de.hideout-lastation.com
de.hideout-lastation.com
Logo Design Tipps für Anfänger
Anmerkung der Redaktion: Dieser Beitrag wurde von Vlad Shvets für Hongkiat.com geschrieben. Vlad arbeitet für Vectr im Inhalt erwähnt.
Jedes Unternehmen, Freiberufler oder Selbstständiger braucht ein Logo . Sobald Sie sich entscheiden, dass es an der Zeit ist, ein Unternehmen zu gründen, kommt die Logo-Design-Frage sofort auf. Einige von uns würden die Dienste eines professionellen Designers in Anspruch nehmen, aber andere, die nur mit dem Geschäft nass werden, würden es sich sicherlich nicht leisten können .
Wenn wir alle früher oder später damit konfrontiert werden, müssen wir selbst ein Logo entwerfen . Und dann geraten wir in Panik. Natürlich könnte es nicht so schwer sein, aber wo soll ich anfangen ? Muss ich teure Software kaufen? Wie passen Sie die Farben an?
Im Kundensupportteam von Vectr haben wir mit hunderten von Grafikdesign-Amateuren gesprochen, die an ihren Logos arbeiten und ihre Probleme gut kennen. In diesem Artikel werden wir einige allgemeine Ratschläge geben, wie man Logo-Design angehen kann, wenn es das erste wichtige Grafikdesignstück ist, das Sie jemals erstellen.
Strukturieren Sie Ihre Arbeit
Strukturieren Sie zunächst Ihre Arbeit und beginnen Sie nicht alles auf einmal. Es ist eine gute Idee, Benchmarking-Forschung zu betreiben . Identifizieren Sie die Marktführer in Ihrer Branche und prüfen Sie, ob ihre Logos etwas gemeinsam haben.
Dann haben Sie am Anfang eine wichtige Entscheidung, ob Ihr Logo eine Ikone, ein Logo oder eine Kombination aus beidem sein wird .
Ikonische Logos sind, wie der Name schon sagt, um ein Symbol gezeichnet . Sie können einige lizenzfreie Symbole aus Verzeichnissen wie Iconfinder oder Flaticon herunterladen und sie dann in etwas Einzigartiges umwandeln.
Wenn Sie ein Logo-Logo anstreben, ist die Typografie das Wichtigste. Es gibt mehrere Vor- und Nachteile von Serif- und Sans-Serif-Schriften für Logos. Sie können sicher wählen, was Ihnen am besten passt, indem Sie mit verschiedenen Schriftarten herumspielen.
Erstellen Sie ein Vektorlogo
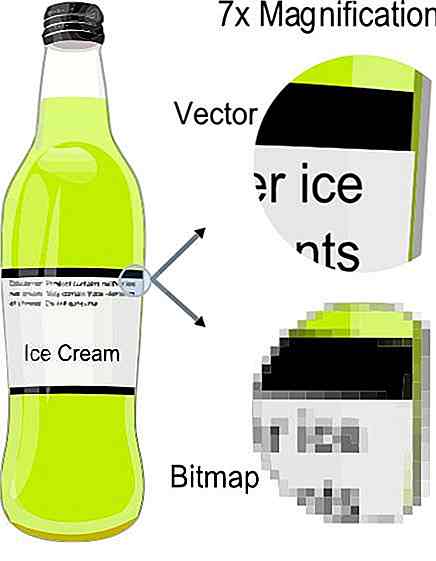
Sie sollten auf jeden Fall Ihr Logo in Vektoren erstellen, um sicherzustellen, dass es in verschiedenen Größen gut aussieht . Wenn Sie Ihr Logo in einem Rastergrafik-Editor erstellen, vergessen Sie nicht, dass es am ehesten verzerrt und unklar aussehen würde, also ist es definitiv keine gute Idee.
 Wählen Sie die richtige Software aus
Wählen Sie die richtige Software aus Es gibt einige großartige kostenlose und kostenpflichtige Vektorgrafikwerkzeuge. Ein Fehler, den viele Anfänger machen, ist das Herunterladen einer raubkopierten Version von Adobe Illustrator und versuchen , es von unterwegs zu lernen . Das ist wahrscheinlich der schwierigste Weg, dies zu tun.
Es gibt einige großartige kostenlose Tools wie Inkscape oder Vectr, mit denen Sie die gleichen Dinge erreichen können und viel einfacher zu bedienen sind.
Benutze keine Fotos
Vergiss Fotos. Fotos sind verpixelt und die Umwandlung in Vektoren wäre eine verschwendete Anstrengung, da das resultierende Logo sicherlich nicht gut aussehen würde .
