de.hideout-lastation.com
de.hideout-lastation.com
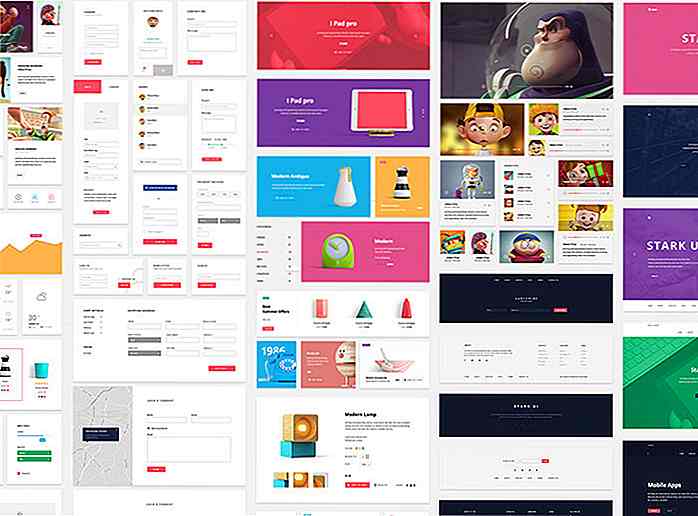
20 detaillierte UI-Konzept-Skizzen + Ready Designs für Ihre Inspiration
Eine Skizze ist ein Skelett einer Idee, die ursprünglich als ein Gedanke entstanden ist. Während wir es früher von Hand und auf dem Papier gemacht haben, können heutzutage verschiedene Modelle und Skizzen in verschiedenen Anwendungen digital erstellt werden. Während viele Designer und Künstler mit der Zeit gehen und ihre Skizzen am Computer machen, bevorzugen immer noch eine große Anzahl von Kreativen das Zeichnen von Hand.
Es ist großartig, nach einer Skizze von der Konzeption bis zur Verwirklichung, und es ist so inspirierend zu sehen, wie eine gewöhnliche Zeichnung auf einem Blatt Papier in ein atemberaubendes Design verwandelt werden kann, sei es für mobile oder Desktop.
Wir haben 20 großartige Beispiele für Benutzeroberflächenskizzen und fertige Designs zusammengestellt, um Sie zu inspirieren, einen Schritt zurück zu gehen und Ihre Ideen auf Papier auszuprobieren und zu sehen, wohin das führt. Wer weiß, vielleicht wird es dich inspirieren, zu den alten Wegen für zukünftige UI-Projekte zurückzukehren. Mal sehen, wohin dich das führt, oder?
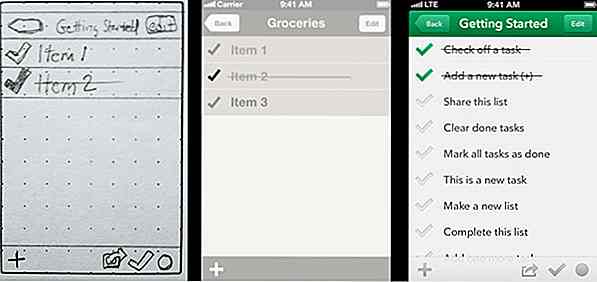
Swipe zum Login von Eddie Lobanovskiy, ALEX BENDER

