 de.hideout-lastation.com
de.hideout-lastation.com
Einführung in ITCSS für Webentwickler
Es gibt eine Handvoll toller Methoden zur Strukturierung von CSS-Code, und alle arbeiten auf unterschiedliche Weise. Die bekanntesten sind OOCSS und SMACSS, aber es gibt auch eine weniger bekannte Methode namens ITCSS (Inverted Triangle CSS), die von Harry Roberts entwickelt wurde.
Es ist keine Bibliothek oder ein Framework, sondern eine Methodik zum Schreiben von Code, die skalierbar und leicht zu manipulieren ist. Die Vorteile von ITCSS reichen von einfacher Code-Organisation bis zu kleineren Dateigrößen und einem besseren Verständnis der CSS-Architektur.
ITCSS ist nicht jedermanns Sache, aber es bietet eine professionelle Möglichkeit, Stylesheets während des Kodierungsprozesses mit Klarheit zu betrachten. Schauen wir uns die Konzepte von ITCSS an und sehen Sie, wie sie auf Webprojekte angewendet werden können.
Was ist ITCSS?
Moderne Formen der CSS-Organisation greifen oft auf Modularisierung oder CSS-Objekte zurück, um abstrakte Ideen zu konstruieren.
Die neue Idee des Inverted Triangle CSS ist eine mehrschichtige Möglichkeit, CSS-Eigenschaften basierend auf ihrer Spezifität und Wichtigkeit zu teilen . Es ist eine weniger bekannte Methode im Vergleich zu SMACSS und OOCSS - obwohl beide mit ITCSS kombiniert werden können.
Da ITCSS größtenteils proprietär ist, existiert kein detailliertes Regelbuch über seine Verwendung. Nur eine Reihe spezifischer Prinzipien steht uns zur Verfügung. Der Autor spricht im folgenden Video über sie.
Standardmäßig verwendet ITCSS die gleichen Prinzipien wie OOCSS, jedoch mit größerer Trennung basierend auf Spezifität. Wenn Sie mit OOCSS bereits vertraut sind, sollten Sie dies als eine einzigartige alternative CSS-Architektur betrachten .
Hier sind einige der größten Vorteile von ITCSS:
- Seitenobjekte können zur Wiederverwendung in eigene CSS / SCSS-Dateien aufgeteilt werden. Es ist einfach, jedes Objekt in andere Projekte zu kopieren und einzufügen.
- Die Tiefe der Spezifität liegt bei Ihnen .
- Es gibt keine festgelegte Ordnerstruktur und keine erforderliche Verwendung von Vorverarbeitungstools.
- Sie können Konzepte aus anderen Methoden wie CSS-Modulen zusammenführen, um Ihren eigenen hybriden Workflow zu erstellen .
Das ITCSS-System
Schauen wir uns an, wie das umgekehrte Dreiecksmodell funktioniert, indem wir die folgende Abbildung aus Lubos Kmetkos Beitrag verwenden.
 Ein Richtungsfluss von der flachen Oberseite des umgekehrten Dreiecks hinunter zur Spitze an der Unterseite symbolisiert eine Zunahme der Spezifität . Dieser Fokus auf weniger Spezifität erleichtert die mehrfache Wiederverwendung von Klassen in einer Site.
Ein Richtungsfluss von der flachen Oberseite des umgekehrten Dreiecks hinunter zur Spitze an der Unterseite symbolisiert eine Zunahme der Spezifität . Dieser Fokus auf weniger Spezifität erleichtert die mehrfache Wiederverwendung von Klassen in einer Site.Jeder Unterabschnitt des Dreiecks kann als separate Datei oder Gruppe von Dateien betrachtet werden, obwohl Sie auf diese Weise keinen Code schreiben müssen. Es macht mehr Sinn für Sass / Less Benutzer wegen der Importfunktion. Stellen Sie sich einfach jeden Unterabschnitt als eine Methode zum Aufteilen und Organisieren von wiederverwendbarem CSS-Code vor .
Werfen wir einen kurzen Blick auf jeden Abschnitt des umgekehrten Dreiecks, das sich von oben nach unten bis zur Spitze bewegt.
- Einstellungen - Präprozessor Variablen und Methoden (keine eigentliche CSS Ausgabe)
- Tools - Mixins und Funktionen (keine eigentliche CSS-Ausgabe)
- Generic - CSS-Resets, die Eric Meyers Reset, Normalize.css oder Ihren eigenen Code-Satz enthalten können
- Elemente - Einzelne HTML-Elementselektoren ohne Klassen
- Objekte - Klassen für die Seitenstruktur, die normalerweise der OOCSS-Methode folgen
- Components - Ästhetische Klassen zum Gestalten von & allen Seitenelementen (oft kombiniert mit der Struktur von Objektklassen)
- Trumps - Die spezifischsten Stile zum Überschreiben von irgendetwas anderem im Dreieck
Jede Ebene des invertierten Dreiecks kann an Ihre Bedürfnisse angepasst werden . Wenn Sie also keinen CSS-Präprozessor verwenden, benötigen Sie die Ebenen "Einstellungen" oder "Extras" nicht.
