de.hideout-lastation.com
de.hideout-lastation.com
20 wunderschöne Beispiele der Zeitleiste im Web Design für Inspiration
Ich bin mir ziemlich sicher, dass die meisten von Ihnen sich der Verwendung von Timeline im Design bewusst sind, zumal alle Facebook-Profile jetzt auf diese Weise angezeigt werden. Darüber hinaus verwenden einige Smartphone-Apps wie Path oder Tweetbot auch Timeline-basiertes Design, um ihre Geschichten zu präsentieren. Eine Zeitleiste ist eine der besten Möglichkeiten, chronologische Ereignisse in einem ordentlichen und präzisen Stil darzustellen.
Es kann auf einer "Über uns" -Seite verwendet werden, um wichtige Momente zu präsentieren oder die Geschichte eines Unternehmens anhand von Daten zu erzählen. Hier habe ich 20 wunderschöne timeline-basierte Website-Designs zusammengestellt, um Ihre eigenen Designs zu inspirieren. Von Zeitlinien, die sich auf ein bestimmtes Produkt konzentrieren, bis hin zu solchen, die in Portfolios integriert sind, sind Sie sicher, dass Sie genügend Inspiration zur Verfügung haben.
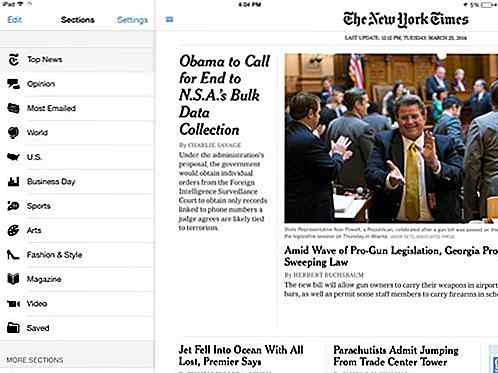
iPhone Zeitleiste
 Clément ZEZUKA
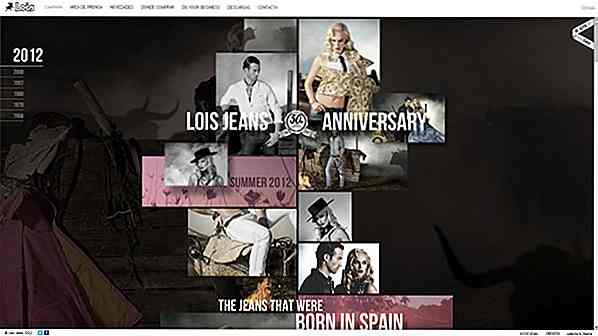
Clément ZEZUKA Lois Jeans
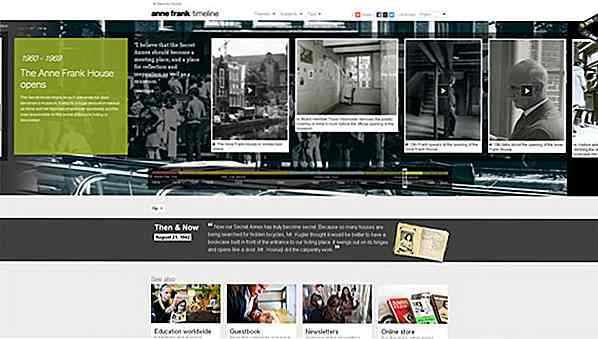
Lois Jeans Anne Frank Zeitleiste
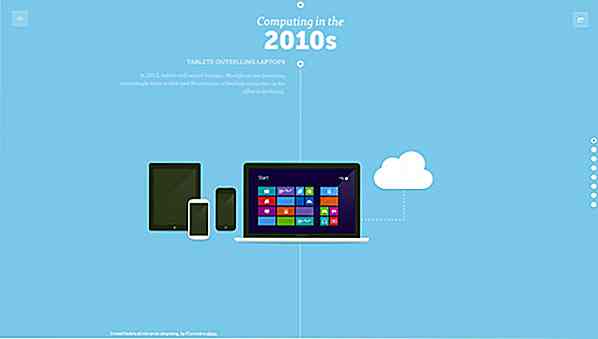
Anne Frank Zeitleiste Akita: Computergeschichte
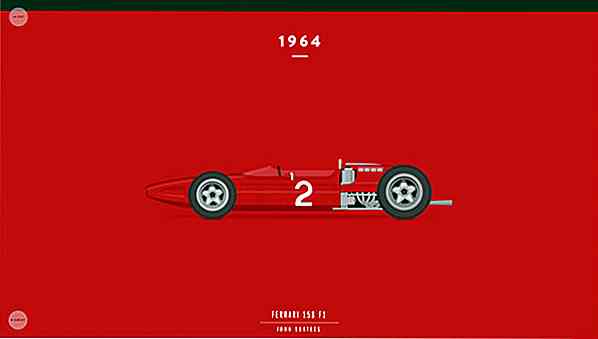
Akita: Computergeschichte Formel 1 Geschichte
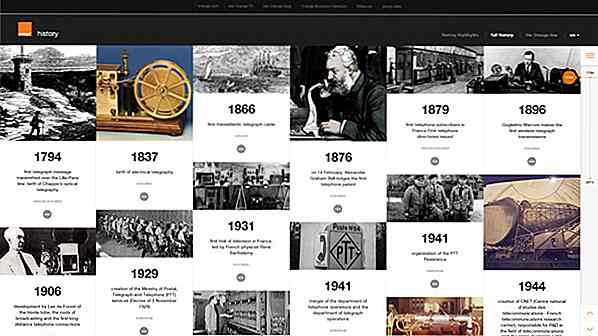
Formel 1 Geschichte Orange Geschichte
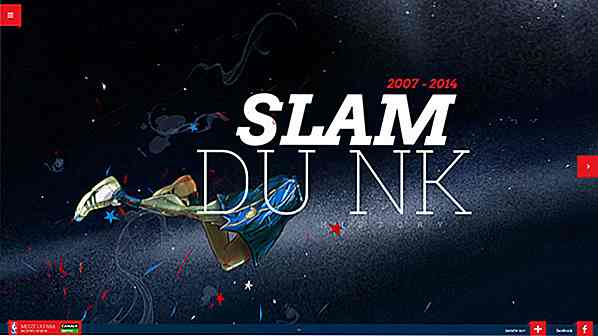
