 de.hideout-lastation.com
de.hideout-lastation.com
Schreiben Sie in Google Docs, veröffentlichen Sie in WordPress. Hier ist wie.
Google Text & Tabellen ist das ideale Werkzeug zur Erstellung von Dokumenten für Teams und Einzelpersonen. Es bietet erweiterte Tools für die Zusammenarbeit und Bearbeitung kostenlos und ohne Einschränkungen. Wenn Sie jedoch das Dokument von Google Docs auf Ihre WordPress-Website verschieben, spielt es nicht sehr gut. Sie verlieren dabei alle Bilder und Formatierungen.
Dies wird jedoch nicht mehr der Fall sein, da das Unternehmen Automattic kürzlich ein Add-on für Google Docs veröffentlicht hat, mit dem Sie Dokumente von Google Docs direkt als Entwurf auf Ihrer WordPress-Website speichern können. In diesem Beitrag zeige ich Ihnen, wie Sie mit diesem Add-On Dokumente auf Ihrer wordpress.com -Website oder Ihrer selbst gehosteten wordpress.org-Website speichern können.
Voraussetzungen
Im Folgenden sind einige der Anforderungen für das Add-On zu arbeiten.
Für wordpress.com Webseiten
- Ein Google-Konto zum Erstellen von Dokumenten und zum Herstellen einer Verbindung mit der Website von Wordpress.com.
- Jeder Browser.
- Eine wordpress.com Website mit Administratorzugang (zB wordpress.com Account).
Für selbst gehostete wordpress.org-Websites
- Ein Google-Konto zum Erstellen von Dokumenten und zum Herstellen einer Verbindung. mit der wordpress.org Website.
- Jeder Browser.
- Muss Administrator-Zugriff auf die selbst gehostete wordpress.org-Website haben (dh nur der Eigentümer kann das Add-on verbinden).
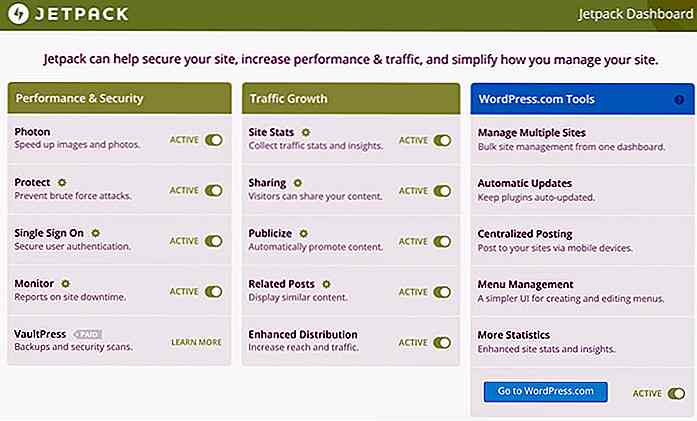
- Das Jetpack-Plugin muss auf der Website von Wordpress.org installiert und aktiv sein . Das Add-on muss auf selbst gehosteten Websites funktionieren.
Bevor Sie die unten aufgeführten Anweisungen befolgen, stellen Sie sicher, dass Sie alle Voraussetzungen gemäß Ihrem Website-Typ erfüllen.
Installieren des Add-Ons
Bevor Sie das Add-on verwenden, müssen Sie es installieren und mit Ihrer WordPress- Website verbinden. Öffnen Sie zunächst die Add-On-Seite für WordPress.com für Google Text & Tabellen und klicken Sie auf KOSTENLOS, um das Add-on zu installieren.
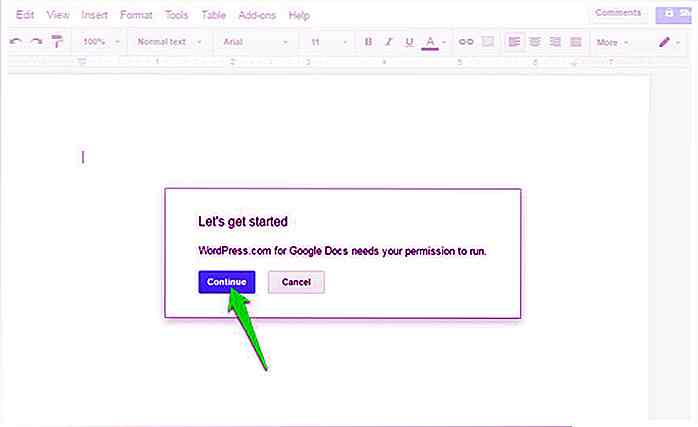
Ein Google Docs-Dokument wird in einem neuen Fenster geöffnet und Sie werden aufgefordert, die erforderlichen Berechtigungen anzugeben. Klicken Sie einfach auf "Weiter" und dann auf "Zulassen", um die Berechtigungen bereitzustellen und das Add-On zu installieren.
