de.hideout-lastation.com
de.hideout-lastation.com
So veröffentlichen Sie in WordPress mit Google Doc
Google Text & Tabellen ist das ideale Werkzeug zur Erstellung von Dokumenten für Teams und Einzelpersonen . Es bietet erweiterte Editing- und Collaboration-Tools kostenlos und ohne Einschränkungen. Wenn Sie jedoch das Dokument von Google Docs auf Ihre WordPress-Website verschieben, spielt es nicht sehr gut. Sie verlieren dabei alle Bilder und Formatierungen . Nun, nicht mehr.
Automattic hat kürzlich ein Google Docs-Add-on veröffentlicht, mit dem Sie Dokumente von Google Docs direkt als Entwurf auf Ihrer WordPress-Website speichern können .
In diesem Beitrag zeige ich Ihnen, wie Sie mit diesem Add-On Dokumente auf Ihrer wordpress.com-Website oder Ihrer selbst gehosteten wordpress.org-Website speichern können .
Voraussetzungen
Im Folgenden sind einige der Anforderungen für das Add-On zu arbeiten.
Für wordpress.com Webseiten
- Ein Google-Konto zum Erstellen von Dokumenten und zum Verbinden mit der Website von Wordpress.com.
- Jeder Browser.
- Eine wordpress.com Website mit Administratorzugang (zB wordpress.com Account).
Für selbst gehostete wordpress.org-Websites
- Ein Google-Konto zum Erstellen von Dokumenten und zum Verbinden mit der Wordpress.org-Website.
- Jeder Browser.
- Muss Administrator-Zugriff auf die selbst gehostete wordpress.org-Website haben (dh nur der Eigentümer kann das Add-on verbinden).
- Das Jetpack-Plugin muss auf der Website von Wordpress.org installiert und aktiv sein. Das Add-on muss auf selbst gehosteten Websites funktionieren.
Bevor Sie die folgenden Anweisungen befolgen, stellen Sie sicher, dass Sie alle oben genannten Anforderungen in Abhängigkeit von Ihrem Website-Typ erfüllen .
Installieren Sie das Add-On
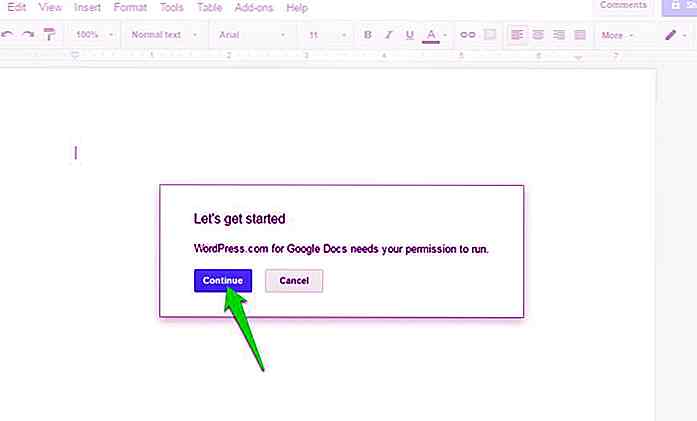
Bevor Sie das Add-on verwenden, müssen Sie es installieren und mit Ihrer WordPress- Website verbinden. Öffnen Sie zunächst die Add-On-Seite WordPress.com für Google Text & Tabellen und klicken Sie auf "KOSTENLOS", um das Add-on zu installieren. Ein Google Docs-Dokument wird in einem neuen Fenster geöffnet und Sie werden aufgefordert, die erforderlichen Berechtigungen anzugeben. Klicken Sie einfach auf "Weiter" und dann auf "Zulassen ", um die Berechtigungen bereitzustellen und das Add-On zu installieren.