Orange Geschichte Kanal Plus
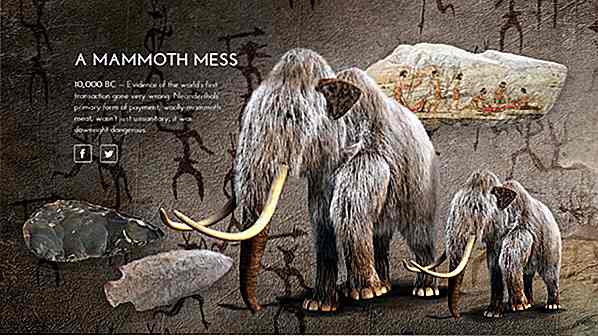
Kanal Plus Machen Sie Bargeld und Schecks Geschichte
Machen Sie Bargeld und Schecks Geschichte
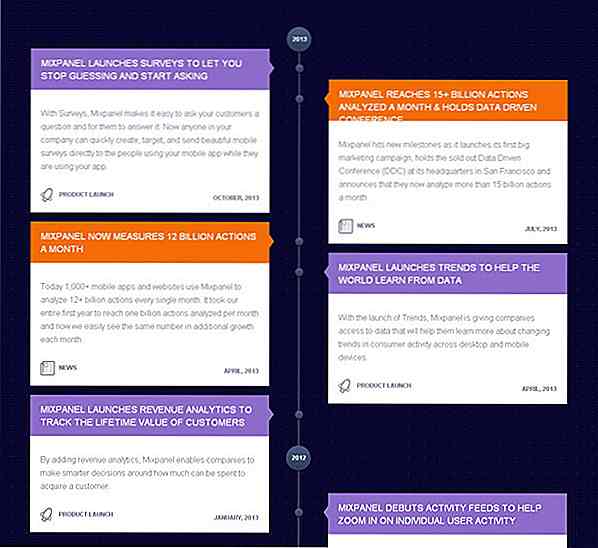
Mixpanel Geschichte
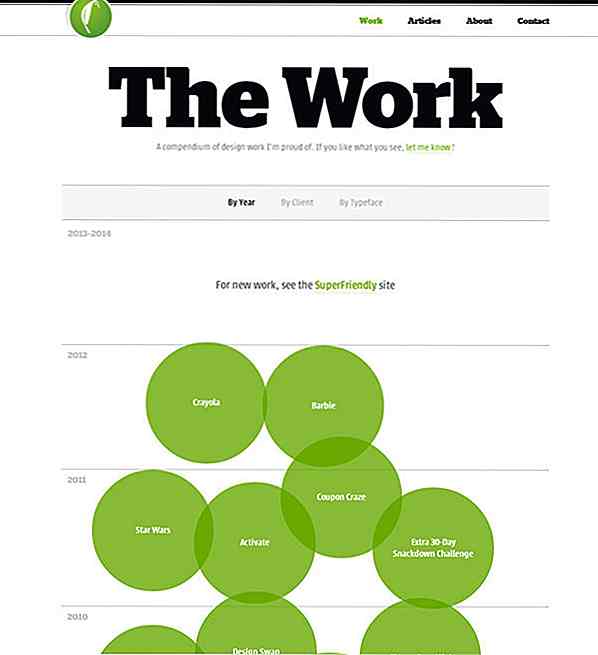
 Daniel Mall
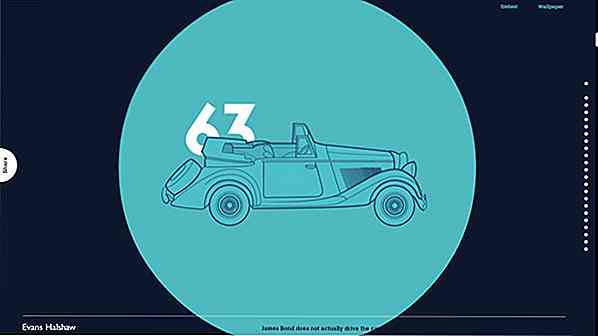
Daniel Mall Bond-Autos
Bond-Autos BEL50
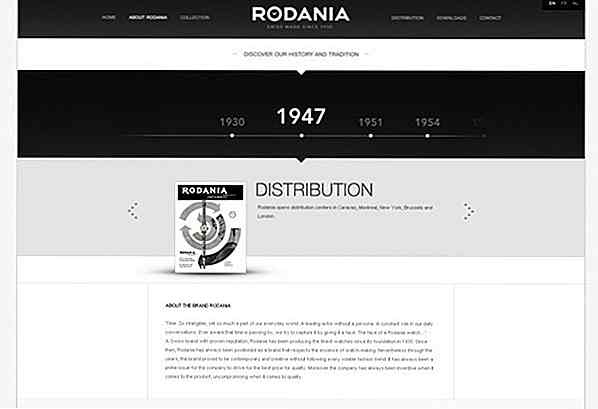
BEL50 Rodania
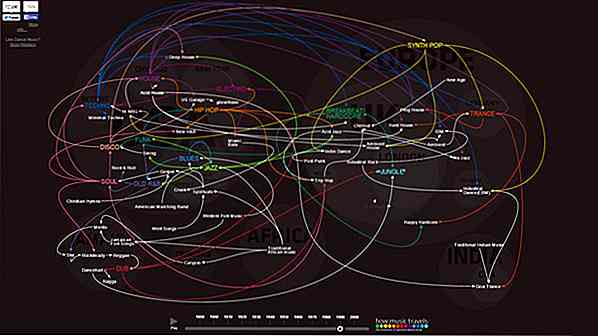
Rodania Die Evolution der westlichen Tanzmusik
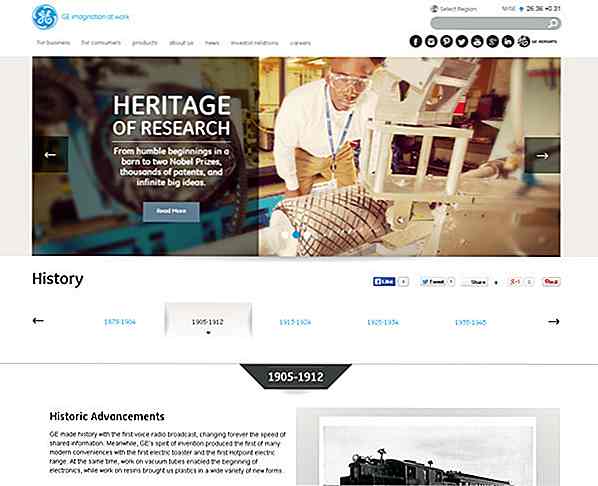
Die Evolution der westlichen Tanzmusik GE Phantasie bei der Arbeit
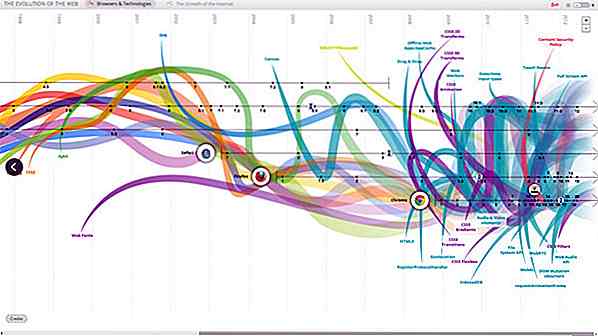
GE Phantasie bei der Arbeit Die Evolution des Webs
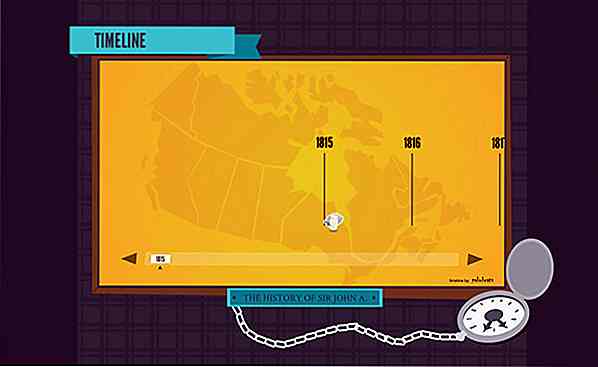
Die Evolution des Webs Die Geschichte von Sir John A.