Sie sollten sich frei fühlen, jeden Unterabschnitt so zu interpretieren, wie Sie es für richtig halten. Zum Beispiel erklärt Jordan Koschei, wie er Struktur und Ästhetik zu Objektklassen zusammenfügte, wobei im Bereich Komponenten nur wenig übrig blieb.
ITCSS hat keine festen Regeln, denen Sie folgen müssen. Es gibt keinen ITCSS-Compliance-Checker und niemand wird Sie anschreien, um dieses Modell leicht zu verändern.
Obwohl der Urheber von ITCSS, Harry Roberts, daran interessiert war, seine Methoden für den internen Gebrauch geschützt zu halten, können Sie in diesem GitHub- Repository ein Open Source-Beispiel für ITCSS finden . Es wird von dem CSS-Wizardry-Account gehostet, der die persönliche Website von Harry Roberts ist.
 BEM + IT = BEMIT-Benennung
BEM + IT = BEMIT-Benennung Eines der beliebtesten CSS-Benennungsschemata ist BEM. Dies steht für Block-Element-Modifier und folgt einer ganz bestimmten Syntax.
Jedes Element in BEM beschreibt eine Namenskonvention für CSS-Klassen:
- Blöcke sind Klassen für einzelne Elemente, die repliziert und eigenständig sein können.
- Elemente sind immer Teil eines Blocks
- Modifikatoren modifizieren immer einen Block oder ein Element, um sein Aussehen leicht zu ändern (ein / aus, aktiv / inaktiv, fest, statisch, hell / neutral).
BEMIT ist die Namenskonvention von ITCSS, die Ideen von BEM übernimmt und gleichzeitig neue Ideen mit ITCSS implementiert.
Die BEM-Syntax schreibt sehr spezifische Regeln vor. Unten finden Sie ein Beispiel von der BEM-Website:
.form {} .form - theme-xmas {} .form - einfach {} .form__input {} .form__submit {} .form__submit - deaktiviert {} Blöcke haben Namen mit entweder keiner Trennung oder Namen getrennt durch einen Strich oder einen Unterstrich. Elemente verwenden zwei Unterstriche und beschreiben interne Elemente, die mit diesem bestimmten Block übereinstimmen. Modifikatoren funktionieren auf die gleiche Weise, verwenden jedoch zwei Bindestriche zur Identifizierung.
Harry taucht in diesem Blogbeitrag tiefer in BEMIT auf. Seine Beschreibung ist sehr kurz und es zeigt, dass die wahre Natur von ITCSS darin besteht, mit anderen CSS-Methoden freundlich zu spielen .
Harry definiert Namespaces für Objekte, die als Präfixe für jeden wichtigen Klassennamen erscheinen . Sie zerlegen sich als o- für Objekte, c- für Komponenten und u- für Utilities (wie Clearfix oder Text-Zentrierung).
Hier ein Beispielcode, der typische BEMIT-Namenskonventionen darstellt .
...
Er empfiehlt außerdem, das @ Suffix für Klassen basierend auf Medienstilen zu verwenden. So könnte die .o-media Klasse für große Bildschirme in .o-media@lg und für mittelgroße Bildschirme in .o-media@md geändert werden.
Persönlich denke ich, dass die zusätzlichen Suffixe für grundlegende Webprojekte zu kompliziert sind . Ich denke, dass die meisten Entwickler lieber gemeinsame Medienabfragen verwenden und die Klassen an verschiedenen Haltepunkten neu schreiben. Aber ich kann nicht sagen, dass eine der Methoden richtig oder falsch ist, und jeder kann individuell entscheiden, ob er BEMIT verwenden möchte oder nicht.
Ich empfehle Ihnen, diesen Intro-BEMIT-Artikel zu lesen, um mehr darüber zu erfahren, warum ITCSS BEM erweitert hat und wie Sie Ihre CSS-Klassen nennen könnten.
ITCSS kann als eine organisatorische Methode zum Schreiben wiederverwendbarer und skalierbarer CSS zusammengefasst werden . BEM ist die bevorzugte Benennungssyntax, und BEMIT erweitert dies, um mit Namespaces für spezifischeren und erkennbaren Code zu arbeiten.
Es gibt eine Menge zu lernen, und wenn Sie neu in CSS sind, wird dies ein hartes Konzept sein, um zu brechen. Aber wenn Sie bereit sind zu lernen, garantiere ich Ihnen, dass Sie überrascht sein werden, dass der ITCSS-Code schlank ist.
