de.hideout-lastation.com
de.hideout-lastation.com
Google I / O 2017: Was Google für VR & AR plant
Nachdem Google die Funktionen und Services, die 2017 in das Ökosystem von Google einfließen werden, stark fokussiert, hat Google auf der I / O 2017 eine zweite Keynote gehalten, die sich ausschließlich auf zwei Themen konzentriert: Virtual Reality und Augmented Reality .
Für diese Keynote zu I / O 2017 hat Google die Position von Daydream und Tango in naher Zukunft erweitert . Diese Änderungen sind für die VR / AR-Bestrebungen des Unternehmens von großer Bedeutung. Ohne weitere Umschweife, hier sind die größten Enthüllungen, die Google während der zweiten Keynote angekündigt hat .
Tagtraum Euphrat
Ein Jahr nach der ersten Ankündigung der Daydream VR-Plattform hat Google damit begonnen, ein bevorstehendes 2.0-Update für Daydream herauszukitzeln. Codename Euphrates, diese Android O-basierte Plattform ist Googles Versuch, Daydream als ein ordentlich funktionierendes Betriebssystem voranzutreiben, das Hand in Hand mit Googles Plan gehen würde, ein eigenständiges VR-Headset zu veröffentlichen.
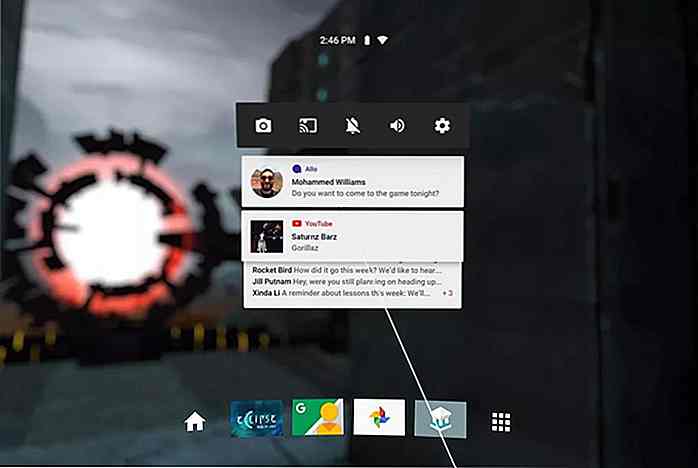
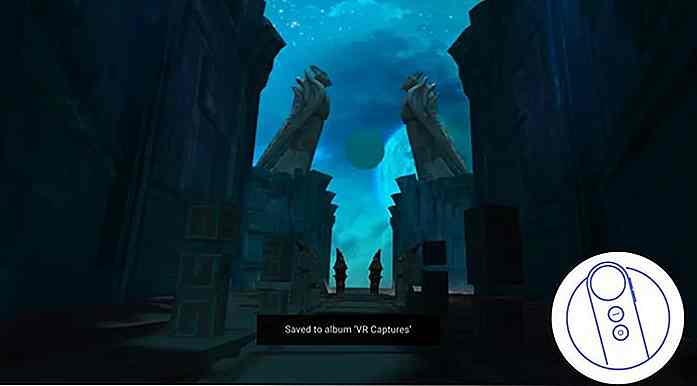
 Mit Euphrates will Google die gemeinsame Nutzung von Inhalten in den Vordergrund rücken. Zu diesem Zweck wird das Unternehmen Screenshots und eine Screenshot-Funktion für Daydream einführen .
Mit Euphrates will Google die gemeinsame Nutzung von Inhalten in den Vordergrund rücken. Zu diesem Zweck wird das Unternehmen Screenshots und eine Screenshot-Funktion für Daydream einführen .Neben ihnen hat Google auch Google Cast in Euphrates implementiert. Durch diese Ergänzung können Daydream-Geräte ihren VR-Inhalt auf einen Chromecast-fähigen Fernseher übertragen .
 Mit einer Seite aus den Büchern von Oculus und Samsung wird Google auch eine Version des Chrome-Browsers einführen , die speziell für Daydream Euphrates entwickelt wurde . Dies wäre besonders nützlich für diejenigen, die das eigenständige VR-Headset von Google kaufen möchten.