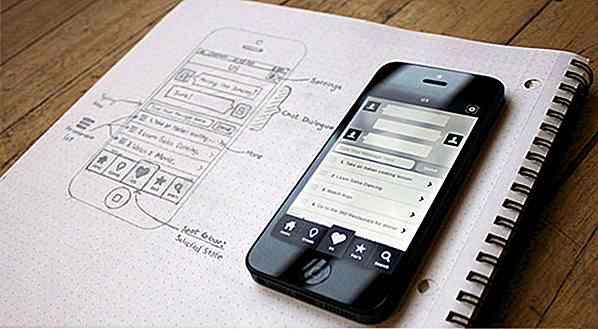
Sketch & Mockup von Bady

Ordnen Sie Drahtgitter von Maik Fahldieck

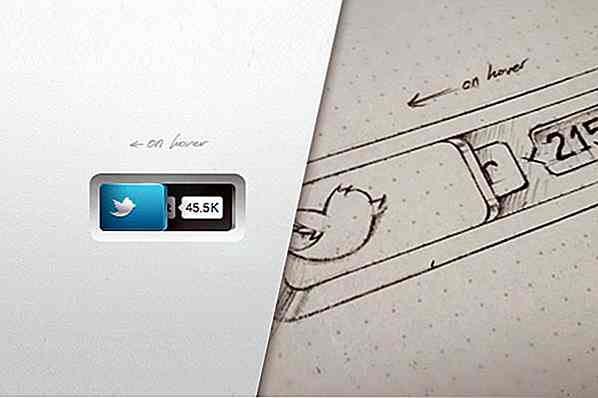
Tweet Dies von Eddie Lobanovskiy

Radio App - Spieler von Román Jusdado

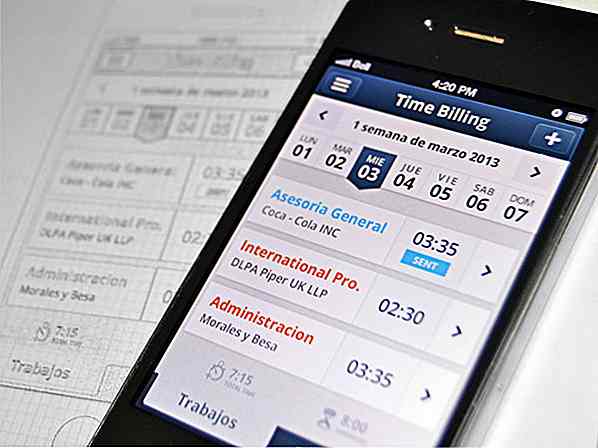
iOS Billing App mit Timer von Mihnea Zamfir

UI-Skizzen von Jasmine Calderon

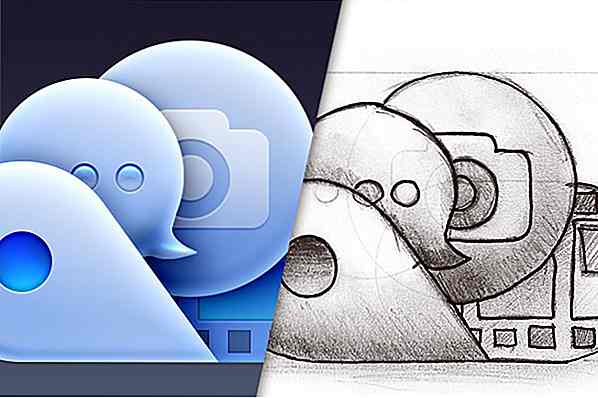
Moment Icon Design von Jackie Tran Anh

UI skizziert von Neal Corbett

Player Tasten UI von Luke Etheridge

Ticket App Homescreen von Petr Knoll

Client Feedback Generator von Mike DelGuidice

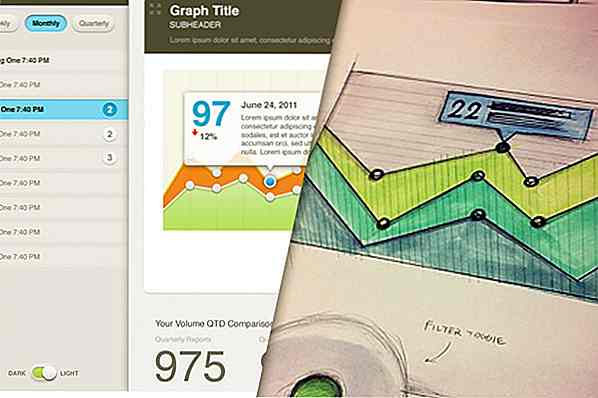
Info von Nicholas Swanson

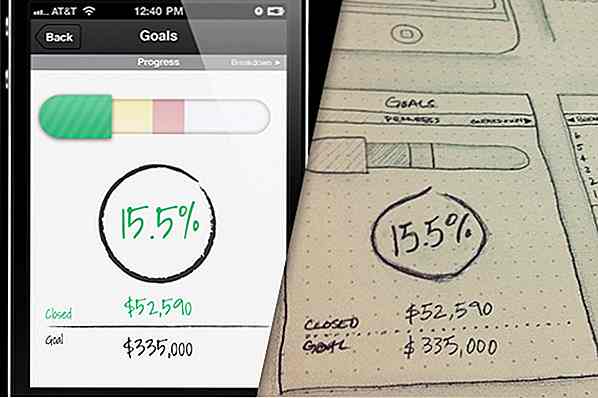
Verkaufsziele + Landing Page von Nicholas Swanson