 Verbinden Sie Ihre WordPress-Website
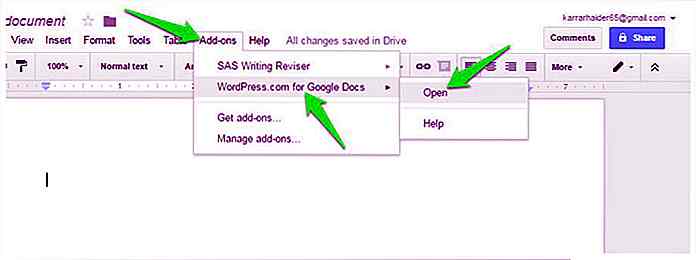
Verbinden Sie Ihre WordPress-Website Nach der Installation des Add-Ons müssen Sie Ihre Website mit Google Docs verbinden . Klicken Sie dazu in Google Docs auf das Menü "Add-ons", wählen Sie "WordPress.com für Google Docs" und klicken Sie auf "Öffnen" .
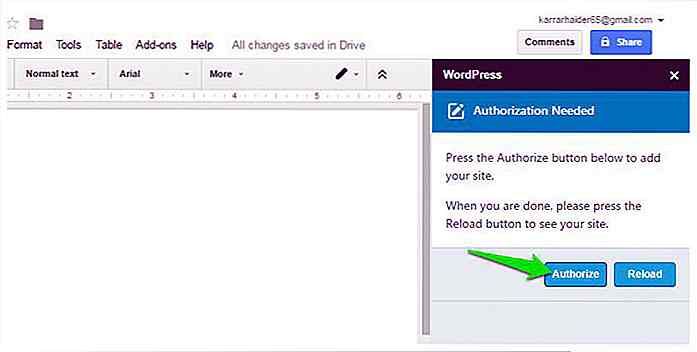
 Dies öffnet das Add-on in der rechten Seitenleiste . Klicken Sie hier auf "Autorisieren", um den Autorisierungsprozess zu starten.
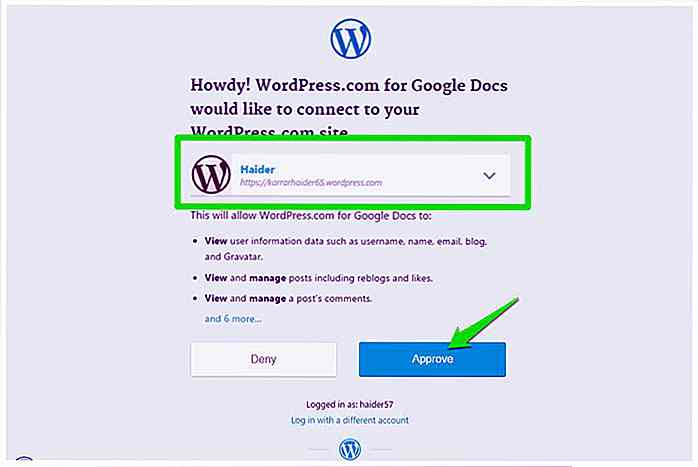
Dies öffnet das Add-on in der rechten Seitenleiste . Klicken Sie hier auf "Autorisieren", um den Autorisierungsprozess zu starten. Ein neuer Tab wird geöffnet, wo Sie sich mit Ihrem wordpress.com-Account einloggen müssen (falls Sie nicht bereits eingeloggt sind). Sie werden aufgefordert, Ihre Website aus einem Dropdown-Menü auszuwählen , in dem alle Websites aufgeführt sind, die mit Ihrem wordpress.com-Konto verbunden sind. Wählen Sie einfach die gewünschte Website und klicken Sie auf "Genehmigen", um sie zu autorisieren.