 Verbinden Sie Ihre WordPress-Website
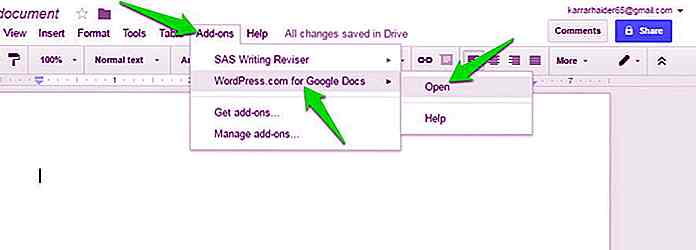
Verbinden Sie Ihre WordPress-Website Nach der Installation des Add-Ons müssen Sie die gewünschte Website verbinden . Klicken Sie dazu in Google Docs auf das Menü " Add-ons " und wählen Sie im Add-on " WordPress.com für Google Docs " die Option " Öffnen ".
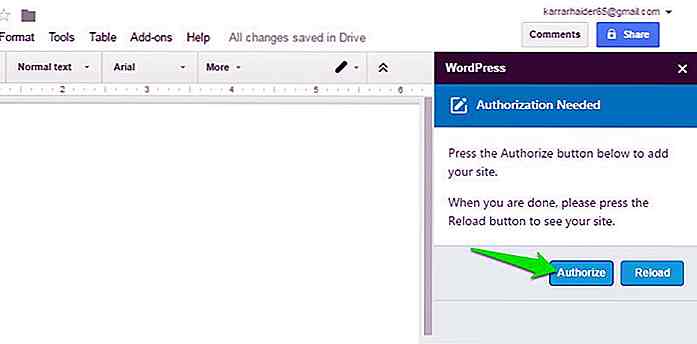
 Dies öffnet das Add-on in der rechten Seitenleiste . Klicken Sie hier auf "Autorisieren ", um den Autorisierungsprozess zu starten.
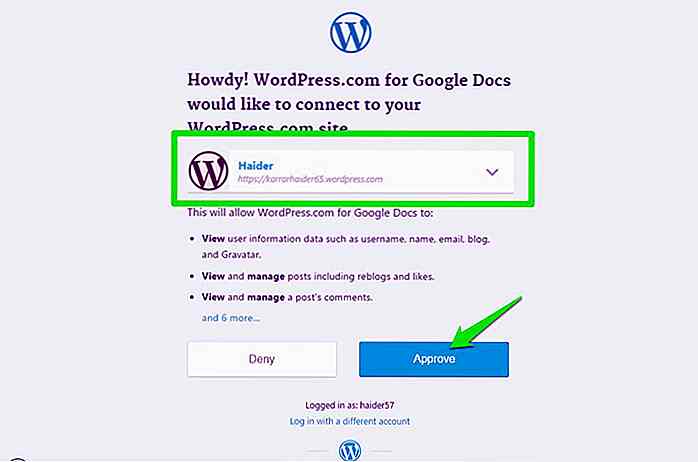
Dies öffnet das Add-on in der rechten Seitenleiste . Klicken Sie hier auf "Autorisieren ", um den Autorisierungsprozess zu starten. Es öffnet sich ein neuer Tab, wo Sie sich mit Ihrem wordpress.com-Account anmelden müssen (sofern Sie nicht bereits eingeloggt sind). Sie werden aufgefordert, Ihre Website aus einem Dropdown-Menü auszuwählen , in dem alle Websites aufgeführt sind, die mit Ihrem wordpress.com-Konto verbunden sind . Wählen Sie einfach die gewünschte Website und klicken Sie auf "Genehmigen", um sie zu autorisieren.
