de.hideout-lastation.com
de.hideout-lastation.com
Colors.css bietet neue Standardwerte für Farben im Web
Ein gutes Farbschema für Ihre Website zu finden, ist keine leichte Aufgabe. Aber mit der Colors-Bibliothek von Adam Morse ist es viel einfacher geworden.
Diese kostenlose CSS-Bibliothek arbeitet mit den Original-Webfarben, die 1999 als "websicher" eingestuft und erstmals mit HTML4 veröffentlicht wurden. Wie Sie sich vorstellen können, hat das Web seither einen langen Weg zurückgelegt.
Mit Farben können Sie die Standardfarbauswahl überschreiben und passendere Standardeinstellungen für Ihr Layout verwenden. Diese Farben passen viel einfacher zusammen und erzeugen weniger Spannung durch Verdünnung des Kontrastes .
Anstelle von #000 für Schwarz verwendet diese Bibliothek beispielsweise #111, um die gleiche Dunkelheit zu erhalten, während ein Teil des störenden Kontrastes entfernt wird. Dies funktioniert viel besser für Text und Hintergründe.
Sie können Colors über npm oder über GitHub installieren, indem Sie das Stylesheet direkt herunterladen.
Das Beste von allem, es kommt mit freien Farbfeldern, die Sie in Ihre Design-Programme für den einfachen Zugriff auf die Farben importieren können. Die folgenden Farbfelddateien sind enthalten:
.aco(Photoshop).ase(Illustrator / XD).gpl(Gimp / Inkscape)
Wenn Sie viele Modelle mit den Standardfarben entwerfen, empfehle ich unbedingt, eine Kopie dieser Muster zu nehmen. Sie werden überrascht sein, wie gut diese Farben in jedes Layout passen.
 Darüber hinaus verfügt Colors.css sogar über eigene Eingabehilfen , in denen Sie 90 Farbkombinationen finden, die die WCAG-Spezifikationen für die Zugänglichkeit von Qualität erfüllen. Das ist riesig für alle, die versuchen, ein möglichst breites Publikum zu unterstützen, und es ist großartig, Designer zu sehen, denen die moderne UI / UX-Arbeit so am Herzen liegt.
Darüber hinaus verfügt Colors.css sogar über eigene Eingabehilfen , in denen Sie 90 Farbkombinationen finden, die die WCAG-Spezifikationen für die Zugänglichkeit von Qualität erfüllen. Das ist riesig für alle, die versuchen, ein möglichst breites Publikum zu unterstützen, und es ist großartig, Designer zu sehen, denen die moderne UI / UX-Arbeit so am Herzen liegt.Vor allem aber ist es toll, in der Open-Source-Community so viele Fortschritte zu sehen.
Es ist komisch, auf alten Websites nachzusehen, wie sehr sie sich verbessert haben. Dies gilt auch für allgemeine Designtrends, insbesondere für Farbauswahl und CSS-Bibliotheken.
Um mehr über die Colors-Bibliothek zu erfahren, besuchen Sie die Hauptseite und schauen Sie sich die Live-Beispiele an . Sie können die .css Datei zusammen mit allen Farbfelddateien auch direkt aus dem GitHub-Repository abrufen .

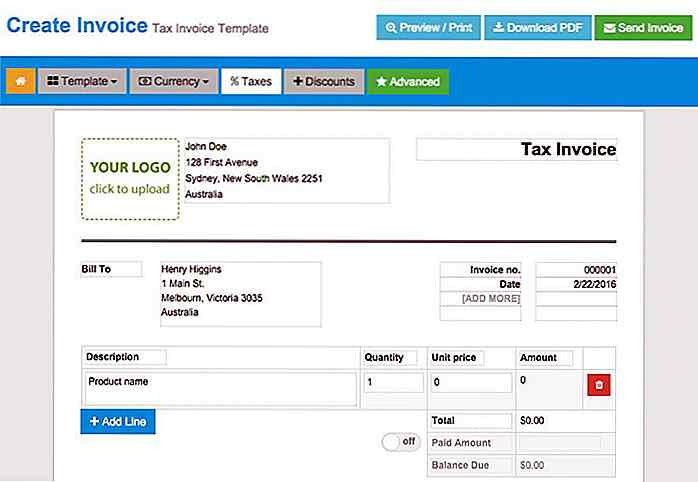
Wie man Webinare organisiert, um Leads zu generieren
Webinare sind eine großartige Möglichkeit, Leads zu generieren, und intelligente Unternehmen nutzen diese Strategie bereits, um mehr Kunden zu gewinnen. Wenn ein Webinar gestartet wird, müssen die Teilnehmer ihren Namen und ihre E-Mail-Adresse eingeben. Auf diese Weise können Sie für jeden Teilnehmer, der Teil Ihres Webinars ist, einen Vorsprung erzielen.Aber

20 kreative Valentinstagskarten, die Sie wünschen, dass Sie empfingen
Die Zeit des Valentins ist gleich um die Ecke und wenn Sie keine Geschenke wie Blumen, Pralinen, Kekse oder aromatische Kerzen für Ihre bessere Hälfte in diesem Jahr bekommen möchten, ziehen Sie in Erwägung, das Geschenk dieses Jahres wie von Hand zu machen .Verdrehen Sie nicht die Augen - wenn Sie kein Fan von Mainstream-Geschenken sind, die Sie in jedem Einkaufszentrum (oder sogar online) bekommen können, sind handgefertigte Geschenke der Weg zu gehen . Ein