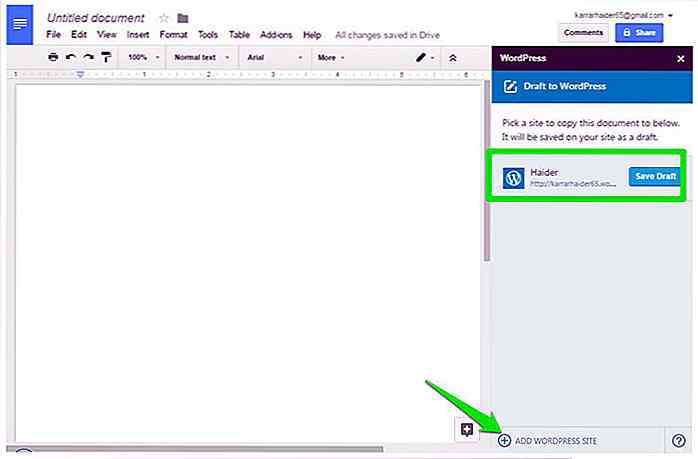
Ein neuer Tab wird geöffnet, wo Sie sich mit Ihrem wordpress.com-Account einloggen müssen (falls Sie nicht bereits eingeloggt sind). Sie werden aufgefordert, Ihre Website aus einem Dropdown-Menü auszuwählen , in dem alle Websites aufgeführt sind, die mit Ihrem wordpress.com-Konto verbunden sind. Wählen Sie einfach die gewünschte Website und klicken Sie auf "Genehmigen", um sie zu autorisieren. Wenn das Fenster geschlossen wird, sehen Sie die autorisierte Website in der Google Docs-Seitenleiste . Wenn Sie weitere Websites autorisieren möchten, klicken Sie einfach unten in der Seitenleiste auf die Schaltfläche "WordPress-Website hinzufügen" und autorisieren Sie sie. Sie können den Vorgang wiederholen, um so viele Websites hinzuzufügen, wie Sie möchten .
Wenn das Fenster geschlossen wird, sehen Sie die autorisierte Website in der Google Docs-Seitenleiste . Wenn Sie weitere Websites autorisieren möchten, klicken Sie einfach unten in der Seitenleiste auf die Schaltfläche "WordPress-Website hinzufügen" und autorisieren Sie sie. Sie können den Vorgang wiederholen, um so viele Websites hinzuzufügen, wie Sie möchten . Der Autorisierungsprozess für eine selbst gehostete Website ist ebenfalls gleich. Stellen Sie einfach sicher, dass das Jetpack-Plugin installiert und aktiv ist und autorisieren Sie es dann mit den obigen Anweisungen.
Der Autorisierungsprozess für eine selbst gehostete Website ist ebenfalls gleich. Stellen Sie einfach sicher, dass das Jetpack-Plugin installiert und aktiv ist und autorisieren Sie es dann mit den obigen Anweisungen.Google Docs-Dokumente in WordPress speichern
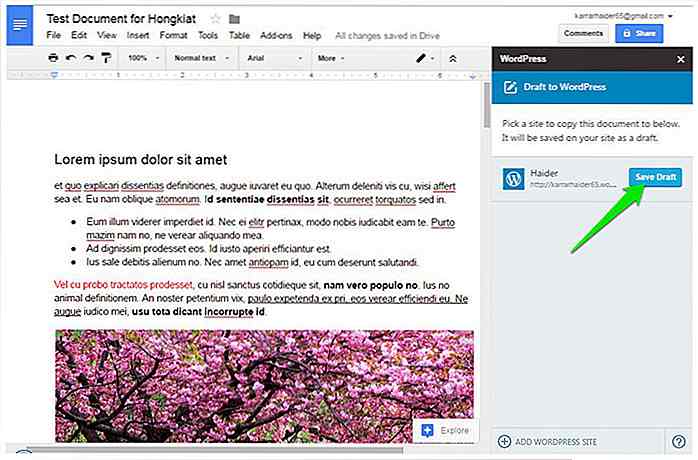
Es ist sehr einfach, Ihre Dokumente in WordPress als Entwurf zu speichern . Wenn Sie mit der Bearbeitung Ihres Dokuments fertig sind, klicken Sie in der Seitenleiste neben dem Namen der Website auf "Entwurf speichern" .