Mit einer Seite aus den Büchern von Oculus und Samsung wird Google auch eine Version des Chrome-Browsers einführen , die speziell für Daydream Euphrates entwickelt wurde . Dies wäre besonders nützlich für diejenigen, die das eigenständige VR-Headset von Google kaufen möchten.Da es sich um einen Chrome-Browser handelt, können Ihre Lesezeichen und Personalisierungen über den Desktop und die VR-Headset-Version synchronisiert werden . Daydream Euphrates wird im Sommer 2017 zu allen Daydream-fähigen Geräten kommen .
YouTube VR
Für YouTube VR möchte Google die sozialen Aspekte der Videoplattform verbessern, um die Vorstellung zu neutralisieren, dass virtuelle Realität eher eine Einzelangelegenheit ist .
YouTube VR stellt dazu sogenannte Shared Rooms vor, mit denen sich 360-Grad-Videos zusammen ansehen lassen. YouTube VR-Nutzer werden durch anpassbare menschliche Avatare repräsentiert, während die Kommunikation über Voice-Chat erfolgt .
 Eine Funktion, die nicht auf YouTube VR gelangen wird, ist der Kommentarbereich . Google hat bestätigt, dass Kommentare auf der Plattform nicht verfügbar sind, da die Eingabe nicht gerade intuitiv ist, wenn Sie ein Headset an Ihr Gesicht geschnallt haben .
Eine Funktion, die nicht auf YouTube VR gelangen wird, ist der Kommentarbereich . Google hat bestätigt, dass Kommentare auf der Plattform nicht verfügbar sind, da die Eingabe nicht gerade intuitiv ist, wenn Sie ein Headset an Ihr Gesicht geschnallt haben .Seurat wird "Desktop-Level-Grafiken" auf mobile VR bringen
Wenn es um mobile VR geht, ist eine der größten Hürden, die die Plattform beseitigen muss , die fehlende Rechenleistung . Es scheint jedoch, dass Google eine Lösung für dieses Problem gefunden hat, und diese Lösung scheint ein Tool namens Seurat zu sein.
Benannt nach dem französischen Maler Georges Seurat, behauptet Google, dass dieses Werkzeug in der Lage ist , "High-Fidelity-Szenen" auf mobilen VR-Headsets in Echtzeit zu rendern .
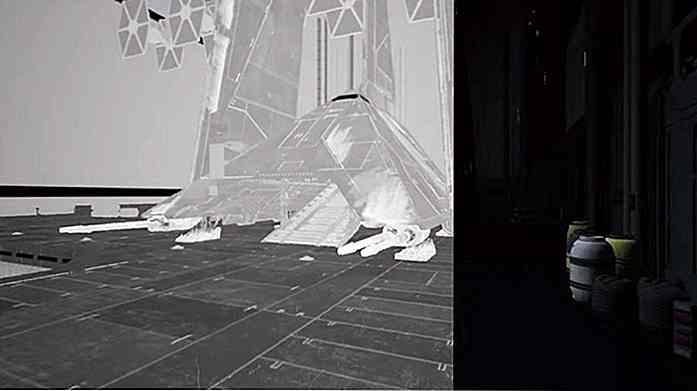
Das Tool wurde von ILMxLAB für visuelle Effekte demonstriert, indem es eine Szene von Rogue One rendert . Die Demonstration zeigt, dass Seurat in der Lage ist, die Texturgröße der Szene um den Faktor 300 zu reduzieren, während die Anzahl der Polygone um den Faktor 1.000 reduziert wurde . Und das alles innerhalb von 13 Millisekunden .
 Unnötig zu sagen, dass die mobile Version der Szene nicht ganz so gut ist wie die von einem Desktop gerenderte, aber das sollte angesichts dessen, was es ist, selbstverständlich sein. Dennoch ist die Szene selbst immer noch ziemlich gut für das was es ist.
Unnötig zu sagen, dass die mobile Version der Szene nicht ganz so gut ist wie die von einem Desktop gerenderte, aber das sollte angesichts dessen, was es ist, selbstverständlich sein. Dennoch ist die Szene selbst immer noch ziemlich gut für das was es ist.Aber vielleicht ist das Wichtigste an Seurat, dass es die Eintrittsbarriere für Videokünstler verringert, um VR-Inhalte für mobile VR-Plattformen zu erstellen .
