssen wir einen onmessage Event-Handler hinzufügen, der die Daten erhält, die vom Hauptskript per Knopfdruck gesendet werden. Innerhalb des Handlers verketten wir die empfangene Zeichenfolge mit einer anderen und senden das Ergebnis zurück an das Hauptscript.
console.info ('Arbeiter erstellt'); onmessage = (e) => {postMessage (`Hallo $ {e.data}`); } Anders als im Hauptskript, in dem wir das Referenzobjekt w, um auf den spezifischen Arbeitsthread zu verweisen, in dem das Skript dann die onmessage und postMessage Methoden verwendet, muss kein Referenzobjekt im Worker-Thread auf den Hauptthread verweisen .
Der Code funktioniert wie folgt. Wenn der Browser index.html lädt, zeigt die Konsole die Meldung "worker created", sobald der Konstruktor von worker() im Hauptthread ausgeführt wird und einen neuen Worker erstellt.
Wenn Sie auf die Schaltfläche auf der Seite klicken, erhalten Sie die Meldung "Received from worker: Hi john" in der Konsole, das ist die Zeichenfolge, die im Worker-Thread mit den Daten verkettet wurde, die an sie gesendet und dann zurück gesendet wurde zum Hauptskript .

15 hilfreiche Webdesign-Lektionen, die du von YouTube lernen kannst
Egal, ob Sie ein Profi oder ein Newbie Designer sind, das kontinuierliche Lernen und Perfektionieren Ihrer Fähigkeiten wird Ihnen helfen, ein noch besseres zu werden. Designer zu sein bedeutet mehr als nur Visitenkarten und Website-Vorlagen zu entwerfen, denn Sie müssen mit dem schnell wachsenden Markt Schritt halten und daran arbeiten, Ihre Technik zu beherrschen.&

Top 10 Ethereum Exchanges zum Kauf und Verkauf von ETH
Ethereum ist eine der am stärksten wachsenden Kryptowährungen der letzten Zeit. Und wenn Sie sich darauf freuen, in das erste Peer-to-Peer-Computing-Netzwerk der Welt zu investieren, dann sind Sie nicht die Einzige. Wer die Technologie hinter Ethereum und die damit verbundenen Störungen in der Zukunft versteht, will investieren oder hat bereits investiert.Da