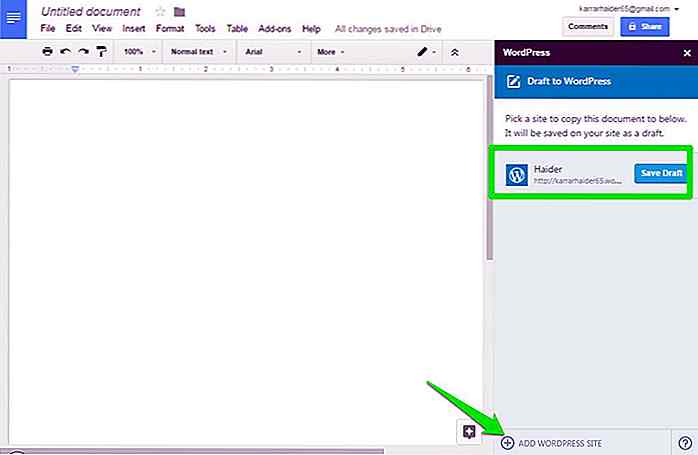
Es öffnet sich ein neuer Tab, wo Sie sich mit Ihrem wordpress.com-Account anmelden müssen (sofern Sie nicht bereits eingeloggt sind). Sie werden aufgefordert, Ihre Website aus einem Dropdown-Menü auszuwählen , in dem alle Websites aufgeführt sind, die mit Ihrem wordpress.com-Konto verbunden sind . Wählen Sie einfach die gewünschte Website und klicken Sie auf "Genehmigen", um sie zu autorisieren. Das Fenster wird geschlossen und Sie sehen die autorisierte Website in der Google Docs-Seitenleiste. Wenn Sie weitere Websites autorisieren möchten, klicken Sie auf die Schaltfläche " WordPress-Website hinzufügen" am unteren Rand der Seitenleiste und autorisieren Sie sie. Sie können den Vorgang wiederholen, um so viele Websites hinzuzufügen, wie Sie möchten.
Das Fenster wird geschlossen und Sie sehen die autorisierte Website in der Google Docs-Seitenleiste. Wenn Sie weitere Websites autorisieren möchten, klicken Sie auf die Schaltfläche " WordPress-Website hinzufügen" am unteren Rand der Seitenleiste und autorisieren Sie sie. Sie können den Vorgang wiederholen, um so viele Websites hinzuzufügen, wie Sie möchten. Der Autorisierungsprozess für eine selbst gehostete Website ist ebenfalls identisch . Stellen Sie einfach sicher, dass das Jetpack-Plugin installiert und aktiv ist und autorisieren Sie es dann mit den obigen Anweisungen.
Der Autorisierungsprozess für eine selbst gehostete Website ist ebenfalls identisch . Stellen Sie einfach sicher, dass das Jetpack-Plugin installiert und aktiv ist und autorisieren Sie es dann mit den obigen Anweisungen.Speichern Sie Dokumente von Google Docs in WordPress
Es ist sehr einfach, Ihre Dokumente in WordPress als Entwurf zu speichern . Wenn Sie mit der Bearbeitung Ihres Dokuments fertig sind, klicken Sie in der Seitenleiste neben dem Namen der Website auf "Entwurf speichern" . Das Dokument wird an Ihre WordPress-Website gesendet und als "Entwurf" gespeichert.
Wenn Sie den Entwurf aktualisieren müssen, bearbeiten Sie einfach das Google Docs-Dokument und klicken Sie in der Seitenleiste auf die Schaltfläche " Entwurf aktualisieren " .
 Das Add-on stellt sicher, dass die meisten Formatierungen und alle Bilder so aussehen, wie sie in den WordPress-Website-Editor verschoben werden, so dass Sie keine Änderungen vornehmen müssen . Natürlich ist das Add-on immer noch nicht perfekt und kann einige der erweiterten Formatierungen (wie Designs) überspringen. Die meisten gängigen Formatierungen bleiben jedoch erhalten .