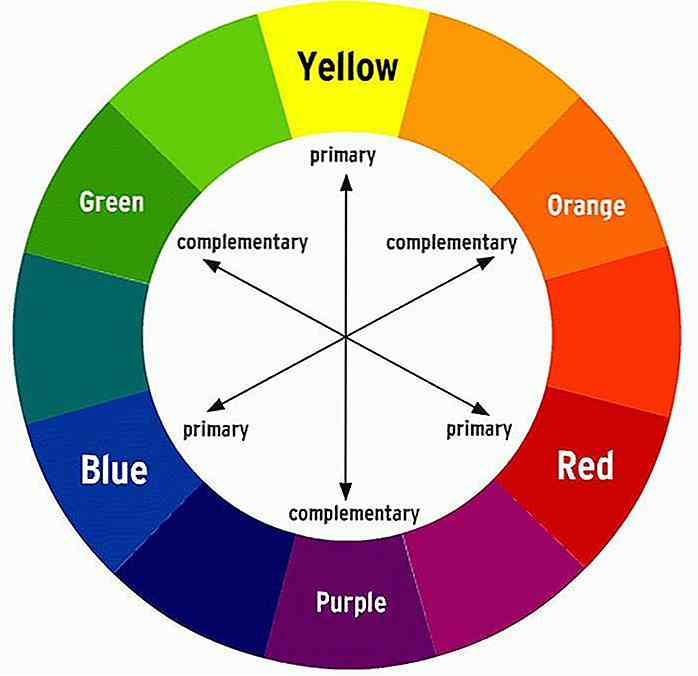
Verstehen Sie das Farbrad
Wenn Sie ein großartiges Logo entwerfen möchten, sollten Sie gut mit einer soliden Industrieforschung und einem Vektorgrafikwerkzeug ausgestattet sein, mit dem Sie arbeiten können. Bevor Sie sich mit einigen Symbolen und Texten herumschlagen, vergewissern Sie sich, dass Sie verstehen, wie Farben richtig verwendet werden .
Im RYB- Farbmodell gelten Rot, Gelb und Blau als Primärfarben. Die drei Sekundärfarben sind grün, orange und lila . Sie werden durch Mischen zweier Primärfarben erzeugt . Weitere sechs Tertiärfarben werden durch Mischen von Primär- und Sekundärfarben gebildet.
 Komplementäre Farbschemata
Komplementäre Farbschemata Farben, die sich auf dem Farbrad gegenüberliegen, werden Komplementärfarben genannt . Denken Sie zum Beispiel an Rot gegen Grün oder Blau gegen Orange. Der hohe Kontrast der Komplementärfarben erzeugt ein helles und lebendiges Aussehen, besonders bei voller Sättigung.
Komplementärfarben sind nicht sehr gut für Text, aber gut für die meisten Logos . Zum Beispiel ist das Logo von Visa eines dieser erfolgreichen Logo Designs. Das Design verwendet Blau und (Orange) Gelb als Komplementärfarben. Blau und Gelb symbolisieren Wohlstand, Stabilität und Vertrauen .
 Analoge Farbschemata
Analoge Farbschemata Analoge Farbschemata verwenden Farben, die direkt nebeneinander auf dem Farbrad liegen. Sie passen normalerweise sehr gut zusammen und schaffen natürliche und gut aussehende Designs. Stellen Sie sicher, dass Sie genug Kontrast haben, wenn Sie analoge Farben verwenden.
Das Logo von McDonald's ist eines der bekanntesten Beispiele für ein analoges Farbschema. Rot, Orange und Hellgelb passen hier sehr gut zusammen. Und es ist eine bewiesene Tatsache, dass die rote Farbe Leute hungrig macht - eine definitiv kluge Wahl von McDonalds.
 Triadische Farbschemata
Triadische Farbschemata Ein triadisches Farbschema enthält Farben, die gleichmäßig um das Farbrad verteilt sind . Stellen Sie sich zum Beispiel lila, grün und orange vor. Triadic Farbschemata neigen dazu, ziemlich hell zu sein, auch wenn Sie etwas blasse Farben verwenden. Es kann auch eine gute Idee sein , eine Farbe dominieren zu lassen und die anderen zwei für Akzente zu verwenden .
Zum Beispiel hat 7-Eleven ein Logo mit einem triadischen Farbschema. Grün wird als Hauptfarbe verwendet und Rot und Orange sind für den Kontrast . Das Logo ist dadurch ausgewogen und dynamisch . Triadic-Logos eignen sich besonders gut für Einzelhandelsmarken .