Das Dokument wird an Ihre WordPress-Website gesendet und als Entwurf gespeichert. Wenn Sie den Entwurf aktualisieren müssen, bearbeiten Sie einfach das Google Docs-Dokument und klicken Sie in der Seitenleiste auf die Schaltfläche " Entwurf aktualisieren " .
 Das Add-on stellt sicher, dass die meisten Formatierungen und alle Bilder gleich bleiben, wenn sie in den WordPress-Website-Editor verschoben werden, so dass Sie keine Änderungen vornehmen müssen. Natürlich ist das Add-on immer noch nicht die perfekte Lösung und kann einige der erweiterten Formatierungen (wie Designs) überspringen. Die meisten gängigen Formatierungen bleiben jedoch erhalten .
Das Add-on stellt sicher, dass die meisten Formatierungen und alle Bilder gleich bleiben, wenn sie in den WordPress-Website-Editor verschoben werden, so dass Sie keine Änderungen vornehmen müssen. Natürlich ist das Add-on immer noch nicht die perfekte Lösung und kann einige der erweiterten Formatierungen (wie Designs) überspringen. Die meisten gängigen Formatierungen bleiben jedoch erhalten .Zu Testzwecken habe ich ein Google Docs-Dokument mit Dummy-Text und wenigen Bildern erstellt. Ich habe auch die meisten gängigen Formatierungen angewendet, um zu sehen, wie sie weitergegeben werden, einschließlich Überschriften, Aufzählungszeichen, fett, kursiv und unterstrichen usw.
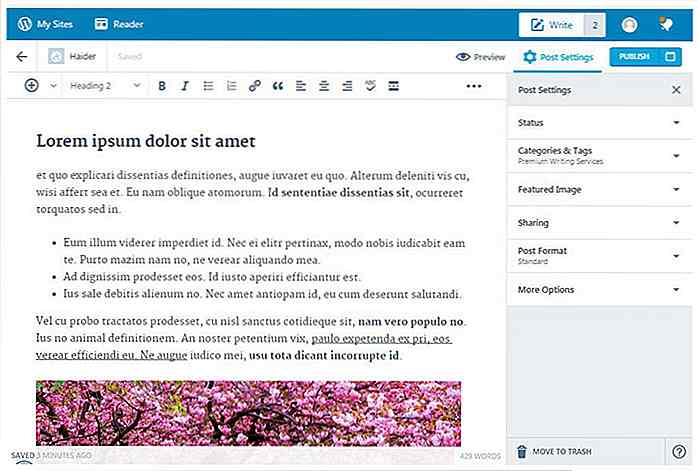
Als ich den Entwurf im WordPress-Editor geöffnet habe, wurde fast die gesamte Formatierung perfekt migriert, außer für den Text, den ich farblich markierte. Die Bilder waren perfekt ausgerichtet .
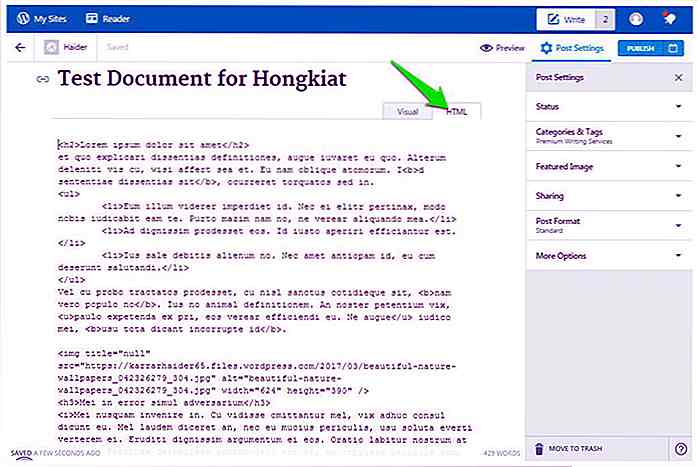
 Ich überprüfte auch den HTML-Code des Posts und es war völlig in Ordnung, und hatte keine nicht erforderlichen Einträge. Sie können es im folgenden Screenshot sehen.