UI-Skizze von Etch

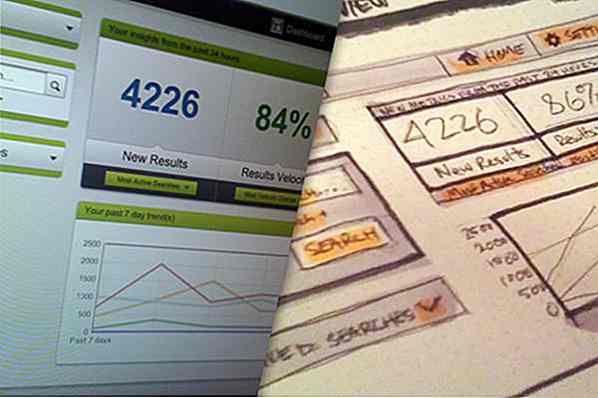
Skizzieren Sie zu Digital Wireframe von Konrad Group

Dashboard PS von Eric Guess

Prozess der Aufgaben von Ryan Smith

Motlee UI Skizzen von Stephen Corby

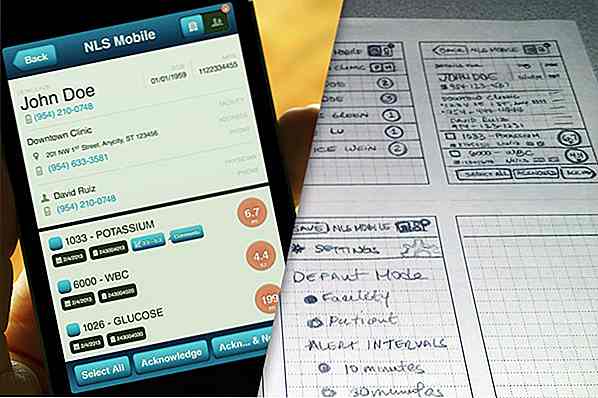
NLS Mobile Skizzen von Luis M Ruiz


WWDC 2017 - Alles, was Sie wissen müssen
Wie von Apple erwartet, hat die Keynote der WWDC 2017 die Welt in eine neue Ladung cooler Sachen aus dem Unternehmen eingeführt, die von Hardware wie dem neuen iMac bis zu Software wie iOS 11 reichen .Da es eine ganze Reihe von Dingen zu durchlaufen gibt, werde ich diesen Artikel mit Blick auf die Hardware-Angebote von Apple, bevor ich auf die Software-Seite der Dinge gehe.

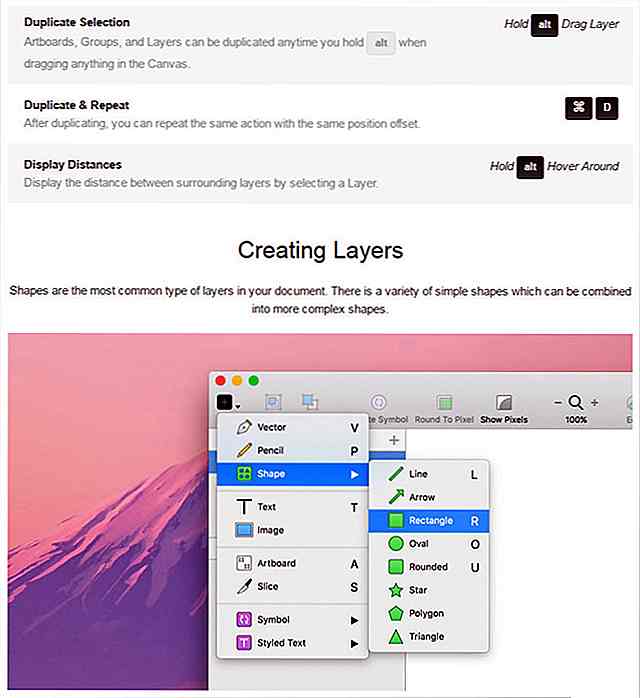
Sketch App Sources - Die einzige Website, die Sie für Sketch Freebies & Tutorials benötigen
Es ist nicht zu leugnen, dass Sketch sich wie ein Lauffeuer verfangen hat. Es ist viel billiger als die gesamte Adobe-Software, und es wurde speziell für digitales Design entwickelt, was es zur perfekten Wahl für Mobile- und Webdesigner macht.Wenn Sie Sketch neu sind, werden Sie Sketch App Sources lieben.


![Wie ein Künstler das Agenturleben mit kreativen Minifiguren dargestellt hat [Fotos]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)