Chromium erhält eine experimentelle AR API
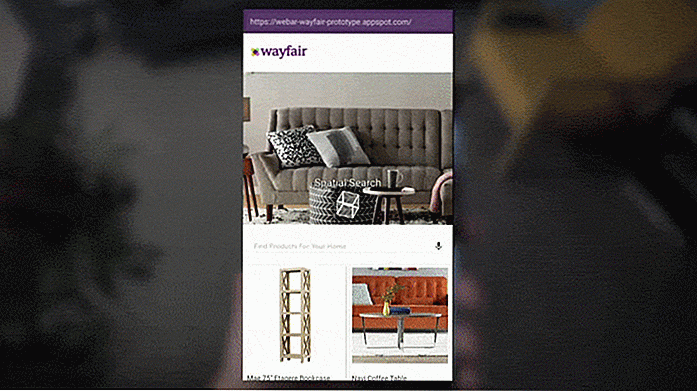
Der Chrome-Browser von Google hat mit der virtuellen Realität gut gespielt, da er WebVR vollständig unterstützt. Jetzt, da VR eine Möglichkeit für Chrome ist, möchte Google Augmented Reality in den Mix aufnehmen .
Vor diesem Hintergrund hat Google eine experimentelle WebAR-API für den Chromium-Browser veröffentlicht . Diese API steht GitHub zum Download zur Verfügung und ermöglicht es Entwicklern, mit dem Potenzial von Augmented Reality, das in einem Webbrowser zur Verfügung steht, zu experimentieren.
 In Anbetracht der Tatsache, dass die Technologie selbst noch in den Kinderschuhen steckt, kann man wohl sagen, dass eine WebAR-fähige Version von Chrome noch ziemlich weit entfernt ist . Wenn die Entwickler nun mit der WebAR-API spielen können, könnte dies bedeuten, dass Googles AR- Ziele endlich Früchte tragen würden .
In Anbetracht der Tatsache, dass die Technologie selbst noch in den Kinderschuhen steckt, kann man wohl sagen, dass eine WebAR-fähige Version von Chrome noch ziemlich weit entfernt ist . Wenn die Entwickler nun mit der WebAR-API spielen können, könnte dies bedeuten, dass Googles AR- Ziele endlich Früchte tragen würden .

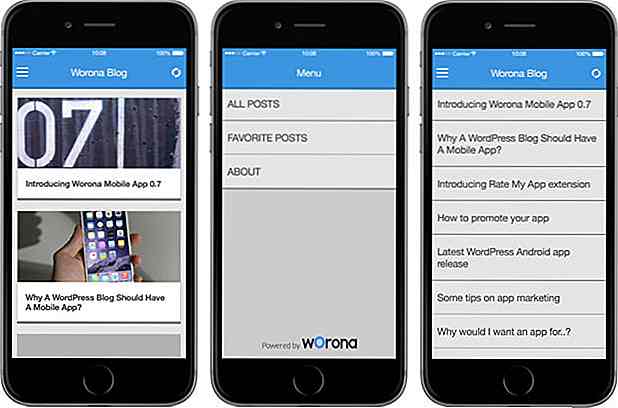
8 Plugins, um Ihre WordPress-Site zu einer mobilen App zu machen
Für jede wichtige Publikation oder jedes Unternehmen, die Sie online sehen, finden Sie möglicherweise eine mobile Version der Website. Sei es eine reaktionsfähige mobile Form der Desktop-Version oder eine native App, mobile Präsenz ist ein wichtiger Aspekt für viele Unternehmen, die eine Online-Präsenz suchen.In de

Sollten Sie einen Webdesigner einstellen oder einen Web Builder verwenden?
Web Builder sind im Grunde eine magische Toolbox für Nicht-Web-Designer. Was einmal außerhalb der Reichweite der Menschen war, kann jetzt mit wenig Aufwand erfasst werden. Aber es gibt Dinge, die Web-Builder nicht tun können, die Web-Designer können. Die Frage ist jetzt, sollten Sie einen Webdesigner engagieren, um Ihre Website für Sie zu erstellen, oder einfach einen Web Builder verwenden und ihn selbst erstellen?Web-

![Von Raum zu Büro: 5 Transformationstipps [Infografik]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)