Aufwickeln
Front-End-Entwickler versuchen immer, ihren Workflow zu optimieren. ITCSS ist nur eine weitere Methode, die zu einer verbesserten Strukturierung komplexer Websites beitragen kann.
Die Schwierigkeit besteht darin zu lernen, wie es in der realen Projektarbeit funktioniert. Wenn Sie die Wissbegierde haben und etwas lernen wollen, dann ist ITCSS vielleicht etwas wert, das Sie Ihrem Toolkit hinzufügen sollten. Obwohl ich keine offizielle Dokumentation gefunden habe, gibt es immer noch eine Menge an Ressourcen, um über ITCSS zu lernen.
- Verwalten Sie umfangreiche Webprojekte mit der neuen CSS-Architektur ITCSS (creativebloq.com)
- Verwalten von CSS-Projekten mit ITCSS - Präsentation Folien (speakerdeck.com)
- CSS Projekte mit ITCSS (1h Video Präsentation)
- ITCSS - Eine interessante Art, große Projekte zu organisieren (css-tricks.com)
(Titelbild via redalldeck.com)

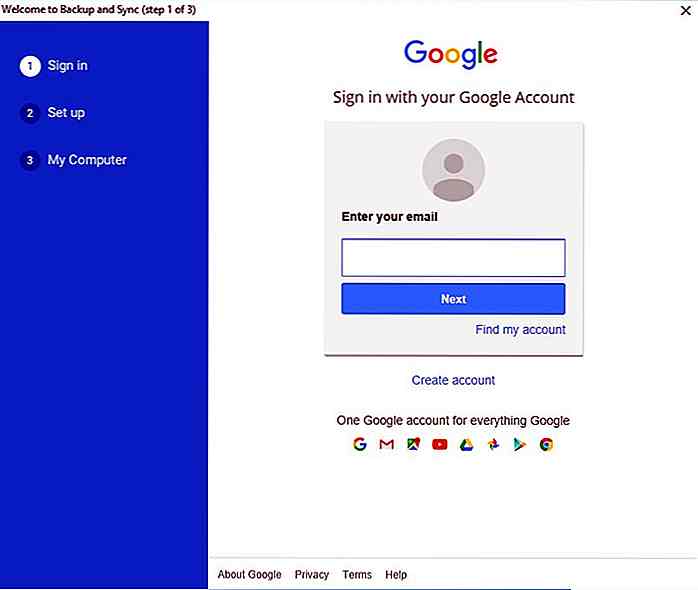
Google Backup & Sync - Was Sie wissen müssen
Im Juni gab Google der Welt bekannt, dass der Desktop-Google Drive-Client durch einen neuen Backup- und Sync-Client ersetzt wird . Nach einer leichten Verzögerung ist die App jetzt für Windows- und Mac- Benutzer zum Herunterladen und Verwenden verfügbar. Hier erfahren Sie, was Sie über den neuen Backup- und Sync-Client wissen müssen.Einr

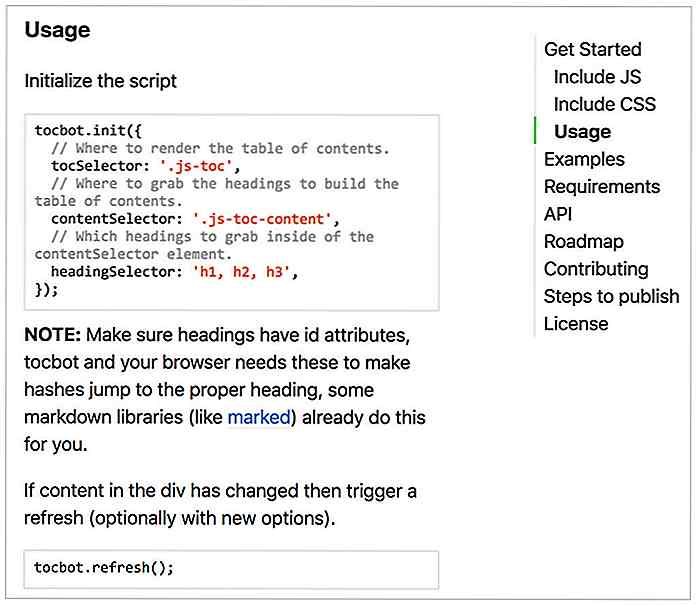
Automatisches Generieren des Inhaltsverzeichnisses mit Tocbot
Längere Inhalte werden zur Norm mit einem stärkeren Empfang von Google und den Nutzern. Aber es kann ermüdend werden, den langen Inhalt mit vielen Unterüberschriften zu lesen .Geben Sie Tocbot ein, einen kostenlosen Tabellengenerator, der auf JavaScript basiert. Dies erstellt automatisch eine feste ToC-Liste auf jeder Seite und aktualisiert Ihre Position, wenn Sie an jeder Überschrift vorbeirollen. Die