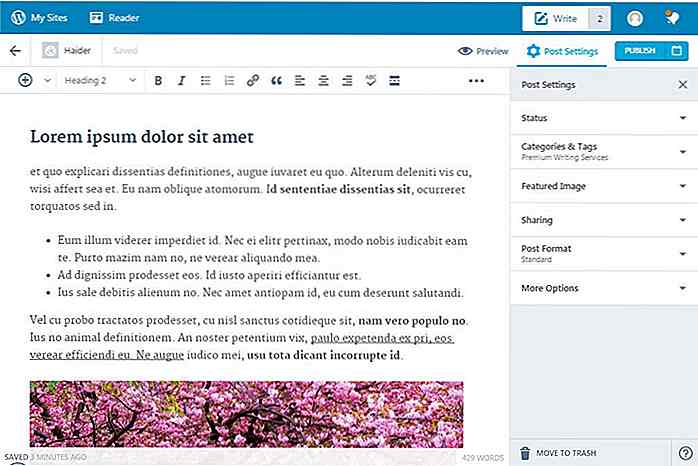
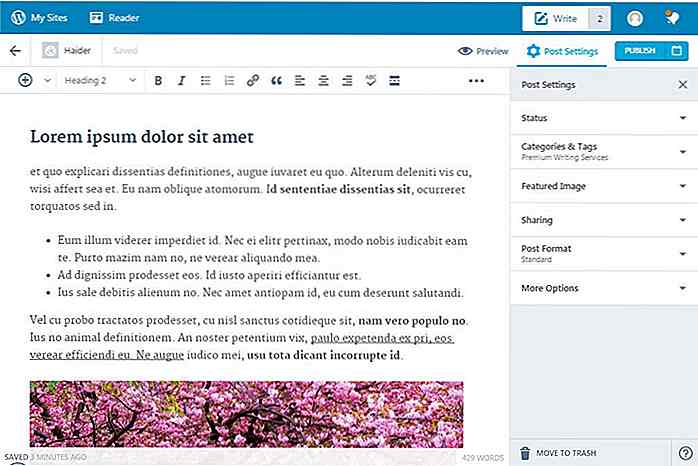
Das Add-on stellt sicher, dass die meisten Formatierungen und alle Bilder so aussehen, wie sie in den WordPress-Website-Editor verschoben werden, so dass Sie keine Änderungen vornehmen müssen . Natürlich ist das Add-on immer noch nicht perfekt und kann einige der erweiterten Formatierungen (wie Designs) überspringen. Die meisten gängigen Formatierungen bleiben jedoch erhalten .Zu Testzwecken habe ich ein Google Docs-Dokument mit Dummy-Text und wenigen Bildern erstellt. Ich habe auch die meisten gängigen Formatierungen angewendet, um zu sehen, wie sie weitergegeben werden, einschließlich Überschriften, Aufzählungszeichen, fett, kursiv und unterstrichen usw.
Als ich den Entwurf im WordPress-Editor geöffnet habe, wurde fast die gesamte Formatierung perfekt migriert, außer für den Text, den ich farblich markierte. Die Bilder waren perfekt ausgerichtet.
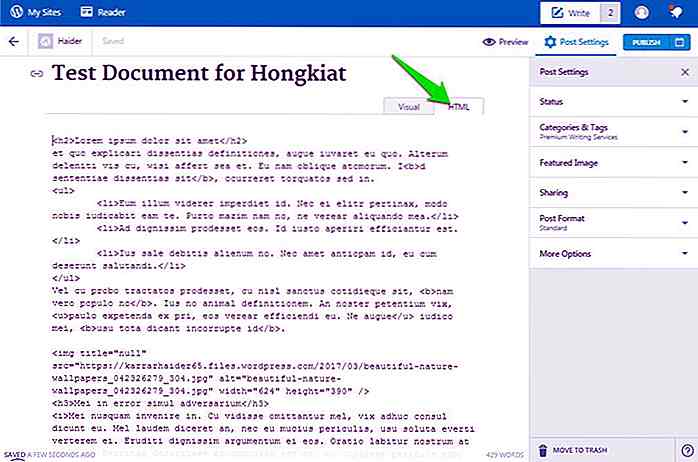
 Ich überprüfte auch den HTML-Code des Posts und es war völlig in Ordnung, ohne nicht erforderliche Einträge . Sie können es im folgenden Screenshot sehen.
Ich überprüfte auch den HTML-Code des Posts und es war völlig in Ordnung, ohne nicht erforderliche Einträge . Sie können es im folgenden Screenshot sehen. Fehlerbehebungsprobleme
Fehlerbehebungsprobleme WordPress.com-Websites sollten kein Problem haben, autorisiert zu werden . Allerdings haben viele Benutzer Probleme beim Versuch, ihre selbst gehostete wordpress.org-Website mit Jetpack zu verbinden. Das Add-On ist noch neu und hat viele Bugs, und es hängt auch vom Plugin "Jetpack" ab .