 Master-Gitter und Struktur
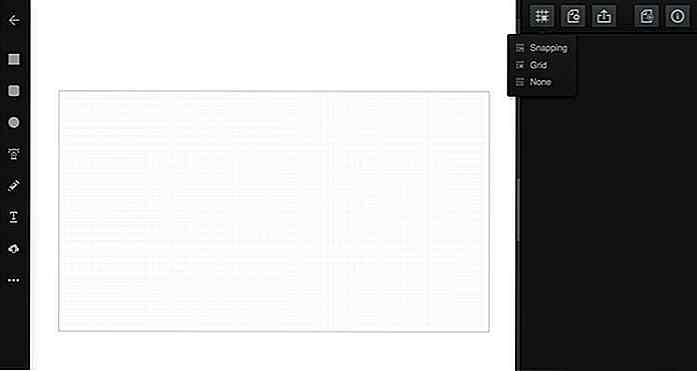
Master-Gitter und Struktur Verwenden Sie bei der Gestaltung eines Logos immer ein Raster und achten Sie auf Details . Stellen Sie sicher, dass die einzelnen Teile Ihres Logos, wie Buchstaben und Symbole, proportional ausgerichtet sind . Dann würde Ihr Logo in verschiedenen Größen und Zusammensetzungen gut aussehen.
Auf dem folgenden Screenshot sehen Sie das Raster, das mit Vectr geliefert wird.
 Streifen Sie es zurück zu den Grundlagen
Streifen Sie es zurück zu den Grundlagen Halte es einfach. Fancy und komplizierte Logos mögen für Designer gut aussehen und bedeutungsvoll sein, aber für die Mehrheit mögen sie verwirrend und überladen erscheinen . Was Sie erreichen möchten, ist die sofortige Anerkennung Ihres Logos durch Ihre Kunden und Geschäftspartner. Daher ist es besser, sich darauf zu konzentrieren, Ihr Logo minimalistisch und geradlinig zu machen .
Das berühmte Beispiel eines einfachen minimalistischen Logos, das Geschichte schrieb, ist Nike . Das 1971 von einer jungen Designerin Carolyn Davidson entworfene Bild erinnert an einen Flügel, der ein Hinweis auf den Markennamen Nike ist, der nach der griechischen Siegesgöttin benannt ist. Das Logo entwickelte sich später zu verschiedenen Formaten, aber das Kernelement ist immer gleich geblieben.
 Verwenden Sie den negativen Raum mit Bedacht
Verwenden Sie den negativen Raum mit Bedacht Negativer Raum kann sowohl dein bester Freund als auch dein schlimmster Feind sein . Einige Schriftarten und Formen erzeugen mehr negativen Raum als andere; stelle sicher, dass du sie weise ausgleichst .
Sie können negativen Raum auch sehr kreativ nutzen. Zum Beispiel ist FedEx berühmt für ein fast verstecktes Pfeilzeichen in seinem Logo. Sieht gut aus, oder?
 Letzte Worte
Letzte Worte Das Design von Logos kann zunächst verwirrend wirken , aber wenn man erst einmal die grundlegenden Konzepte der Theorie verstanden und genügend Zeit in die Praxis umgesetzt hat, wird es ziemlich schnell Spaß machen . Das Wichtigste ist, dass Sie keine Angst haben, zu experimentieren und neugierig auf neue Schriften, Formen und Kompositionen zu bleiben, die Sie verwenden können.

Erstellen Sie einen CSS-Only Image Reveal-Effekt mit transparenten Rahmen
Ein CSS-Only-Image-Reveal-Effekt kann auf verschiedene Arten gelöst werden. Es ist eigentlich ziemlich einfach, ein Design zu programmieren, bei dem das Bild von seinem festen Hintergrund abhebt (überflogen wird) - man legt einfach ein Bild über ein kleineres Element mit einem durchgehenden Hintergrund.Si

Freebie: Piktogramme des täglichen Lebens
Piktogramme sind Symbole, die in keinem Zusammenhang irgendetwas unter der Sonne darstellen - was sie zur perfekten Art von Icon für jede Art von Gebrauch macht . Das gebräuchlichste Piktogramm, das wir alle wahrscheinlich auswendig kennen, ist das Toilettenschild für Männer und Frauen. Aber die heutige Freebie-Version, die von Freepik für Hongkiat-Leser entworfen wurde, erstreckt sich auf Situationen in einer viel größeren Vielfalt.Von de
![Wie Chrome den Krieg der Browser gewann [Infografik]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)