 de.hideout-lastation.com
de.hideout-lastation.com
So senden Sie benutzerdefinierte Nachrichten an Slack von Ihrer Anwendung
Slack ist eine beliebte Messaging-App, die von vielen Teams verwendet wird. Es enthält eine Vielzahl von Diensten und eine API für Entwickler, um es in ihre Anwendungen zu integrieren. Im heutigen Beitrag werden wir sehen, wie man einen seiner Dienste namens Incoming Webhooks verwendet, um Daten von einer externen Anwendung zu senden.
Auf diese Weise können wir Nachrichten von jeder Anwendung, die wir bereits haben, problemlos an Slack senden . Wir können Berichte, Updates, Neuigkeiten, Benachrichtigungen und mehr versenden. Für diesen Beitrag habe ich JavaScript in dem Beispiel verwendet. Melden Sie sich zunächst im Slack-Konto Ihres Teams an.
1. Richten Sie die Integration ein
Sie müssen zuerst eine eingehende Webhook-Integration einrichten. Gehen Sie zu yourteam.slack.com/apps/build/custom-integration und klicken Sie auf Incoming Webhooks und wählen Sie dann einen Kanal oder Benutzer, dem Sie Ihre Nachrichten senden möchten (diese Auswahl kann später im Code überschrieben werden).
Danach sehen Sie die Konfigurationsseite Ihrer eingehenden Webhook-Integration.
Scrollen Sie nach unten und es wird eine Webhook-URL im Format https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token angezeigt. Speichern Sie diese URL irgendwo, wir brauchen sie später. Sie können das Symbol und den Namen der Integration auf dieser Seite selbst ändern, aber wir machen das im Code.
2. Erstellen Sie die Nachricht
Stellen Sie sich vor, Sie haben bereits eine Web-App erstellt, die den Valentinstagsverkauf in beliebten Websites sowie die Angebotscodes für den Verkauf ermittelt. Aus irgendeinem Grund möchten Sie dieses Ergebnis Ihren Slack-Teammitgliedern mitteilen.
Alles, was wir jetzt tun müssen, ist, die Webhook-URL zu verwenden, die im vorherigen Schritt erstellt wurde, und eine Anfrage von Ihrer Anwendung mit JSON-Daten zu senden, die die Verkaufsangebotsnachricht erstellt.
Lassen Sie uns zuerst die JSON-Zeichenfolge zusammenstellen, die in die Slack-Nachricht umgewandelt wird. Der Parameter, der die JSON-Daten enthält, wird als Payload bezeichnet. Daher sollte der JSON-String wie folgt aussehen:
var myJSONStr = 'Nutzlast = {"Benutzername": "SALE BOT", "icon_url": "beispiel.de///hideout-lastation.com/img/icon.jpg", "channel": "#general"}' icon_url ist die URL zu dem Bild, das als Profilbild angezeigt wird. Sie können stattdessen auch icon_emoji, um stattdessen ein Emoji als Profilbild anzuzeigen, z. B. "icon_emoji": ":gift:" . "channel" gibt den Kanal oder Benutzernamen an, der Ihre Nachricht sehen wird. Verwenden Sie für den Benutzernamen die Syntax "@username" für den Kanal "#channelname" .
Jetzt für die eigentliche Nachricht; Sie können entweder die "text" -Eigenschaft hinzufügen und Ihre Nachricht als Wert schreiben und damit fertig werden, oder Sie verwenden die Eigenschaft "attachment", um reich formatierten Text hinzuzufügen, was wir jetzt tun werden.
Die "attachment" -Eigenschaft von payload geht so:
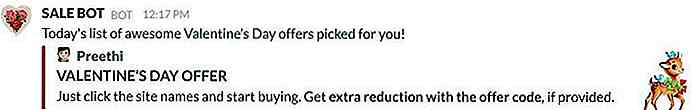
"attachments": [{"fallback": "Der Anhang wird nicht unterstützt.", "title": "VALENTINE'S DAY ANGEBOT", "color": "# 9C1A22", "pretext": "Heutige Liste mit tollen Angeboten für dich ", " author_name ":" Preethi ", " author_link ":" https://www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/ uploads / author / preethi.jpg ", " mrkdwn_in ": [" text ", " fields "], " text ":" Klicken Sie einfach auf die Site-Namen und beginnen Sie mit dem Kauf. Holen Sie sich * zusätzliche Ermäßigung mit dem Angebotscode *, falls vorhanden. ", " thumb_url ":" http://example.com/thumbnail.jpg "}] "fallback" ist der alternative Text, der angezeigt wird, wenn die Slack-Nachricht in einer Anwendung angezeigt wird, die keine Nachrichtenanhänge unterstützt (wie in mobilen Benachrichtigungen).
"color" ist die linke Rahmenfarbe der Nachricht.