Viele Benutzer werden aufgrund ihrer Website-Konfiguration, Jetpack-Plugin-Konfiguration und anderen Gründen Probleme bekommen . Im Folgenden werde ich einige der gebräuchlichen Lösungen erwähnen , die für die meisten Benutzer zur Behebung des Autorisierungsproblems geeignet waren. Sie können sich auf sie beziehen, wenn Sie ein ähnliches Problem haben.
- Stellen Sie sicher, dass die Website, auf der Sie testen, mindestens 3 Tage (72 Stunden) alt ist . Das Jetpack-Plugin hat Probleme mit der Autorisierung von Domain-Namen, die kürzlich registriert wurden.
- Bestätigen Sie, dass die neueste Version des Jetpack-Plugins installiert ist.
- Deaktivieren Sie alle anderen Plugins außer Jetpack und versuchen Sie es. Sie können sie wieder aktivieren, wenn es funktioniert.
- Deaktivieren Sie die Cloudflare-Sicherheit, wenn Sie sie verwenden. Sie können es später wieder aktivieren.
- Ändere dein Theme auf WordPress Standard (wenn möglich) und überprüfe, ob es repariert wird. Es könnte ein Problem mit dem Thema sein.
- Es ist bekannt, dass Sicherheitslösungen Autorisierungsprobleme verursachen. Versuchen Sie, Ihre Sicherheitslösungen vorübergehend zu deaktivieren, und versuchen Sie die Autorisierung.
- Hier ist eine Liste der Fehler, die dem Jetpack-Plugin zugeordnet sind. Wenn Sie irgendwelche Probleme haben, folgen Sie einfach den Anweisungen, um das Problem zu beheben.
- Wenden Sie sich an den Jetpack-Support, wenn das Problem weiterhin nicht gelöst werden kann.
- Möglicherweise müssen Sie sich sogar an Ihren Hosting-Service wenden, um sicherzustellen, dass es kein Problem gibt. Ich empfehle Ihnen jedoch, sich zuerst an den Jetpack-Support zu wenden und sich beraten zu lassen.
Zusammenfassen
WordPress.com für Google Docs Add-on ist definitiv ein Durchbruch in der WordPress-Community. Sie müssen nicht mehr extra Zeit damit verbringen, das Dokument in WordPress zu formatieren oder mit dem HTML-Code herumzuspielen .
Trotzdem empfehle ich Ihnen, das importierte Dokument zu überprüfen, um zu sehen, ob alles genau verschoben wurde oder nicht. Das Add-on ist neu und es kann zu Fehlern kommen. Das sollte dich jedoch nicht fliehen lassen, das Add-on wird sich weiter verbessern und sollte bald für alle Nutzer nutzbar sein .

10 Kommende Augmented Reality & Smart Glasses, die Sie kaufen können
Seit Google sein Google Glass-Projekt gestartet hat, scheint die Realität tragbarer Brillen unausweichlich zu sein. Seither versuchen Entwickler aus der ganzen Welt Google Glass zu nutzen, indem sie eine eigene tragbare Display-Brille kreieren . Anstatt nur ein Foto oder Video zu machen, haben intelligente Brillen das Potenzial, noch viel mehr zu tun.

Supercharge Siri zur Steuerung von Drittanbieter-Apps mit GoogolPlex
Siri wurde 2011 als Feature auf dem iPhone 4S eingeführt und ermöglichte es iOS-Nutzern, ihre Apps über Sprachbefehle zu steuern. Dies gilt jedoch nicht für Apps von Drittanbietern, es sei denn, Sie führen ein Jailbreak auf Ihrem iOS-Gerät durch.Die gute Nachricht ist ein Hack namens GoogolPlex, der von 4 Erstsemestern der University of Pennsylvania für den PennApps Spring 2014 Hackathon entworfen wurde .Bei Ve