Die Geschichte von Sir John A. Minimaler Affe
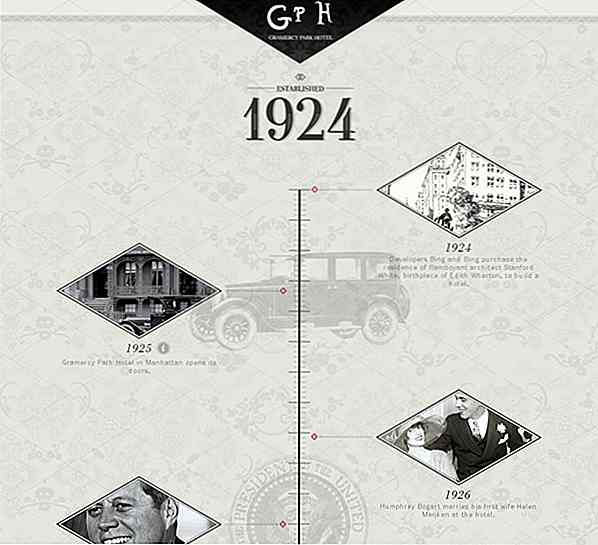
Minimaler Affe Gramercy Park Hotel
Gramercy Park Hotel

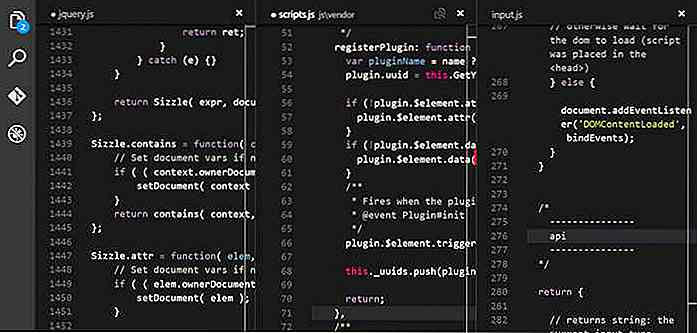
Visual Studio Code: Steigerung der Produktivität durch Key Binding Management
Visual Studio Code, der leichtgewichtige Quellcode-Editor von Microsoft, bietet eine reine Tastaturnavigation, die nicht nur eine erweiterte Eingabehilfefunktion ist, die Benutzern das Navigieren innerhalb des Editors ohne Maus ermöglicht, sondern auch das Codieren beschleunigt .In der heutigen Ausgabe erfahren Sie, wie Sie Tastenbelegungen in VS Code effektiv verwalten, eine Liste der am häufigsten verwendeten Tastenkombinationen anzeigen und ein Beispiel dafür finden, wie Sie Ihre eigenen benutzerdefinierten Tasten erstellen können.Fin

8 Handy Windows Built-in Tools, die Sie möglicherweise nicht kennen
Windows verfügt über Hunderte von integrierten Tools und Funktionen, die alltägliche Aufgaben erleichtern. Die meisten dieser Tools sind jedoch schwer zu finden und effektiv zu nutzen. Tatsächlich ist es üblich, dass sich Nutzer für Apps von Drittanbietern entscheiden, obwohl es tatsächlich viele gute Apps gibt, die sich in ihrem Windows-Betriebssystem verstecken.Damit