 de.hideout-lastation.com
de.hideout-lastation.com
Parallax Scrollen leicht gemacht mit StickyStack.js
Parallaxeneffekte ziehen schnell Aufmerksamkeit auf sich. Diese Effekte behalten bestimmte Hintergründe beim Scrollen auf der Seite im Blick . Sie finden Parallax Scrolling auf vielen Webseiten und WordPress Themes und sie sind ein großer Teil des modernen Webdesigns.
Sie können mit dem StickyStack.js- Plugin auch einen einzigartigen Parallax-Stil erstellen . Es baut auf jQuery auf und hält jeden Hauptseitenabschnitt beim Scrollen nach oben fest.
Dies erzeugt die Illusion einer mehrschichtigen Website, bei der jede Seite übereinander gestapelt wird. Es ist wirklich cool und ziemlich einfach, sich selbst einzurichten.
Während es ziemlich einfach einzurichten ist, erfordert es ein gewisses Verständnis der Frontend-Entwicklung.
Sie müssen zuerst einzelne Seitenbereiche innerhalb des Hauptcontainers erstellen . Auf diese Weise haben Sie alles im HTML- Code eingeschlossen, sodass Sie alles mit der StickyStack jQuery-Funktion anvisieren können.
Es enthält außerdem einige Optionen, mit denen Sie den übergeordneten Container, die Elemente, die gestapelt werden sollen, und einen möglichen Box-Schatten anpassen können, wenn Ihnen dieser Effekt gefällt.
Hier ist ein Beispielcode von der GitHub-Seite:
$ ('. main-content-wrapper'). stickyStack ({containerElement: '.main-content-wrapper', stackingElement: 'section', boxShadow: '0 -3px 20px rgba (0, 0, 0, 0.25)' }); Während dies in etwa zwei Jahren nicht aktualisiert wurde, ist es immer noch ein sehr zuverlässiges Plugin. Es funktionierte in allen von mir getesteten Browsern (Chrome, Safari und Firefox) mit Unterstützung für alle Versionen von jQuery .
Plus, die minimierte Datei ist nur 2KB, was eine anständige Größe für ein Plugin ist.
Um mehr zu erfahren, besuchen Sie das Hauptrepo und sehen Sie, was StickyStack bieten kann. Ich denke, es funktioniert am besten auf einseitigen Websites oder auf Zielseiten mit großen Vollbild-Hintergründen .
Sie können auch eine Live-Demo auf CodePen ausprobieren, wenn Sie sehen möchten, wie dies auf einer Live-Site aussieht.

Wie man seinen direkten Bericht am besten verwaltet
Heute haben wir einen kleinen Crashkurs in kreativer Richtung. Nachdem Sie eine Weile gestylt haben, sind Sie möglicherweise für eine andere Person in Ihrem Team verantwortlich, sei es ein anderer Designer oder ein Programmierer, ein Texter oder ein anderer Profi.Es gibt nur ein Problem: Sie waren noch nie für ein Teammitglied verantwortlich, und Sie haben keine Ahnung, was zu tun ist. H

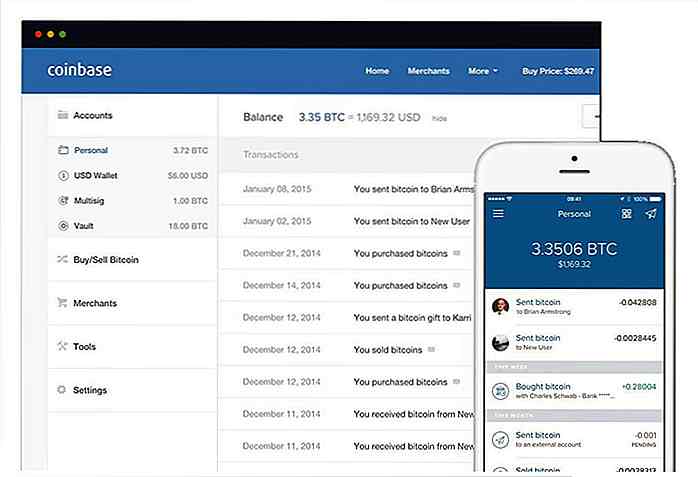
8 Trusted Bitcoin Exchanges zum sicheren Kauf von BTCs - Best of
In der Welt der Computer ist nichts Cent-Prozent-Sicherheit - wie zahlreiche Hacks beweisen, darunter verschiedene Bitcoin-Dathets, die Millionen wert sind, und die Verletzung der HBO-Server. Das gilt auch für den Austausch von Kryptowährungen - wo viele von unsicheren Strategien und falschen Versprechungen unterstützt werden .Si



![So führen Sie einen Notfallneustart in Windows 8 aus [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)