de.hideout-lastation.com
de.hideout-lastation.com
Wie Chrome den Krieg der Browser gewann [Infografik]
Laut StatCounter ist Chrome immer noch der beliebteste Browser der Wahl, vor IE, Firefox, Safari, Opera und anderen Browsern. Im letzten Jahr führte Chrome fast die Hälfte des Nutzungsanteils für Browser auf Desktops, Tablets und Konsolen trotz der üblichen Kritik an der Absturzneigung und der hohen Speichernutzung.
Es ist bei weitem nicht perfekt, aber haben Sie sich jemals gefragt, warum es für so viele Internetnutzer "gut genug" ist? Diese Infografik von CloudSolutions.co.uk stellt die vielen Faktoren dar, die Chrome helfen, sich an die Spitze des blauen Browserkrieges zu katapultieren.
Wird Microsoft Edge, früher als Project Spartan bekannt, in der Lage sein, Chrome zu entthronen? Wir müssen nur abwarten.


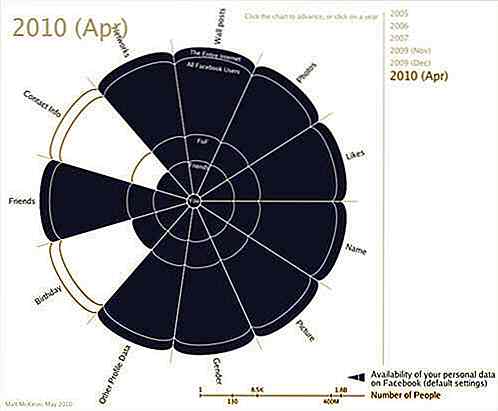
5 Gründe, warum Facebook den Boden stellen kann
Facebook, die beliebteste Social-Networking-Site, könnte sich dem 700-Millionen-Nutzer nähern, aber ein Bericht von Inside Facebook hat in diesem Mai einen merklichen Verkehrsrückgang ergeben . Insbesondere hat es allein in den USA rund 6 Millionen Nutzer verloren . Länder wie Kanada, Großbritannien, Norwegen und Russland erlitten ebenfalls Verluste von mehr als 100.000.

40 hochwertige WordPress-Themes für 2017
WordPress ist heutzutage eine der besten Webseiten-Plattformen, die benutzerfreundlich und leistungsstark ist und eine Reihe nützlicher Funktionen bietet. Es ist jedoch Sache des Website-Eigentümers oder Web-Entwicklers, sich unter einer Reihe von WordPress-Themes zu entscheiden, um den zu wählen, der ihrem Geschmack und ihren Bedürfnissen entspricht .Wen