de.hideout-lastation.com
de.hideout-lastation.com
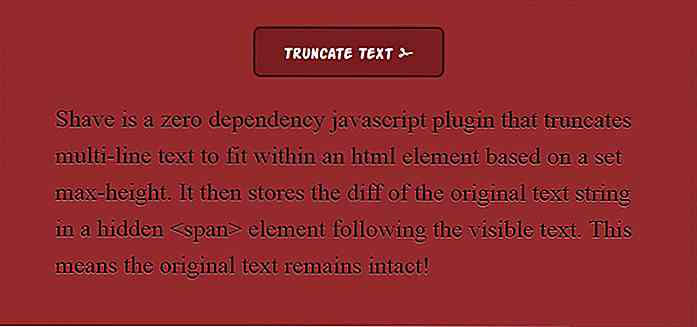
Dynamisch abgeschnittener Text mit Shave.js Plugin
Die meisten WordPress-Blogs verwenden die Funktion "Mehr lesen", um Vorschautext aus einem Beitrag anzuzeigen. Dieser Text wird abgeschnitten und an einer bestimmten Stelle abgeschnitten, um Platz zu sparen und Leser dazu zu ermutigen, weiter zu klicken, um weiter zu lesen .
Aber manchmal möchten Sie diese Funktion auf einer einzigen Seite hinzufügen. Geben Sie Shave.js ein, das JavaScript-Plugin zum dynamischen Abschneiden von Inhalten .

Eine coole Tatsache über dieses Plugin ist, dass es von Dollar Shave Club erstellt wurde, dem Team, das eine der lustigsten Anzeigen gemacht hat, die ich je gesehen habe. Ich war mir nicht bewusst, dass ihr Team sogar eine GitHub-Seite hatte, aber es ist voller Repos, sowohl originell als auch gegabelt.
Dieses spezielle Plugin ist ziemlich neu und hat bereits 800+ Sterne. Es ist unabhängig von Abhängigkeiten, sodass es unabhängig vom Browser oder anderen enthaltenen Bibliotheken auf normalem JavaScript ausgeführt werden kann .
Code-Setup ist auch ziemlich einfach mit der Shave () -Funktion nur zwei Parameter: eine Elementauswahl und eine maximale Höhe für dieses Element. Hier ist ein sehr einfaches Beispiel:
maxheight = 320; rasieren ('. elemclass', maxheight); Natürlich gibt es zusätzliche Parameter, die Sie nach dem abgeschnittenen Text für benutzerdefinierte Zeichen übergeben können, oder mehrere Selektoren, auf die Sie den Rasureffekt anwenden möchten .
Sie können tatsächlich eine Live-Demo auf der Shave-Plugin-Seite sehen und sie haben auch eine schöne CodePen-Demo.

Shave wurde für die Arbeit mit jQuery oder Zepto entwickelt, wenn Sie eine dieser Bibliotheken bevorzugen. Aber da es auch auf Vanilla JS läuft, ist es eines der einfachsten Plugins, die Sie auf Ihrer Seite finden und benutzen können.
Es gibt nicht zu viele Szenarien, in denen Sie Text abschneiden möchten, aber wenn Sie es tun, ist es viel einfacher, ein Plugin wie Shave zu verwenden, als den gesamten Code selbst zu schreiben.
Laden Sie eine Kopie aus dem GitHub Repo herunter oder ziehen Sie sie aus einem Repo wie npm. Sie finden auch Richtlinien und Dokumentation zum GitHub Repo, so dass Sie buchstäblich nur kopieren, einfügen und rasieren können!

So erstellen Sie eine einfache Telefonnummernauswahl
Telefonnummern sind neben Namen und E-Mails die am häufigsten verwendeten Kontaktinformationen in Online-Formularen. Telefonnummer Felder sind in der Regel so konzipiert, dass Benutzer die Zahlen eingeben mit ihren Tastaturen müssen. Diese Methode führt häufig zu einer ungenauen Dateneingabe.Um Eingabefehler zu vermeiden und die Benutzerfreundlichkeit Ihrer Site zu verbessern, können Sie eine GUI erstellen, mit der Benutzer ihre Telefonnummer ähnlich wie bei Datumsauswahl eingeben können.In die

15 Beispiele für Scrolling Richtig in Website-Designs
Bei der Verwendung vieler Aspekte des Webdesigns bevorzugen einige Designer den gleichen Stil oder die gleiche Technik, während andere ihr Website-Design so umgestalten, dass sie dem neuesten Trend entsprechen. Manchmal verwendet ein Website-Design eine Technik, die genau richtig ist; Keine andere Methode könnte zu ähnlichen oder besseren Ergebnissen oder Auswirkungen führen.Wir