Ich überprüfte auch den HTML-Code des Posts und es war völlig in Ordnung, und hatte keine nicht erforderlichen Einträge. Sie können es im folgenden Screenshot sehen. Fehlerbehebungsprobleme
Fehlerbehebungsprobleme WordPress.com-Websites sollten kein Problem haben, autorisiert zu werden . Allerdings haben viele Benutzer Probleme beim Versuch, ihre selbst gehostete wordpress.org-Website mit Jetpack zu verbinden .
Das Add-On ist noch neu und hat viele Bugs, und es hängt auch vom Jetpack Plugin ab. Daher werden viele Benutzer aufgrund ihrer Website-Konfiguration, Jetpack-Plugin-Konfiguration und anderen Gründen Probleme haben.
Im Folgenden werde ich einige der gebräuchlichen Lösungen erwähnen, die für die meisten Benutzer zur Behebung des Autorisierungsproblems geeignet waren . Sie können sie ausprobieren, wenn Sie solche Probleme haben.
- Stellen Sie sicher, dass die Website, auf der Sie testen, mindestens 3 Tage (72 Stunden) alt ist. Das Jetpack-Plugin hat Probleme mit der Autorisierung von Domain-Namen, die kürzlich registriert wurden .
- Bestätigen Sie, dass die neueste Version des Jetpack-Plugins installiert ist.
- Deaktivieren Sie alle anderen Plugins außer Jetpack und versuchen Sie es. Sie können sie wieder aktivieren, wenn es funktioniert.
- Deaktivieren Sie die Cloudflare-Sicherheit, wenn Sie sie verwenden. Sie können es später wieder aktivieren.
- Ändere dein Theme auf WordPress Standard (wenn möglich) und überprüfe, ob es repariert wird. Es könnte ein Problem mit dem Thema sein.
- Es ist bekannt, dass Sicherheitslösungen Autorisierungsprobleme verursachen. Versuchen Sie, Ihre Sicherheitslösungen vorübergehend zu deaktivieren, und versuchen Sie die Autorisierung.
- Hier ist eine Liste der Fehler, die dem Jetpack-Plugin zugeordnet sind. Wenn Sie irgendwelche Probleme haben, folgen Sie einfach den Anweisungen, um das Problem zu beheben.
- Wenden Sie sich an den Jetpack-Support, wenn das Problem weiterhin nicht gelöst werden kann.
- Möglicherweise müssen Sie sich sogar an Ihren Hosting-Service wenden, um sicherzustellen, dass es kein Problem gibt. Ich empfehle Ihnen jedoch, sich zuerst an den Jetpack-Support zu wenden und sich beraten zu lassen.
Crux und Schlussfolgerung
WordPress.com für Google Docs Add-on ist definitiv ein Durchbruch in der WordPress-Community. Sie müssen nicht mehr extra Zeit damit verbringen, das Dokument in WordPress zu formatieren oder mit dem HTML-Code herumzuspielen.
Trotzdem empfehle ich Ihnen, Ihr importiertes Dokument nochmals zu überprüfen, um zu sehen, ob alles genau verschoben wurde oder nicht. Das Add-on ist neu und es kann zu Fehlern kommen. Das sollte dich jedoch nicht fliehen lassen, das Add-on wird sich weiter verbessern und sollte bald für alle Nutzer nutzbar sein.

10 WordPress Plugins zum Erstellen von Mobile-Responsive Websites
Heutzutage können Sie ein WordPress-Plugin verwenden, um Zielseiten zu erstellen, Ihre Anmeldeseite anzupassen, Zwei-Faktor-Authentifizierung zu übernehmen oder sogar herauszufinden, wie Sie Ihre Website mit künstlicher Intelligenz für Sie optimieren können. In diesem Beitrag fügen wir dieser Liste ein weiteres Element hinzu und bringen Ihnen 10 Plugins für die Erstellung von auf Mobilgeräte ansprechenden Blogs für Sie.Sie müss

Diese Woche hat die Bluetooth Special Interest Group (SIG) beschlossen, Bluetooth 5 als neueste Version der Bluetooth-Kernspezifikation offiziell zu übernehmen. Es wird die zwei Jahre ältere Bluetooth 4.2-Spezifikation effektiv ersetzen .Geräte mit Bluetooth 5 werden innerhalb der nächsten zwei bis sechs Monate keinen Ofen mehr haben, wenn die Schätzung korrekt ist. Die