"pretext" ist der Text, der vor dem Hauptinhalt angezeigt wird.
"author_link" ist die URL, die im Namen des Autors "author_link" ist (falls vorhanden).
"mrkdwn_in" ist ein Array von Eigenschaftsnamen, deren Werte in der Nachricht formatiert dargestellt werden - basierend auf der Markdown-Syntax wie (*) für Fettdruck und (_) für Kursivdruck. Die drei möglichen Werte für "mrkdwn_in" sind "text", "mrkdwn_in" " und "fields"
"thumb_url" ist die URL des Miniaturbilds.
So sieht die Nachricht bis jetzt aus.
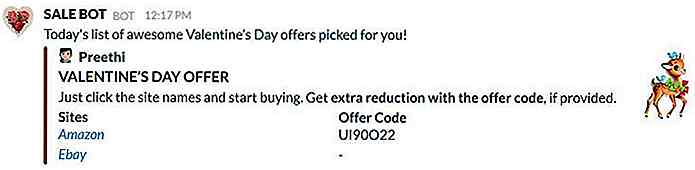
 Nun fügen wir die Felder zum Anhangsfeld hinzu, in dem die Websites und Angebotscodes in zwei Spalten angezeigt werden.
Nun fügen wir die Felder zum Anhangsfeld hinzu, in dem die Websites und Angebotscodes in zwei Spalten angezeigt werden. "Felder": [{"title": "Sites", "value": "_ _ \ n_ _ ", " short ": true}, {" title ":" Angebotscode ", " value ":" UI90O22 \ n- ", " short ": true}], Verwenden Sie \n, um den Zeilenumbruch und die Syntax hinzuzufügen
Underscore wird verwendet, um Text kursiv zu formatieren.
short wird auf " true gesetzt, wenn die Werte nebeneinander angezeigt werden (z. B. wenn sie kurz sind). Zusammengesetzt sieht die JSONString so aus (behalte die Zeichenkette in einer Zeile im tatsächlichen Arbeitscode)
var myJSONStr = 'payload = {"Benutzername": "SALE BOT", "icon_url": "beispiel.de///hideout-lastation.com/img/icon.jpg", "Anlagen": [{"Fallback": "Dieser Anhang wird nicht unterstützt. ", " title ":" VALENTINSTAGSANGEBOT ", " color ":" # 9C1A22 ", " pretext ":" Heutige Liste mit tollen Angeboten für Sie ausgewählt ", " author_name ":" Preethi ", " author_link ":" https : //www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/uploads/author/preethi.jpg ", " Felder ": [{" title " : "Sites", "Wert": "_ _ \ n_ _ ", " short ": true}, {" Titel ":" Angebotscode ", " Wert ":" UI90O22 \ n- ", " kurz ": true}], " mrkdwn_in ": [" text ", " fields "], " text ":" Klicken Sie einfach auf die Namen der Websites und beginnen Sie mit dem Kauf. Erhalten Sie * eine zusätzliche Ermäßigung mit dem Angebotscode *, sofern angegeben. ", " Thumb_url ":" http://example.com/thumbnail.jpg "}]} '; 3. Veröffentlichen Sie die Anfrage
Verwenden Sie die folgende Funktion, um die Post-Anfrage in JavaScript zu stellen:
Funktion postMessageToSlack () {var xmlhttp = neu XMLHttpRequest (), webhook_url = url-du-gespeichert-von-vor, myJSONStr = json-string-from-oben; xmlhttp.open ('POST', webhook_url, false); xmlhttp.setRequestHeader ('Inhaltstyp', 'application / x-www-form-urlencoded'); xmlhttp.send (myJSONStr); } Fügen Sie diese Funktion zu einem Klick oder Laden einer Schaltfläche hinzu, damit sie funktioniert.
Die endgültige Ausgabe wird etwa so aussehen:


20 wunderschöne Beispiele der Zeitleiste im Web Design für Inspiration
Ich bin mir ziemlich sicher, dass die meisten von Ihnen sich der Verwendung von Timeline im Design bewusst sind, zumal alle Facebook-Profile jetzt auf diese Weise angezeigt werden. Darüber hinaus verwenden einige Smartphone-Apps wie Path oder Tweetbot auch Timeline-basiertes Design, um ihre Geschichten zu präsentieren.

Wie eine Full-Blown Cyberwarfare die Welt verändern kann
Das Internet ist eine schöne Sache. Es hat keine Grenzen und die einzige Beschränkung, die es hat, ist die Vorstellungskraft seiner Benutzer. Aus diesem Grund wurden neue Kulturen geboren, und täglich werden weitere entwickelt. Neue Technologie, viele neue Dinge. Im Internet benötigen Sie kein Visum, um in ein anderes Land zu reisen.Das



