de.hideout-lastation.com
de.hideout-lastation.com
Verwalten Sie mehrere Entwürfe einfach in Jekyll
Obwohl wir nur eine statische Website sind, können wir auch ein Plugin in Jekyll verwenden. Lassen Sie uns unsere Diskussion über die Erstellung von Entwürfen aus dem vorherigen Beitrag fortsetzen. Wie Sie schon sehen können - im vorherigen Post - haben wir die Entwürfe erstellt und in einen speziellen Ordner namens _drafts gelegt .
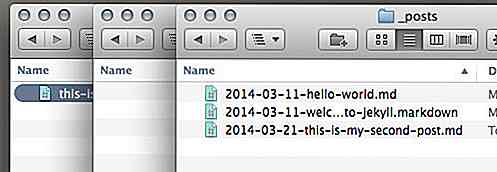
Dann, wie wir bereit sind, es zu veröffentlichen, verschieben wir sie in den _posts Ordner mit dem richtigen Benennungsformat .
Es klingt einfach, oder? Es sollte kein Problem sein, wenn Sie nur 1 oder 2 Post-Entwürfe verwalten würden. Aber wenn Sie 5 bis 10 Post-Entwürfe haben, kann es sehr mühsam sein, jeden Dateinamen zu ändern und das korrekte Datum manuell festzulegen. Werfen wir einen Blick darauf, wie wir den Workflow mit einem Jekyll-Plugin vereinfachen können.
Anfangen
Bevor wir weiter gehen, erstellen wir einen neuen Ordner mit dem Namen _plugins ; Dieser Ordner wird benötigt, da Jekyll Plugins innerhalb des Ordners sucht und ausführt . Wir müssen auch eine neue Datei namens publisher.rb darin erstellen; Technisch gesehen können Sie diese Datei frei mit einem beliebigen Namen benennen.
Wir werden ein Jekyll-Plugin von Jeffrey Sambells verwenden. Dieses Plugin kümmert sich um den Ärger beim Veröffentlichen eines Posts aus einem Entwurf in Jekyll. Es wird die Datei zusammen mit dem Datum korrekt umbenennen . Und es wird auch das Datum in der Post Front Matter Abschnitt angeben .
Das Folgende ist der Quellcode des Plugins, der auf dieser Gist-Seite verfügbar ist. Kopieren Sie diesen Code unten und fügen Sie ihn in die Datei publisher.rb, die wir gerade erstellt haben.
Modul Jekyll Klasse PostPublisher <Generator sicher falsch def ersetzen (Dateipfad, regexp, * args, & Block) Inhalt = File.read (Dateipfad) .gsub (regexp, * args, & Block) File.open (Dateipfad, 'wb') {| Datei | file.write (Inhalt)} end def erzeugen (site) @files = Dir ["_ publish / *"] @ files.each_with_index {| f, i | now = DateTime.now.strftime ("% Y-% m-% d% H:% M:% S") ersetzen (f, / ^ Datum: unveröffentlicht / mi) {| match | "date: \" "+ jetzt +" \ ""} now = Date.today.strftime ("% Y-% m-% d") Datei.Name (f, "_posts / # {now} - # {Datei .basename (f)} ")} end end end Wenn Ihr Jekyll-Server gerade läuft, starten Sie ihn neu, damit das Plugin funktioniert.
Verwenden des Plugins
Um das Plugin zu verwenden, müssen wir einen neuen Ordner mit dem Namen _publish erstellen . Wir werden unsere Postentwürfe in diesen Ordner verschieben, sobald wir bereit sind, ihn zu veröffentlichen. Bevor Sie dies jedoch tun, legen Sie das date in der Frontansicht des Post-Draft so fest, dass es unpublished ist
--- Layout: Beitrag Titel: "Dies ist mein zweiter Beitrag" Datum: unveröffentlicht ---
Verschieben Sie den Entwurf nun in den Ordner _publish .

Wie bereits erwähnt, verschiebt Jekyll den Ordner automatisch nach _posts sowie das Post-Datum und veröffentlicht den Post für Sie.

Letzter Gedanke
Wir haben gesehen, dass Jekyll mit einem Plugin erweiterbar ist. In diesem Beitrag haben wir zum Beispiel einen verwendet, um den Prozess der Veröffentlichung eines Entwurfs zu vereinfachen. Auf dieser Seite finden Sie weitere Jekyll-Plugins: Verfügbare Plugins.
Jetzt haben wir gelernt, Jekyll einzurichten und einen Post-Entwurf zu veröffentlichen. Im nächsten Beitrag zeigen wir Ihnen, wie Sie den Jekyll-Blog über FTP auf einem Online-Server veröffentlichen können. Bleib dran!

Samsung Galaxy S8 - Das Flaggschiff, das die Zukunft des Unternehmens verändern könnte
Im Jahr 2016 schaffte es Samsung aufgrund des katastrophalen Scheiterns der Note 7, in heiße Suppe zu geraten. Weithin als einer der größten Skandale in der Tech-Industrie betrachtet, nahm Samsungs guter Ruf die Misserfolge der Note 7 über . Jetzt, da das koreanische Unternehmen das Galaxy S8 offiziell auf den Markt bringt, stellt sich die Frage: Wird der S8 es Samsung erlauben, vom Note 7-Fiasko wegzukommen, oder wird der S8 das koreanische Unternehmen weiterhin auf einen dunklen Weg führen?Bevo

Einführung in Shared Memory in JavaScript
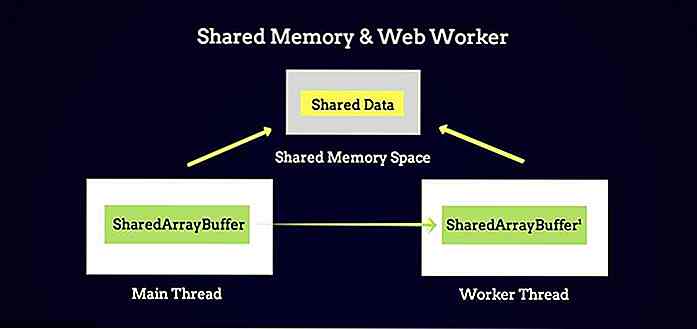
Shared Memory ist eine erweiterte Funktion von JavaScript, die Threads (gleichzeitig ausgeführte Teile eines Prozesses) nutzen können. Die gemeinsame Nutzung des Speichers bedeutet, dass keine Probleme bei der Übergabe aktualisierter Daten zwischen Threads auftreten und dass alle Threads auf dieselben Daten im gemeinsam genutzten Speicher zugreifen und diese aktualisieren können.Kli