de.hideout-lastation.com
de.hideout-lastation.com
So integrieren Sie jQuery Mobile in Phonegap / Cordova
jQuery Mobile ist eines der besten Frameworks zum Erstellen einer mobilen Website und mobilen Anwendung. jQuery wird mit einer Reihe von Benutzeroberflächen geliefert, die mit modernen Plattformen wie iOS und Android kompatibel sind, mit den frühesten Plattformen wie Opera Mini und Nokia Symbian.
In diesem Post werden wir von unserer vorherigen Diskussion auf Phonegap / Cordova erweitern. Wir zeigen Ihnen, wie Sie jQuery Mobile in Phonegap / Cordova integrieren und in eine iOS-Anwendung kompilieren . Wenn Sie eine App mit jQuery Mobile erstellen möchten, können Sie diesem kurzen Tutorial folgen.
Anfangen
Hinweis: An dieser Stelle gehe ich davon aus, dass Sie ein Phonegap / Cordova-Projekt erstellt und in Xcode geöffnet haben (ansonsten schauen Sie sich diesen Beitrag an).
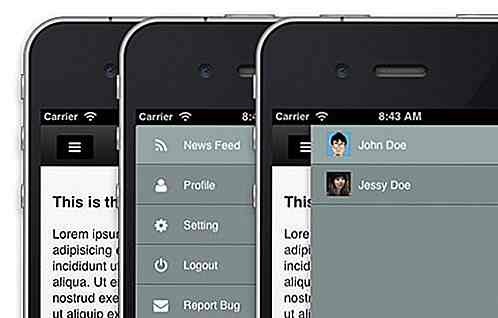
Da Phonegap / Cordova die Verwendung von HTML, CSS und JavaScript ermöglicht, ist das Erstellen der App fast so einfach wie das Erstellen einer Website. Aber anstatt die Schritte durchzugehen, um die App-Schnittstelle hier zu erstellen, verweise ich Sie auf unser vorheriges Tutorial, Erstellen eines Mobile Panel mit JQuery Mobile, wo ich Ihnen gezeigt habe, wie Sie linke und rechte jQuery Mobile-Panels erstellen. Dies ist eine solche gemeinsame Schnittstelle, die Sie in jeder mobilen App finden können - zum Beispiel in der Facebook-App.

Laden Sie die Quelle herunter und verschieben Sie alle Dateien (HTML, CSS und JavaScript) in den Ordner platform / ios / www - hier sollten alle unsere Codes für die Entwicklung der iOS-Anwendung gespeichert sein.
Erstellen Sie die Anwendung
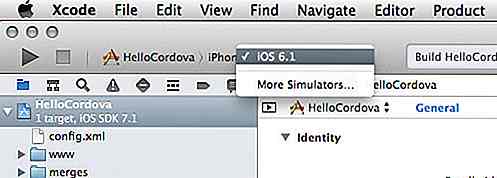
Öffnen wir den Projektordner in Xcode. Wir werden die App erstellen und eine Vorschau in dem iPhone Simulator sehen, der zusammen mit Xcode ausgeliefert wird. Die neueste Version von Xcode setzt iOS 7 als Standard-Software im Simulator. Falls Sie Ihre App auch in iOS 6 testen möchten, können Sie sie aus dem Preference - Download- Menü hinzufügen.

Wählen Sie dann den Simulator aus, mit dem Sie Ihre App testen möchten. Sie können zwischen iPhone und iPad und der darin verwendeten Software wählen. Sobald Sie den Simulator ausgewählt haben, klicken Sie auf den Play-Button oben links im Xcode-Fenster.

Der Simulator wird automatisch gestartet.

Das ist es. Sie können die App mit mehr Inhalten und Funktionen mit jQuery Mobile API erweitern. Mit jQuery mobile und Phonegap ist das Erstellen einer mobilen App so einfach wie das Erstellen einer Website.
Um mehr über jQuery Mobile zu erfahren, können Sie unsere vorherigen Beiträge erneut aufrufen:
- Anfängerhandbuch zu jQuery Mobile
- Benutzerdefinierte Designs mit jQuery Mobile

Colors.css bietet neue Standardwerte für Farben im Web
Ein gutes Farbschema für Ihre Website zu finden, ist keine leichte Aufgabe. Aber mit der Colors-Bibliothek von Adam Morse ist es viel einfacher geworden.Diese kostenlose CSS-Bibliothek arbeitet mit den Original-Webfarben, die 1999 als "websicher" eingestuft und erstmals mit HTML4 veröffentlicht wurden.

Hören Sie Radiosender eines beliebigen Landes mit Radio Garden
Wenn Sie genug von lokalen Sendern haben und sich für eine Abwechslung interessieren, werden Sie Radio Garden mögen, da es eine große Anzahl von Radiosendern aus der ganzen Welt beherbergt. Radio Garden ist eine Idee von Transnational Radio, dem niederländischen Institut für Sound and Vision, und wurde von Studio Moniker entworfen.Es h